SpringBoot 微人事 职称管理模块(十三)
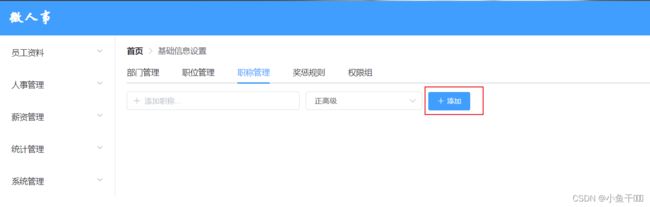
职称管理前端页面设计
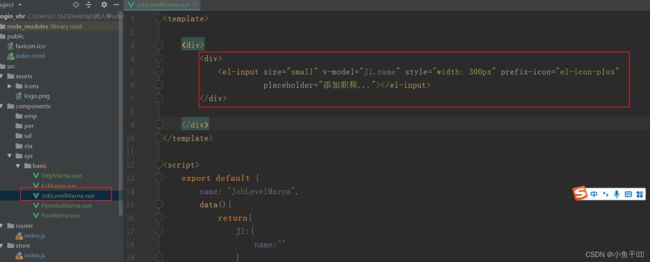
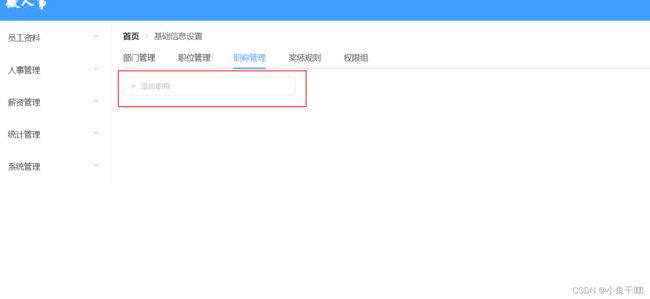
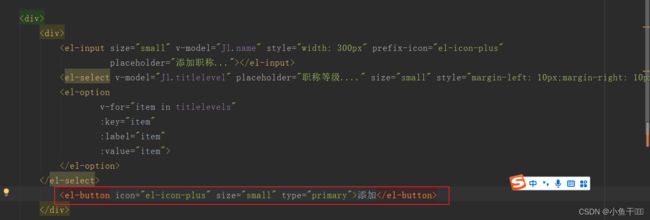
在职称管理页面添加输入框
export default {
name: "JobLevelMarna",
data(){
return{
Jl:{
name:""
}
}
}
}
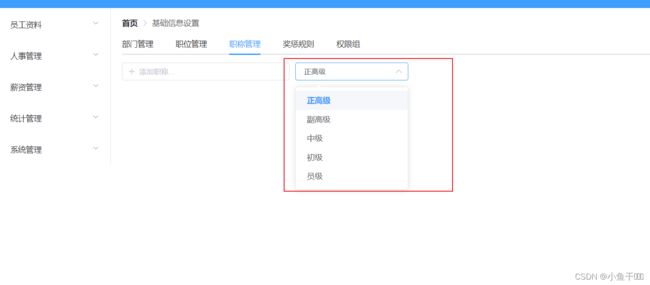
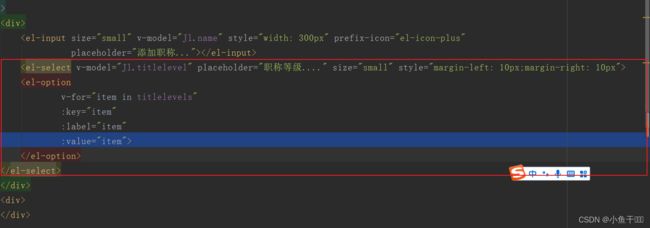
添加一个下拉框

v-model的值为当前被选中的el-option的 value 属性值

<el-select v-model="Jl.titlelevel" placeholder="职称等级...." size="small" style="margin-left: 10px;margin-right: 10px">
<el-option
v-for="item in titlelevels"
:key="item"
:label="item"
:value="item">
</el-option>
</el-select>
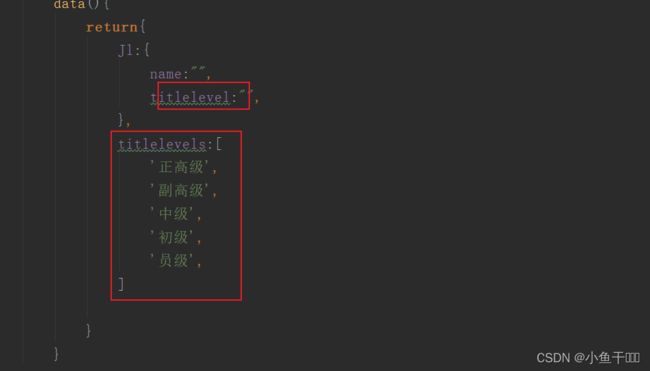
data(){
return{
Jl:{
name:"",
titlelevel:"",
},
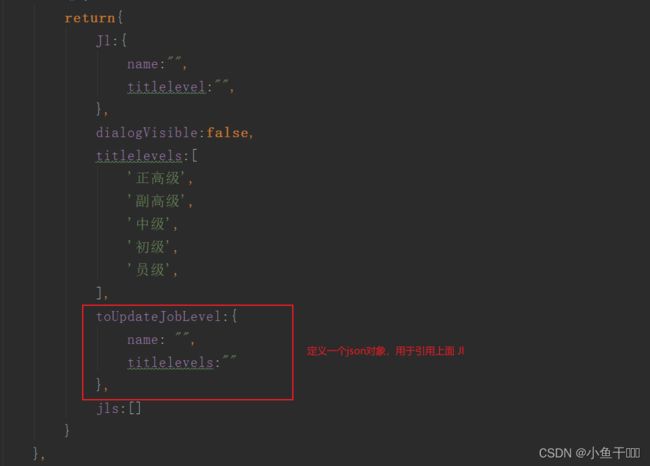
titlelevels:[
'正高级',
'副高级',
'中级',
'初级',
'员级',
]
}
}
添加按钮
<el-button icon="el-icon-plus" size="small" type="primary">添加</el-button>
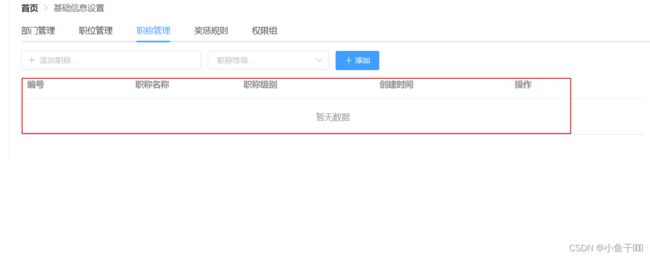
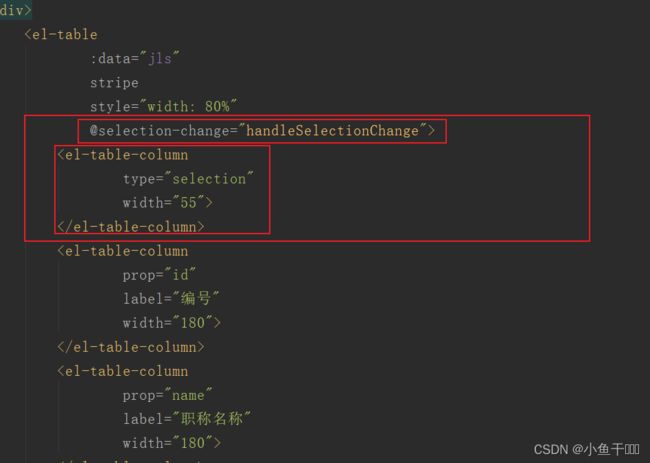
增加数据表格
</el-option>
</el-select>
<el-button icon="el-icon-plus" size="small" type="primary">添加</el-button>
</div>
<div>
<el-table
:data="jls"
stripe
style="width: 80%">
<el-table-column
prop="id"
label="编号"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="职称名称"
width="180">
</el-table-column>
<el-table-column
prop="titlelevel"
label="职称级别">
</el-table-column>
<el-table-column
prop="createData"
label="创建时间">
</el-table-column>
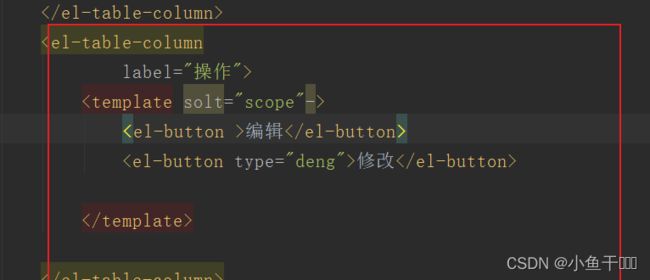
<el-table-column
label="操作">
<template solt="scope"->
<el-button >编辑</el-button>
<el-button type="deng">修改</el-button>
</template>
</el-table-column>
</el-table>
添加一个删除,修改按钮
职位管理后端接口设计
创建一个JobLevelConroller类
JobLevelConroller
@RestController
@RequestMapping("/system/basic/joblevel")
public class JobLevelController {
@Autowired
JobLevelService jobLevelService;
@GetMapping("/")
public List<JObLevel> getAllJobLevels(){
return jobLevelService.getAllJobLevels();
}
@PostMapping("/")
public RespBean addJobLevels(@RequestBody JObLevel jObLevel){
if(jobLevelService.addJobLevels(jObLevel)==1){
return RespBean.ok("添加成功") ;
}
return RespBean.err("添加失败");
}
@PutMapping("/")
public RespBean updateJobLevels(@RequestBody JObLevel jObLevel){
if(jobLevelService.updateJobLevels(jObLevel)==1){
return RespBean.ok("更新成功") ;
}
return RespBean.err("更新失败");
}
@DeleteMapping("/{id}")
public RespBean deleteJobLevelById(@PathVariable Integer id){
if(jobLevelService.deleteJobLevelById(id)==1){
return RespBean.ok("删除成功") ;
}
return RespBean.err("删除失败");
}
}
JobLevelService
@Service
public class JobLevelService {
@Autowired
JObLevelMapper jObLevelMapper;
public List<JObLevel> getAllJobLevels() {
return jObLevelMapper.getAllJobLevels();
}
public int addJobLevels(JObLevel jObLevel) {
jObLevel.setCreatedate(new Date());
jObLevel.setEnabled(true);
return jObLevelMapper.insert(jObLevel);
}
public int updateJobLevels(JObLevel jObLevel) {
return jObLevelMapper.updateByPrimaryKeySelective(jObLevel);
}
public int deleteJobLevelById(Integer id) {
return jObLevelMapper.deleteByPrimaryKey(id);
}
}
JoblevelMapper.xml
添加个查询所有Joblevel,其它接口用自动生成的mapper

<select id="getAllJobLevels" resultMap="BaseResultMap">
select * from joblevel;
select>
用PostMan测试看看接口是否用问题
前后端接口对接
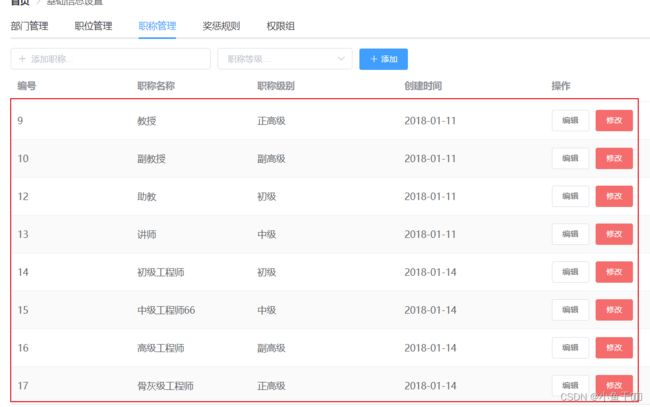
展示数据库数据
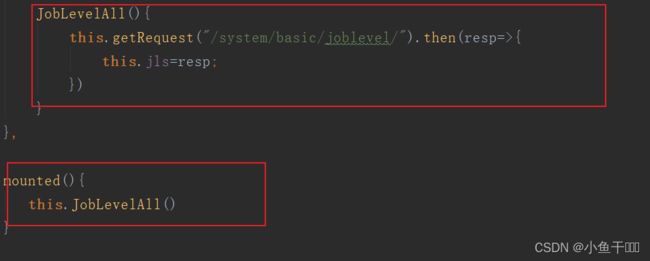
methods:{
JobLevelAll(){
this.getRequest("/system/basic/joblevel/").then(resp=>{
this.jls=resp;
})
}
},
mounted(){
this.JobLevelAll()
}
}
添加操作数据连接后端
addLevel(){
this.postRequest("/system/basic/joblevel/",this.Jl).then(resp=>{
if (resp){
this.JobLevelAll();
this.Jl.name="";
this.Jl.titlelevel=""
}
})
},
删除操作
<el-table-column
label="操作">
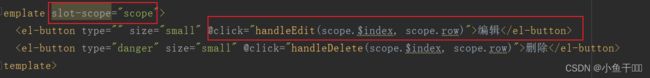
<template slot-scope="scope">
<el-button type="" size="small" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button type="danger" size="small" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
handleDelete(index,data){
this.deleteRequest("/system/basic/joblevel/"+data.id).then(resp=>{
if (resp){
this.JobLevelAll();
}
})
},
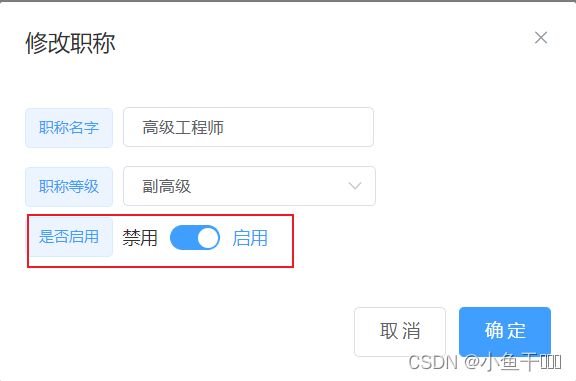
修改操作
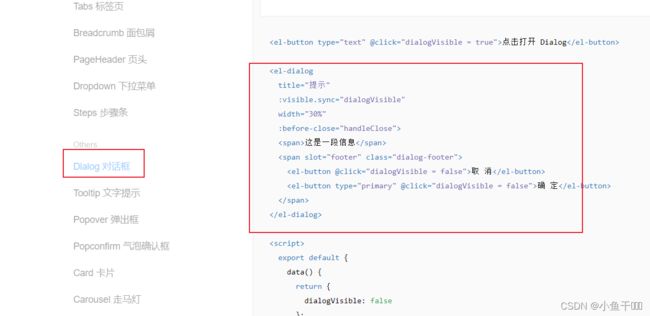
<el-dialog
title="修改职称"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
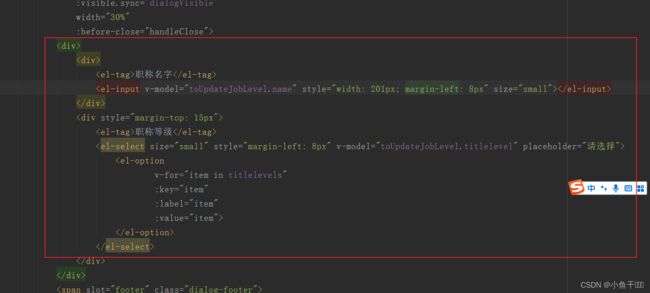
<div>
<div>
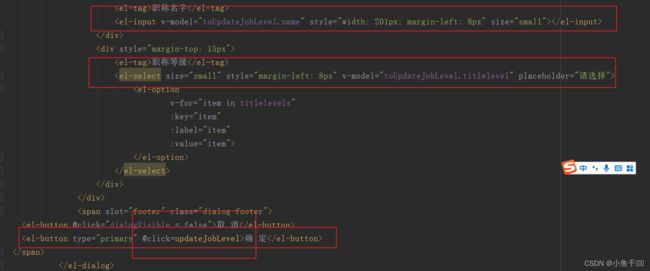
<el-tag>职称名字</el-tag>
<el-input v-model="toUpdateJobLevel.name" style="width: 201px; margin-left: 8px" size="small"></el-input>
</div>
<div style="margin-top: 15px">
<el-tag>职称等级</el-tag>
<el-select size="small" style="margin-left: 8px" v-model="toUpdateJobLevel.titlelevel" placeholder="请选择">
<el-option
v-for="item in titlelevels"
:key="item"
:label="item"
:value="item">
</el-option>
</el-select>
</div>
</div>
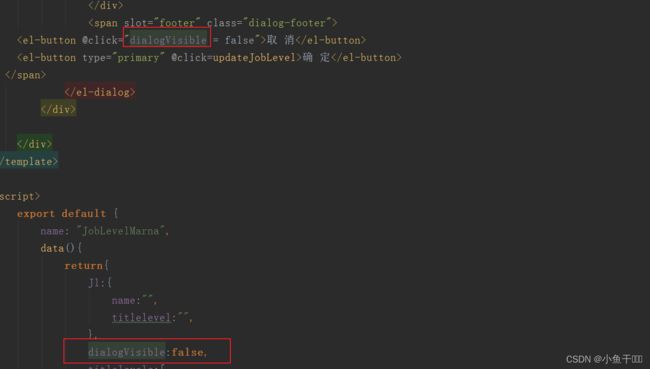
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click=updateJobLevel>确 定</el-button>
</span>
</el-dialog>
<template slot-scope="scope">
<el-button type="" size="small" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button type="danger" size="small" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
当点击编辑的时候应该弹出对话框 ,添加这个dialogVisible 变量,默认是关闭的

点击编辑弹框,给编辑点击事件的函数里dialogVisible 变量
赋值true 弹框 
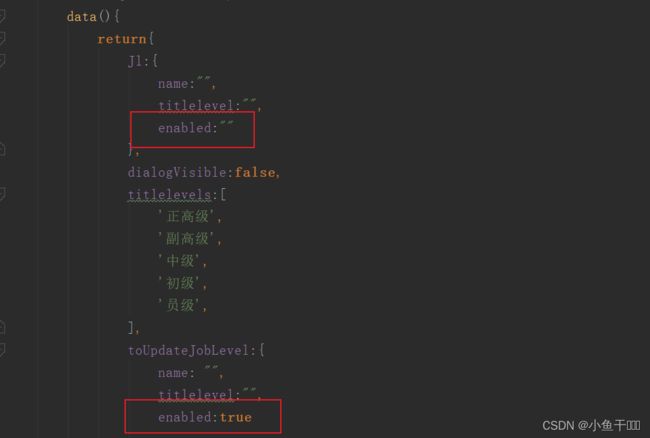
定义toUpdateJobLevel保存 Jl 原数据

点击编辑拷贝原来数据到toUpdateJobLevel

输入框和选择框输入数据,确认触发点击事件


updateJobLevel(){
this.putRequest("/system/basic/joblevel/",this.toUpdateJobLevel).then(resp=>{
if(resp){
this.JobLevelAll();
this.dialogVisible=false
}
})
},
这样做的原因是因为要是直接用那个Jl数据会出现一些问题:会出现表格和弹框数据输入,表格也会变,然后就是弹框数据,取消的时候数据还是弹框之前输入取消的数据,导致表格的数据需要刷新才能恢复之前的数据。
具体执行流程:
用户点击编辑弹修出改框
把原来数据拷贝到toUpdateJobLevel
如果用户点击确认,把数据传给服务器,重新查询数据展示到页面
否则用户点击了取消,展示还是原来的数据
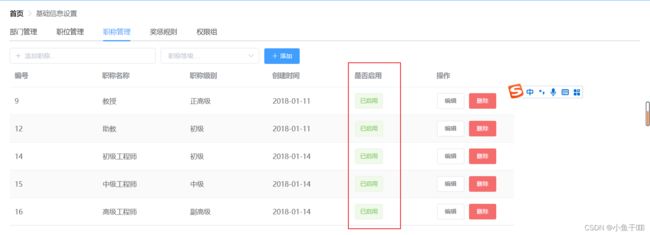
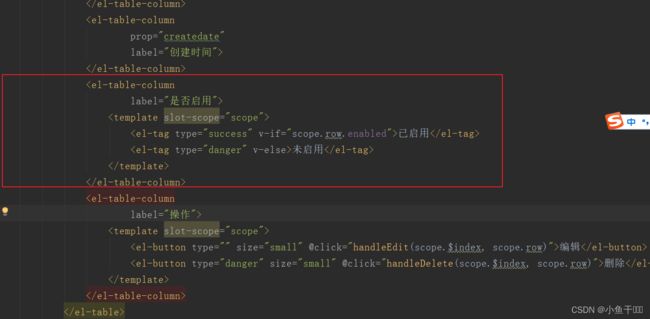
启用标签和按钮
<el-table-column
label="是否启用">
<template slot-scope="scope">
<el-tag type="success" v-if="scope.row.enabled">已启用</el-tag>
<el-tag type="danger" v-else>未启用</el-tag>
</template>
</el-table-column>
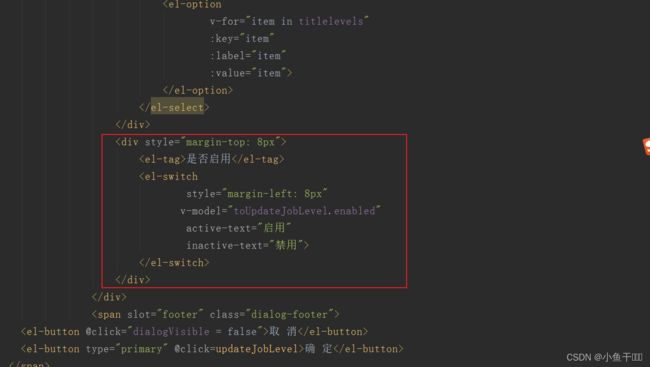
<div style="margin-top: 8px">
<el-tag>是否启用</el-tag>
<el-switch
style="margin-left: 8px"
v-model="toUpdateJobLevel.enabled"
active-text="启用"
inactive-text="禁用">
</el-switch>
</div>
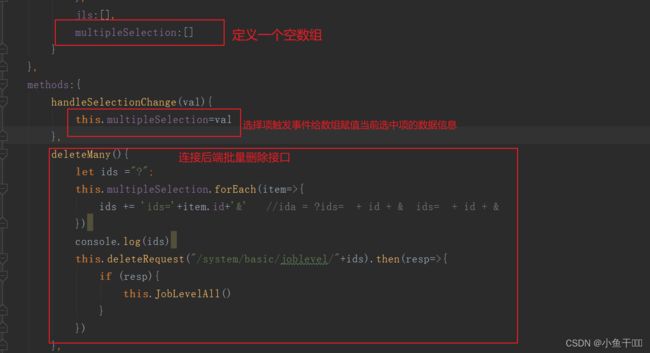
职称批量删除实现
后端代码实现
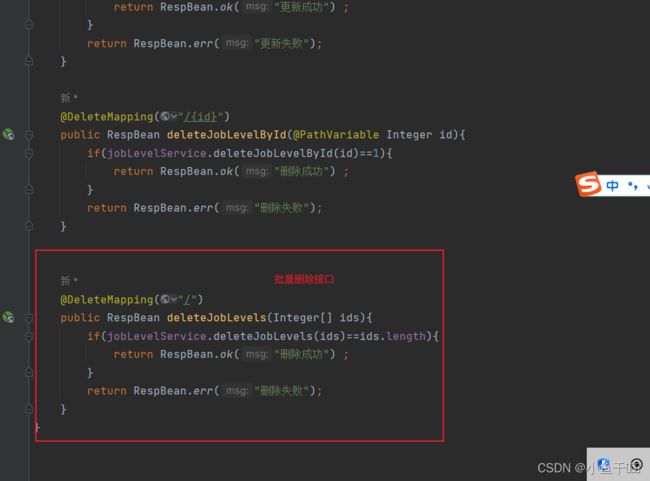
JobLevelController
@DeleteMapping("/")
public RespBean deleteJobLevels(Integer[] ids){
if(jobLevelService.deleteJobLevels(ids)==ids.length){
return RespBean.ok("删除成功") ;
}
return RespBean.err("删除失败");
}
JobLevelService
public int deleteJobLevels(Integer[] ids) {
return jObLevelMapper.deleteJobLevels(ids);
}
JObLevelMapper
int deleteJobLevels( @Param("ids") Integer[] ids);
JobLevelMapper,xml
<delete id="deleteJobLevels" >
delete from joblevel
where id in
<foreach collection="ids" item="id" separator="," open="(" close=")">
#{id}
foreach>;
delete>