echarts饼装图自定义图例和扇形区的文字
最近因为工作需要,需要开发一个大屏,后台给的数据是这个的,echarts是默认将数据data例的name属性作为图例和扇形图上展示文本,这里我需要自定义图例信息和内容,通过这篇文章,记录下如何修改这些内容,基于js和vue2,datav
1.修改图例
1.1先看下页面渲染出来的结果
1.2,在看下实际代码,这里直接抄官方的代码了,为了省事
import * as echarts from 'echarts'; //引入echarts
export default {
mounted() {
this.opt()
},
methods: {
opt() {
const option = {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [ //图列和内容显示的都市name的值
{ value: 1048, name: '湖南' },
{ value: 735, name: '上海' },
{ value: 580, name: '北京' },
{ value: 484, name: '天津' },
{ value: 300, name: '河南' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
this.$nextTick(()=>{
console.log(this.$refs.oil_meter)
const mychart = echarts.init(this.$refs.oil_meter)
mychart.setOption(option)
})
}
},
}1.3 对于一般的业务来说,这种用法也足够了,但是,有个特殊的需求,就是,我需要在图例中给湖南后面加上--美好地方,这时候,直接用官方的可能就不行了,这里就需要我们对配置项进行修改,然后修改图例的内容,只修改图例,不修改图示。
,我们在echarts配置项里,找到legend属性,在属性的属性值里在添加一个formatter属性,这个属性的属性值是一个函数,函数接收一个参数,这个参数就是我们要在图例上渲染的内容,有多少内容这个函数就会执行多少次,这个函数必须得return,不然无法在页面上渲染。代码如下
legend: {
selectedMode: false,
show: true,
right: '4%',
itemWidth: 10,
itemHeight: 6,
top: '6%',
textStyle: {
color: '#fff',
},
formatter: function (name) { //这段代码就是回去图例显示内容的关键
console.log(name, 1)
return name
},
},1.4在看下浏览器打印的效果
1.5 这时候 我们是不是修改图例的内容了咧,在函数里判断,然后在根据不同的内容做出不同的return,代码如下
legend: {
orient: 'vertical',
left: 'left',
formatter: function (name) {
if(name=="湖南"){ //判断name是不是湖南,如果是湖南则返回我们拼接的内容,如果不是则正常返回即可
return `${name}--是个美丽的地方`
}
return name
},
},1.6在看下页面实际效果
2,自定义图示
2.1 第二个需求,就是将图示上的上海修改成 上海--是一个美丽的地方,
实现的步骤和图例答题一直,主要差别就是数据结构和处理函数放置的位置不同
首先看代码,我们先看下函数接收到的内容是上面
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [ //图列和内容显示的都是拿的name的值
{ value: 1048, name: '湖南' },
{ value: 735, name: '上海' },
{ value: 580, name: '北京' },
{ value: 484, name: '天津' },
{ value: 300, name: '河南' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
label: { //在series里添加label属性,属性值里添加formatter属性,属性值是个函数,函数值接收一个参数,这
fontSize: 13,
formatter: function (data) { //这个参数是一个对象
console.log(data)
return data.name
}
},
}
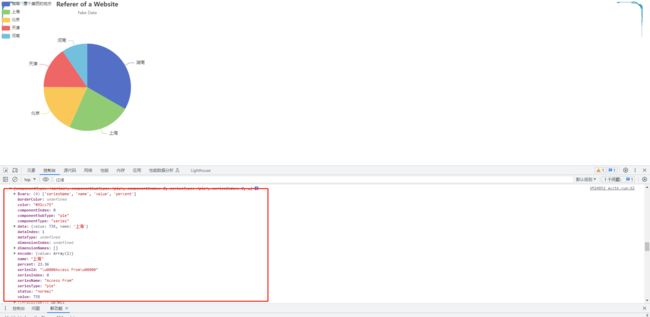
]2.2 浏览器打印的内容,我们能看到,返回的是一个对象,对象里有个name属性,这个属性就是我们需要处理并渲染上的数据,这里也要注意下,这个函数也需要有return返回值,我们直接判断不同的name,然后返回不同的return的值。
2.3 上一步骤我们已经把思路理清了,这时候我们就可以直接操作了
label: { //在series里添加label属性,属性值里添加formatter属性,属性值是个函数,函数值接收一个参数,这
fontSize: 13,
formatter: function (data) { //这个参数是一个对象
if(data.name=="上海"){ //判断是否是上海,如果是,则return出一个拼接的数据
return `${data.name}--是一个美丽的城市`
}
return data.name
}
},2.4 看下实际的效果
拜拜!!
重要的不是代码,而是开发思路!!
------香蕉麻花皮