在ezuikit-js萤石云播放器Vue.js中使用beforeDestory销毁播放器实例
EZUIKit_js_v7.2_build20221125.zip
https://github.com/Ezviz-OpenBiz/EZUIKit-JavaScript-npm
npm install ezuikit-js
ezuikit-js
beforeDestroy() {
var stopPromise = this.player.stop();
stopPromise.then((data) => {
console.log("promise 获取 数据", data);
});
},
问题概述
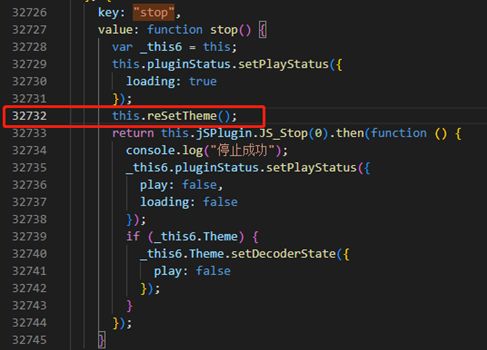
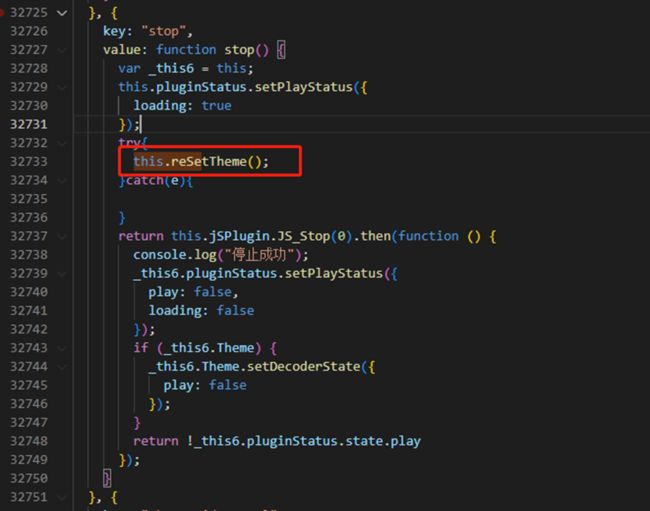
由于萤石云播放器控件stop方法,在关闭取流通道之前,会先重置播放器所有页面布局。
而在Vue控件中,使用v-if对控件进行重置和销毁,在执行befeoreDestory函数时,已经将dom元素销毁了。故stop函数在执行时, this.reSetTheme找不到dom元素的位置,直接终止执行。
执行到这里的时候,流未停止关闭。所以会产生,你在播放另外一个视频,但是页面上有两个声音,程序里有两个流在占用内存。
源码概述
播放器js
<template>
<div class="hello-ezuikit-js">
<div :id="id"></div>
<div style="color: black">
<button v-on:click="stop">暂停</button>
<!-- <button v-on:click="play">播放</button>
<button v-on:click="openSound">打开声音</button>
<button v-on:click="closeSound">关闭声音</button>
<button v-on:click="startSave">开始录制</button>
<button v-on:click="stopSave">停止录制</button>
<button v-on:click="capturePicture">截屏</button>
<button v-on:click="fullScreen">全屏</button>
<button v-on:click="getOSDTime">getOSDTime</button>
<button v-on:click="ezopenStartTalk">开始对讲</button>
<button v-on:click="ezopenStopTalk">结束对讲</button>
<button v-on:click="destroy">销毁</button> -->
</div>
</div>
</template>
<script>
// 这是从dist包里拿到的数据包JS 然后稍加修改的js,更改已在下文中给出。
import EZUIKit from "./ezuikit";
// 这是引用原文js
// import EZUIKit from "ezuikit-js";
export default {
name: "HelloWorld",
props: {
msg: String,
col: {
type: Number,
default: 1,
},
row: {
type: Number,
default: 1,
},
id: {
type: String,
default: "",
},
channelNo: {
type: String,
default: "",
},
deviceSerial: {
type: String,
default: "",
},
accessToken: {
type: String,
default: "",
},
},
data() {
return {
player: null,
};
},
watch: {
// 开发者文档 http://open.ys7.com/doc/zh/uikit/uikit_javascript.html
// 当url变更,则替换
deviceSerial(n, o) {
this.$message("切换线路");
this.player.stop();
// 切换播放地址场景(注意先执行stop方法停止上次取流)
this.player.play({
url: `ezopen://open.ys7.com/${this.deviceSerial}/${this.channelNo}.live`,
accessToken: this.accessToken,
});
},
},
mounted() {
console.log(this.accessToken, this.deviceSerial, this.channelNo);
let width =
document.getElementsByClassName("grid-container")[0].clientWidth /
this.col;
let height =
document.getElementsByClassName("grid-container")[0].clientHeight /
this.row;
var accessToken = this.accessToken;
let player = new EZUIKit.EZUIKitPlayer({
id: this.id, // 视频容器ID
accessToken: accessToken,
url: `ezopen://open.ys7.com/${this.deviceSerial}/${this.channelNo}.live`,
// simple - 极简版; pcLive-pc直播;pcRec-pc回放;mobileLive-移动端直播;mobileRec-移动端回放;security - 安防版;voice-语音版;
//template: 'simple',
template: "pcLive",
plugin: ["talk"], // 加载插件,talk-对讲
width: width,
height: height,
});
this.player = player;
window.addEventListener("resize", this.resize, true);
},
created() {},
beforeDestroy() {
var stopPromise = this.player.stop();
stopPromise.then((data) => {
console.log("promise 获取 数据", data);
});
window.removeEventListener("resize", this.resize, true);
},
methods: {
resize() {
let width =
document.getElementsByClassName("grid-container")[0].clientWidth /
this.col;
let height =
document.getElementsByClassName("grid-container")[0].clientHeight /
this.row;
this.player.reSize(width, height);
},
getUrl() {
return axios({
method: "POST",
url: "https://open.ys7.com/api/lapp/v2/live/address/get",
params: {
accessToken: this.accessToken,
deviceSerial: this.serial.trim(),
channelNo: this.channelNo.trim(),
protocol: 1,
},
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
withCredentials: false,
}).then((res) => {
return res;
});
},
play() {
var playPromise = this.player.play();
playPromise.then((data) => {
console.log("promise 获取 数据", data);
});
},
stop() {
var stopPromise = this.player.stop();
stopPromise.then((data) => {
console.log("promise 获取 数据", data);
});
},
getOSDTime() {
var getOSDTimePromise = this.player.getOSDTime();
getOSDTimePromise.then((data) => {
console.log("promise 获取 数据", data);
});
},
capturePicture() {
var capturePicturePromise = this.player.capturePicture(
`${new Date().getTime()}`
);
capturePicturePromise.then((data) => {
console.log("promise 获取 数据", data);
});
},
openSound() {
var openSoundPromise = this.player.openSound();
openSoundPromise.then((data) => {
console.log("promise 获取 数据", data);
});
},
closeSound() {
var openSoundPromise = this.player.closeSound();
openSoundPromise.then((data) => {
console.log("promise 获取 数据", data);
});
},
startSave() {
var startSavePromise = this.player.startSave(`${new Date().getTime()}`);
startSavePromise.then((data) => {
console.log("promise 获取 数据", data);
});
},
stopSave() {
var stopSavePromise = this.player.stopSave();
stopSavePromise.then((data) => {
console.log("promise 获取 数据", data);
});
},
ezopenStartTalk() {
this.player.startTalk();
},
ezopenStopTalk() {
this.player.stopTalk();
},
fullScreen() {
this.player.fullScreen();
},
destroy() {
var destroyPromise = this.player.destroy();
destroyPromise.then((data) => {
console.log("promise 获取 数据", data);
});
},
},
};
</script>
主页面
<template>
<div class="container">
<div class="background">
<a-row type="flex">
<a-col class="card-title" flex=" 0 1 50%">视频监控 </a-col>
<a-col flex="1 1 20%">
<!-- 1-5按钮 -->
<a-button
v-for="(item, index) in adapt"
:key="index"
class="button"
@click="changeVolumn(item.col, item.row)"
type="primary"
>{{ item.col }}x{{ item.row }}</a-button
>
<a-button @click="goBack" class="button" type="primary"
>返回</a-button
>
</a-col>
</a-row>
<div v-if="urls.length > 0" :class="'grid-container ' + gridColumn">
<!-- -->
<player
v-for="(item, i) in urls"
:ref="`play-${i}`"
:key="i"
:row="row"
:col="column"
:id="'play-' + i"
:accessToken="item.accessToken"
:url="item.url"
:deviceSerial="item.deviceSerial"
:channelNo="item.channelNo"
:name="item.name"
/>
</div>
</div>
<!-- 分页 -->
<a-pagination
@change="pageChange"
size="small"
v-model="current"
:total="total"
:pageSize="row * column"
/>
</div>
</template>