CSS3新增特性
css3新增特性
-
- 1.css3简介
- 2.新增长度单位
- 3.新增颜色设置方式
- 4.新增选择器
- 5.新增盒子属性
- 6.新增背景属性
- 7.新增边框属性
- 8.新增文本属性
- 9.新增渐变(本质背景图片)
- 10.新增字体
- 11.2D变换
- 12.3D变换
- 13.过渡
- 14.动画
- 15.过渡和动画对比
- 16.多列布局
- 17.伸缩盒模型
- 18.响应式布局
- 19.BFC
- 20.前端学习
- 21.补充:绝对定位元素的位置
1.css3简介
- 新增了更加实用的选择器,如:动态伪类选择器、目标伪类选择器、伪元素选择器
- 新增了更好的视觉效果,如:圆角、阴影、渐变
- 新增了丰富的背景效果,如:支持多个多个背景图片、新增背景相关属性
- 新增了全新的布局方案,弹性盒子
- 新增了web字体
- 新增了颜色设置方式
- 新增了,例如:HSL、HSLA、RGBA,新增opacity属性控制透明度
- 新增了2D和3D变化,如:旋转、扭曲、缩放、位移
- 新增了动画与过渡效果
- …
css3私有前缀:W3C标准所提出的某个css特性,在被浏览器正式支持之前,浏览器产商会根据浏览器内核,使用私有前缀来测试css特性,在正式支持后就不需要该私有前缀了,例如:-webkit-border-radius:20px
常见浏览器私有前缀:
- Chrom浏览器:-webkit-
- Safari浏览器:-webkit-
- Firefox浏览器:-moz-
- Edge浏览器:-webkit-
常用的css3新特性主流浏览器都是支持的,并且借助webpack构建工具可以帮我们添加私有前缀
2.新增长度单位
3.新增颜色设置方式
rgba:类似rgb,添加了透明度
hsl:色相、饱和度、亮度
hsla:色相、饱和度、亮度、透明度
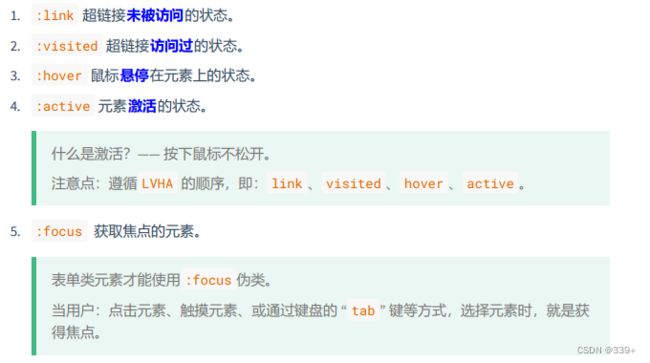
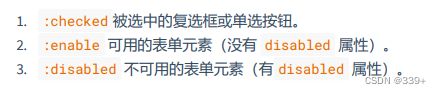
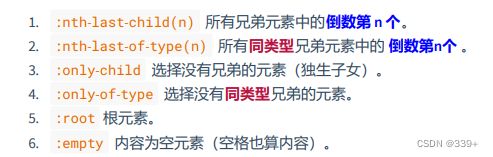
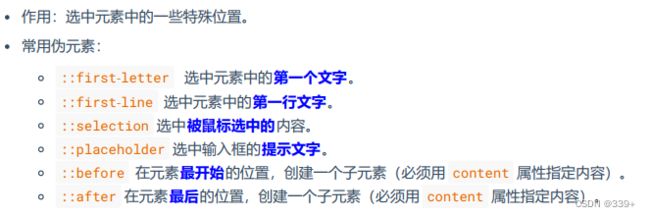
4.新增选择器
目标伪类:
:target 选中锚点指向的元素
语言伪类:
:lang() 根据指定的语言选择元素(本质是看 lang 属性的值)
:not(选择器) 排除满足括号中条件的元素
5.新增盒子属性
6.新增背景属性
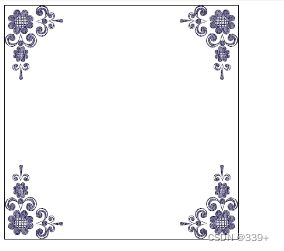
background-origin 设置背景图原点
7.新增边框属性
8.新增文本属性
文本换行
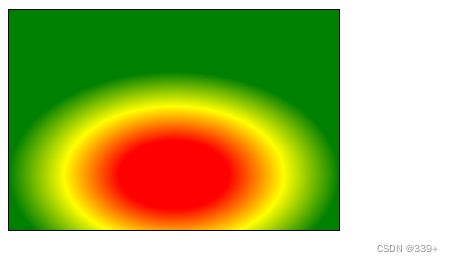
9.新增渐变(本质背景图片)
线性渐变
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5title>
<style>
.box{
/* 默认从上到下,渐变角度为20,各个颜色开始位置 */
background-image: linear-gradient(20deg,red 50px,yellow 100px, green 150px);
font-size: 80px;
text-align: center;
line-height: 200px;
font-weight: bold;
color: transparent;
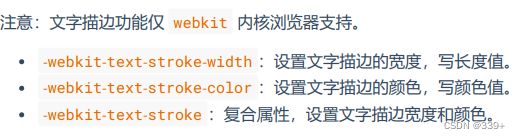
-webkit-background-clip: text;/* 设置背景图的向外裁剪的区域 为text表示背景只呈现在文字上,需要加-webkit-前缀 */
height: 200px;
width: 400px;
border: 1px solid black;
}
style>
head>
<body>
<div class="box">坚持不懈div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5title>
<style>
.box{
/* 默认从圆心四散,不一定时正圆,看容器本身宽高比 */
/* 长半径80,短半径50,圆心150,150,各个颜色渐变位置 */
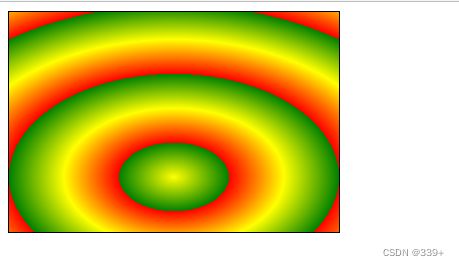
background-image: radial-gradient(80px 50px at 150px 150px,red 50px, yellow 100px,green 150px);
width: 300px;
height: 200px;
border: 1px solid black;
}
style>
head>
<body>
<div class="box">div>
body>
html>
10.新增字体
通过 @font-face 指定字体的具体地址,浏览器会自动下载该字体,这样就不依赖用户电脑上的字
体了,但是要注意兼容性。
使用字体图标:如阿里图标库、FontAwesome图标库
优点:
相比图片更加清晰,为矢量图放大不会失真
灵活性高,更加方便改变大小、颜色、风格等
兼容性好,IE也能支持
11.2D变换
使用transform属性
默认:坐标系往右为x正方向,往下为y正方向
2D缩放

里面文字也会缩放的,被拉伸,负数就实现了相反效果,缩放也不能应用在行内元素上
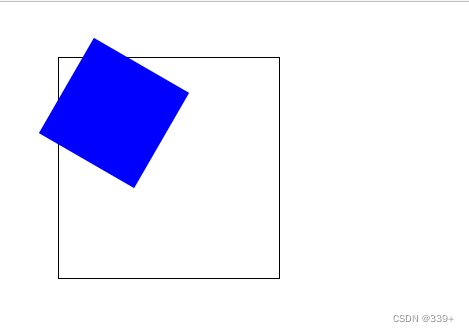
2D旋转

绕z轴才是2D旋转,绕x轴或y轴旋转是3D旋转,行内元素无法实现2D旋转
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5title>
<style>
.box{
width: 200px;
height: 200px;
border: 1px solid black;
margin: 50px;
}
.tran{
width: 100px;
height: 100px;
background-color: blue;
transform: rotate(30deg);/* 2D旋转时与下面写法一样效果 */
/* transform: rotateZ(30deg); */
}
style>
head>
<body>
<div class="box">
<div class="tran">div>
div>
body>
html>
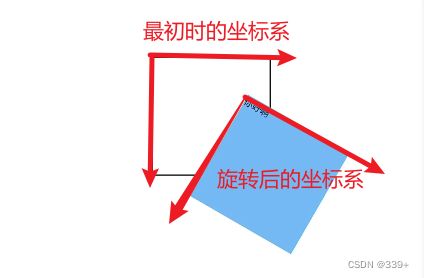
多重变换

因为旋转之后坐标系就发生改变了,沿着自身的横向和纵向,而不是最初的坐标系了,在进行平移就按旋转之后坐标系,因此建议最后旋转。

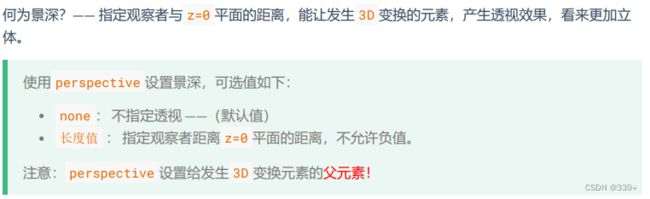
12.3D变换
透视点位置
![]()
在父元素上设置
3D 位移

当z轴位移等于景深长度值时,图形消失,因为与观察者眼睛平齐了,超过景深长度时也看不见了,相当于到观察者后脑勺后面去了,看不见了
z轴位移不能写百分比,因此浏览器中元素没有厚度,无法进行位移
3D 缩放

由于元素没有厚度,因此相当于对景深进行处理,如scaleZ(4),相当于把景深长度值/4,即元素奔向你而来
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5title>
<style>
.box{
width: 200px;
height: 200px;
border: 1px solid black;
margin: 100px;
/* 开启3D空间 */
transform-style: preserve-3d;
/* 设置景深 */
perspective: 500px;
}
.tran{
width: 100px;
height: 100px;
background-color: blue;
transform-origin: left;
transform: translateZ(200px) scaleZ(3) rotateY(40deg);
}
style>
head>
<body>
<div class="box">
<div class="tran">坚持不懈div>
div>
body>
html>
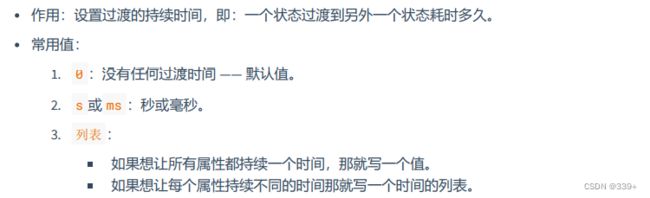
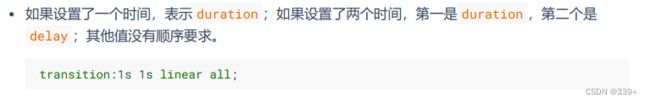
13.过渡
过渡可以在不使用 Flash 动画,不使用 JavaScript 的情况下,让元素从一种样式,平滑过渡为另一
种样式
浏览器支持:Internet Explorer 10+, Firefox, Opera, Chrome, 和 Safari
transition-property 设置过渡属性

display:none无法实现过渡
transition-delay 设置过渡延迟时间
作用:指定开始过渡的延迟时间,单位: s或ms
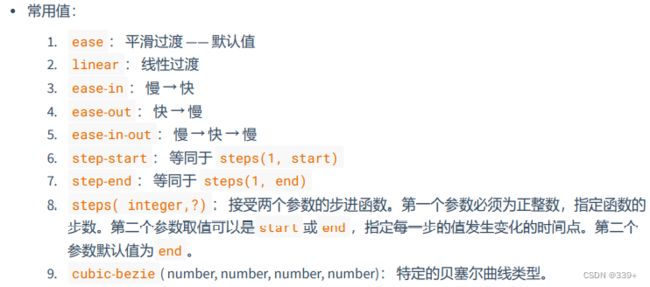
transition-timing-function 设置过渡类型

ease比ease-in-out更平滑,刚开始ease-in-out更慢
step-start不考虑过渡的时间,直接到终点
step-end考虑过渡时间,但无过渡效果,过渡时间到了后直接到终点
贝塞尔曲线可以做橡皮筋效果,超过了再弹回来
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5title>
<style>
.outer{
width: 300px;
height: 169px;
border: 1px solid red;
position: relative;
/* overflow: hidden; */
margin: 200px;
transform-style: preserve-3d;
perspective: 500px;
background-image: url(4.gif);
}
.dream{
width: 300px;
transition: all linear 1s;
position: absolute;
z-index: 10;
}
.mask{
width: 300px;
height: 169px;
background-color: black;
color: white;
font-size: 60px;
text-align: center;
line-height: 169px;
position: absolute;
top: 0;
left: 0;
opacity: 0;
transition: all linear 1s;
}
.outer:hover .mask{
opacity: 0.5;
}
.outer:hover .dream{
transform: translate3d(150px,105px,100px) scale(1.6) rotateX(360deg);
backface-visibility: hidden;
}
style>
head>
<body>
<div class="outer">
<img class="dream" src="dream.webp">
<div class="mask">我的梦想div>
div>
body>
html>
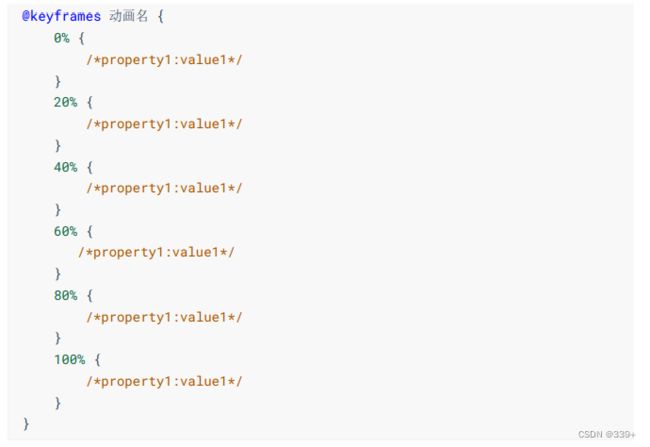
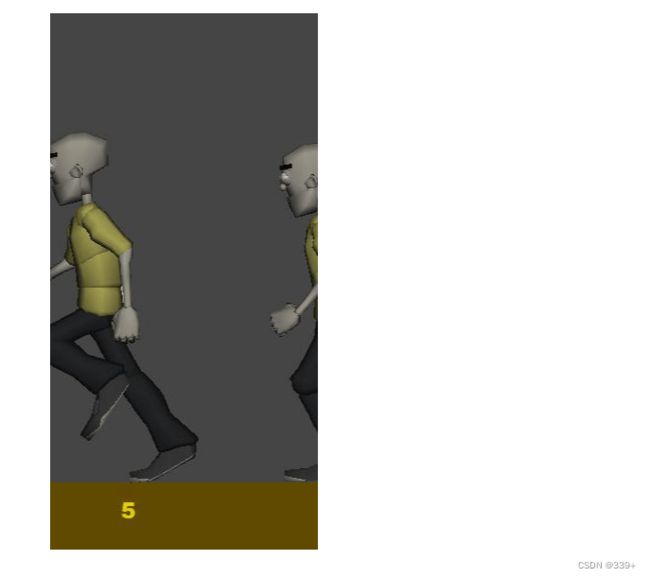
14.动画
一段动画,就是一段时间内连续播放 n 个画面。每一张画面,我们管它叫做“帧”。一定时间内连续
快速播放若干个帧,就成了人眼中所看到的动画。同样时间内,播放的帧数越多,画面看起来越流
畅

基本使用
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5title>
<style>
div{
width: 283px;
height: 567px;
background-image: url(run.png);
margin: 50px;
animation: run 1s steps(5) infinite reverse;
}
@keyframes run {
from{}
to{
background-position: -1134px 0;
}
}
style>
head>
<body>
<div>div>
body>
html>
15.过渡和动画对比
- 过渡需要一个触发条件,如:鼠标点击,鼠标悬浮,按下按键等,而动画不需要触发条件,会自动进行
- 过渡只关注关键帧,而动画可以在各个阶段进行精细控制
16.多列布局
作用:专门用于实现类似于报纸的布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5title>
<style>
div{
column-count: 5;
column-gap: 30px;/* 设置列边距 */
column-rule: 5px dashed red; /* 列与列边框的风格,宽度、颜色 */
}
img{
width: 100%;
transition: all 0.8s linear;
}
img:hover{
box-shadow: 0 0 20px gold;
transform: translate(-100px,-100px) scale(1.5) rotateZ(360deg);
}
style>
head>
<body>
<div>
<img src="p1.webp">
<img src="p2.webp">
<img src="p3.webp">
<img src="p4.webp">
<img src="p5.webp">
<img src="p6.webp">
<img src="p7.webp">
<img src="p8.webp">
<img src="p9.webp">
<img src="p10.webp">
<img src="1.gif">
<img src="2.gif">
<img src="3.gif">
<img src="4.gif">
<img src="5.gif">
<img src="meinv.jpg">
<img src="p1.webp">
<img src="p2.webp">
<img src="p3.webp">
<img src="p4.webp">
<img src="p5.webp">
<img src="p6.webp">
<img src="p7.webp">
<img src="p8.webp">
<img src="p9.webp">
<img src="p10.webp">
<img src="1.gif">
<img src="2.gif">
<img src="3.gif">
<img src="4.gif">
<img src="5.gif">
<img src="meinv.jpg">
div>
body>
html>
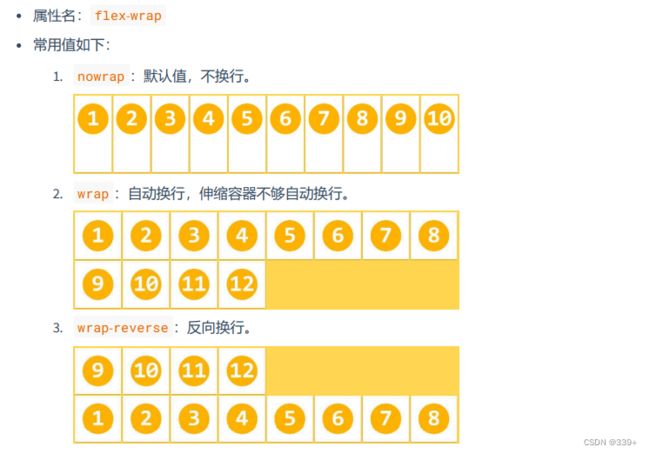
17.伸缩盒模型
伸缩盒模型又称弹性盒子,Flexible Box
可以轻松控制:元素的分布方式、元素对齐方式、元素视觉顺序…
演变出新的布局方式—flex布局,在移动端应用比较广泛
传统布局方式:display属性+position属性+float属性
浏览器支持:
chrom:29.0+,在21.0+需要使用-webkit-
edge:11.+,在10.0+需要使用-ms-
firefox:28.0+,在18.0+需要使用-moz-
safari:9.0+,在6.1+需要使用-webkit-
opera:17.0+
伸缩容器、伸缩项目

元素没有脱离文档流,父元素不会高度塌陷,子元素成为伸缩项目,不包括子元素里面的子元素
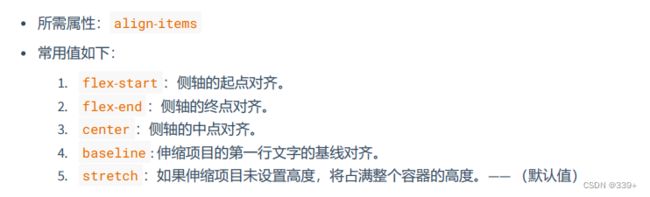
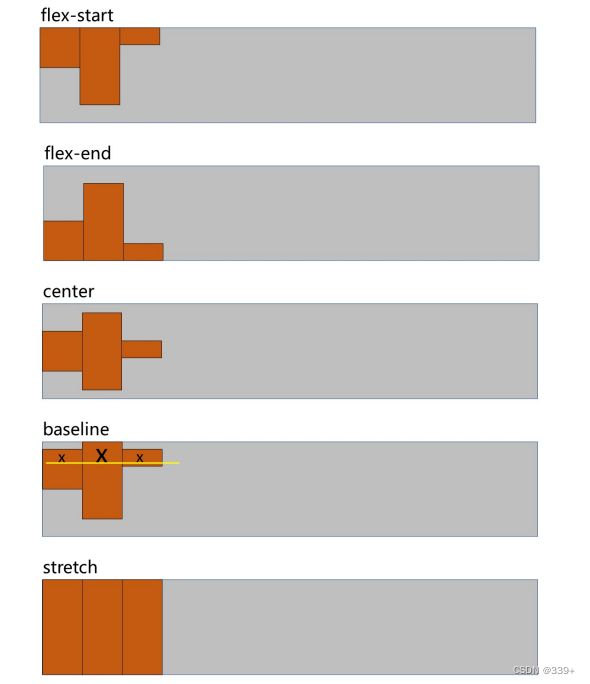
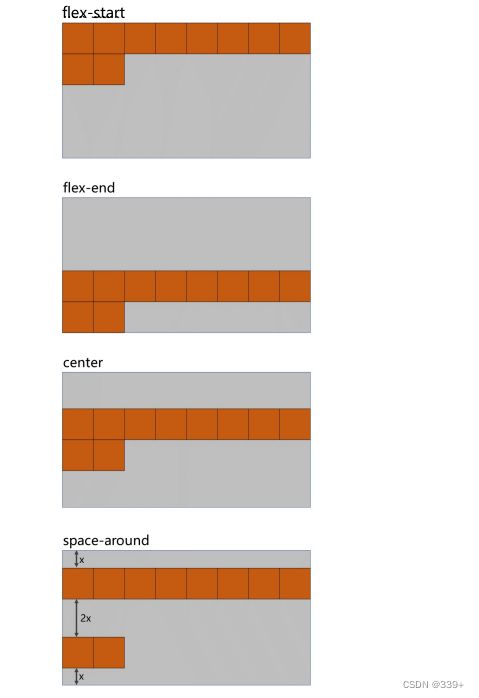
侧轴对齐方式

stretch:如果伸缩项目未设置高度,将占满整个容器的高度


元素水平垂直居中
(面试题常问!!!很重要)
- 行内元素和行内块元素
text-align:center (父元素设置)
line-height:值(height) (父元素设置)
- 块级元素
margin:o auto
margin-top:值((父高-子高)/2)
overflow:hidden(父级元素开启BFC,避免外边距重叠问题)
当子元素为行内时,没有外边距重叠问题,父元素为块级,子元素为块级时才有
但子元素为行内时,margin:0 auto无效,可以直接指定margin-left
position:absolute
top:0
bottom:0
left:0
right:0
margin:auto
position:relative(父开启相对)
开启定位后行内、行内块、块级都变成块级元素,需要父元素有高度
position:absolute
top:50%
left:50%
transform:translate(-50%, -50%) (再移回自身50%)或者 margin-left: -值; margin-top:-值;
position:relative(父开启相对)
开启定位后行内、行内块、块级都变成块级元素,需要父元素有高度
display:flex(父元素设置)
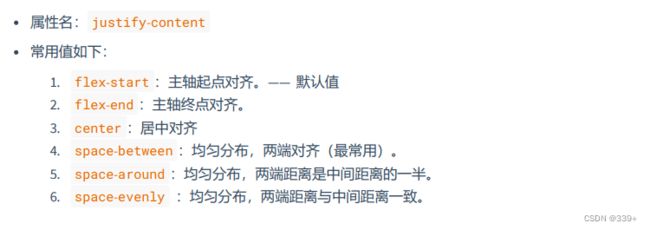
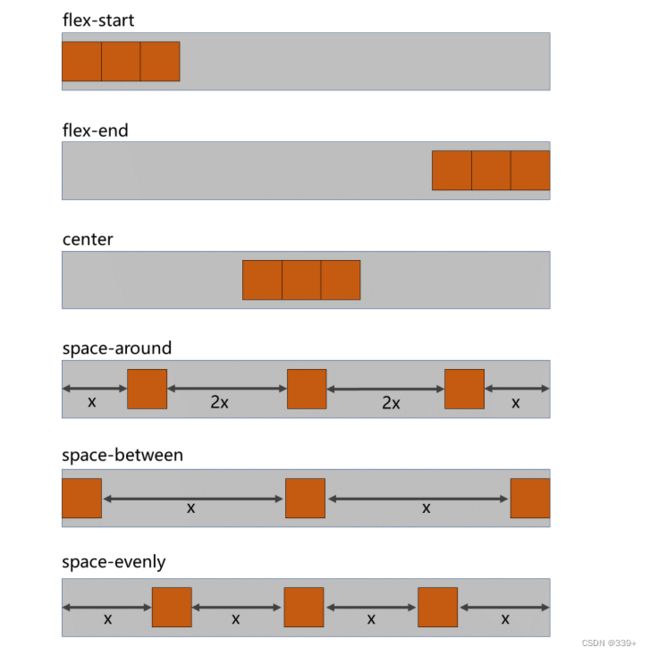
justify-content:center
align-items:center
开启flex后行内、行内块、块级都变成块级元素,需要父元素有高度
display:flex(父元素设置)
margin:auto(子元素设置)
开启flex后行内、行内块、块级都变成块级元素,需要父元素有高度
display:flex(父元素设置)
height:calc(100vh - 被占用高度)(父元素设置)(此处用法见后面案例)
margin:auto(子元素设置)
开启flex后行内、行内块、块级都变成块级元素,父元素没有高度时
calc( )属于css3,用于动态计算长度值,可以使用top: 50%; margin-top: -?px; 代替
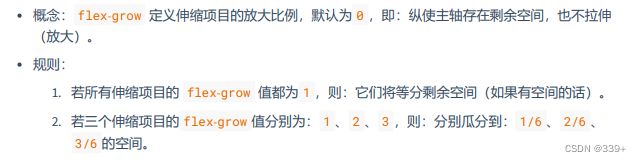
伸长 flex-grow
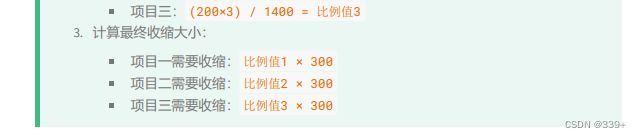
缩短 flex-shrink


压缩是按自身比例进行的,即同甘不共苦
压缩到极限时,也会保证里面内容的呈现
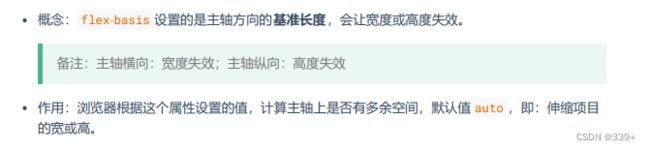
flex:1 1 auto --> auto 可以拉伸,可以压缩,不设置基准长度
flex:1 1 0 --> 1 可以拉伸,可以压缩,设置基准长度为0,此处已均分显示
flex:0 0 auto --> none 不拉伸,不压缩,不设置基准长度
flex:0 1 auto --> 0 auto 不拉伸,可以压缩,不设置基准长度 (默认值)
项目排序
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0
通过给某个伸缩项目order值,改变视觉顺序
单独对齐
通过 align-self 属性,可以单独调整某个伸缩项目侧轴的对齐方式
默认值为 auto ,表示继承父元素的 align-items 属性
flex案例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5title>
<style>
* {
font-family: Arial;
font-size: 14px;
margin: 0;
padding: 0;
border: none;
}
a { text-decoration: none; }
ul { list-style: none; }
html,body{
width: 100%;
height: 100%;
}
body{
background-image: url(bg.jpg);
background-repeat: no-repeat;
background-size: cover;/* 保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小 */
}
.page-header{
height: 70px;
background-color: rgba(0, 0, 0, 0.7);
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 20px;
}
.header-nav{
display: flex;
}
.header-nav li a{
color: white;
font-size: 20px;
border: 1px solid white;
border-radius: 8px;
padding: 10px;
margin-right: 20px;
}
.header-nav li:last-child a{
margin-right: 0;
}
.page-content{
display: flex;
height: calc(100vh - 70px);/* 动态计算父元素的高度:100%视口高度 - 被头部占用的高度 */
}
.content-nav{
width: 1000px;
height: 300px;
margin: auto; /* flex布局没有脱离文档流的 */
display: flex;
justify-content: space-evenly;
align-items: center;
}
.content-nav .item{
width: 180px;
height: 200px;
background-color: orange;
display: flex;
flex-direction: column;
align-items: center; /* 此时侧轴默认为stretch,将占满整个容器高度,需要调整否则图片会放大 */
justify-content: space-evenly;
transition: all 0.2s linear;
cursor: pointer;
}
.content-nav .item:hover{
box-shadow: 0 0 20px gold;
transform: scale(1.1); /* 一个值代表同时水平和垂直缩放比例 */
}
.content-nav .item span{
font-size: 20px;
color: white;
}
.content-nav .item:nth-child(1){
background-color:#595CA8;
}
.content-nav .item:nth-child(2){
background-color:#FF9D2E;
}
.content-nav .item:nth-child(3){
background-color:#01A6DE;
}
.content-nav .item:nth-child(4){
background-color:#015E91;
}
.content-nav .item:nth-child(5){
background-color:#1DC128;
}
style>
head>
<body>
<header class="page-header">
<a href="javascript:;">
<img src="./logo.png" alt="">
a>
<ul class="header-nav">
<li><a href="javascript:;">国内校区a>li>
<li><a href="javascript:;">缅甸校区a>li>
<li><a href="javascript:;">非洲校区a>li>
<li><a href="javascript:;">美国校区a>li>
ul>
header>
<div class="page-content">
<div class="content-nav">
<div class="item">
<img src="item1.png">
<span>我的邮箱span>
div>
<div class="item">
<img src="item2.png">
<span>云服务span>
div>
<div class="item">
<img src="item3.png">
<span>手机课堂span>
div>
<div class="item">
<img src="item4.png">
<span>微信服务span>
div>
<div class="item">
<img src="item5.png">
<span>在线客服span>
div>
div>
div>
body>
html>
18.响应式布局
如小米官网、苹果官网,当界面缩小到一定程度时,呈现的界面是不一样的,没有响应式则出现滚动条

媒体查询可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成
媒体查询中可用于检测的媒体特性有 width 、 height 和 color (等)
使用媒体查询,可以在不改变页面内容的情况下,为特定的一些输出设备定制显示效果
先写正常样式,在写媒体查询应用的样式,没有优先级,只是先后顺序,覆盖问题
浏览器支持:Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari
媒体查询类型:
all:检测所有设备
screen:检测电子屏幕,包括:电脑屏幕、平板屏幕、手机屏幕等
print:检测打印机
媒体特性:
width: 检测视口宽度
max-width: 检测视口最大宽度
min-width: 检测视口最小宽度
height: 检测视口高度
max-height: 检测视口最大高度
min-height: 检测视口最小高度
device-width: 检测设备屏幕的宽度
max-device-width: 检测设备屏幕的最大宽度
min-device-width :检测设备屏幕的最小宽度
orientation:检测视口的旋转方向(是否横屏)
- portrait :视口处于纵向,即高度大于等于宽度
- landscape :视口处于横向,即宽度大于高度
运算符:
and:并且
, 或 or:或
not:否定
only:肯定
加上only可以处理低版本IE的兼容性问题,由于无法识别媒体特性而导致乱加样式,加了only之后,若无法处理则全部忽略
19.BFC
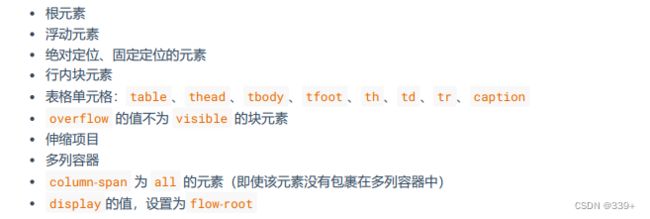
块格式化上下文(Block Formatting Context,BFC) 是 Web 页面的可视 CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域
BFC 是 Block Formatting Context (块级格式上下文),可以理解成元素的一个 “特异功能”。
该“特异功能”,在默认的情况下处于关闭状态;当元素满足了某些条件后,该“特异功 能”被激活
所谓激活“特异功能”,专业点说就是:该元素创建了BFC (又称:开启了 BFC )
开启BFC解决的问题:
元素开启 BFC 后,其子元素不会再产生 margin 塌陷问题
元素开启 BFC后,自己不会被其他浮动元素所覆盖
元素开启 BFC 后,就算其子元素浮动,元素自身高度也不会塌陷
20.前端学习
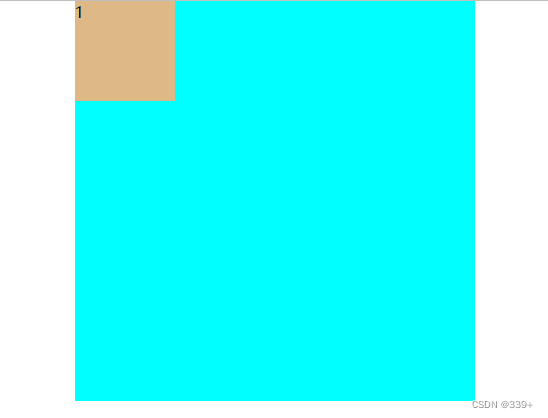
21.补充:绝对定位元素的位置
元素开启了绝对定位后,水平局部公式必须满足:
包含块内容区的宽度 = left + margin-left + border-left + padding-left + width + padding-right + border-right + margin-right + right
当发生过度约束时:
- 如果9个值中没有auto,则会自动调整right的值使等式成立
- 如果有auto的值,则会调整auto的值使等式成立
- 可以设置auto的值:margin,width,left,right
- left和right默认为auto,如果不指定left和right的值,则会调整这两个值
.two{
width: 100px;
height: 100px;
background-color: burlywood;
position: absolute;
/* margin:0 auto 0 auto; */
margin-left: auto;
margin-right: auto;
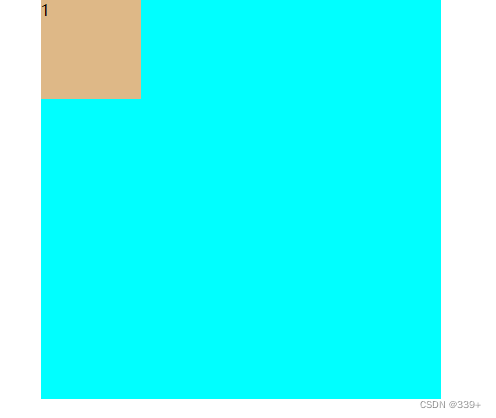
/* left: 0; */ /* 不设置为0,则默认为auto */
/* right: 0; */ /* 不设置为0,则默认为auto */
}

开启绝对定位后,上述不写left: 0;right: 0;则设置margin-left: auto;margin-right: auto;来实现水平居中是无效的,会调整right的值,使等式成立
元素开启了绝对定位后,垂直局部公式必须满足:
包含块内容区的高度 = top+ margin-top + border-top + padding-top + width + padding-buttom+ border-buttom+ margin-buttom+ buttom
当发生过度约束时:
- 如果9个值中没有auto,则会自动调整bottom的值使等式成立
- 如果有auto的值,则会调整auto的值使等式成立
- 可以设置auto的值:margin,width,left,right,top,bottom
- top和bottom默认为auto,如果不指定top和bottom的值,则会调整这两个值
.two{
width: 100px;
height: 100px;
background-color: burlywood;
position: absolute;
/* margin:auto auto 0 0; */
margin-top: auto;
margin-bottom: auto;
/* top: 0; */
/* bottom: 0; */
}
.two{
width: 100px;
height: 100px;
background-color: burlywood;
position: absolute;
margin:auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}