【Vue-CLI】Vue-CLI+webpack构建Vue项目
1. 前言
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
通过
@vue/cli实现的交互式的项目脚手架。通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。一个运行时依赖 (
@vue/cli-service),该依赖:
可升级;
基于 webpack 构建,并带有合理的默认配置;
可以通过项目内的配置文件进行配置;
可以通过插件进行扩展。
一个丰富的官方插件集合,集成了前端生态中最好的工具。
一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
在使用Vue-CLI之前,请确认你的电脑已经安装了 node。
2. 安装淘宝镜像
安装cnpm的原因:npm的服务器是外国的,所以有时候我们安装“模块“有时会很慢,还可能会安装失败。
安装方法:
# -g 全局配置
# 解决npm速度慢
npm install -g cnpm --registry=https://registry.npm.taobao.orgcnpm的作用:淘宝镜像将npm上面的模块同步到国内服务器,提高我们安装模块的时间。 安装完淘宝镜像之后,cnpm和npm命令行皆可使用,二者并不冲突 。
安装完cnpm可以使用cnpm -v查看版本。
cnpm -v3. 安装vue-cli脚手架
3.1 全局安装 Vue-CLI
输入命令行:
cnpm install vue-cli -g 安装完成之后,输入命令行 vue -V 查看版本号,出现相应得到版本号即为成功。
3.2 创建 Vue-CLI 项目
接下来初始化 Vue 项目(哪个文件位置都行)
我们用 vue init 命令来初始化项目,具体看一下这条命令的使用方法。
vue init
:表示模板名称,Vue-CLI 官方为我们提供了5种模板
webpack:一个全面的 webpack+vue-loader 的模板,功能包括热加载,linting,检测和CSS扩展。
webpack-simple:一个简单 webpack+vue-loader 的模板,不包含其他功能,让你快速的搭建vue的开发环境。
browserify:一个全面的 Browserify+vueify 的模板,功能包括热加载,linting, 单元检测。
browserify-simple:一个简单 Browserify+vueify 的模板,不包含其他功能,让你快速的搭建vue的开发环境。
simple:一个最简单的单页应用模板。
:标识项目名称,这个你可以根据自己的项目来起名字。
在实际开发中,一般我们都会使用 webpack 这个模板,那我们这里也安装这个模板,在命令行输入以下命令:
vue init webpack myblog(项目名) #注:项目名不能大写,不能使用中文
此命令表示基于 webpack 初始化一个项目此文件生成你当前文件目录。
初始化 Vue 项目时会出现几个提示,分别是输入项目名称、描述、作者等,按实际情况选择即可。
?Project name ---- 项目名称,init命令时也填了个project-name,如果无需更改,直接回车即可;
?Project description ---- 项目描述,按需填写。无需填写可以直接回车;
?Author ---- 作者;
?Vue build ---- 构建模式,一般默认第一个;
?Install vue-router? ---- 是否安装vue-router;
?Use ESLint to lint yout code? ---- 格式校验,按需;
?Set up unit tests ---- 测试相关,按需;
?Setup e2e tests with Nightwatch? ---- 测试相关,按需;
?Should we run ‘npm install’ for you after the project has been created? ---- 按需;项目初始化完成之后会出现以下信息,表示操作成功。
3.3 安装项目依赖
进入你安装的项目
cd myblog安装项目依赖(类似java中的maven依赖)
npm install在项目初始化的时候,已经存在了 package.json 文件,直接使用 npm install 安装项目所需要的依赖,否则项目不能正确运行
4. 运行项目
npm run dev
浏览器访问:
http://localhost:8080/注意:这里是默认服务启动的是本地的8080端口,所以请确保你的8080端口不被别的程序所占用,当有其他 Vue 项目运行的时候,可以使用 ctrl+C 来中断运行。
出现这个页面,说明我们的初始化已经成功
5. 使用图形化界面
你也可以通过 vue ui 命令以图形化界面创建和管理项目:
vue ui上述命令会打开一个浏览器窗口,并以图形化界面将你引导至项目创建的流程。
6. 项目打包
如何把写好的Vue网页放到服务器上,这里主要的命令就是要用到npm run build 命令。我们在命令行中输入npm run build命令后,vue-cli会自动进行项目发布打包。你在package.json文件的scripts字段中可以看出,你执行的npm run build命令就相对执行的 node build/build.js 。
package.json的scripts 字段:
"scripts": {
"dev": "node build/dev-server.js",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"build": "node build/build.js"
}在执行完npm run build命令后,在你的项目根目录生成了dist文件夹,这个文件夹里边就是我们要传到服务器上的文件。
dist文件夹下目录包括:
index.html主页文件:因为我们开发的是单页web应用,所以说一般只有一个html文件。static 静态资源文件夹:里边JS、CSS和一些图片。
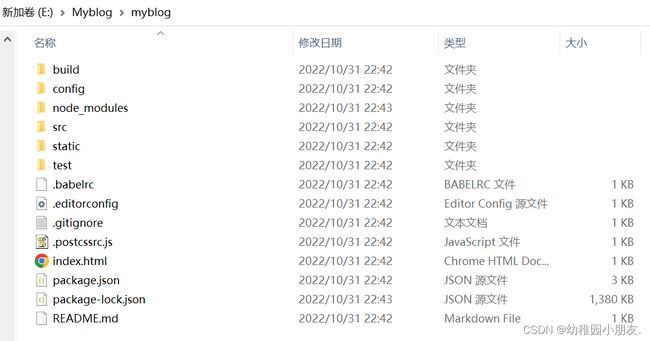
7、项目结构
vue-cli脚手架工具搭建了开发所需要的环境,为我们省去了很多精力。有必要对这个环境进行熟悉,我们就从项目的结构讲起。
Ps:由于版本实时更新和你选择安装的不同(这里列出的是模板为webpack的目录结构),所以你看到的有可能和下边的有所差别。
|-- build // 项目构建(webpack)相关代码
|-- config // 项目开发环境配置
|-- node_modules // npm依赖包
|-- src // 源码目录
|-- static // 静态文件,比如一些图片,json数据等
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- .poscssrc.js // 转化css的工具
|-- index.html // 主页
|-- package.json // 项目基本信息(在创建vue-cli项目后自动生成)
|-- README.md // 项目说明7.1 build——[webpack配置]
build 文件主要是 webpack 的配置,主要启动文件是 dev-server.js,当我们输入 npm run dev 首先启动的就是dev-server.js,它会去检查 node 及 npm 版本,加载配置文件,启动服务。
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- dev-client.js // 热重载相关
| |-- dev-server.js // 构建本地服务器
| |-- utils.js // 构建工具相关
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置
| |-- webpack.prod.conf.js // webpack生产环境配置7.1.1 dev-server.js
当我们在运行 npm run dev 就相当于执行了node build/dev-server.js,说明这个文件相当重要,先来熟悉一下它。 我贴出代码并给出重要的解释。
// 检查 Node 和 npm 版本
require('./check-versions')()
// 获取 config/index.js 的默认配置
var config = require('../config')
// 如果 Node 的环境无法判断当前是 dev / product 环境
// 使用 config.dev.env.NODE_ENV 作为当前的环境
if (!process.env.NODE_ENV) process.env.NODE_ENV = JSON.parse(config.dev.env.NODE_ENV)
// 使用 NodeJS 自带的文件路径工具
var path = require('path')
// 使用 express
var express = require('express')
// 使用 webpack
var webpack = require('webpack')
// 一个可以强制打开浏览器并跳转到指定 url 的插件
var opn = require('opn')
// 使用 proxyTable
var proxyMiddleware = require('http-proxy-middleware')
// 使用 dev 环境的 webpack 配置
var webpackConfig = require('./webpack.dev.conf')
// default port where dev server listens for incoming traffic
// 如果没有指定运行端口,使用 config.dev.port 作为运行端口
var port = process.env.PORT || config.dev.port
// Define HTTP proxies to your custom API backend
// https://github.com/chimurai/http-proxy-middleware
// 使用 config.dev.proxyTable 的配置作为 proxyTable 的代理配置
var proxyTable = config.dev.proxyTable
// 使用 express 启动一个服务
var app = express()
// 启动 webpack 进行编译
var compiler = webpack(webpackConfig)
// 启动 webpack-dev-middleware,将 编译后的文件暂存到内存中
var devMiddleware = require('webpack-dev-middleware')(compiler, {
publicPath: webpackConfig.output.publicPath,
stats: {
colors: true,
chunks: false
}
})
// 启动 webpack-hot-middleware,也就是我们常说的 Hot-reload
var hotMiddleware = require('webpack-hot-middleware')(compiler)
// force page reload when html-webpack-plugin template changes
compiler.plugin('compilation', function (compilation) {
compilation.plugin('html-webpack-plugin-after-emit', function (data, cb) {
hotMiddleware.publish({ action: 'reload' })
cb()
})
})
// proxy api requests
// 将 proxyTable 中的请求配置挂在到启动的 express 服务上
Object.keys(proxyTable).forEach(function (context) {
var options = proxyTable[context]
if (typeof options === 'string') {
options = { target: options }
}
app.use(proxyMiddleware(context, options))
})
// handle fallback for HTML5 history API
// 使用 connect-history-api-fallback 匹配资源,如果不匹配就可以重定向到指定地址
app.use(require('connect-history-api-fallback')())
// serve webpack bundle output
// 将暂存到内存中的 webpack 编译后的文件挂在到 express 服务上
app.use(devMiddleware)
// enable hot-reload and state-preserving
// compilation error display
// 将 Hot-reload 挂在到 express 服务上
app.use(hotMiddleware)
// serve pure static assets
// 拼接 static 文件夹的静态资源路径
var staticPath = path.posix.join(config.dev.assetsPublicPath, config.dev.assetsSubDirectory)
// 为静态资源提供响应服务
app.use(staticPath, express.static('./static'))
// 让我们这个 express 服务监听 port 的请求,并且将此服务作为 dev-server.js 的接口暴露
module.exports = app.listen(port, function (err) {
if (err) {
console.log(err)
return
}
var uri = 'http://localhost:' + port
console.log('Listening at ' + uri + '\n')
// when env is testing, don't need open it
// 如果不是测试环境,自动打开浏览器并跳到我们的开发地址
if (process.env.NODE_ENV !== 'testing') {
opn(uri)
}
})7.1.2 webpack.base.confg.js
webpack的基础配置文件:
...
...
module.export = {
// 编译入口文件
entry: {},
// 编译输出路径
output: {},
// 一些解决方案配置
resolve: {},
resolveLoader: {},
module: {
// 各种不同类型文件加载器配置
loaders: {
...
...
// js文件用babel转码
{
test: /\.js$/,
loader: 'babel',
include: projectRoot,
// 哪些文件不需要转码
exclude: /node_modules/
},
...
...
}
},
// vue文件一些相关配置
vue: {}
}7.2 config——[vue项目配置]
config文件主要是项目相关配置,我们常用的就是当端口冲突时配置监听端口,打包输出路径及命名等。
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
| |-- test.env.js // 测试环境变量7.3 node_modules——[依赖包]
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法为打开cmd,进入项目目录,输入 npm install [依赖包名称] , 回车。
在两种情况下我们会自己去安装依赖:
(1)项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等
安装方法示例:npm install css-loader
(2)安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件)
注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息
如安装11.1.4版本的 vue-loader,输入
npm install [email protected]
7.4 src——[项目核心文件]
src 的目录结构:
|-- src // 源码目录
| |-- assets // 静态文件,比如一些图片,json数据等
| |-- components // vue公共组件
| |-- router // 配置路由
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件7.4.1 static和assets文件夹的区别
首先,static 文件夹和 src 目录下 assets 文件夹在 vue-cli 生成的项目中,都是用来存放静态资源的。
-
assets 目录中的文件会被 webpack 处理解析为模块依赖,只支持相对路径形式。build 的时候由 Webpack 解析为模块依赖。
-
static/ 目录下的文件并不会被 Webpack 处理:它们会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过在 项目 /config/index.js 文件中的 build.assetsPublicPath 和 build.assetsSubDirectory 连接来确定的。任何放在 static/ 中文件需要以绝对路径的形式引用:/static/[filename],所以如果需要引用static目录下的图片及其他资源,应该使用绝对路径。
7.4.2 components/HelloWorld.vue
这个文件就是我们在第一次运行项目时看到的页面文件了。也是分为
7.4.3 router/index.js
引文在 app.vue 中我们看到了路由文件,虽然 router 的内容比较多,但是我们先简单的看一下。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})我们可以看到 import HelloWorld from ‘@/components/HelloWorld’ 这句话, 文件引入了/components/HelloWorld.vue 文件。这个文件里就配置了一个路由,就是当我们访问网站时给我们显示HelloWorld.vue的内容。
7.4.4 App.vue

App.vue文件可以分成三部分:
标签包裹的内容:这是模板的HTMLDom结构,里边引入了一张图片和标签,标签说明使用了路由机制。
标签包括的js内容:你可以在这里些一些页面的动态效果和Vue的逻辑代码。
标签包裹的css内容:这里就是你平时写的CSS样式,对页面样子进行装饰用的,需要特别说明的是你可以用来声明这些css样式只在本模板中起作用。
7.4.5 main.js
main.js 是整个项目的入口文件,在 src 文件夹下:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false //生产环境提示,这里设置成了false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '通过代码可以看出这里引进了 App 的组件和的模板,它是通过 import App from ‘./App’ 这句代码引入的。 我们可以找到 App.vue 文件,打开进行查看。
7.5 package.json
package.json 文件是项目根目录下的一个文件,定义该项目开发所需要的各种模块以及一些项目配置信息(如项目名称、版本、描述、作者等)。它是个标准的json格式文件,编写时要注意格式。 npm install 命令会根据这个文件下载所有依赖模块。
{
"name": "myblog",
"version": "1.0.0",
"description": "使用vue框架写的个人博客项目。",
"author": "Drimbin<[email protected]>",
"private": true,
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js"
},
"dependencies": {
"vue": "^2.5.2",
"vue-router": "^3.0.1"
},
"devDependencies": {
"babel-loader": "^7.1.1",
"css-loader": "^0.28.0"
},
"engines": {
"node": ">= 6.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}package.json 里的 scripts 字段,这个字段定义了你可以用 npm 运行的命令。在开发环境下,在命令行工具中运行 npm run dev 就相当于执行 node build/dev-server.js 。由此可以看出 script 字段是用来指定 npm 相关命令的缩写。
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js"
}dependencies 字段和 devDependencies 字段
-
dependencies字段指项目运行时所依赖的模块; -
devDependencies字段指定了项目开发时所依赖的模块;
在命令行中运行 npm install 命令,会自动安装 dependencies 和 devDempendencies 字段中的模块。
package.json还有很多相关配置,如果你想全面了解,可以参考下面的表格:
| 选项 | 说明 | 必填 |
|---|---|---|
| name | 项目/模块名称,长度必须小于等于214个字符,不能以"."(点)或者"_"(下划线)开头,不能包含大写字母 | 是 |
| version | 项目版本 | 是 |
| author | 项目开发者,它的值是你在https://npmjs.org网站的有效账户名,遵循“账户名<邮件>”的规则 | 否 |
| description | 项目描述,是一个字符串。它可以帮助人们在使用npm search时找到这个包 | 否 |
| keywords | 项目关键字,是一个字符串数组。它可以帮助人们在使用npm search时找到这个包 | 否 |
| private | 是否私有,设置为 true 时,npm 拒绝发布 | 否 |
| license | 软件授权条款,让用户知道他们的使用权利和限制 | 否 |
| bugs | bug 提交地址 | 否 |
| contributors | 项目贡献者 | 否 |
| repository | 项目仓库地址 | 否 |
| homepage | 项目包的官网 URL | 否 |
| dependencies | 生产环境下,项目运行所需依赖 | 否 |
| devDependencies | 开发环境下,项目所需依赖 | 否 |
| scripts | 执行 npm 脚本命令简写,比如 “dev”: “node build/dev-server.js”, 执行 npm run dev 就是运行 “node build/dev-server.js” | 否 |
| bin | 内部命令对应的可执行文件的路径 | 否 |
| main | 项目默认执行文件,比如 require(‘webpack’);就会默认加载 lib 目录下的 webpack.js 文件,如果没有设置,则默认加载项目跟目录下的 index.js 文件 | 否 |
| module | 是以 ES Module(也就是 ES6)模块化方式进行加载,因为早期没有 ES6 模块化方案时,都是遵循 CommonJS 规范,而 CommonJS 规范的包是以 main 的方式表示入口文件的,为了区分就新增了 module 方式,但是 ES6 模块化方案效率更高,所以会优先查看是否有 module 字段,没有才使用 main 字段 | 否 |
| eslintConfig | EsLint 检查文件配置,自动读取验证 | 否 |
| engines | 项目运行的平台 | 否 |
| browserslist | 用来配置项目的目标浏览器和nodejs版本范围,也就是通常说的兼容哪些浏览器的版本。 | 否 |
| style | 供浏览器使用时,样式文件所在的位置;样式文件打包工具parcelify,通过它知道样式文件的打包位置 | 否 |
| files | 被项目包含的文件名数组 | 否 |
7.6 .babelrc
.babelr 是 Babel 解释器的配置文件,存放在根目录下。Babel 是一个转码器,项目里需要用它将ES6代码转为ES5代码。如果你想了解更多,可以查看 Babel 的知识。
{
//转码用的插件
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
//转码用的插件
"plugins": ["transform-vue-jsx", "transform-runtime"],
//对BABEL_ENV或者NODE_ENV指定的不同的环境变量,进行不同的编译操作
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"]
}
}
}7.7 .editorconfig
.editorconfig 文件定义项目的编码规范,编译器的行为会与 .editorconfig 文件中定义的一致,并且其优先级比编译器自身的设置要高,这在多人合作开发项目时十分有用而且必要。
root = true
[*] // 对所有文件应用下面的规则
charset = utf-8 // 编码规则用utf-8
indent_style = space // 缩进用空格
indent_size = 2 // 缩进数量为2个空格
end_of_line = lf // 换行符格式
insert_final_newline = true // 是否在文件的最后插入一个空行
trim_trailing_whitespace = true // 是否删除行尾的空格7.8 vue.config.js
vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
这个文件可以导出一个包含了下列某些选项的对象:
| 选项 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| publicPath | 部署应用包时的基本 URL | String | ‘/’ |
| outputDir | 当运行 vue-cli-service build 时生成的生产环境构建文件的目录。注意目标目录在构建之前会被清除 (构建时传入 --no-clean 可关闭该行为) | String | ‘dist‘ |
| assetsDir | 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。indexPath: 指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径 | String | ‘‘ |
| filenameHashing | 默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。然而,这也要求 index 的 HTML 是被 Vue CLI 自动生成的。如果你无法使用 Vue CLI 生成的 index HTML,你可以通过将这个选项设为 false 来关闭文件名哈希 | boolean | true |
| Pages | 在 multi-page(多页)模式下构建应用。每个“page”应该有一个对应的 JavaScript 入口文件。其值应该是一个对象,对象的 key 是入口的名字,value 是一个指定了 entry, template, filename, title 和 chunks 的对象 (除了 entry 之外都是可选的),或一个指定其 entry 的字符串 | Object | |
| lintOnSave | 是否在保存的时候使用 eslint-loader 进行检查。 有效的值:ture |
false |
"error" 当设置为 "error" 时,检查出的错误会触发编译失败 |
| runtimeCompiler | 是否使用包含运行时编译器的 Vue 构建版本。设置为 true 后你就可以在 Vue 组件中使用 template 选项了,但是这会让你的应用额外增加 10kb 左右 | Boolean | False |
| Crossorigin | 设置生成的 HTML 中 link 和 script标签的 crossorigin 属性 | String | |
| configureWebpack | 如果这个值是一个对象,则会通过 webpack-merge 合并到最终的配置中。如果这个值是一个函数,则会接收被解析的配置作为参数。该函数及可以修改配置并不返回任何东西,也可以返回一个被克隆或合并过的配置版本 | Object | Function | |
| chainWebpack | 是一个函数,会接收一个基于 webpack-chain 的 ChainableConfig 实例。允许对内部的 webpack 配置进行更细粒度的修改 | Function | |
| css.modules | 默认情况下,只有 *.module.[ext] 结尾的文件才会被视作 CSS Modules 模块。设置为 true 后你就可以去掉文件名中的 .module 并将所有的 *.(css|scss|sass|less|styl(us)?) 文件视为 CSS Modules 模块 | Boolean | True |
| css.extract | 是否将组件中的 CSS 提取至一个独立的 CSS 文件中 (而不是动态注入到 JavaScript 中的 inline 代码)。(Default: 生产环境下是 true,开发环境下是 false) | Boolean | object | True |
| css.sourceMap | 是否为 CSS 开启 source map。设置为 true 之后可能会影响构建的性能。css.loaderOptions:向 CSS 相关的 loader 传递选项 | Boolean | False |
| devServer | 所有 webpack-dev-server 的选项都支持。注意:有些值像 host、port 和 https 可能会被命令行参数覆写。有些值像 publicPath 和 historyApiFallback 不应该被修改,因为它们需要和开发服务器的 publicPath 同步以保障正常的工作 | Object | |
| devServer.proxy | 如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过 vue.config.js 中的 devServer.proxy 选项来配置 | Strinng | Object | |
| Parallel | 是否为 Babel 或 TypeScript 使用 thread-loader。该选项在系统的 CPU 有多于一个内核时自动启用,仅作用于生产构建 | Boolean | |
| Pwa | 向 PWA 插件传递选项 | Object | |
| pluginOptions | 这是一个不进行任何 schema 验证的对象,因此它可以用来传递任何第三方插件选项 | Object |
下面是个比较完整点的配置实例:
// Vue.config.js 配置选项
module.exports = {
// 选项
// 基本路径
publicPath: "./",
// 构建时的输出目录
outputDir: "dist",
// 放置静态资源的目录
assetsDir: "static",
// html 的输出路径
indexPath: "index.html",
//文件名哈希
filenameHashing: true,
//用于多页配置,默认是 undefined
pages: {
index: {
// page 的入口文件
entry: 'src/index/main.js',
// 模板文件
template: 'public/index.html',
// 在 dist/index.html 的输出文件
filename: 'index.html',
// 当使用页面 title 选项时,
// template 中的 title 标签需要是 <%= htmlWebpackPlugin.options.title %>
title: 'Index Page',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
// 当使用只有入口的字符串格式时,
// 模板文件默认是 `public/subpage.html`
// 如果不存在,就回退到 `public/index.html`。
// 输出文件默认是 `subpage.html`。
subpage: 'src/subpage/main.js'
},
// 是否在保存的时候使用 `eslint-loader` 进行检查。
lintOnSave: true,
// 是否使用带有浏览器内编译器的完整构建版本
runtimeCompiler: false,
// babel-loader 默认会跳过 node_modules 依赖。
// 兼容ie
transpileDependencies: [ /* string or regex */],
// 是否为生产环境构建生成 source map?
productionSourceMap: true,
// 设置生成的 HTML 中 和