HTTP协议
目录
应用层协议HTTP
HTTP的工作过程
HTTP协议格式
HTTP请求
URL
HTTP常用方法
Header报头
Host
Content-Length
Content-Type
User-Agent
Referer
Cookie
Body
HTTP响应
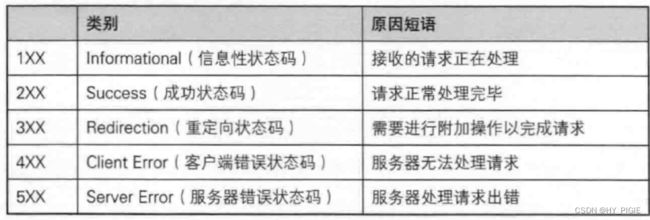
状态码
编辑FORM构建HTTP请求
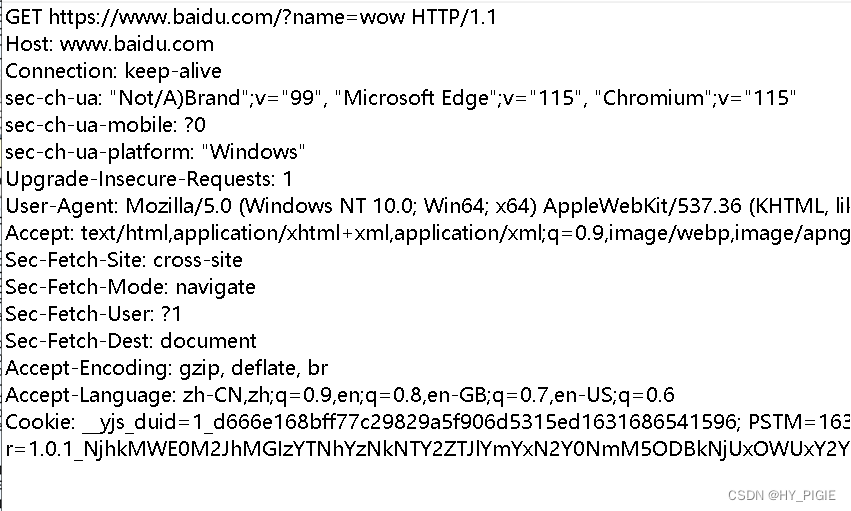
GET请求
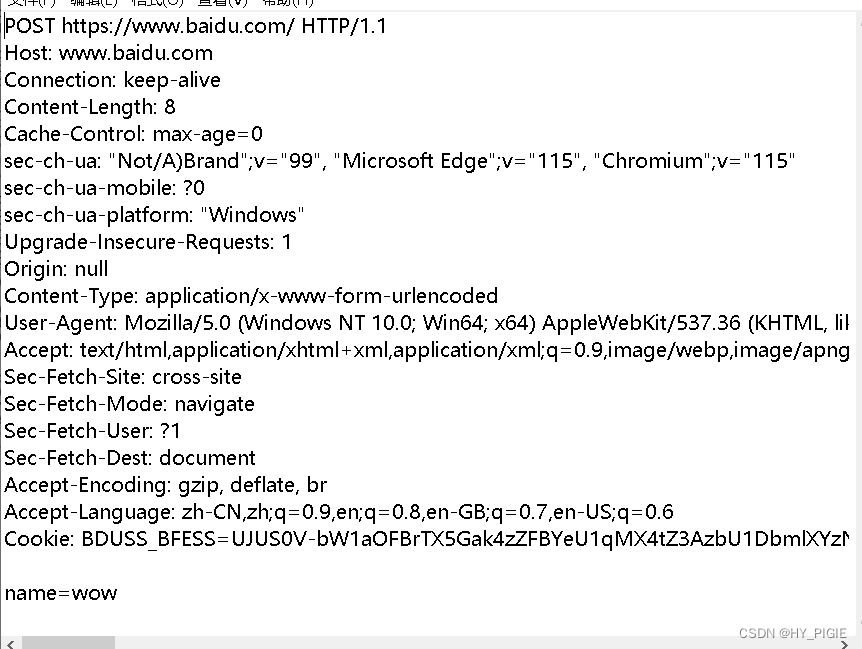
POST请求
ajax构造HTTP请求
GET请求
HTTP (全称为 "超文本传输协议") 是一种应用非常广泛的 应用层协议.
应用层协议HTTP
像TCP协议,是传输层中的协议.负责的只是将数据进行传输,就像快递员一样的作用.
而HTTP应用层的协议,是在接收到的数据进行处理或表明其使用的方式,相当于一种"在加工".
HTTP的工作过程
当我们输入一个网址,在同时浏览器就会对相应要访问的服务器发送一个HTTP请求.
在服务器接收到这个HTTP请求,经过一定的处理后,再返回一个HTTP响应.
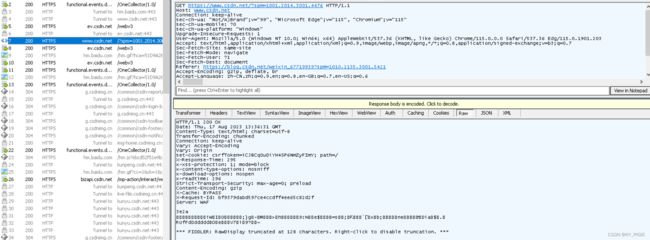
当我们使用抓包软件,观察打开CSDN首页:
可以看到,当打开一个网页时.涉及到的不止一次HTTP的请求与响应.
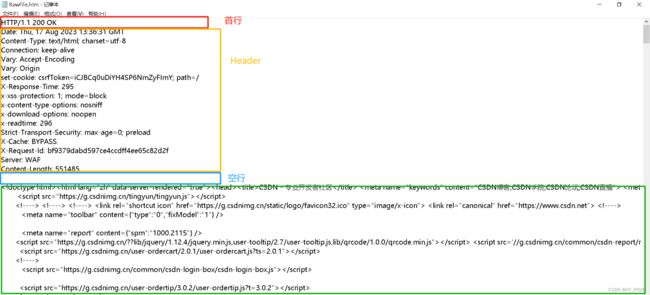
HTTP协议格式
可以通过抓包的方式来查看HTTP协议中的格式.
- HTTP请求首行内容:方法 + URL(网址) + 版本号.
- HTTP响应首行内容:版本号 + 状态码 + 状态码解释
- 接下来的内容就属于Header部分:请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束.
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有
一个Content-Length属性来标识Body的长度.
来分别查看访问CSDN的抓包结果
HTTP请求:
(中间红色的是Header部分)
HTTP响应:
在请求部分中Body的内容不太显著.在响应就可以明显的看到存放的是访问的网页相应的前端内容.
HTTP请求
URL
URL就是我们俗称的"网址"
URL-uniform resource locator-统一资源定位器.
一个URL包含的信息指出了一个文件在网络上的位置,以及其使用的方式.
URL = 包括协议+域名或ip+端口号+路径+查询参数+锚点,其中一些内容是可以被省略的.
- 协议:像是http,https(加密后的http)
- 域名/IP:要访问的服务器地址
- 端口号:对应服务器的端口号
- 路径:网络服务器上的资源路径
- 查询参数(query string):访问一个网页,其实就像是在访问一个文件.此文件可以没有什么交互.也可以是一个程序,在我们提交了一定的参数后,返回一定的结果.返回的结果就是一个文件(页面).参数中就存放着我们给服务器的参数,本质上是键值对[用&分割键值对,=分割键与值]
- 锚点:像是一个书签,在一些有目录的查询页面可以看到,帮助定位到网页的某一个位置中
HTTP常用方法
- GET:获取资源(一般客户端用来向服务器获取资源)
- POST:传输实体(一般服务器用来向客户端发送资源)
- PUT:传输文件
- HEAD:返回报头(header)
- DELETE:删除文件
关于GET与POST方法.其实他们的本质是相同的.只是在使用的习惯和场景上的用法不同.PUT与这两个方法也是类似的.
GET不一定只用来在请求上获取资源,也可以发送资源.POST相应的也可以发送资源.
Header报头
报头中为键值对格式:key:value,一个键值对占一行空间
Host
表明服务器主机的地址与端口
例如:Host: www.csdn.net(此处的地址是域名的形式哈,解析一下就可以得到相应的IP了)
Content-Length
表示body中的长度.在GET方法中一般没有body,自然就看不到此键值对啦.
Content-Type
有了此格式,接收HTTP的浏览器或者服务器才能正确的解析出body中的内容
较重要的是:
- application/x-www-form-urlencoded : 表示提交的数据为form格式,并对其进行urlencoded编码与序列化
- multipart/form-data: 表示提交的数据为form格式
- application/json: 表示提交的数据为json格式
urlencoded编码是将一些符号进行重新编码成另一种形式,序列化就是为了节省资源将其的换行与空格都去除了.
form格式,形如:
name=zhangsan&id=123456
json格式,形如(冒号分割键与值,逗号分割键值对):
{
键(规定为Sting类型) : 值(变量)
"name" : zhangsan,
"id" : 123456
}
User-Agent
表明浏览器或当前操作系统的属性
为了给不同操作系统或浏览器传输正确版本的资源.
像一些老版本的,例如XP系统就会打不开一些网站.或者一个网页能被XP与win10打开,说明其可能相应的配备了两套资源来适应两个操作系统.
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Safari/537.36 Edg/115.0.1901.203
描述了操作系统为win10,64位
浏览器版本是Chrome/115.0.0.0 Safari/537.36 Edg/115.0.1901.203
Referer
表明当前网页的来源的地址.
即用百度点击CSDN的网页.Referer显示的就是百度的地址
如果在地址栏输入URL来访问或者在收藏夹进行打开,是没有Referer的噢
像这里的用处,就可以让投广告的广告主查看哪一个网页访问此广告的浏览量最多啦.
Cookie
Cookie是在访问某些页面时,留存在本机中的文件.
此文件记录了关于用户的相关信息,或是身份标识.方便服务器高效的对用户的偏好行为作出反应.
类似于"个性化推荐".
每一个域名下都可以有一个Cookie,其之间是不会产生冲突的.
Cookie还具有实效性,有一些是临时的,还有一些是可以长期存在的.跟服务器的相应设置相关.
其可以是网页自行写入的,也可以的服务器使用SetCookie方法进行写入.
Body
关于HTTP的请求,在用户对服务器进行上传一些数据时会使用到POST方法.可以看到其body(正文).
像是上传头像,body中存储的就是一定格式的图片信息.
HTTP响应
状态码
 FORM构建HTTP请求
FORM构建HTTP请求
FORM的参数
- action:请求的URL
- method:使用的方法(form只支持get方法或post方法)
INPUT的参数
type:输入框的类型
name:构造http请求时的URL上query string键值对中的key
vaule:输入框中要显示的文本
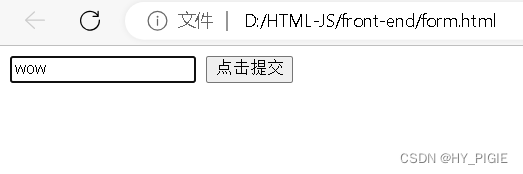
GET请求
提交后的结果:
可以看到input中提交的值,与input的name组成了URL中的query string
POST请求
跟get相同,只要把方法改成post就可以了
结果:
在post方法中,数据从URL中的query sting移动到了body内容中
ajax构造HTTP请求
Asynchronous Javascript And XML-异步的Javascript与XML
相比于form,功能更强大.能够使用除了get与post的其他方法.
ajax发送的http请求中的header与body可以灵活的进行设置
特点是:异步请求,局部刷新.
此处异步的意思是:可以不等待服务器的响应就继续往下执行
GET请求
虽然js原生库中含有ajax
但着还是引入了一个jquery库里面有ajax使用更方便一定
post也是差不多的,就不多展开了.
以上就是关于HTTP的一些简要说明.