- error Parsing error: invalid-first-character-of-tag-name vue/no-parsing-error
小丁学Java
vue2和element-uivue.js前端javascript
标签的第一个字符不符合HTML或Vue的语法要求[0]ModuleWarning(from./node_modules/eslint-loader/index.js):[0][0]/Users/dgq/Downloads/cursor/spid-admin/src/views/tools/fake-strategy/components/identify-list.vue[0]87:78error
- SpringBoot3+Vue3+NaiveUI博客后台管理系统源码 | 小蚂蚁云
小蚂蚁开源
后端vue架构低代码
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、NaiveUI、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用Naiv
- 小蚂蚁云后台管理系统|XiaoMaYi
小蚂蚁开源
后端vue
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、ElementPlus、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用
- 【前端高频面试题--ES6篇】
码上有前
前端es6学习javascript
作者:“码上有前”文章简介:前端高频面试题欢迎小伙伴们点赞、收藏⭐、留言前端高频面试题--ES6篇往期精彩内容ES6ES6概念let和constletConst解构赋值模板字符串对象简化箭头函数形参赋初始值Rest参数扩展运算符扩展运算符的应用Symbol的基本使用对象添加Symbol类型的属性Symbol内置值迭代器生成器PromiseSetMapclass类数值扩展对象扩展模块化往期精彩内容【
- SpringBoot中使用TraceId进行日志追踪
java15655057970
面试学习路线阿里巴巴springboot状态模式后端
**查询日志的痛点:**项目中每当我们查询日志的时候都是看前端请求什么接口,根据一些关键字进入服务器查询日志中是否有这个关键字,然而这个关键字在日志里面并不是唯一的,所以要生成一个唯一的标识,每一次请求都是唯一的一串字符,查询会过滤掉很多无用的信息,快捷查找到这次请求。为了解决这个痛点,就使用了TraceId。一、TraceId定义用于标识某一次具体的请求ID。当用户的请求进入系统后,会在RPC调
- SpringBoot + Vue 前后端分离开发项目源码
左李滢Just
SpringBoot+Vue前后端分离开发项目源码SpringBootVue前后端分离开发项目源码本仓库提供了一个完整的SpringBoot+Vue前后端分离开发项目的源码。该项目展示了如何使用SpringBoot作为后端框架,Vue作为前端框架,实现前后端分离的开发模式。通过本项目,您可以学习到如何搭建一个高效、可扩展的Web应用架构项目地址:https://gitcode.com/open-s
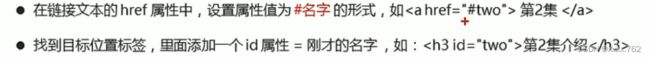
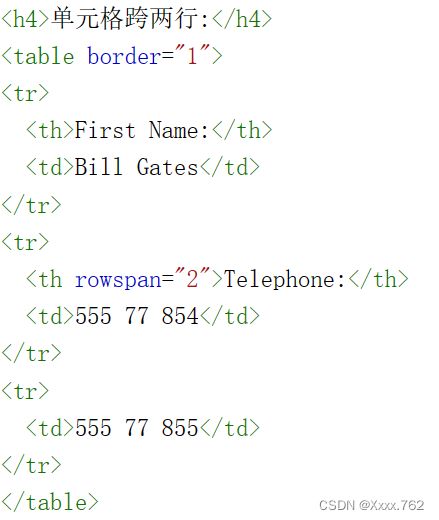
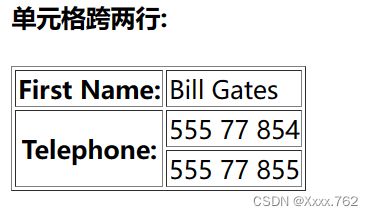
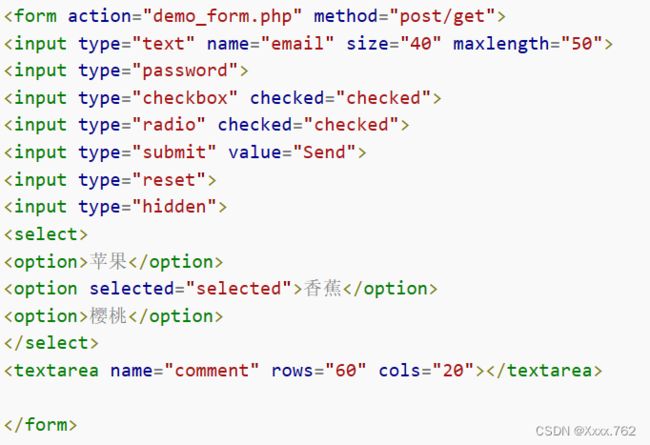
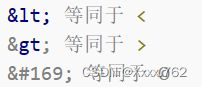
- HTML字符实体(Character Entities),转义字符串(Escape Sequence)
锐湃
httpwebhtmljava前端
为什么要用转义字符串?HTML中,&等有特殊含义(,用于链接签,&用于转义),不能直接使用。这些符号是不显示在我们最终看到的网页里的,那如果我们希望在网页中显示这些符号,该怎么办呢?这就要说到HTML转义字符串(EscapeSequence)了。转义字符串(EscapeSequence)也称字符实体(CharacterEntity)。在HTML中,定义转义字符串的原因有两个:第一个原因是像“”这类
- 【前端】--- ES6下篇(带你深入了解ES6语法)
心.c
前端es6ecmascript
前言:ECMAScript是JavaScript的标准化版本,由ECMA国际组织制定。ECMAScript定义了JavaScript的语法、类型、语句、关键字、保留字等。ES6是ECMAScript的第六个版本,于2015年发布,引入了许多重要的新特性,使JavaScript更加现代化。进制ES6中增加了二进制和八进制的写法:二进制使用前缀'0b'或'0B',八进制使用前缀'0o'或'0O'二进制
- java枚举转json
软件老王
枚举json
1、背景java后端的枚举类型,要展示到前端,提供给用户进行下拉选择,java后端需要封装enum为json字符串提供给前端,需要首先将枚举类型转为list,然后再转为json字符串。2、方案方案也很简单,使用EnumSet.allOf(TestEnum.class),将数据获取到再塞到list中就可以了。代码如下:importcom.alibaba.fastjson.JSONObject;imp
- 多功能系统下的专业游戏陪玩小程序,线上开黑陪玩与线下家政服务全囊括
技术栈与工具前端技术栈UniApp框架:用于开发跨平台的移动应用。Vue.js:用于构建用户界面。微信小程序云函数:用于在微信小程序中实现后端逻辑。后端技术栈PHP:用于开发后端服务。MySQL:用于存储用户数据和陪玩人员信息。TP6框架:用于开发后端服务。开发工具HBuilderX:用于开发UniApp项目。微信开发者工具:用于开发微信小程序。适用行业陪玩行业:游戏陪玩领域国内已经很成熟。陪聊行
- 浅谈视频智能化的发展与应用
weixin_33692284
前端后端人工智能ViewUI
视频监控发展到今天,大家对视频系统规模的快速发展是有目共睹的。近年来基于成熟的以太网技术,大规模数字化视频监控系统的建设变得非常简单,很多项目拥有成百上千个前端点位,达到上万个前端点位的超大规模监控系统也不少见。随着视频监控系统规模的增加,在图像质量越来越好的当下,能否让摄像机看懂正在发生的事件并提出告警,这正是近年来非常流行的智能化需求的由来。本文将对目前智能视频分析技术的发展做些简单的阐述。一
- nginx闲谈
沉默monkey
nginx运维
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录介绍特点高并发轻量级模块化设计应用场景web服务器反向代理正向代理(类似机场)配置demo负载均衡缓存处理https与ssl/tlsapi网关介绍nginx高性能(同比tomcat性能高20%),轻量的weib服务器和反向代理服务器,能解决大量并发连接(C10K问题),高并发,高可靠,低内存消耗,支持多功能模块(如前端静态资源
- 制作动态菜单
大磊程序员(“hello world”)
Java后端javascript开发语言ecmascript
动态菜单的说明什么叫做动态菜单?动态菜单就是根据用户属于不同的角色,每个角色还有不同的菜单,左侧菜单栏会有不同的显示前端加载流程menu.js修改/src/api/menu.js中的请求地址,如下所示://获取菜单exportconstGetMenus=params=>{returnrequest({url:'/admin/system/index/menus',method:'get',para
- Koodo Reader(跨平台电子书阅读器) v1.7.6
北十南五
电脑
KoodoReader是一个跨平台的电子书阅读器。平台支持Windows,macOS,Linux和网页版,格式支持epub,pdf,mobi,azw3,txt,djvu,markdown,fb2,cbz,cbt,cbr,rtf和docx。软件特色支持阅读epub,pdf,mobi,azw3,txt,md,djvu,docx,rtf,cbz,cbr,cbt,fb2,html和xml格式的图书支持Wi
- Vue.js 单页应用(SPA)开发教程:从零开始构建你的第一个项目
Milk夜雨
vue.jsvue.js前端javascript
单页应用(SPA,SinglePageApplication)是现代前端开发的主流模式。Vue.js是一个非常适合构建SPA的框架,它通过VueRouter实现页面导航,通过组件化开发和状态管理实现复杂的交互功能。本篇教程将带你了解SPA的基本概念,并一步步创建一个Vue.js单页应用。什么是单页应用(SPA)?单页应用是一种只有一个HTML页面,通过JavaScript动态加载内容的应用。特点包
- Python酷库之旅-第三方库Pandas(008)
神奇夜光杯
pythonpandas人工智能开发语言excel标准库及第三方库学习和成长
目录一、用法精讲16、pandas.DataFrame.to_json函数16-1、语法16-2、参数16-3、功能16-4、返回值16-5、说明16-6、用法16-6-1、数据准备16-6-2、代码示例16-6-3、结果输出17、pandas.read_html函数17-1、语法17-2、参数17-3、功能17-4、返回值17-5、说明17-6、用法17-6-1、数据准备17-6-2、代码示例1
- Node.js的解释
web15085415935
面试学习路线阿里巴巴node.js
1.Node.js入门教程1.1什么是Node.js?1.1.1Node.js是什么?Node.js是一个基于JavaScript的开源服务器端运行时环境,允许开发者用JavaScript编写服务器端代码。与传统的前端JavaScript主要运行在浏览器端不同,Node.js通过提供一个非阻塞的异步模型,允许开发者在服务器端创建高性能的网络应用程序。比喻:想象你把JavaScript看作是一个厨师
- USB
jack_201316888
linuxAndroid
http://blog.chinaunix.net/uid-25909619-id-3392724.htmlhttp://blog.chinaunix.net/uid-25909619-id-3392726.htmlhttp://blog.chinaunix.net/uid-25909619-id-3392727.html说明:-此文档包括四部分:-USB固件开发(通用部分)-USB固件开发(HI
- vue2在线生成二维码
家里有只小肥猫
javascript前端开发语言
亲情提示:如果可以让后端生成就让后端生成实在不行再前端解决(分享方法只是为了让你快点下班不是为了让你能者多劳)创建npminstallqrcodejs2pnpminstallqrcodejs2importQRCodefrom'qrcodejs2'data:{qrcode:'',}submitCode(){if(this.$refs.qrcode){this.qrcode='';this.$refs
- 参加【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- 探秘 commits-graph:优雅的Git提交图绘制工具
农爱宜
探秘commits-graph:优雅的Git提交图绘制工具去发现同类优质开源项目:https://gitcode.com/在软件开发中,Git不仅仅是一个版本控制系统,它还是我们代码历程的一种视觉表达。每次提交都如同历史的一笔,记录着开发者的心血和智慧。而今天,我们要向您推荐一个非常出色的开源项目——commits-graph,这是一个基于HTML5Canvas和jQuery的Git提交图形小部件
- 最受欢迎的WebAssembly Web开发框架:Blazor前端开发
ScriptWELL
wasm前端
WebAssembly(简称Wasm)是一种用于在Web平台上运行高性能代码的二进制格式。它可以在现代Web浏览器中以原生速度执行,并为开发人员提供了使用其他编程语言编写Web应用程序的能力。在WebAssembly的推动下,出现了许多与其兼容的Web开发框架,其中最受欢迎的之一是Blazor。Blazor是一个由微软开发的Web开发框架,它允许开发人员使用C#语言编写前端Web应用程序。Blaz
- 【前端知识】简单易懂的vue前端页面元素权限控制
问道飞鱼
前端开发技术vue.js前端javascript权限控制
文章目录设计思路代码实现1.**权限数据管理**2.**权限判断方法**3.**动态控制元素**4.**路由权限控制**5.**无权限页面**总结相关文献在前端实现基于Vue的权限控制,通常需要结合后端返回的用户权限数据,动态控制页面元素的显示与隐藏、按钮的可点击状态等。以下是设计思路和代码实现:设计思路权限数据管理:从后端获取用户的权限数据(如角色、权限列表等),并存储在Vuex或组件的data
- Python系列之:Dash从入门到精通系列一
快乐骑行^_^
大数据pythonDash从入门到精通
Python系列之:Dash从入门到精通系列一一、安装Dash二、Dash布局入门案例详解三、开启和关闭热加载四、Dash设置Html样式和颜色五、Dash可重用组件六、Dash组件Graph七、Dash核心组件八、简单的交互式Dash应用程序九、带有图形和滑块的Dash应用程序布局十、具有多个输入的Dash应用程序十一、具有多个输出的Dash应用程序十二、带有链式回调的Dash应用程序十三、带状
- 分布式微服务搭建
Xi-Tong
微服务架构云原生linuxcentosbashjdk
分布式微服务架构搭建(举出一个项目搭建的例子,其他项目可参考本文档)基于Nginx作为web服务器、JDK作为Java运行环境、MySQL作为关系型数据库、Nacos作为服务发现和配置中心、Maven作为项目管理工具、Redis作为缓存和消息中间件(视具体需求而定)、Node.js与npm作为某些微服务(如前端服务或特定业务逻辑服务)的开发和依赖管理工具,可以搭建一个完整的分布式微服务架构项目。以
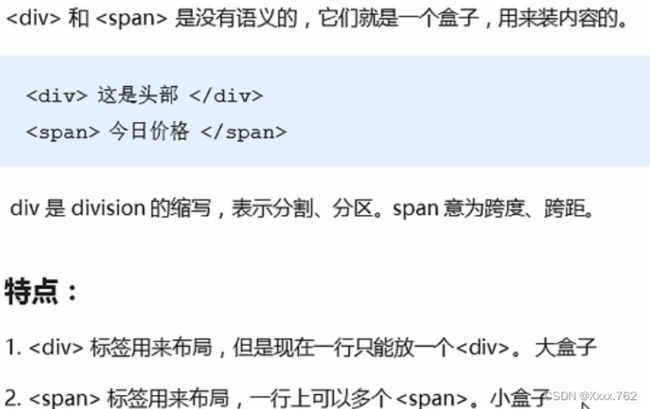
- 前端开发概述
不会写代码的菜
html前端html
我们前后端工程师都一样,最终目的都是开发和维护软件,以给用户以更好的服务我们可以将软件分为以下几类:系统软件:WindowsLinuxmacOS应用软件:officeqq游戏软件:王者荣耀绝地求生我们的软件通常由服务器端和客户端组成客户端:通过客户端来使用软件,我们通常使用电脑时能看到的也就是客户端的软件,服务器端我们平常在使用过程中是无法看到的客户端的形式:文字客户端:一种古老的方式,通过命令行
- React 前端框架开发详细操作
编码小袁
前端框架
一、引言在当今的web开发领域,React作为一款流行的前端框架,以其高效的组件化开发模式、虚拟DOM带来的高性能以及灵活的生态系统,受到了广大开发者的青睐。无论是开发小型的单页应用还是大型的企业级项目,React都能展现出强大的能力。本文将详细介绍React前端框架的操作使用方法,帮助开发者快速上手并深入理解React开发。二、环境搭建在开始使用React进行开发之前,需要先搭建好开发环境。以下
- React 前端框架简介与应用
仰望丨苍穹
前端:技巧与实践前端框架react.js前端
React是一个用于构建用户界面的JavaScript库,在前端开发中被广泛应用。1:主要特点1.1:组件化开发React提倡以组件的方式构建用户界面。每个组件都具有独立的功能和逻辑,可以重复使用和组合,提高了开发效率和代码的可维护性。例如,一个网页中的导航栏、侧边栏、内容区域等都可以分别构建为不同的组件。1.2:虚拟DOMReact引入了虚拟DOM(VirtualDOM)的概念。当数据发生变化时
- React 前端框架:简介与核心概念
一ge科研小菜鸡
工具前端框架
React是由Facebook开发和维护的一个用于构建用户界面的JavaScript库。它专注于通过组件化的方式构建单页应用(SPA),允许开发者高效地创建复杂、交互性强的界面。React的核心特点是其虚拟DOM、组件化开发和声明式编程,使其成为目前最流行的前端开发框架之一。1.React的优势1.1组件化开发React的核心是组件(Component),它允许开发者将界面划分为多个独立的、可重用
- QT QML交互设计与用户界面
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QTQML交互设计与用户界面补天云火鸟博客创作软件补天云网站1QT_QML基础与概念1.1理解QML语言及其特点1.1.1理解QML语言及其特点理解QML语言及其特点第五章,理解QML语言及其特点5.1QML的基本概念QML,全称QuickMarkupLanguage(快速标记语言),是Qt中用于创建用户界面的一种元模型描述语言。QML允许开发者通过编写类似于HTML和XML的文本文件来定义用户接
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt
![]()