基于mongodb的动态表单实现
文章目录
- 1. 项目背景
- 2. 术语表
- 3. 技术选型
- 4. 概要设计
-
- 4.1. 逻辑架构图
- 4.2. 系统覆盖图
- 5. 详细设计
-
- 5.1. 元数据样例及说明
- 5.2. 关于uuid
- 6. 接口清单
-
- 6.1. 表单管理模块
-
- 6.1.1. 从excel导入表单元数据
- 6.1.2. 表单元数据树查询
- 6.1.3. 表单元数据CRUD
- 6.1.4. 通过表单配置生成建表sql
- 6.2. 命名空间模块
- 6.3. 流程管理模块
- 7. 承上启下
- 8. 系统实现
-
- 8.1. 使用开源项目“若依”作为Silver系统底座
-
- 8.1.1. 关闭验证码
- 8.1.2. 创建新模块
- 8.1.3. 通过db table生成代码不转驼峰
- 8.1.4. 新增生成mongodb控制器controller代码模板
- 8.2. 系统实现
-
- 8.2.1. 设计表单
- 8.2.2. 将表单导入mongodb
- 8.2.3. 通过表单配置生成建表sql
- 8.2.4. 执行建表
- 8.2.5. 通过db表生成CRUD代码(存储到mongodb)
1. 项目背景
背景:
- 项目中存在某些功能模块,不确定客户资料的完整字段清单,或者,当系统投产或销售时,不确定目标客户资料清单,需要有现场配置场景+表单来完成页面展示、页面填充数据保存、回显、修改等功能。
- 当解决了动态表单问题时,应该提供流程编辑器功能,将一个比如用户购物流程固化下来:客户注册、收藏、下单、支付、物流、收货、评价等。在每个前述流程中,可能有表单,也可能是系统流程驱动执行。
项目目标:
- 经过调研选取动态表单功能。(主体由MongoDB实现:表单元数据存储、表单UI显示、客户表单数据存储CRUD)
- 流程驱动执行。(暂定主体由Activiti实现)
2. 术语表
-
silver:
系统名称,是一个基于Java的系统,承接前端请求,底层存储是MongoDB。是本项目的核心存储引擎。
-
命名空间namespace:
开发、测试、生产、预生产。用于区分不同的环境。
-
系统system:
即我们常规意义上的系统,微服务模式下,system可指代为每个微服务系统。
-
模块module:
system下的服务模块,例如crm下的客户资料管理模块。
-
元数据meta:
我们将最小的表单字段称为元数据。(后文,元数据 == 字段)
-
表单form:
元数据(字段)聚合为表单
-
表单坐标coordinate:
命名空间 -> 系统 -> 模块 -> 表单。我们称表单的层级结构为“表单坐标”。元数据必须存在于某个表单坐标下。
举个例子:命名空间(开发环境) -> 系统(crm) -> 模块(客户模块) -> 表单(客户信息表单)
-
信息域infomation_domain:
在表单的同一层级,称为信息域。(用树形结构类比,在树形结构的同一级的,为同一个信息域。)
举个例子,客户表单的姓名、性别、配偶、学历可以称为一个信息域。学历是一个list,学历项下的list又可以自成一个信息域,只是这个信息域不是独立的字段,而是这样的结构:
行1(字段1、字段2…)
行2(字段1、字段2…)
…
信息域的使用,是方便项目语言沟通,不会在系统实现上有所体现。
3. 技术选型
直接下结论:
-
动态表单元数据配置功能。(主体由MongoDB实现:表单元数据存储、表单UI显示、客户表单数据存储CRUD)
通过MongoDB配置表单(理由是其结构的易水平扩展),将表单数据导入类似ruoyi系统mysql并生成前端表单UI,前端代码提交的数据负载转发到silver
-
流程驱动执行。(暂定主体由Activiti实现)
4. 概要设计
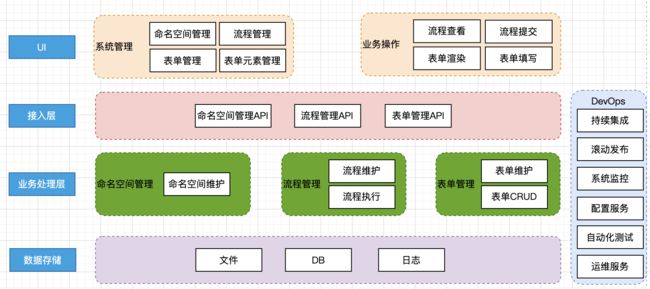
4.1. 逻辑架构图

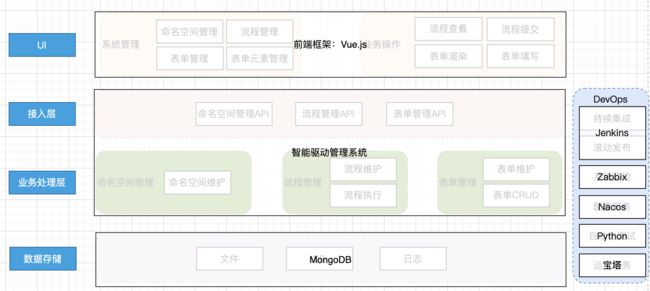
4.2. 系统覆盖图
项目的思路核心是极简,尽量减少系统复杂度,减少系统部署难度。

5. 详细设计
5.1. 元数据样例及说明
[{
"column_name": "customer",
"form_father": "customer",
"sort": 0,
"type": "form",
"column_desc": "客户营销表单",
"uuid": "1d91e3bd-d2a6-459f-840a-43bde2f493ba",
"system_module": "crm",
"system": "商城管理系统",
"children_unique": [
"uuid"
],
"form": "customer_market",
"parent_column_name": "",
"namespace": "开发"
},{
"column_name": "uuid",
"form_father": "customer",
"sort": 1,
"type": "text",
"column_desc": "客户编号",
"uuid": "5aecf1d2-95f3-475b-9f15-83db3f1b9972",
"system_module": "crm",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发"
},{
"column_name": "name",
"form_father": "customer",
"sort": 2,
"type": "text",
"column_desc": "姓名",
"uuid": "d340a958-f7b3-42d7-ab6a-9c285a65ab78",
"system_module": "crm",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发"
},{
"column_name": "gender",
"form_father": "customer",
"sort": 3,
"type": "text",
"column_desc": "性别",
"uuid": "b97dd4bf-3912-41d2-817b-eb481b841f44",
"system_module": "crm",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发"
},{
"column_name": "age",
"form_father": "customer",
"sort": 4,
"type": "int",
"column_desc": "年龄",
"uuid": "06536739-0592-4bc0-9fdd-2a3e24c30b59",
"system_module": "crm",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发"
},{
"column_name": "spouse_name",
"form_father": "customer",
"sort": 5,
"type": "text",
"column_desc": "配偶姓名",
"uuid": "c2ffa7a4-0da9-4b89-bfc9-8560940cc11f",
"system_module": "crm",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发"
},{
"column_name": "spouse_age",
"form_father": "customer",
"sort": 6,
"type": "int",
"column_desc": "配偶年龄",
"uuid": "313a48c8-1c4c-423b-822b-ee4c90717de9",
"system_module": "crm",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发"
},{
"column_name": "mobile",
"form_father": "customer",
"sort": 7,
"type": "text",
"column_desc": "联系电话",
"uuid": "4d408495-635f-41e6-ac0e-50c0822dde5e",
"system_module": "crm",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发"
},{
"column_name": "address",
"form_father": "customer",
"sort": 8,
"type": "text",
"column_desc": "住址",
"uuid": "80274d13-0ccb-4ba0-96e0-720700e7ec12",
"system_module": "crm",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发"
},{
"column_name": "document_type",
"choose": [
"身份证号",
"统一社会信用代码"
],
"form_father": "customer",
"sort": 9,
"type": "select",
"column_desc": "证件类型",
"uuid": "02dd4ee6-6ed1-479d-a403-f06321f21814",
"system_module": "crm",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发"
},{
"column_name": "customer_visit",
"form_father": "customer",
"sort": 0,
"type": "form",
"column_desc": "客户拜访表单",
"uuid": "399129a5-3fbb-4607-bdf7-e32305a71dbf",
"system_module": "crm",
"system": "商城管理系统",
"children_unique": [
"uuid"
],
"form": "customer_visit",
"parent_column_name": "",
"namespace": "开发"
},{
"column_name": "uuid",
"form_father": "customer",
"sort": 1,
"type": "text",
"column_desc": "客户编号",
"uuid": "6219a570-84bb-47c4-8bf4-0e86a2d2c7a9",
"system_module": "crm",
"system": "商城管理系统",
"form": "customer_visit",
"parent_column_name": "customer_visit",
"namespace": "开发"
},{
"column_name": "name",
"form_father": "customer",
"sort": 2,
"type": "text",
"column_desc": "姓名",
"uuid": "0cdf8171-ac88-4a56-ae1a-ea5bf7fa39a6",
"system_module": "crm",
"system": "商城管理系统",
"form": "customer_visit",
"parent_column_name": "customer_visit",
"namespace": "开发"
},{
"column_name": "visit_date",
"form_father": "customer",
"sort": 3,
"type": "text",
"column_desc": "拜访日期",
"uuid": "4a9fa7b5-6f4d-4f97-aee2-cb06cad2c853",
"system_module": "crm",
"system": "商城管理系统",
"form": "customer_visit",
"parent_column_name": "customer_visit",
"namespace": "开发"
}]
| 字段 | 字段描述 | 是否必填 | 样例及说明 |
|---|---|---|---|
| uuid | 此元素的唯一key,在整个silver系统表单元数据范围内唯一 提交新的元数据配置时,由后端系统生成此key |
否 | fea186a1-fe02-441c-a00d-c455522fac941 |
| column_name | 元数据的英文名称,在所属“表单坐标”下唯一,否则录入报错 | 是 | |
| column_desc | 元数据的描述 | 是 | |
| parent_column_name | 父级元数据的column_name | 是 | 表单第一层及的parent=form值 |
| children_unique | 当此元数据type=table时,表明其子元数据是列表,为了描述列表各行如何识别,存储子元数据的column_name | 当type=table时必填 | [“type”,“number”],指代使用type+number作为联合唯一,来确定table中的多行数据唯一性 |
| sort | 元数据在相同parent下的排序,从小到大,可以是int或float | 是 | |
| type | 元数据类型:表格、文本、富文本、下拉框、单选框、复选框等 当type=form时,是为了表示根节点,此时column_name为form的表名。 |
是 | |
| choose | 当type=下拉框或复选框时必填,否则填写"" | 当type=下拉框或复选框时必填 | [“男”,“女”] |
| father_form | 父表单名称 | 是 | customer |
| form | 表单名称,要在表单坐标coordinate项下唯一 | 是 | customer_market |
| namespace | 开发、测试、生产、预生产 | 是 | 生产 |
| system | 归属系统名 | 是 | crm |
| system_module | 模块名 | 是 | 客户 |
| add_time | 添加时间 | 是 | 系统后端自动生成 |
| update_time | 更新时间 | 是 | 系统后端自动生成 |
| del_flag | 逻辑删除标记,0未删除、1已删除 | 是 | 系统后端自动生成 |
5.2. 关于uuid
为了便于数据的CRUD操作,我们固定为每个表都生成uuid,用来表示唯一。
例如:
客户customer表,uuid字段,是系统自动生成,无需前端填写。后续的UD操作,主要根据此字段来匹配。此uuid代表客户编号或客户id
客户product表,uuid字段,是系统自动生成,无需前端填写。后续的UD操作,主要根据此字段来匹配。此uuid代表产品编号或产品id
6. 接口清单
6.1. 表单管理模块
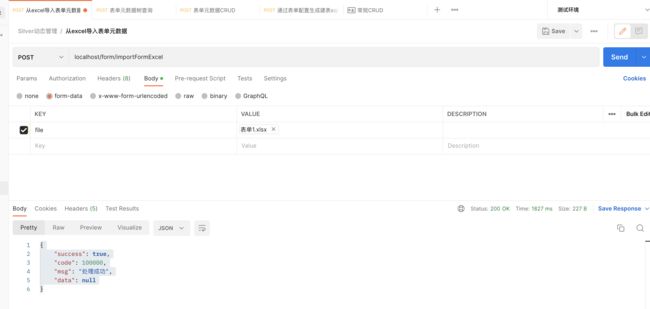
6.1.1. 从excel导入表单元数据
接口路径:
POST /form/importFormExcel
Headers:
| 参数名称 | 参数值 | 是否必须 | 示例 | 备注 |
|---|---|---|---|---|
| Content-Type | multipart/form-data | 是 |
Body:
| 参数名称 | 参数类型 | 是否必须 | 示例 | 备注 |
|---|---|---|---|---|
| file | 文件 | 是 | 导入的excel文件 |
返回数据
| 名称 | 类型 | 是否必须 | 默认值 | 备注 | 其他信息 |
|---|---|---|---|---|---|
| success | boolean | 非必须 | |||
| code | number | 非必须 | |||
| msg | string | 非必须 | |||
| data | null | 非必须 |
6.1.2. 表单元数据树查询
接口路径:
POST /form/tree
Headers:
| 参数名称 | 参数值 | 是否必须 | 示例 | 备注 |
|---|---|---|---|---|
| Content-Type | application/json | 是 |
Body:
| 名称 | 类型 | 是否必须 | 默认值 | 备注 | 其他信息 |
|---|---|---|---|---|---|
| namespace | string | 非必须 | |||
| system | string | 非必须 | |||
| system_module | string | 非必须 | |||
| form | string | 非必须 |
返回数据
入参样例:
{
"namespace": "开发",
"system": "商城管理系统",
"system_module": "crm",
"form": "customer_market"
}
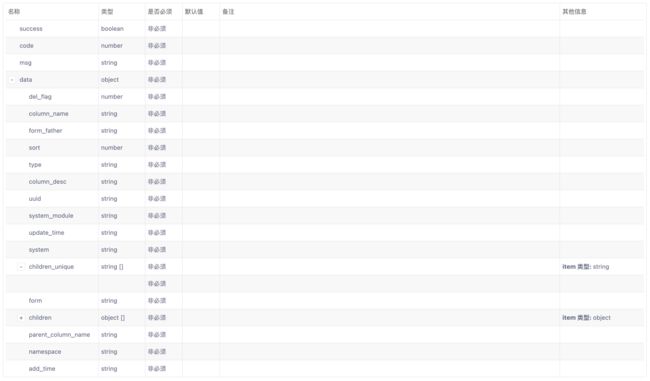
返参样例:
{
"success": true,
"code": 100000,
"msg": "处理成功",
"data": {
"del_flag": 0,
"column_name": "customer",
"form_father": "customer",
"sort": 0,
"type": "form",
"column_desc": "客户营销表单",
"uuid": "1d91e3bd-d2a6-459f-840a-43bde2f493ba",
"system_module": "crm",
"update_time": "2022-10-19 09:29:37",
"system": "商城管理系统",
"children_unique": [
"uuid"
],
"form": "customer_market",
"children": [
{
"del_flag": 0,
"column_name": "uuid",
"form_father": "customer",
"sort": 1,
"type": "text",
"column_desc": "客户编号",
"uuid": "5aecf1d2-95f3-475b-9f15-83db3f1b9972",
"system_module": "crm",
"update_time": "2022-10-19 09:29:37",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-19 09:29:37"
},
{
"del_flag": 0,
"column_name": "name",
"form_father": "customer",
"sort": 2,
"type": "text",
"column_desc": "姓名",
"uuid": "d340a958-f7b3-42d7-ab6a-9c285a65ab78",
"system_module": "crm",
"update_time": "2022-10-19 09:29:37",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-19 09:29:37"
},
{
"del_flag": 0,
"column_name": "gender",
"form_father": "customer",
"sort": 3,
"type": "text",
"column_desc": "性别",
"uuid": "b97dd4bf-3912-41d2-817b-eb481b841f44",
"system_module": "crm",
"update_time": "2022-10-19 09:29:37",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-19 09:29:37"
},
{
"del_flag": 0,
"column_name": "age",
"form_father": "customer",
"sort": 4,
"type": "int",
"column_desc": "年龄",
"uuid": "06536739-0592-4bc0-9fdd-2a3e24c30b59",
"system_module": "crm",
"update_time": "2022-10-19 09:29:37",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-19 09:29:37"
},
{
"del_flag": 0,
"column_name": "spouse_name",
"form_father": "customer",
"sort": 5,
"type": "text",
"column_desc": "配偶姓名",
"uuid": "c2ffa7a4-0da9-4b89-bfc9-8560940cc11f",
"system_module": "crm",
"update_time": "2022-10-19 09:29:37",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-19 09:29:37"
},
{
"del_flag": 0,
"column_name": "spouse_age",
"form_father": "customer",
"sort": 6,
"type": "int",
"column_desc": "配偶年龄",
"uuid": "313a48c8-1c4c-423b-822b-ee4c90717de9",
"system_module": "crm",
"update_time": "2022-10-19 09:29:37",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-19 09:29:37"
},
{
"del_flag": 0,
"column_name": "mobile",
"form_father": "customer",
"sort": 7,
"type": "text",
"column_desc": "联系电话",
"uuid": "4d408495-635f-41e6-ac0e-50c0822dde5e",
"system_module": "crm",
"update_time": "2022-10-19 09:29:37",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-19 09:29:37"
},
{
"del_flag": 0,
"column_name": "address",
"form_father": "customer",
"sort": 8,
"type": "text",
"column_desc": "住址",
"uuid": "80274d13-0ccb-4ba0-96e0-720700e7ec12",
"system_module": "crm",
"update_time": "2022-10-19 09:29:37",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-19 09:29:37"
},
{
"del_flag": 0,
"column_name": "document_type",
"choose": [
"身份证号",
"统一社会信用代码"
],
"form_father": "customer",
"sort": 9,
"type": "select",
"column_desc": "证件类型",
"uuid": "02dd4ee6-6ed1-479d-a403-f06321f21814",
"system_module": "crm",
"update_time": "2022-10-19 09:29:37",
"system": "商城管理系统",
"form": "customer_market",
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-19 09:29:37"
}
],
"parent_column_name": "",
"namespace": "开发",
"add_time": "2022-10-19 09:29:37"
}
}
6.1.3. 表单元数据CRUD
接口路径:
POST /form/update
请求参数
Headers:
| 参数名称 | 参数值 | 是否必须 | 示例 | 备注 |
|---|---|---|---|---|
| Content-Type | application/json | 是 |
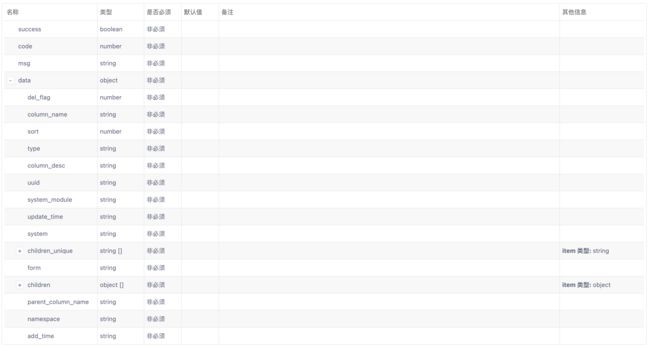
Body:
| 名称 | 类型 | 是否必须 | 默认值 | 备注 | 其他信息 |
|---|---|---|---|---|---|
| namespace | string | 非必须 | |||
| system | string | 非必须 | |||
| system_module | string | 非必须 | |||
| form | string | 非必须 | |||
| add | object [] | 非必须 | item 类型: object | ||
| column_name | string | 非必须 | |||
| column_desc | string | 非必须 | |||
| parent_column_name | string | 非必须 | |||
| children_unique | string | 非必须 | |||
| choose | string | 非必须 | |||
| sort | number | 非必须 | |||
| type | string | 非必须 | |||
| delete | object [] | 非必须 | item 类型: object | ||
| uuid | string | 非必须 | |||
| update | object [] | 非必须 | item 类型: object | ||
| uuid | string | 非必须 | |||
| column_name | string | 非必须 | |||
| column_desc | string | 非必须 | |||
| parent_column_name | string | 非必须 | |||
| choose | string | 非必须 | |||
| sort | number | 非必须 | |||
| type | string | 非必须 |
返回数据
返回的数据,是经过修改之后,此表单的完整表单树。
入参样例:
{
"namespace": "开发",
"system": "商城管理系统",
"system_module": "crm",
"form": "customer_market",
"add": [
{
"column_name": "document_number",
"column_desc": "证件号码",
"parent_column_name": "customer",
"children_unique": "",
"choose": "",
"sort": 9,
"type": "text"
}
],
"delete": [
{
"uuid": "2022090328542u0n"
}
],
"update": [
{
"uuid": "3872227e-22cf-4e0f-8961-7ddde63c3372",
"column_name": "document_type",
"column_desc": "证件类型1112",
"parent_column_name": "customer",
"choose": "",
"sort": 8,
"type": "text"
}
]
}
返参样例:
{
"success": true,
"code": 100000,
"msg": "处理成功",
"data": {
"del_flag": 0,
"column_name": "customer",
"sort": 0,
"type": "form",
"column_desc": "客户表单",
"uuid": "9403f91f-a1af-43b8-849f-22e77d6be6ae",
"system_module": "crm",
"update_time": "2022-10-12 14:11:07",
"system": "商城管理系统",
"children_unique": [
"customer_number"
],
"form": "客户",
"children": [
{
"del_flag": 0,
"column_name": "name",
"sort": 1,
"type": "text",
"column_desc": "姓名",
"uuid": "b8e71151-d9b1-404f-87a0-57558cb7295f",
"system_module": "crm",
"update_time": "2022-10-12 14:11:07",
"system": "商城管理系统",
"form": "客户",
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-12 14:11:07"
},
{
"del_flag": 0,
"column_name": "age",
"sort": 2,
"type": "int",
"column_desc": "年龄",
"uuid": "69c56441-c4d7-4ffe-8dfc-4953c0599ebb",
"system_module": "crm",
"update_time": "2022-10-12 14:11:07",
"system": "商城管理系统",
"form": "客户",
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-12 14:11:07"
},
{
"del_flag": 0,
"column_name": "spouse_name",
"sort": 3,
"type": "text",
"column_desc": "配偶姓名",
"uuid": "69bbd7b9-cf6e-46b6-b17a-351e224da501",
"system_module": "crm",
"update_time": "2022-10-12 14:11:07",
"system": "商城管理系统",
"form": "客户",
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-12 14:11:07"
},
{
"del_flag": 0,
"column_name": "spouse_age",
"sort": 4,
"type": "text",
"column_desc": "配偶年龄",
"uuid": "c3176931-ffdc-497a-add4-12adb7beb8c0",
"system_module": "crm",
"update_time": "2022-10-12 14:11:07",
"system": "商城管理系统",
"form": "客户",
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-12 14:11:07"
},
{
"del_flag": 0,
"column_name": "degree_list",
"sort": 5,
"type": "table",
"column_desc": "学历",
"uuid": "f4e36492-e48a-4f95-8ab2-27ab49e481ff",
"system_module": "crm",
"update_time": "2022-10-12 14:11:07",
"system": "商城管理系统",
"children_unique": [
"school",
"start_time"
],
"form": "客户",
"children": [
{
"del_flag": 0,
"column_name": "school",
"sort": 1,
"type": "text",
"column_desc": "学校名称",
"uuid": "cab5a3b4-a25a-4af3-ad9a-0df981e6935a",
"system_module": "crm",
"update_time": "2022-10-12 14:11:07",
"system": "商城管理系统",
"form": "客户",
"parent_column_name": "degree_list",
"namespace": "开发",
"add_time": "2022-10-12 14:11:07"
},
{
"del_flag": 0,
"column_name": "degree_name",
"sort": 2,
"type": "text",
"column_desc": "学位信息",
"uuid": "d390ec5a-aaf4-4748-8c51-9a30abf325f7",
"system_module": "crm",
"update_time": "2022-10-12 14:11:07",
"system": "商城管理系统",
"form": "客户",
"parent_column_name": "degree_list",
"namespace": "开发",
"add_time": "2022-10-12 14:11:07"
},
{
"del_flag": 0,
"column_name": "start_time",
"sort": 3,
"type": "datetime",
"column_desc": "学校开始时间",
"uuid": "90cf4a33-7a51-40b4-8766-a163d1c97118",
"system_module": "crm",
"update_time": "2022-10-12 14:11:07",
"system": "商城管理系统",
"form": "客户",
"parent_column_name": "degree_list",
"namespace": "开发",
"add_time": "2022-10-12 14:11:07"
},
{
"del_flag": 0,
"column_name": "end_time",
"sort": 4,
"type": "datetime",
"column_desc": "学校开始时间",
"uuid": "1f16ee2e-5e7a-4baa-a465-086cd93d9e40",
"system_module": "crm",
"update_time": "2022-10-12 14:11:07",
"system": "商城管理系统",
"form": "客户",
"parent_column_name": "degree_list",
"namespace": "开发",
"add_time": "2022-10-12 14:11:07"
}
],
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-12 14:11:07"
},
{
"del_flag": 0,
"column_name": "mobile",
"sort": 6,
"type": "text",
"column_desc": "联系电话",
"uuid": "a1561894-6492-44fc-a61b-95097ba15014",
"system_module": "crm",
"update_time": "2022-10-12 14:11:07",
"system": "商城管理系统",
"form": "客户",
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-12 14:11:07"
},
{
"del_flag": 0,
"column_name": "address",
"sort": 7,
"type": "text",
"column_desc": "住址",
"uuid": "c12e77e7-49e4-42fe-a85a-13d9f37d6ad7",
"system_module": "crm",
"update_time": "2022-10-12 14:11:07",
"system": "商城管理系统",
"form": "客户",
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-12 14:11:07"
},
{
"del_flag": 0,
"column_name": "document_type",
"choose": "",
"sort": 8,
"type": "text",
"column_desc": "证件类型1112",
"uuid": "3872227e-22cf-4e0f-8961-7ddde63c3372",
"system_module": "crm",
"update_time": "2022-10-13 08:54:40",
"system": "商城管理系统",
"form": "客户",
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-12 14:11:07"
},
{
"del_flag": 0,
"column_name": "document_number",
"choose": "",
"sort": 9,
"type": "text",
"column_desc": "证件号码",
"uuid": "331fb3a6-3f51-4999-89db-2e65ed22ca9c",
"system_module": "crm",
"update_time": "2022-10-13 08:54:39",
"system": "商城管理系统",
"children_unique": "",
"form": "客户",
"parent_column_name": "customer",
"namespace": "开发",
"add_time": "2022-10-13 08:54:39"
}
],
"parent_column_name": "",
"namespace": "开发",
"add_time": "2022-10-12 14:11:07"
}
}
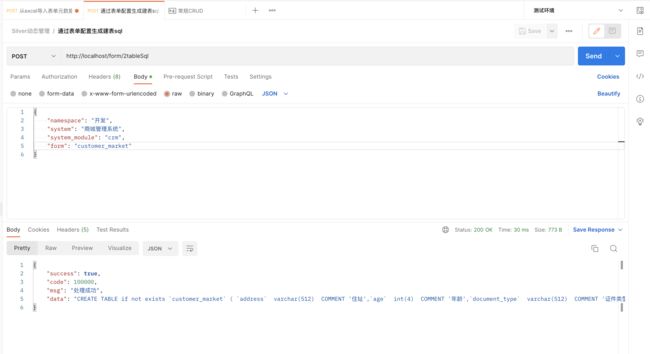
6.1.4. 通过表单配置生成建表sql
接口路径:
POST /form/2tableSql
Headers:
| 参数名称 | 参数值 | 是否必须 | 示例 | 备注 |
|---|---|---|---|---|
| Content-Type | application/json | 是 |
Body:
| 名称 | 类型 | 是否必须 | 默认值 | 备注 | 其他信息 |
|---|---|---|---|---|---|
| namespace | string | 非必须 | |||
| system | string | 非必须 | |||
| system_module | string | 非必须 | |||
| form | string | 非必须 |
返回数据
| 名称 | 类型 | 是否必须 | 默认值 | 备注 | 其他信息 |
|---|---|---|---|---|---|
| success | boolean | 非必须 | |||
| code | number | 非必须 | |||
| msg | string | 非必须 | |||
| data | string | 非必须 |
入参样例:
{
"namespace": "开发",
"system": "商城管理系统",
"system_module": "crm",
"form": "customer_visit"
}
返参样例:
{
"success": true,
"code": 100000,
"msg": "处理成功",
"data": "CREATE TABLE if not exists `customer_visit` ( `name` varchar(512) COMMENT '姓名',`uuid` varchar(128) COMMENT '客户编号',`visit_date` varchar(512) COMMENT '拜访日期', PRIMARY KEY (`uuid`) USING BTREE) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='客户拜访表单';"
}
6.2. 命名空间模块
6.3. 流程管理模块
7. 承上启下
- 问题1:
我们是否需要一个大而全的表单UI,一次性把用户数据都采集好?
- 问题2:
当表单存在层级时,如何自动生成表单UI?
思路:
-
对于问题1:
我相信,大部分的系统,都需要的是分阶段采集数据,而不是1个大表单采集完成。
那么,我们要做的,应该是建立不同的表单,而这些表单,都是用来描述一个共同的事物。
举个例子:
客户信息业务数据结构: 表单1:客户编号,元数据1,元数据2..... 表单2:客户编号,元数据3,元数据4,元数据2.....(这里元数据2,应该是可以支持配置,并且可以进行填写更新的) 表单3:客户编号,元数据5,元数据6,元数据3,元数据4.....(同表单2的情况) 客户信息存储: 对于客户数据的存储,应该这样的全集:元数据1、元数据2、元数据3、元数据4、元数据5、元数据6.....。这些数据的存储,都在一个宽表中(MongoDB的一个collection) 客户信息查询: 对于客户数据的查询,可以是: a. 查询全集 b. 也可以查询当前表单数据 c. 又或者根据元数据来查询 -
对于问题2
当我们通过问题1的解题思路来处理,那么显然,我们应该是针对不同的表单,去单独生成对应的表单UI。
但是应该注意,当通过不同的表单采集客户数据的时候,每个表单都需要配置对应的客户主键信息,据此来进行CRUD
8. 系统实现
8.1. 使用开源项目“若依”作为Silver系统底座
8.1.1. 关闭验证码
简化操作,无需验证码
# 安全配置
security:
# 验证码
captcha:
enabled: false
8.1.2. 创建新模块
-
参考:https://blog.csdn.net/nexttoparadise/article/details/122173256
-
我们创建的新模块maven坐标是:
<dependency> <groupId>com.metalgroupId> <artifactId>silverartifactId> <version>4.7.5version> dependency> -
增加对新模块的扫描
@SpringBootApplication(exclude = { DataSourceAutoConfiguration.class }) //使用注解sql时记得添加mapper扫描 @ComponentScan({ "com.ruoyi.*", "com.metal.*" }) @MapperScan({"com.ruoyi.mapper","com.metal.silver.mapper"}) public class RuoYiApplication
8.1.3. 通过db table生成代码不转驼峰
在通过db table自动生成代码时,我们希望保持元数据配置的column_name不要从带下划线转驼峰,那么要做下面的配置修改:
com.ruoyi.generator.util.GenUtils#initColumnField
public static void initColumnField(GenTableColumn column, GenTable table)
{
String dataType = getDbType(column.getColumnType());
String columnName = column.getColumnName();
column.setTableId(table.getTableId());
column.setCreateBy(table.getCreateBy());
// kelvin 不需要驼峰转换 设置java字段名
// column.setJavaField(StringUtils.toCamelCase(columnName));
column.setJavaField(columnName);
// 设置默认类型
column.setJavaType(GenConstants.TYPE_STRING);
column.setQueryType(GenConstants.QUERY_EQ);
......
8.1.4. 新增生成mongodb控制器controller代码模板
根据代码生成逻辑,我们需要新的controller来接收前端请求的数据,并存储到mongodb中。
此时,需要在根据db生成代码的时候,新增一个模板,来生成一个新的controller。
新的模板存放在这里:
这个模板的改造,是根据我们mongodb的操作需要进行的自定义修改。
8.2. 系统实现
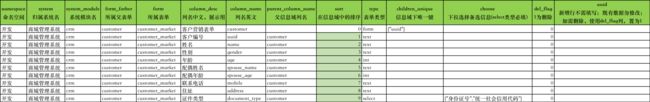
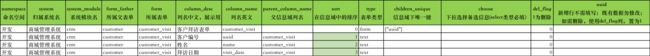
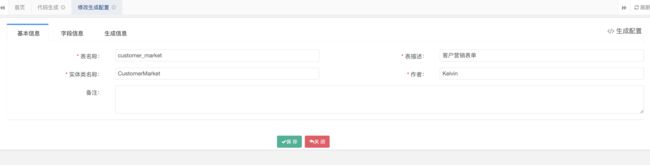
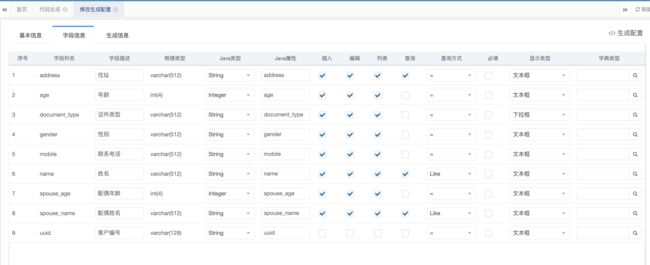
8.2.1. 设计表单
我们一共设计了2个表单,都属于crm模块,一个是customer_market客户营销,一个customer_visit客户拜访,如下:
8.2.2. 将表单导入mongodb
先导入customer_market客户营销
8.2.3. 通过表单配置生成建表sql
获取到的sql语句是:
CREATE TABLE if not exists `customer_market` (
`address` varchar(512) COMMENT '住址',
`age` int(4) COMMENT '年龄',
`document_type` varchar(512) COMMENT '证件类型',
`gender` varchar(512) COMMENT '性别',
`mobile` varchar(512) COMMENT '联系电话',
`name` varchar(512) COMMENT '姓名',
`spouse_age` int(4) COMMENT '配偶年龄',
`spouse_name` varchar(512) COMMENT '配偶姓名',
`uuid` varchar(128) COMMENT '客户编号',
PRIMARY KEY (`uuid`) USING BTREE
) ENGINE = InnoDB DEFAULT CHARSET = utf8mb4 COMMENT = '客户营销表单';
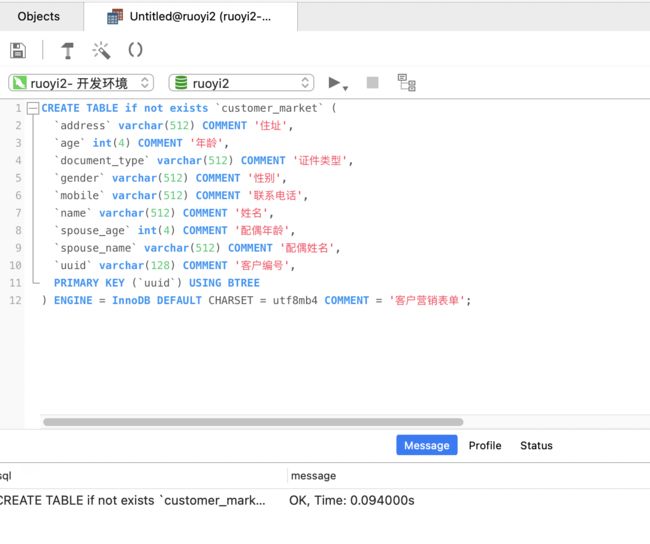
8.2.4. 执行建表
将上一步获取到的建表语句,在mysql中执行

8.2.5. 通过db表生成CRUD代码(存储到mongodb)
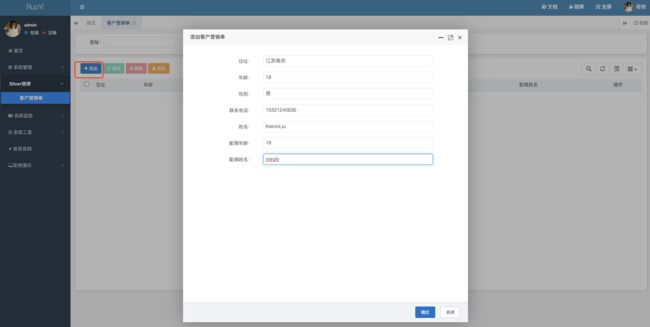
点击生成代码,并将代码放到我们新建的模块中,重新构建项目。

生成的代码包里面,sql文件也执行一下,这样就能看到菜单了。
至此,常规的页面就呈现好了,为了能将数据保存到mongodb,我们需要改一下生成的html里面代码提交的url,改提交到我们新生成的controller接口上。
-
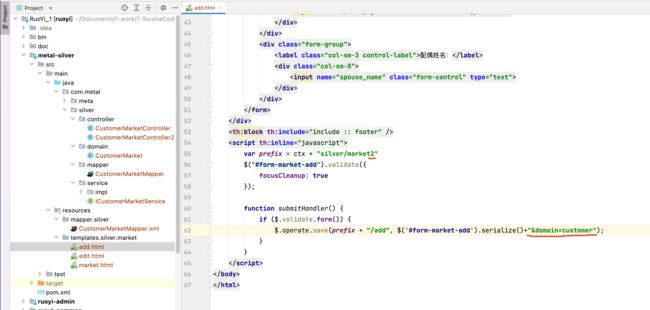
add.html改动
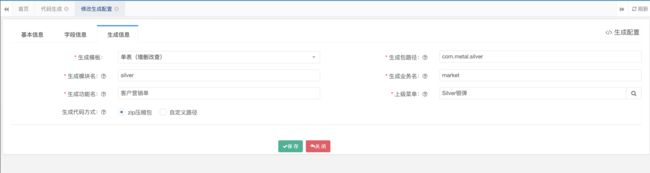
为了保持风格一致,我们新的controller接口,是在原先的接口prefix上加一个"2"。
domain=customer,是为了指明我们这个数据要存到mongodb的哪个collection,这个其实也可以优化,在代码生成时直接指定。
-
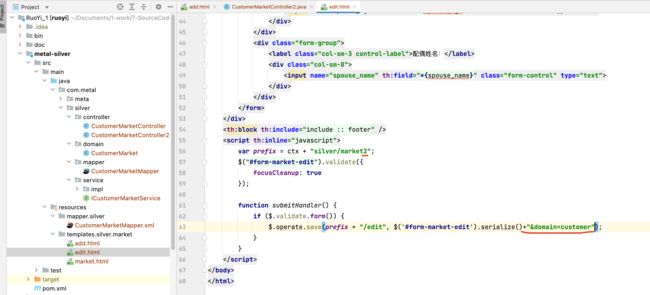
edit.html
同理
-
列表页
至此,修改就完成了,看一下CRUD效果:
至此,数据已经存储到了mongodb中。
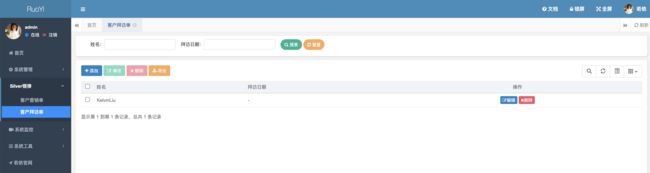
我们按照上面的步骤,再把customer_visit表建好,看看CRUD效果。
打包启动项目:
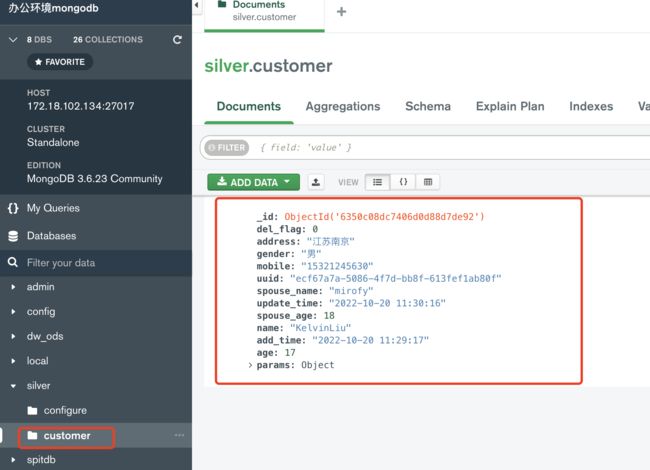
由于我们使用的是同一个mongodb的collection,所以打开客户拜访就可以看到客户数据
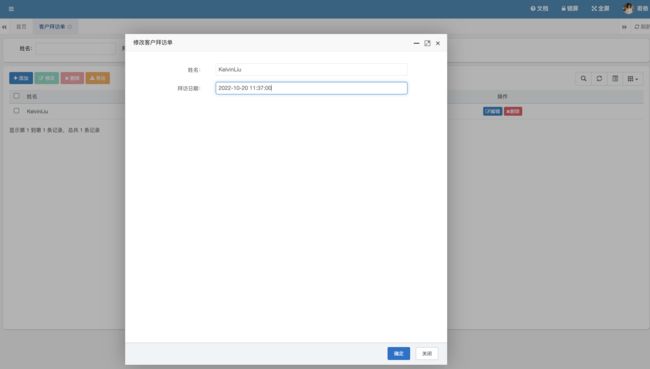
可以进行常规的修改
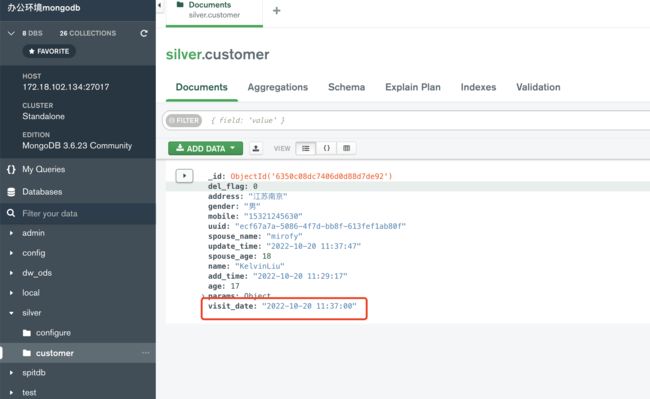
修改后,查看mongodb的数据情况:
数据已经维护好了,并且也不会影响原先客户营销表单的CRUD
至此,我们完成了对于客户表单信息的采集功能。