css常用样式
前言:
css样式即css层叠样式表,是一种表现html文件样式的计算机语言。主要使用场景就是美化网页,用于设置html页面中的文本、图片内容以及版面布局和外观显示。
目录
三种基础选择器
css的三种样式表
字体样式
文本样式
鼠标样式
背景样式
伪类
边框样式
盒子模型
浮动float
清除浮动clear
三种基础选择器
在了解css样式之前需要先了解css选择器,CSS选择器用于选择或控制网页中的标签。CSS提供了三种基础选择器供开发者使用。
1.类选择器(class)
body标签中的所有标签都有class属性。
由下述代码段可得到nss类选择器的基本格式:
.类名{ 样式代码 }
注:1.需要在标签内部定义class属性的名称
2.class名称可以重复使用。
学习css类选择器
学习css类选择器
学习css类选择器
学习css类选择器
2.id选择器
body标签中的所有标签都有id属性。
由下述代码段可得到id选择器的基本格式:
#id名{ 样式代码 }
注:1.需要在标签内部定义id属性的名称
2.一个页面中只能使用一个id名,id名必须是唯一。
学习cssid选择器
学习cssid选择器
学习cssid选择器
学习cssid选择器
3.标签选择器
html中的所有标签都可以作为选择器
由下述代码段可得到标签选择器的基本格式:
标签名{ 样式代码 }
学习css标签选择器
学习css标签选择器
三类选择器的优先级
分别使用标签选择器,类选择器和id选择器给div容器加背景颜色,最终div样式为id选择器中的样式,将id选择器去掉,剩余标签选择器和类选择器,执行发现div容器的样式是类选择器中设置的样式。
由此,我们可以得到三种选择器的优先级是:
id选择器优先级最高
类选择器优先级居中
标签选择器优先级最低
div{
background-color:blue;
}
div#two{
background-color: green;
}
div.one{
background-color:red;
}
学习css选择器
学习css选择器
学习css选择器
学习css选择器
学习css选择器
css的三种样式表
css样式主要分为行内(内联)样式、内部样式和外部样式。
行内样式:
html中的所有标签都有style属性,在style属性中直接写入css样式。
示例:
这是内联样式
内部样式:
将html代码和css样式做简单分离,在网页头部创建style标签,在其中写入css样式。
示例:
这是内部样式
外部样式:
将css样式单独写入到一个 xxx.css外部文件中。
(1)使用link标签引入外部css文件。
字体样式
1.font-style
设置元素是否倾斜,属性值有itatic(倾斜)和normal(不倾斜)即默认值
示例如下
测试font-style
测试font-style
测试font-style
测试font-style
测试font-style
测试font-style
2.font-size
设置元素大小,以像素px为单位
下图上三行为修改后的字体样式,下三行为默认样式。
测试font-size
测试font-size
测试font-size
测试font-size
测试font-size
测试font-size
3.font-weight
设置元素粗细程度范围是100-900.其中100最细,900最粗。下图从上到下分别是100到900,每次递增100.
注:元素粗细的属性值没有单位,要注意和元素大小的单位px区分
测试font-weight
测试font-weight
测试font-weight
测试font-weight
测试font-weight
测试font-weight
测试font-weight
测试font-weight
测试font-weight
由于,元素粗细在小范围内变化并不是很大,因此每次递增基本以100为单位
4.font-family
设置元素字体,可以是个人电脑字体库中现有的字体。字体库查看方法如下:
在电脑中找到此电脑,双击进入C盘
在C盘目录下找到Windows文件夹,双击进入Windows文件夹
在Windows文件夹下找到fonts文件夹,双击进入,即可进入字体库查看
元素的默认字体是等线,如下示例修改为楷体:
测试font-family
测试font-family
测试font-family
测试font-family
文本样式
1.color
设置元素颜色
设置方法有如下三种
1.颜色的英文单词
2.颜色的十六进制表示
3.rgb()函数 参数为三个0-255之间的数
测试color
测试color
测试color
2.line-height
设置文本所在行的高度,默认为文本自身高度
由于行高的改变直观来看并没有什么变化,因此在设置之后可以通过为标签加背景颜色来观察行高的变化。
测试line-heigh
测试line-heigh
2.text-align
设置文本在网页中的对齐方式,默认为左对齐。
测试水平对齐方式之左对齐
测试水平对齐方式之右对齐
测试水平对齐方式之居中对齐
3.text-indent
设置文本缩进,以像素px为单位,默认无缩进
测试文本缩进
测试文本缩进
测试文本缩进
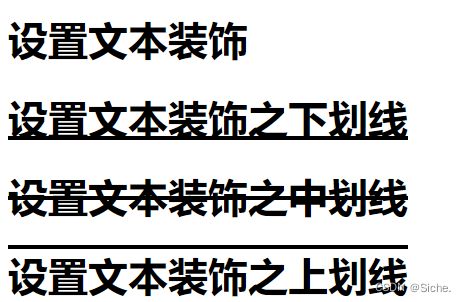
4.text-decoration
设置文本装饰
在demo中,可以利用text-decoration的属性值none去掉超链接的下划线
设置文本装饰
设置文本装饰之下划线
设置文本装饰之中划线
设置文本装饰之上划线
鼠标样式
网页中,鼠标悬浮于元素之上显示的样式
| 鼠标样式cursor | 图标 | 关键字 |
| 默认光标 |  |
default |
| 超链接指针 |
 |
pointer |
| 等待状态 | wait | |
| 可用的帮助 |  |
help |
| 提示文档 | text | |
| 十字指针 |  |
crossair |
背景样式
1.background-color
在之前测试行高时,已经设置过背景颜色,此处不再赘述格式如下
h1{
background-color:red;
}
设置背景颜色和设置文本颜色一样,也是三种方式
2.background-image
设置背景图片,将图片引入项目作为背景展示
设置背景图片格式如下:
body{
background-image:url(图片地址);
}
设置背景颜色和设置文本颜色一样,也是三种方式
1.引入图片路径url()
绝对路径
由于代码可能会运行在其他系统上,因此在项目开发过程中,很少使用绝对路径
相对路径
/ 根路径
./ 同级路径 :与该html文件存放在同一个文件夹中
../ 上一级路径:存放在该html文件的上一级的文件夹中
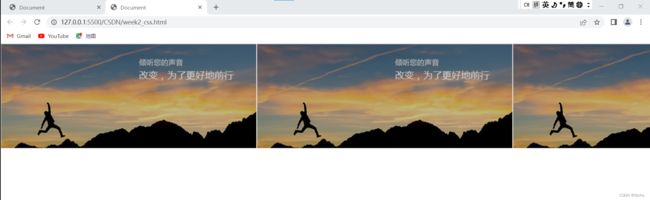
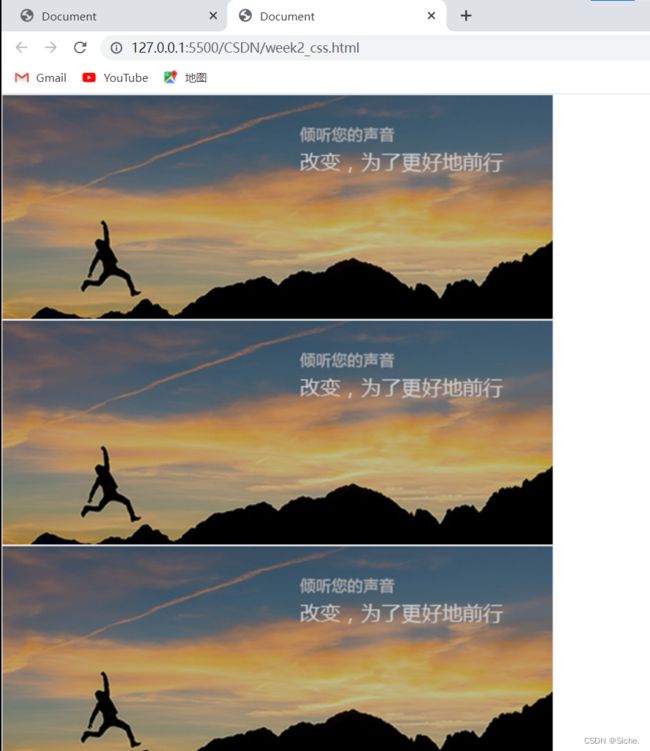
3.background-repeat
设置背景的重复方式,由于图片的大小不能很好的适配浏览器窗口,因此浏览器默认将图片重复铺满全屏
设置背景图片重复方式格式如下:
body{
background-repeat:重复方式;
}
1.no-repeat 不重复
2.repeat 重复
3.repeat-x 沿x轴方向重复
4.repeat-y 沿y轴方向重复
注:背景图片作用于整个网页时,可在设置样式时,选择body标签,直接设置
4. background-position
背景定位,用于设置背景图片的起始位置,有如下三种方式
设置背景图片起始位置格式如下:
body{
background-position:定位方式;
}
1.像素定位,单位px,通常设置对左侧和顶部的距离
center
left
right
3.垂直方向
top
bottom
center
设置背景样式的简写
background:图片地址,图片重复方式,背景颜色,背景定位
注:属性顺序可以打乱
伪类
伪类是当元素处于某种状态时,为其添加的样式,可以是背景颜色,字体,字号等等.伪类分为四种:单击访问前,单击访问后,鼠标悬浮其上以及单击不放开
测试伪类
边框样式
| border-top-style |
上边框样式 |
none :无边框
solid :实线边框
dashed: 虚线边 框
dotted :点状边框
double :双线边框
hidden :与 none 相同,应用于解决 边框冲突
|
| border-right-style |
右边框样式 |
|
| border-bottom-style |
下边框样式 |
|
| border-left-style |
左边框样式 |
|
| border-style |
设置四个边框样式 |
边框颜色
| border-top-color |
上边框颜色 |
| border-right-color |
右边框颜色 |
| border-bottom-color |
下边框颜色 |
| border-left-color |
左边框颜色 |
| border-color |
设置四个边框颜色 |
边框粗细
| border-top-width |
上边框粗细 |
| border-right-width |
右边框粗细 |
| border-bottom-width |
下边框粗细 |
| border-left-width |
左边框粗细 |
| border-width |
设置四个边框粗细 |
盒子模型
1.外边距
| margin-top | 距离顶部的外边距 |
| margin-bottom | 距离底部的外边距 |
| margin-left | 距离左侧的外边距 |
| margin-right | 距离右侧的外边距 |
2.内边距
| padding-top | 距离顶部的内边距 |
| padding-bottom | 距离底部的内边距 |
| padding-left | 距离左侧的内边距 |
| padding-right | 距离右侧的内边距 |
box-sizing属性
1.content-box•盒子的实际宽度和高度仅应用于元素内容,不包括内边距和边框2.border-box•盒子的实际高度和宽度包括元素内容、边框和内边距
浮动float
float是css样式中的定位属性,用于设置标签对象的浮动布局。浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
| float:left | 向左浮动 |
| float:right | 向右浮动 |
| float:none | 不浮动(默认值) |
注意:浮动设置在第一个容器中
若给第一个容器加左浮动,则第一个容器下的容器会占据第一个容器左侧的位置,右浮动同理可得
清除浮动clear
clear属性规定了在元素的哪一侧不允许有浮动
| clear:left | 在左侧不允许浮动元素 |
| clear:right | 在右侧不允许浮动元素 |
| clear:none | 两侧都允许浮动元素 |
| clear:both | 两侧都不允许浮动元素 |
注意:清除浮动设置在第二个容器中
若给第一个容器加左浮动,则第一个容器下的容器会占据第一个容器右侧的位置,因此要清除第一个容器右侧的浮动,就需要给第二个容器加清除左侧浮动,清除右浮动同理可得
小结:有关于css基础样式的记录到这里就告一段落,如果有人看到了这篇博客,发现了其中的一些错误,恳请能够指正,非常感谢!