Reactor 第九篇 WebFlux重构个人中心,效果显著
1 重构背景
原有的开发人员早已离职,代码细节没人知道,经过了一段时间的维护,发现有以下问题:
个人中心系统的特征就是组装各个业务的接口,输出个人中心业务需要的数据,整个系统调用了几十个第三方业务线的接口,如果编排不合理,可能会导致响应时间急剧上涨,尤其是弹窗业务,新的弹窗会不断接入,整个接口可能会不可用。
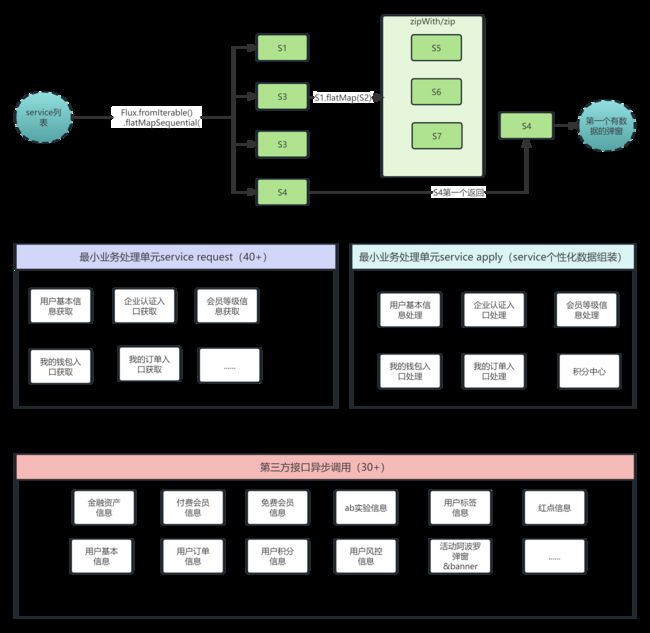
2 整体架构
service:是最小的业务编排单元,request方法对infrastructure第三方接口进行编排调用;apply 方法对第三方接口调用的结果进行组装,结果是service的业务返回;
infrastructure:是对第三方的异步非阻塞调用,不包含业务逻辑。一个service内部根据实际业务可以编排0个或者多个infrastructure服务。
在实际优化过程中我们抽象了30多个infrastructure第三方调用,40多个service。他们都是小而且独立的类,减轻了开发同学尤其是新同学熟悉的成本。边界也比较清晰,逻辑内聚。
2 编排举例
每个 service 内部都是由一个或者多个 infrastructure 第三方调用组装编排的业务单元,内部处理能异步处理的全是使用异步处理,实在不能异步处理的使用串行+并行的方式。
2.1 串行
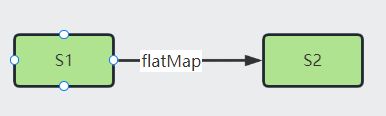
需要串行的可以使用 flatMap 方法,可以参考以下格式。
这种方式会执行S1,然后S2。
伪代码如下:
Mono.from(service1.func())
.flatMap(service1Res-> {
return service2.func();
})
2.2 并行
zip 和 zipWith,zipWith一次组装一个Mono,zip 一次可以组装多个Mono。
示例代码如下:
service1.zipWith(service2)
Mono.zip(service1, service2, service3)
一个使用 zip 组装多个service的示例代码,并行执行service1, service2, …, service6,使用doOnError处理错误,onErrorReturn 处理异常返回,doOnFinally 监控整个接口调用量、耗时情况。
Mono.zip(service1, service2, service3, service4, service5, service6)
.map(t -> {
String service1Ret = t.getT1();
String service2Ret = t.getT2();
// ....
return "组合结果";
})
// 异常返回
.onErrorReturn(new DTO())
.doOnError(e -> {
// 异常详情日志;异常请求量监控
})
.doFinally(e -> {
// 请求量、耗时监控
});
2.3 并行-但只取第一个有数据的结果
弹窗类业务与一般service不通,它需要调用很多的业务的数据出不同的弹窗,但是每次都只能给用户展示确定的一个。但是如果串行的话,随着上线的弹窗越来越多,整个弹窗接口的耗时会越来越长。
但是如果改成异步的话,又无法控制弹窗之间的优先级,优先级对于公司整体业务来说是必要的,把重要的业务放在高优的位置上,做到资源最大利用,才能实现利润的最大化,从而做到基业长青。
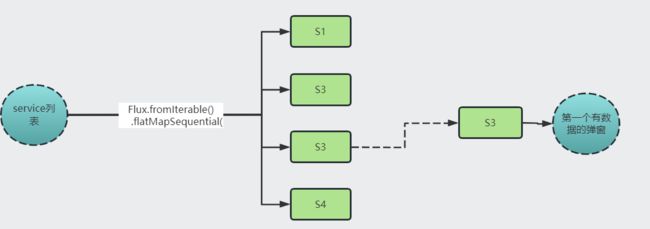
Flux 有个flatMapSequential方法,它能完美解决这个问题,看看它的注释:
Transform the elements emitted by this Flux asynchronously into Publishers, then flatten these inner publishers into a single Flux, but merge them in the order of their source element.
将此Flux发出的元素异步地转换为 publisher,然后将这些内部 publisher 扁平化为单个Flux,但按照源元素的顺序合并它们。
如上图所示,总共有S1、S2、S3、S4按顺序的四个弹窗,会并行执行S1到S4,如果S1和S2没有数据,S3有数据,则会返回S3。
伪代码如下:
Flux<Map<String, Object>> monoFlux = Flux.fromIterable(serviceList)
.flatMapSequential(serviceName -> {
})
.onErrorContinue((err, i) -> {
// 某个service异常或者无数据,继续执行
});
})
.onErrorContinue((err, i) -> {
// 服务异常,继续执行
});
Mono<Map<String, Object>> mono = monoFlux.elementAt(0, Maps.newHashMap());
这里就是异步执行所有弹窗service,运行过程中某个弹窗异常或者无数据返回,则继续下一个。通过monoFlux.elementAt(0, Maps.newHashMap())获取第一个有数据的弹窗。
4 重构效果
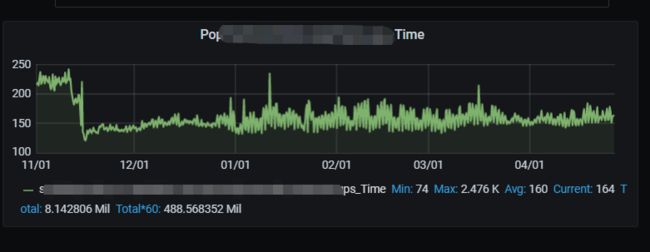
4.1 后端指标
相比于原来的后端系统,所有接口耗时都有大幅度降低,:
- 头部身份信息接口响应速度提升:26%。
- 卡片各业务线入口接口响应速度提升:87%。
- 弹窗和浮标接口响应速度提升:146%。
经过 flatMapSequential 编排弹窗之后,耗时从220ms,降到160ms,绝对值下降了60ms,下降了 28%;
4.2 新需求开发和维护
新需求开发更快,QA 测试更快。
原来开发一个弹窗,需要考虑的事情很多:
- 开发的时候需要考虑代码放在哪个层级上,是否与其他弹窗有耦合,
- 弹窗优先级需要通过if-else实现,很容易出错;
- 弹窗自测很麻烦,需要注释调其他弹窗;
- QA 需要测试所有弹窗的优先级是否有问题;
现在开发一个弹窗,只需要增加一个service类,然后把service配置再优先级列表中即可。
4.3 其他
框架使用了响应式框架 Spring WebFlux,也支持本地启动,编写了service层和基础设施层的单测case,提升开发效率。
删除了原来的业务网关层,使用公司层面的网关系统,配置即生效;删除了原来业务网关中的业务逻辑代码,把相关逻辑移动到业务层中,解除了原来的多层之间的耦合关系。
现在各个service之前相互独立,异常不会相互影响。