基于原生Servlet使用模板引擎Thymeleaf访问界面
我们常在Spring Boot项目中使用Thymeleaf模板引擎,今天突发奇想,尝试原生Servlet访问!
说做就做
搭建完整的WEB项目
其中的大部分依赖都是后续报错 追加进来的
导入依赖 thymeleaf-3.0.11.RELEASE.jar

第一次访问
访问地址: http://localhost:8080/ThymeleafTest/test
java.lang.NoClassDefFoundError: org/slf4j/LoggerFactory
java.lang.ClassNotFoundException: org.slf4j.LoggerFactory
classNotFoundException异常通常是由于虚拟机(例如Java虚拟机)无法找到所需的类而引起的。这种情况可能发生在以下几种情况下:
-
缺少类文件:如果要加载的类文件不存在或不可访问,就会抛出
ClassNotFoundException异常。请确保类文件存在于正确的位置,并且具有正确的权限。 -
类路径问题:虚拟机通过类路径来查找类文件。如果类路径配置不正确,虚拟机就无法找到所需的类。请检查类路径设置,并确保包含所需类的路径。
-
类名错误:还可能是由于类名错误导致的。请确保使用完整的类名(包括包名)来引用类,并且拼写没有错误。
-
类加载器问题:在某些情况下,自定义的类加载器可能无法找到所需的类。请确保使用正确的类加载器加载所需的类。
总结起来,ClassNotFoundException异常主要是由于缺少类文件、类路径配置问题、类名错误或类加载器问题引起的。
解决方案
目前预计缺少了相关依赖 ,总之少了谁就去maven中下载谁
第二次访问
加入slf4j-api-2.0.7.jar slf4j-log4j12-1.7.25
java.lang.NoClassDefFoundError:
Could not initialize class org.thymeleaf.templateresolver.ServletContextTemplateResolver
第三次访问
java.lang.ClassNotFoundException: ognl.PropertyAccessor
此时可以访问指定Servlet
ognl.PropertyAccessor 异常是由于 OGNL(Object-Graph Navigation Language)表达式无法访问或操作指定对象的属性而引发的。OGNL 是一种用于在 Java 中访问对象属性的表达式语言。
通常,这种异常的原因可能是以下几种情况之一:
-
属性不存在:如果尝试访问的属性在对象中不存在,那么 OGNL 将引发此异常。请确保属性名称正确且存在于对象中。
-
访问权限限制:如果属性具有私有或受保护的访问修饰符,并且没有提供相应的访问方法(getter/setter),那么 OGNL 将无法访问该属性。在这种情况下,您可以尝试添加 getter 和 setter 方法,或者使用其他方法来访问该属性。
-
对象为空:如果尝试操作的对象为 null,那么 OGNL 将引发此异常。在使用 OGNL 之前,请确保对象不为空。
-
OGNL 表达式错误:如果提供的 OGNL 表达式存在语法错误或不正确的格式,那么 OGNL 将无法解析它并引发异常。请仔细检查您的 OGNL 表达式是否正确。
第四次访问
加入ognl-3.1.12.jar
java.lang.NoClassDefFoundError: Could not initialize class ognl.OgnlRuntime
Could not initialize class ognl.OgnlRuntime 异常通常发生在使用 OGNL(Object-Graph Navigation Language)表达式语言时。它表示无法初始化 OGNL 运行时类。
Could not initialize class ognl.OgnlRuntime 异常的产生原因可能有以下几种:
- 缺少 OGNL 库:确保项目中包含了正确的 OGNL 库。如果使用 Maven 等构建工具,可以检查项目的依赖配置。
- 版本不匹配:如果项目依赖的 OGNL 版本与其他依赖项冲突,可能会导致初始化异常。需要确保版本兼容性,并解决依赖冲突。
- 类路径问题:如果运行时无法找到 OGNL 的类或配置文件,可能会导致初始化异常。检查类路径配置,并确认相关文件是否存在于正确的位置。
- 其他原因:除了上述原因外,还可能是由于环境配置、类加载顺序等因素导致的初始化异常。可以尝试重启应用程序或重新部署相关组件,以解决潜在的配置问题。
第五次访问
切换OGNL 版本 ognl-3.0.6.jar
java.lang.ClassNotFoundException: javassist.ClassPool
ClassNotFoundException: javassist.ClassPool 的原因是在运行时找不到 javassist.ClassPool 类。
这可能是由以下几种情况引起的:
-
缺少相关的依赖库:javassist 是一个字节码操作库,如果你的项目中没有正确引入 javassist 的相关依赖库,就会导致找不到该类。你可以通过在项目中添加正确的依赖来解决这个问题,比如使用 Maven 或 Gradle 来管理依赖。
-
依赖版本不兼容:如果你的项目中使用的 javassist 版本与其他依赖库存在冲突,也可能导致找不到该类。你可以尝试升级或降级 javassist 的版本,或者解决其他依赖库的版本冲突。
-
类路径配置错误:如果你的项目中没有正确配置类路径,虽然你已经添加了正确的依赖,但 JVM 仍然无法找到该类。你可以检查你的类路径配置是否正确,并确保 javassist 类所在的 JAR 文件或目录已经包含在类路径中。
-
编译错误:如果你是在运行程序时出现该异常,而不是在编译时,那么有可能是因为你的代码在编译时找不到 javassist 类。这可能是因为你在编译时没有包含 javassist 的相关依赖或者编译选项配置错误。你可以检查你的编译配置,并确保 javassist 的依赖被正确引入。
第六次访问
加入javassist-3.29.2-GA.jar
java.lang.ClassNotFoundException: org.attoparser.IMarkupParser
org.attoparser.IMarkupParser是一个解析器接口,它定义了在解析HTML、XML或其他标记语言时所需的方法。具体来说,它提供了解析标记文本的能力,并将其转换为相应的数据结构或事件。- IMarkupParser的主要作用是将标记文本转换为可供程序处理的结构化数据,以便进一步的处理或展示。
通过实现IMarkupParser接口,开发人员可以自定义标记解析器以满足特定的需求。这个接口定义了一系列方法,如startElement、endElement、characters等,用于处理标记的开始、结束以及标记中的字符内容。
第七次访问
加入attoparser-2.0.7.RELEASE.jar
java.lang.ClassNotFoundException: org.unbescape.html.HtmlEscape
org.unbescape.html.HtmlEscape 是一个 Java 库,它提供了用于转义 HTML 字符实体的方法。在编写 Web 应用程序时,我们经常需要将特殊字符(如<, >, &, ", ’等)转义为对应的 HTML 实体,以确保这些字符在网页上正确显示,而不会被解释为 HTML 代码。HtmlEscape 类提供了一组静态方法,用于将文本中的特殊字符转义为对应的 HTML 实体,以便在 HTML 页面中正确显示。这个库是为了方便开发人员处理 HTML 相关操作而设计的。
第八次访问
加入attoparser-2.0.7.RELEASE.jar
拨开云雾见天日,守得云开见月明
项目源码请参考下方
web.xml配置
<!-- 在上下文参数中配置视图前缀和视图后缀 -->
<!-- ①添加thymeleaf的jar包 ②在web.xml文件中添加配置 -->
<context-param>
<param-name>view-prefix</param-name>
<param-value>/WEB-INF/view/</param-value> <!--前缀-->
</context-param>
<context-param>
<param-name>view-suffix</param-name> <!--后缀-->
<param-value>.html</param-value>
</context-param>
index.html界面放在webapp目录下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="test">初步测试Thymeleaf</a>
</body>
</html>
hello.html界面放在/WEB-INF/view/目录下
<!-- 我们需要使用thymeleaf,需要在html文件中导入我们的命名空间约束,方便提示。 官方文档的#3中看一下把命名空间拿过来 -->
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>目标界面</title>
</head>
<body>
<!-- 在界面展示数据 -->
<h1 th:text="${festival}">这里要显示一个动态的festival</h1>
<!--th:text 表示转义 -->
<div th:text="${msg}"> hello thymeleaf</div>
<!--th:utext 表示不转义 -->
<div th:utext="${msg}"> hello thymeleaf</div>
<hr>
<!--遍历集-->
<!--th:each每次遍历都会生成当前这个标签:官网-->
<h2 th:each="users:${user}" th:text="${users}"></h2>
<!--行列写法 不建议-->
<!--<h2 th:each="users:${user}">[[ ${users} ]] </h2>-->
</body>
</html>
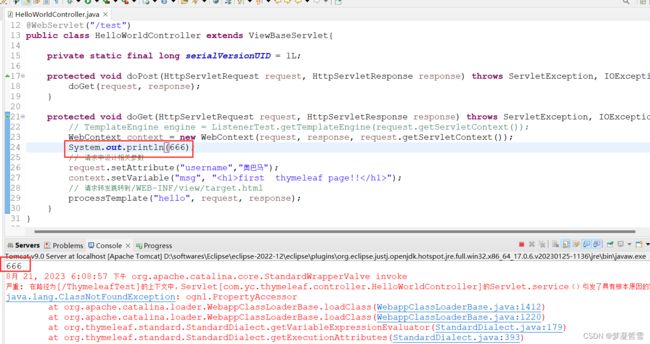
ViewBaseServlet.java视图解析器
package com.yc.thymeleaf.controller;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.context.WebContext;
import org.thymeleaf.templatemode.TemplateMode;
import org.thymeleaf.templateresolver.ServletContextTemplateResolver;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* 在HTML页面上,加载Java内存中的数据的过程我们称为渲染(render);thymeleaf是用来帮助视图渲染的技术。
* company 源辰信息
* @author 梦凝哲雪
* @date 2023年8月21日
* @version 1.0
* Email [email protected]
*/
public class ViewBaseServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private TemplateEngine templateEngine;
@Override
public void init() throws ServletException {
// 1.获取ServletContext对象
ServletContext servletContext = this.getServletContext();
// 2.创建Thymeleaf解析器对象
ServletContextTemplateResolver templateResolver = new ServletContextTemplateResolver(servletContext);
// 3.给解析器对象设置参数
// ①HTML是默认模式,明确设置是为了代码更容易理解
templateResolver.setTemplateMode(TemplateMode.HTML);
// ②设置前缀
String viewPrefix = servletContext.getInitParameter("view-prefix");
templateResolver.setPrefix(viewPrefix);
// ③设置后缀
String viewSuffix = servletContext.getInitParameter("view-suffix");
templateResolver.setSuffix(viewSuffix);
// ④设置缓存过期时间(毫秒)
templateResolver.setCacheTTLMs(60000L);
// ⑤设置是否缓存
templateResolver.setCacheable(true);
// ⑥设置服务器端编码方式
templateResolver.setCharacterEncoding("utf-8");
// 4.创建模板引擎对象
templateEngine = new TemplateEngine();
// 5.给模板引擎对象设置模板解析器
templateEngine.setTemplateResolver(templateResolver);
}
protected void processTemplate(String templateName, HttpServletRequest req, HttpServletResponse resp) throws IOException {
// 1.设置响应体内容类型和字符集
resp.setContentType("text/html;charset=UTF-8");
resp.setCharacterEncoding("utf-8");
// 2.创建WebContext对象 创建Thymeleaf的上下文对象,此对象用来存储数据
WebContext webContext = new WebContext(req, resp, getServletContext());
// 3.处理模板数据
templateEngine.process(templateName, webContext, resp.getWriter());
}
}
HelloWorldController.java请求交互的控制层
package com.yc.thymeleaf.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.thymeleaf.context.WebContext;
@WebServlet("/test")
public class HelloWorldController extends ViewBaseServlet{
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println(666);
// 请求中设计相关参数
request.setAttribute("festival","七夕快乐");
request.setAttribute("msg", "first thymeleaf page!!
");
request.setAttribute("users", List.of("张三", "李四", "王五", "赵六"));
// 请求转发跳转到/WEB-INF/view/target.html
processTemplate("hello", request, response);
}
}
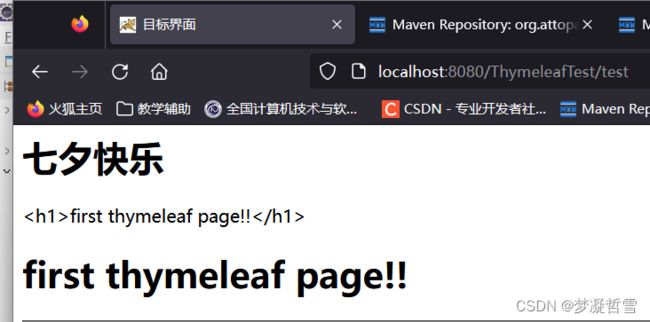
- 最终效果