chart.js使用学习——折线图(1:基本用法)
折线图,即在直角坐标系中用直线串起来的一系列点形成的图形。在excel、ppt等办公软件中经常见到折线图,应用系统中也有不少统计汇总功能以折线图形式展示。本文根据参考文献1-2学习chart.js中折线图的基本使用方式。
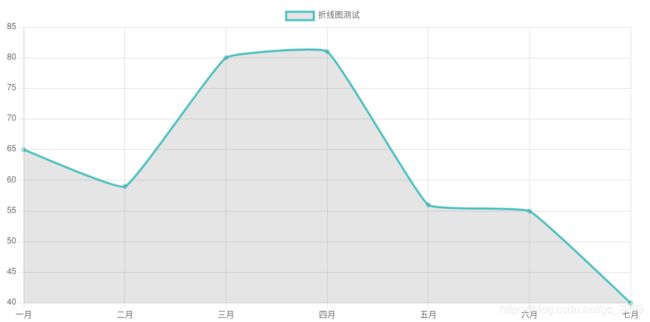
首先看参考文献2中给出的折线图示例效果(对代码进行了微调),如下图所示。
 页面中使用chart.js的大致步骤包括数据准备和创建Chart对象,也可以将数据准备放在Chart对象的构造函数中。
页面中使用chart.js的大致步骤包括数据准备和创建Chart对象,也可以将数据准备放在Chart对象的构造函数中。
关键的代码如下图所示。首先获取绘制折线图的Canvas对象,接着是数据准备,lables对象用于标识坐标系数据点x轴的标签。data变量保存折线图需要的数据及其它绘图配置。数据准备好之后,创建Chart对象,将canvas对象、绘图类型及绘图数据传递给chart对象即可生成上图所示的折线图。
var ctx = document.getElementById('myChart');
const labels = months({count: 7});
const data = {
labels: labels,
datasets: [{
label: '折线图测试',
data: [65, 59, 80, 81, 56, 55, 40],
fill: false,
borderColor: 'rgb(75, 192, 192)',
tension: 0.1
}]
};
var lineChart = new Chart(ctx, {
type: 'line',
data: data,
});
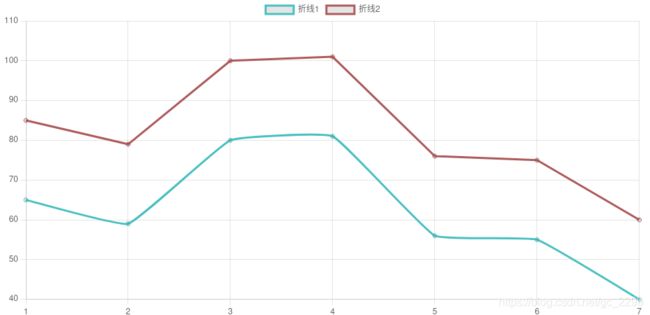
data中可以包含多组数据,如果绘制多条折线,可以在datasets中增加多组数据,示意代码及效果图如下所示:
const data = {
labels: labels,
datasets: [{
label: '折线1',
data: [65, 59, 80, 81, 56, 55, 40],
fill: true,
borderColor: 'rgb(75, 192, 192)',
tension: 0.1
},
{
label: '折线2',
data: [85, 79, 100, 101, 76, 75, 60],
fill: true,
borderColor: 'rgb(175, 92, 92)',
tension: 0,
showLine:true
}]
};
 datasets中可以配置的属性有很多,详细的说明可以查看参考文献2。本文中使用的属性主要有四个,包括:
datasets中可以配置的属性有很多,详细的说明可以查看参考文献2。本文中使用的属性主要有四个,包括:
1)borderColor:设置折线的颜色,
2)fill:取值为true和false,默认为false,用于控制是否填充折线与X轴的中间区域,单条折线和多条折线时的效果如下:

 3)tension:默认值为0,即绘制直线,大于0的话则点与点用曲线连接,其对比图如下所示,折线1的tension设置为1,而折线2的tension设置为0:
3)tension:默认值为0,即绘制直线,大于0的话则点与点用曲线连接,其对比图如下所示,折线1的tension设置为1,而折线2的tension设置为0:

4)showLine:取值为true和false,默认为true。设置为false则仅显示折线图中的点,不会显示直线。其对比图如下所示,折线1的showLine设置为true,而折线2的showLine设置为true。
 才开始学习使用chart.js的折线图,对chart.js的理解也不深入,后续还会继续学习chart.js的基本概念,同时进一步学习折线图的配置和使用。
才开始学习使用chart.js的折线图,对chart.js的理解也不深入,后续还会继续学习chart.js的基本概念,同时进一步学习折线图的配置和使用。
参考文献:
[1]https://chartjs.bootcss.com/docs/charts/line.html
[2]https://www.chartjs.org/docs/latest/charts/line.html