【腾讯云 Cloud Studio 实战训练营】通过云IDE构建Web3项目
![]()
文章目录
-
- 背景
- 一、 前言
- 二、 Cloud Studio 主要功能和应用场景
- 三、Cloud Studio 实验前期准备
-
- 3.1. 打开官网
- 3.2. 注册 Cloud Studio:
- 四、构建Web3项目
-
- 4.1. 项目中技术栈
- 4.2. 通过gitee管理代码并在CloudStudio上初始化环境
- 4.3 运行预览项目
- 4.4 测试项目运行状况
- 五、其他功能演示
-
- 5.1. 多人协作
- 5.2. 使用 Git 进行版本控制并发布项目到gitee
- 六、常见问题及注意事项
- 七、总结
- 八、相关链接
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。
背景
随着云计算技术的成熟和普及,越来越多的传统编程能力和资源已经以云服务的形式开放出来。从中间件、数据库等水平能力服务组件到人脸识别、鉴权服务等基本业务服务组件,都可以很容易地在云端获取。Cloud Studio 云端 IDE(Web IDE/在线 IDE/Cloud IDE)是腾讯云自主研发的在线编程平台,它可以不再受限于本地设备,而是通过云端服务来编写、运行和调试代码。这种服务模式不再只是云端的软件开发环境,而是提供了包括基础设施服务的 Development-environment-as-a-Service 的服务模式。这就意味着,我们可以无需在本地维护和设置项目,直接在浏览器上进行开发,实现真正的零门槛开发。
一、 前言
![]()
大家有没有遇到过需要在不同设备上开发项目时,需要重复安装各种应用程序和插件的烦恼呢?现在,有了 Cloud Studio,这些问题都将不复存在!Cloud Studio 是一款基于浏览器的集成式开发环境,让开发者可以随时随地、轻松高效地进行开发。
通过使用 Cloud Studio,可以实现代码高亮、自动补全、终端等在线编程 IDE 的基础功能,还可以轻松集成 Git、实时调试、插件扩展等强大的功能。这些功能的存在,不仅可以帮助我们快速完成各种应用的开发、编译与部署工作,还能够提高我们的开发效率和开发体验。
最狠的是 Cloud Studio 不仅提供了一个永不间断的云端工作站,而且还可以在多个设备上进行同步,让我们的开发流程更加丝滑和高效!!!!这必须冲!!
在篇博文中,我将带大家沉浸式体验 CloudStudio 开发带来的快感,通过Web3 明信片项目案例一步一步深入产品细节!
在整个过程中,我们将学习到
Cloud Studio在项目中的作用- 如何使用
Cloud Studio进行项目环境初始化 Cloud Studio项目如何链接到gitee作为项目的管理仓库Cloud Studio可能会出现的一些情况
二、 Cloud Studio 主要功能和应用场景
CloudStudio是一个基于浏览器的云端集成式开发环境,适用于多种应用场景,包括:
-
快速启动项目:使用
CloudStudio的预置环境,可以直接创建对应类型的工作空间,快速启动项目进入开发状态,无需进行繁琐的环境配置。 -
实时调试网页:
CloudStudio内置预览插件,可以实时显示网页应用。当您的代码发生改变之后,预览窗口会自动刷新,这样您就可以在CloudStudio内实时开发调试网页了。 -
远程访问云服务器:
CloudStudio支持您连接自己的云服务器,这样就可以在编辑器中查看云服务器上的文件,进行在线编程和部署工作。
三、Cloud Studio 实验前期准备
3.1. 打开官网
打开官网 点击以下链接跳转到官网,并点击 “注册/登录”。官网

3.2. 注册 Cloud Studio:
这里注册和登录 Cloud Studio 非常方便,提供了三种注册方式:
- 使用
CODING账号授权注册/登录 - 使用微信授权注册/登录
- 使用
GitHub授权注册/登录 (本文使用方式)
注册完成后就可以通过 CloudStudio 提供的模板进行项目构建了!!
四、构建Web3项目
这里我以博主之前开发的一个 web3 明信片项目为例,整个项目是 ts + react ,然后给大家进行产品演示,由于项目代码繁琐一点,就不具体到代码细节了,这是一个基于 Web3 技术的社交明信片项目,提供了一种新的收集和分享记忆的方式。项目使用了 Infura 作为节点服务,IPFS 进行数据的去中心存储以及使用 MetaMask 服务允许用户通过浏览器进行项目交互。并为设计者提供「创作者激励」。
项目效果如下:
4.1. 项目中技术栈
Hardhat是一个可以帮助开发人员快速、高效地编写、测试和部署以太坊智能合约的开发框架。Next.js是一个基于React的服务器端渲染框架,它可以帮助开发人员构建高性能、可扩展的Web应用程序,并提供了一些开发工具和插件,方便开发人员进行快速开发和部署。Metamask是一款以太坊钱包浏览器扩展程序,它可以帮助用户管理以太坊账户和进行区块链交易,同时提供了一些安全性和隐私保护功能,使得用户在去中心化应用中的交互更加方便和安全。IPFS是一种去中心化的分布式文件系统,它可以帮助开发人员存储和访问各种类型的文件和数据,同时具有高度的可靠性、安全性和可扩展性,可以帮助开发人员构建更加可靠和安全的分布式应用程序。TypeScript是一种开源的编程语言,它是JavaScript的一个超集,可以帮助开发人员编写更加可靠、易于维护的代码,同时提供了一些类型检查和代码提示功能,方便开发人员进行快速开发和调试。
4.2. 通过gitee管理代码并在CloudStudio上初始化环境
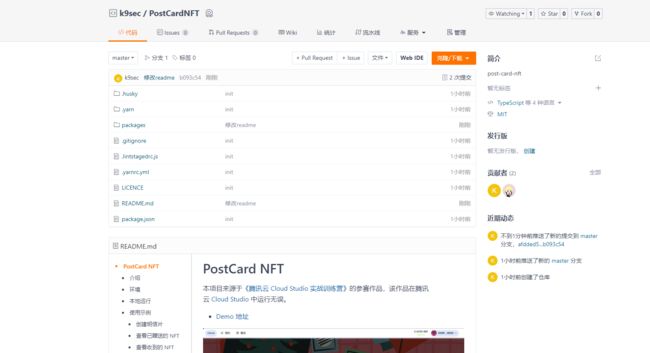
现在本地将项目上传到 gitee 仓库,方便后续在 CloudStudio 上初始化

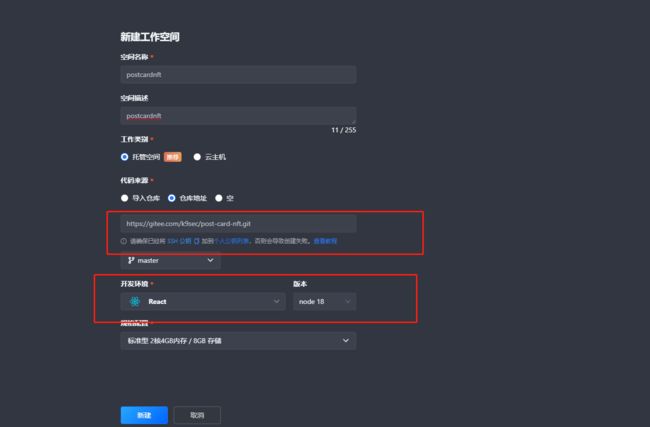
然后我们回到 CloudStudio 进行空间创建,为这个项目搭建一个可以运行的环境,这里我们不需要通过模板进行创建,因为我们的项目不是在云IDE上现场开发,所以这里我们选择新建工作空间,然后选择输入仓库地址,选择开发环境为 React + node 18
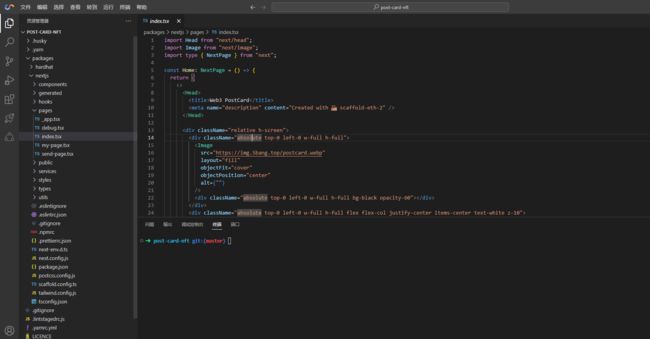
点击新建就可以初始化环境了,效果如下:
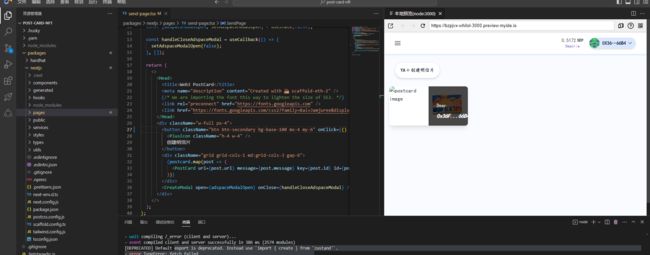
4.3 运行预览项目
项目成功获取到之后开始准备运行和预览项目,通过CloudStudio的内置终端,然后运行以下命令进行依赖安装:
yarn install
依赖安装完后就可以开始启动了:
yarn start
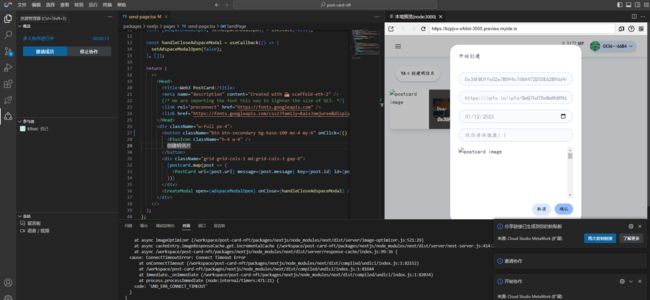
右下角监控到有新的端口打开之后,就会弹出提示消息,然后可以通过打开内置预览,看到已经启动的项目
可以看到,和我们本地启动的是一模一样的,但是是不需要安装环境的,非常方便!

4.4 测试项目运行状况
启动虽然正常启动了,但是我们还是需要进行一些测试,看看新的环境中项目运行是否正常,这里我通过连接 metamask 进行登录测试

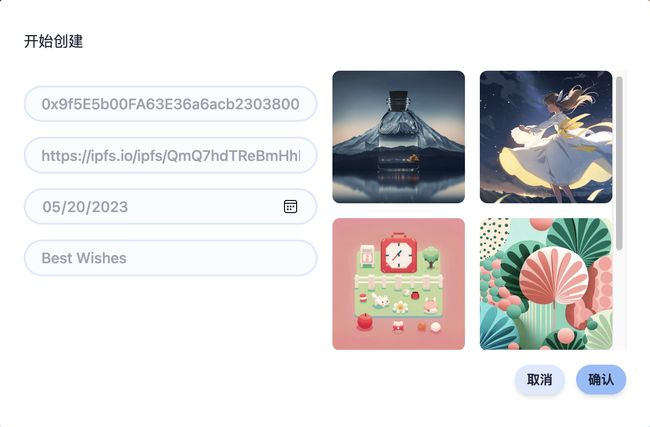
可以看到 connect 钱包是正常的,然后我们开始赠送一张明信片
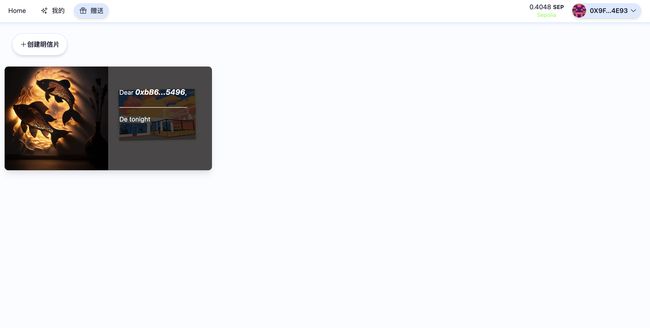
这里会发现,这个环境是加载不出 ipfs 上面的图片的,所以运行不是那么完整

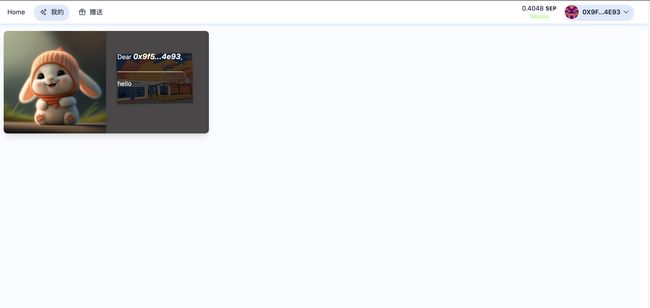
正常大概是这样:



但是整体功能是没有问题的,可能是因为网络相关问题,整体的运行体验还是不错的!!!
五、其他功能演示
5.1. 多人协作
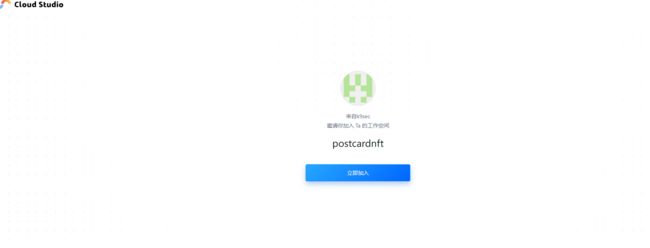
协作发发起协作,发起者点击“开始协作”按钮,就可以生成协作邀请信息,发起者点击“再次复制链接”按钮,将下述信息粘贴发给需要参与项目的人员。同时,项目进入协作计时,计时显示在右上角控制面板中。邀请信息内容具体如下:“k9sec 邀请您加入工作空间协作。点击链接:https://cloudstudio.net/share/xxxxxx Cloud Studio MetaWork,就可以进行多人协作了!!

5.2. 使用 Git 进行版本控制并发布项目到gitee
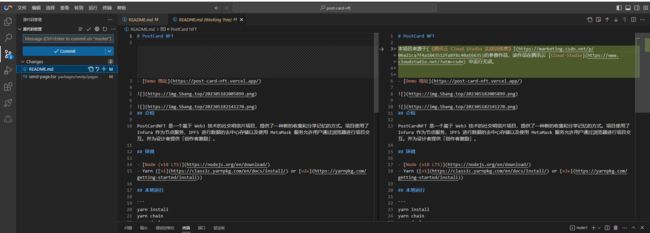
这里我在 readme 中加入一段描述,并且准备commit到gitee仓库中

转到源代码管理模块,可以看到已经出现了我的修改,这里我们通过 commit 和 syncchange 就可以将修改同步了!非常的nice!

效果如下:

其他过多的功能就不一一介绍了,大家感兴趣的可以去官网浏览查看!!!
六、常见问题及注意事项
- 在开发过程中,发现一个不太适合
web3项目的点,就是ipfs是网络是加载不出来的,不知道后续有没有可能进行优化 - 在进行多人协作的时候,有时候加入协作邀请方没有收到消息,不知道是网络问题还是什么原因,没有反馈,导致一直在那等待
- 还有就是云主机工作空间会出现频繁的断线重新,不过这个通过查看文档找到了原因,这个发出来避免大家也有同样的情况,官网回答如下
- 目前由于云主机工作空间的流量是由
Cloud Studio服务器进行代理,访问路径为 本地机器 -> Cloud Studio 代理服务器 -> 云主机 , 会导致Cloud Studio由于网络环境的情况导致连接不稳定。目前Cloud Studio已经在优化访问路径为 本地机器 -> 云主机,以此来提高连接稳定性,敬请期待。
- 目前由于云主机工作空间的流量是由
七、总结
在使用腾讯云 Cloud Studio 时从环境搭建到运行整体感觉上还是很丝滑的,感觉收获颇多。在实践遇见的一些问题,小助手也会积极解答,通过对几次的CSDN的培训以及官方文档的学习,对CloudStudio有了很大的认识,真的是一个很不错的云IDE产品,在后续的工作中,也会大量给公司推荐腾讯云的一些有效的方案,用于公司降本增效。
经过这次活动,我总结了CloudStudio的相关优点,方便大家在选择解决方案时参考:
- 支持多种语言环境,包括
Python、Java、Node.js等。 - 支持创建工作空间,可以在其中进行在线编程、代码修改、实时调试等操作。
- 支持
Git版本控制和连接云主机进行资源管理。 - 提供云端部署套件和协作套件,方便应用部署和团队协作。
- 支持自定义模板和在线预览调试功能。
- 支持在线安装
VS Code插件以增强使用体验。 - 支持按量计费和资源包购买,适合中小型项目使用。
总体来说,在这次 CloudStudio 的实践案列下,还是学习感受到了这种开发方式带来的根本性变革,其实也是顺应时代的产物,从低级语言到高级语言,从自建服务器到云服务器,每个产品的诞生都是为了释放重复劳动,或许以后开发只需要编写部分核心业务代码就可以上线了,所有的标准化功能都可以一键组装,还是要学会站在巨人的肩上,感谢腾讯云提供丰富底层支撑,能让现在的开发者的开发方式越来越简单高效!!!
八、相关链接
- Cloud Studio产品体验地址
- Cloud Studio产品文档
- 活动详情介绍
- 活动报名页面
![]()