Jenkins+Gitlab自动部署Vue项目到远程服务器
Jenkins是一款开源 CI&CD 软件,用于自动化各种任务,包括构建、测试和部署软件。
快速安装jenkin
已安装过的略过这一步。
Jenkins版本差异很大,里面的面板长的都不太一样。我目前正在使用的最新版本的Jenkins的docker镜像,我打包推送到了github,直接下载就可以了。
拉取镜像:
docker pull nanlist/jenkins:2.3
启动容器:
docker run -itd -p 9989:8080 -p 50000:50000 --name lgnjenkins --privileged=true -v /home/jenkins/jenkins_home:/var/jenkins_home docker.io/nanlist/jenkins:2.3
一定要-v 做宿主机挂载,方便从宿主机中取登录密码,配置文件以及打包的文件,注意安装权限。
-privileged=true 让容器有root权限,方便进入容器操作
-p 9989:8080 jenkins的web访问端口9989
-v /home/jenkins/jenkins_home:/var/jenkins_home 容器/var/jenkins_home路径映射到宿主机/home/jenkins/jenkins_home
浏览器访问:
http://10.10.11.80:9989/
获取登录密码:
宿主机里面查看密码:
cat /home/jenkins/jenkins_home/secrets/initialAdminPassword
管理员登录名,密码自己设置。
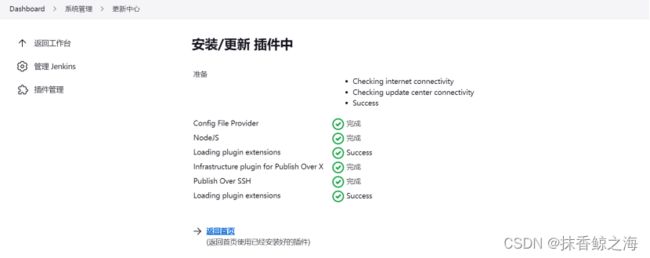
初始化插件

安装推荐的插件,如果插件安装这一步失败,把Jenkins的容器删了重新做一个容器。

安装插件
打包vue项目需要nodejs,打包完成后需要通过ssh把打包好的文件上传到目标服务器上。所以下面我们将会来安装jenkins的nodejs插件和Publish Over SSH插件。
安装插件-nodejs
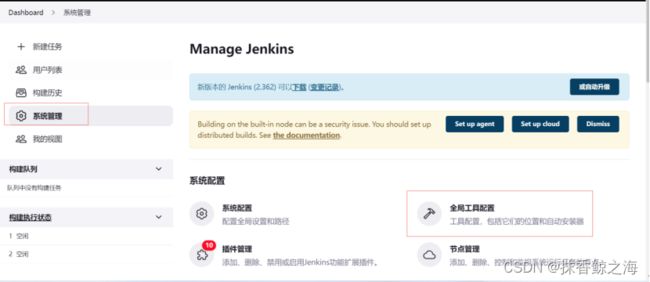
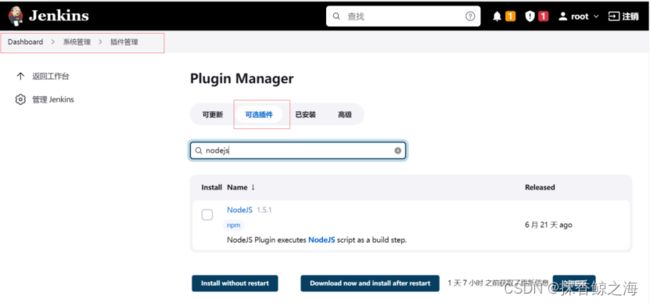
在jenkins主界面工作台,依次点击系统管理>插件管理
搜索nodejs

安装以后还要选择nodejs的版本:
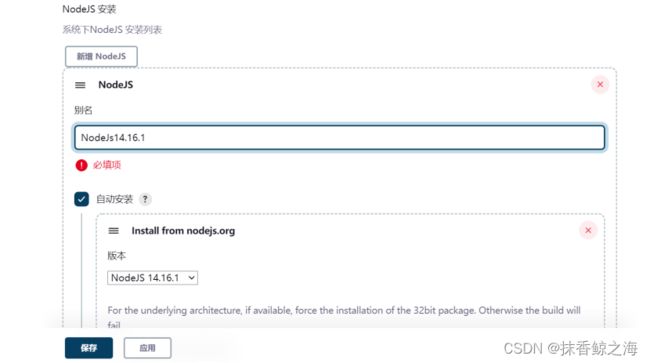
打开“系统管理”–“Global Tool Configuration”(全局工具配置) 拉到底部 配置 node 版本,如图:
点进去,拉到最下面:
14.16.1的版本就可以,点击保存。
安装Publish Over SSH插件用于SSH连接远程的服务器。
我的Jenkins跟vue项目没有部署到同一台机器上面,所以下载这个ssh的插件
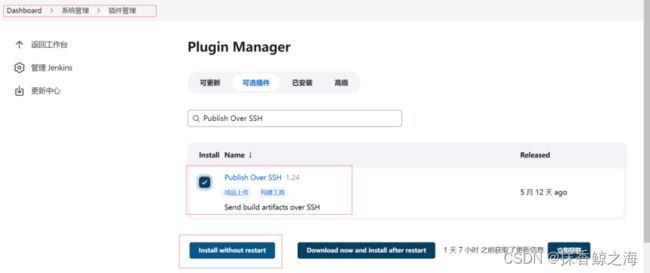
打开“系统管理”–“管理插件” 搜索 Publish Over SSH 然后勾选 点击install安装
配置远程服务器的连接
打开“系统管理”–“系统设置” 往下拉找到 “Publish over SSH” 项 :
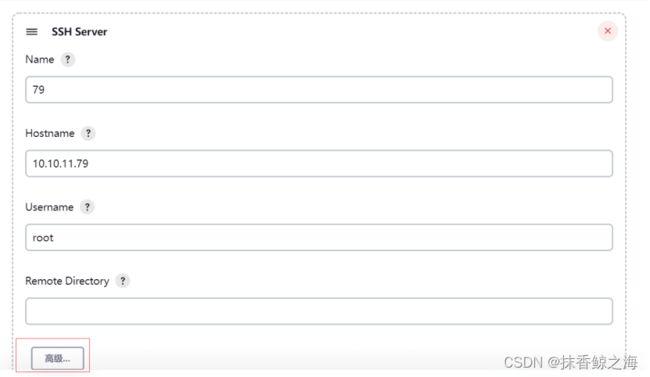
点击SSH Servers下面的新增按钮:
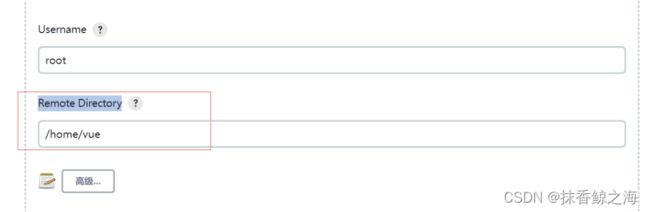
Name 随便取一个,hostname是服务器ip,username填登录名,Remote Directory 远程的文件夹位置

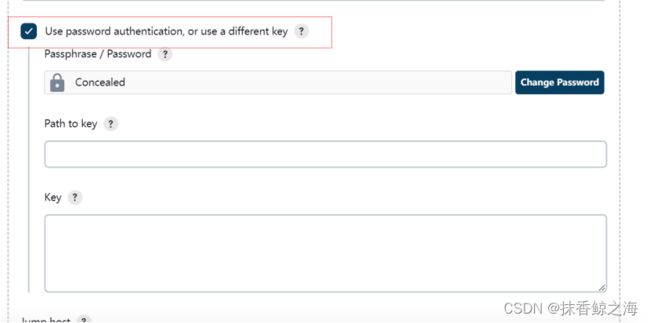
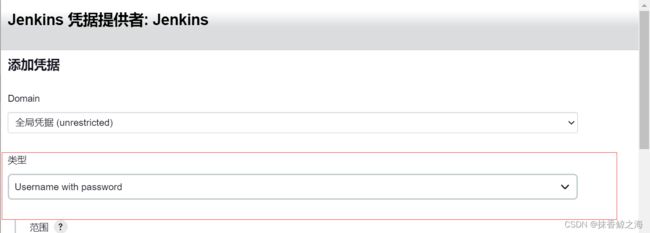
这里要注意一下,如果你的凭据类型不是用户名密码,而是输入token,需要设置一下

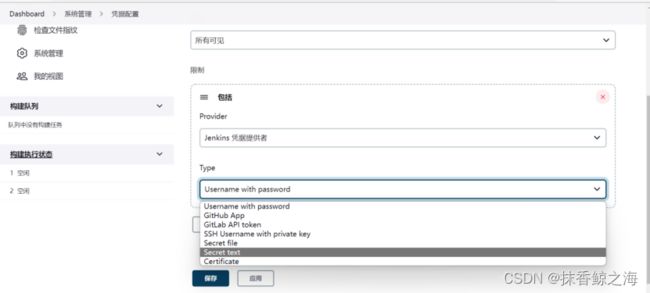
在凭据配置里面选一下 凭据类型,secret text 是token类型。根据自己需要配置。

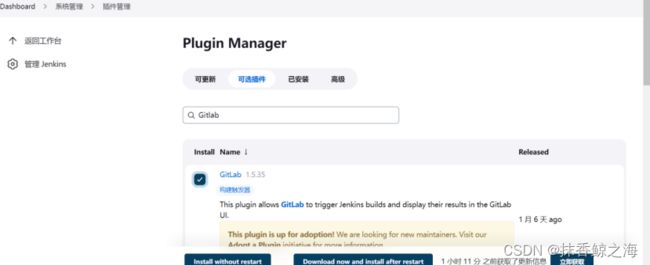
安装gitlab:
如果没有gitlab先去安装gitlab插件,跟上面的步骤一样。

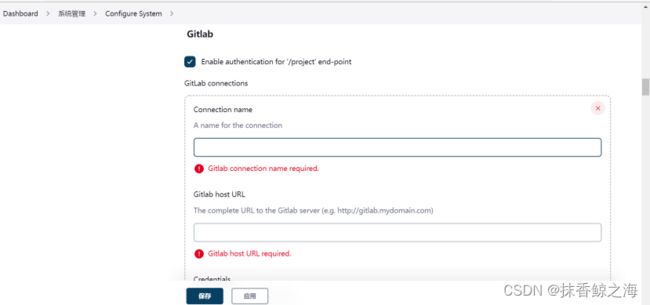
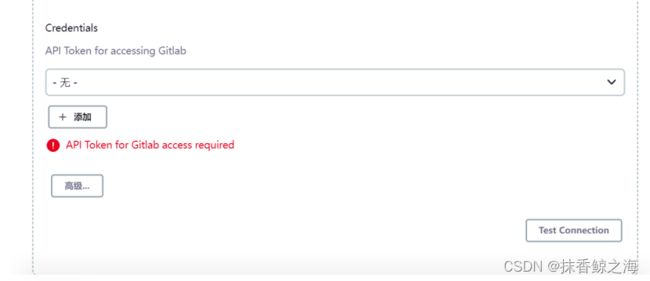
配置GitLab连接
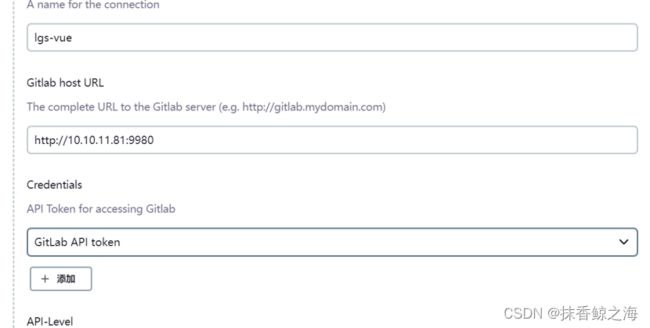
l Connetction name:连接名称,随便填写;
l URL:gitlab的访问地址;
l Credentials:鉴权凭证,即添加access token的地方;
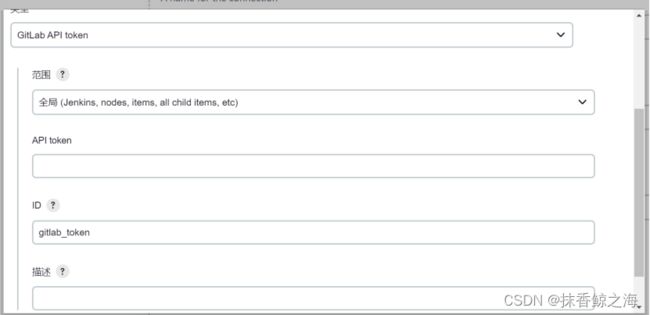
添加Credentials,点击旁边的“Add”,弹框如下:

第一个框选GitLab API token,把access token输入在“API token”,ID是标识,随便填写。

获取access token 需要用gitlab 的root账号登录gitlab:
参考这篇文章。
https://www.cnblogs.com/ycyzharry/p/14354819.html
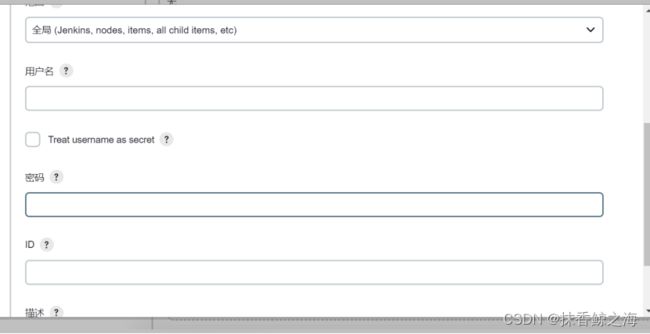
如果填写好对应信息后点击“Add”,即可选择对应的“Credentials”。
配置自动部署任务
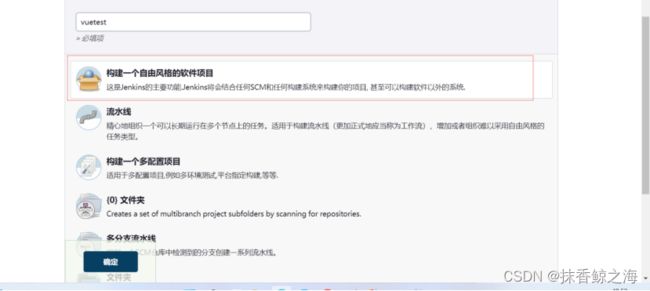
点击“新建”–填写任务名称,选择“构建一个自由风格的软件项目”然后保存:

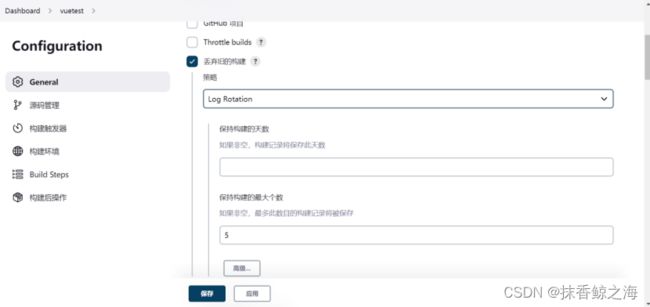
General
按自己习惯配置
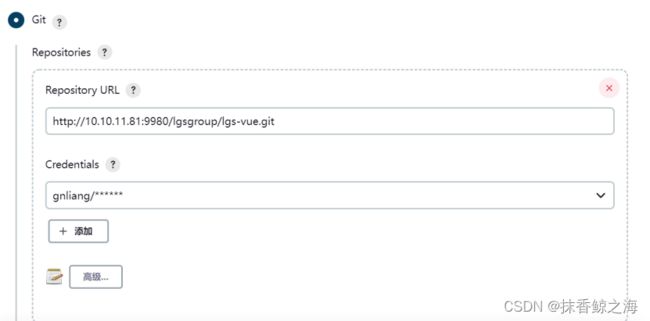
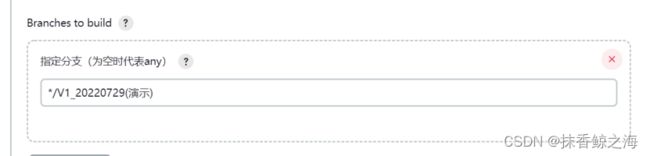
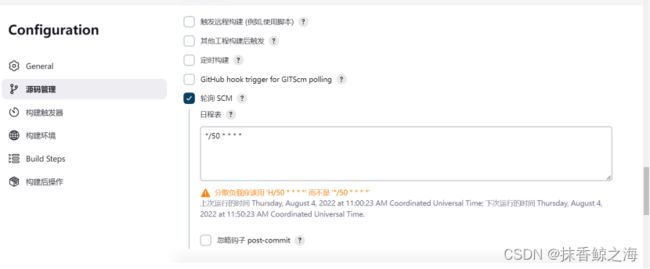
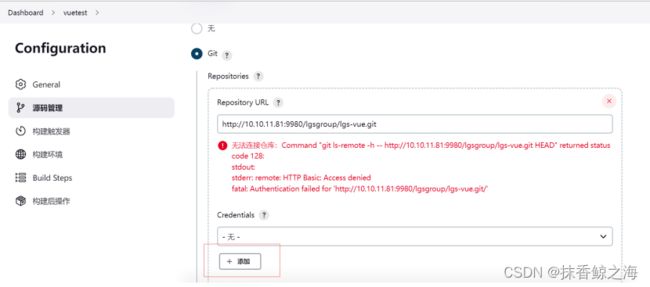
源码管理
配置gitlab:

填一下gitlab的用户名,密码,别的不用管。

构建触发器
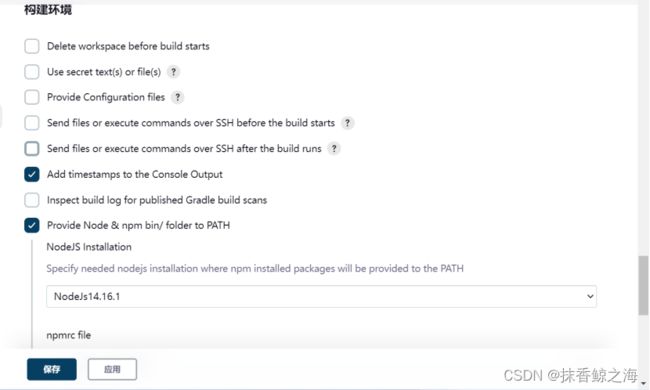
构建环境
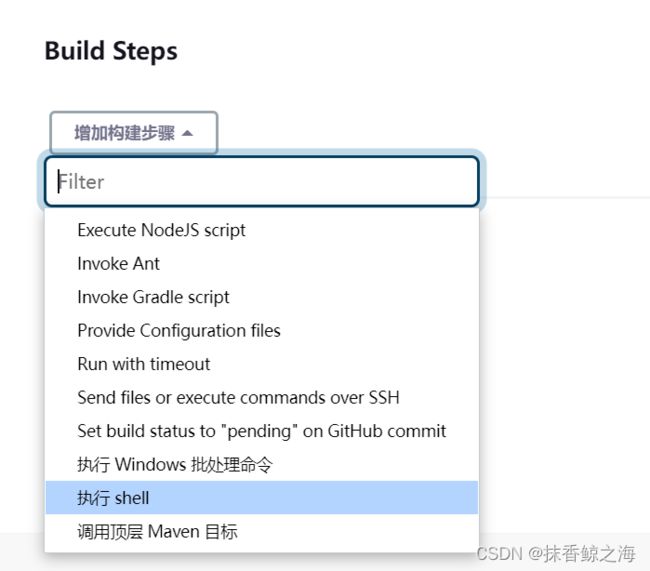
Build Steps
根据自己的实际情况编写shell 脚本:
node -v
npm -v
npm install
npm run build:prod
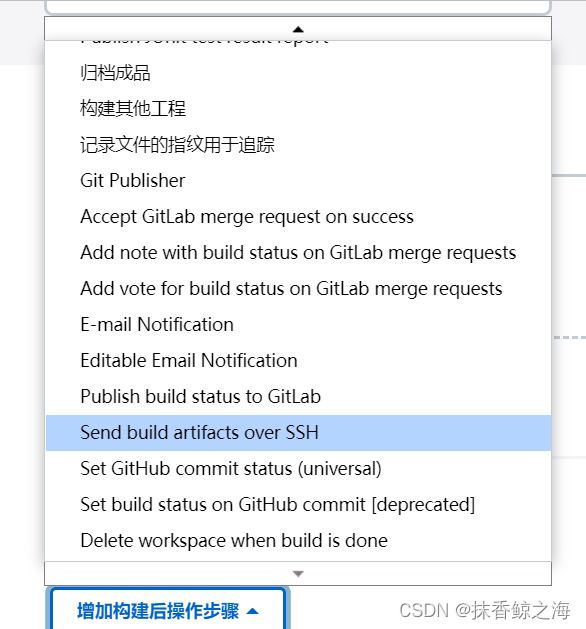
构建后操作
可以根据个人需要进行配置,我的jenkins跟nginx不在一台机器上,我需要把打好的包推送到远程服务器上。

所以这里选择 send bulid artifacts over SSH

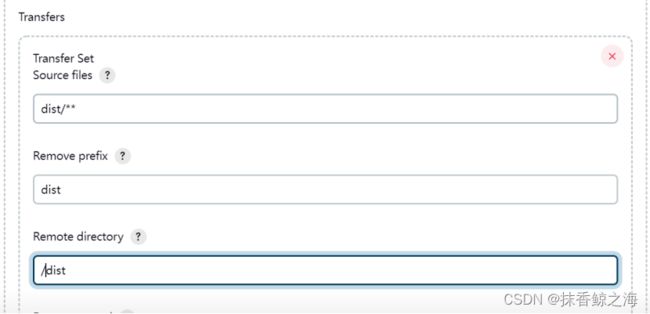
Source files 项目构建后的目录
Remove prefix 去前缀
Remote directoty 发布的目录
“系统管理”–“系统设置” 往下拉找到 “Publish over SSH” 项 中Remote Directory选项 远程推送过来的文件都会放在远程服务器中的这个文件夹下面
Exec command 发布完执行的命令,因为是vue 只要把他拷贝到nginx里面 重载一下nginx就行了。
docker cp /home/vue/dist cd75f343ba82:/home/lgs-ui
docker exec -i cd75f343ba82 nginx -s reload

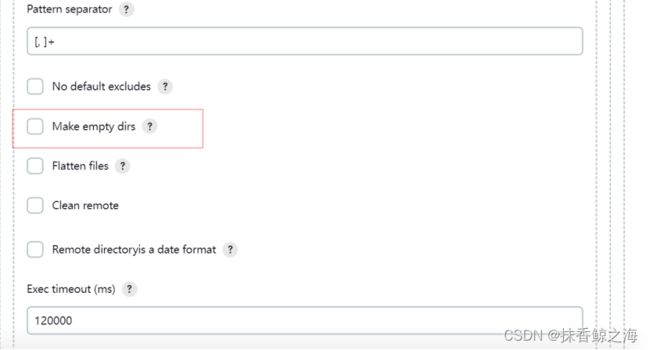
Make empty dirs:此选项会更改插件的默认行为。默认行为是匹配该文件是否存在,如果存在则创建目录存放。选中此选项会直接创建一个目录存放文件,即使是空目录。
这个得勾选上。
启动jenkins容器的时候挂载的目录:-v /home/jenkins/jenkins_home:/var/jenkins_home
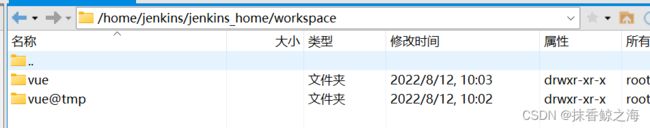
所以Jenkins打包好的文件都会在宿主机/home/jenkins/jenkins_home/workspace 这个文件里面。
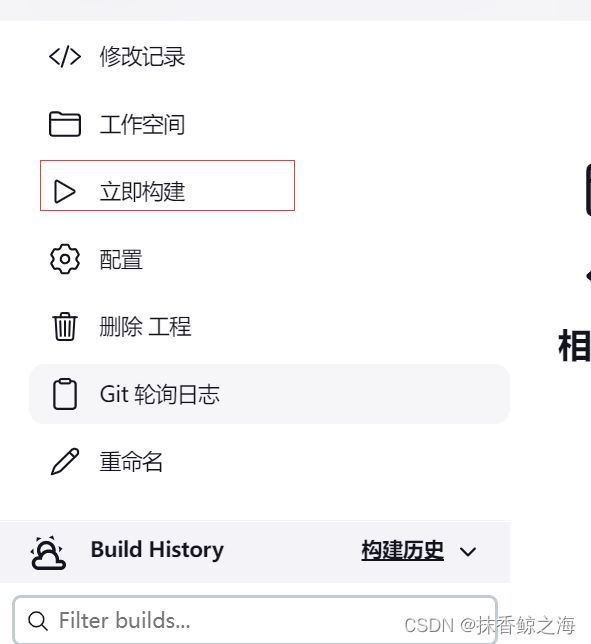
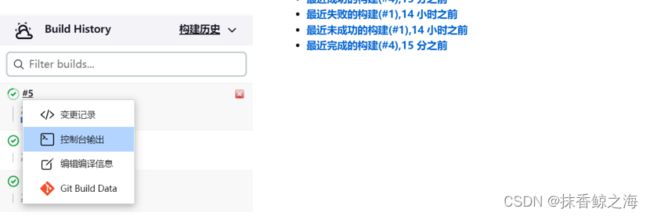
立即构建
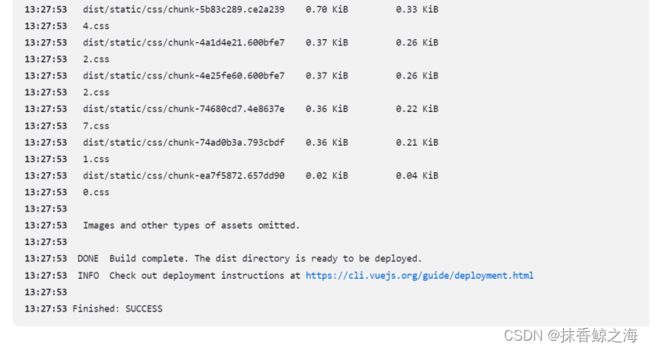
可以点击一下 看一下控制台输出:

显示成功!

成功以后去安装jekins的机器上看一下有没有文件:

然后去 远程的服务器上看看 文件有没有同步过来。
同步过来以后,把这个文件拷贝到nginx里面,reload nginx就行了。就是这么一个思路。