node.js-express的基本使用方法
node.js-express的基本使用方法
- 如何在vscode中创建一个express项目
- 使用express框架创建服务器
- express中间件
-
- 什么是中间件
- 中间件机制可以实现哪些应用
- 定义中间件
- 常用的中间件方法的使用
- 如何使用中间件处理静态资源
-
- 静态资源访问
如何在vscode中创建一个express项目
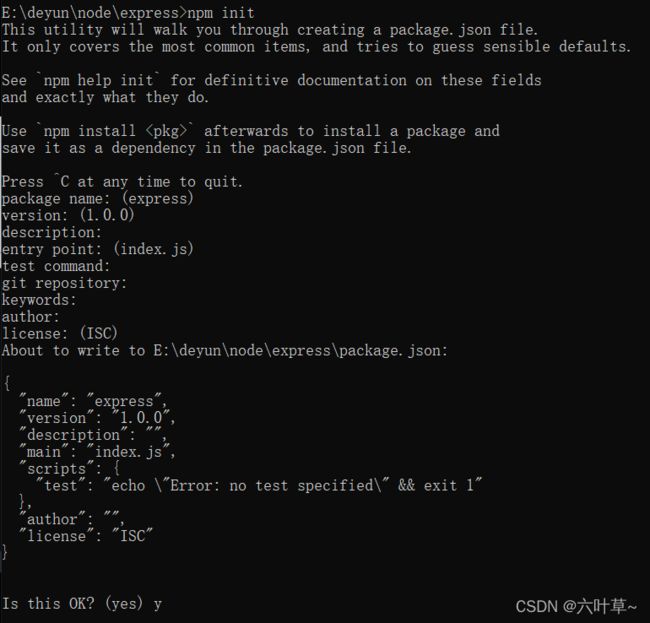
1、在项目目录下打开命令窗口使用npm init命令生成配置文件。

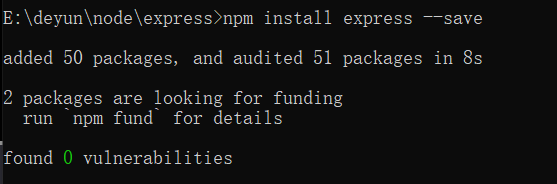
安装express模块:命令为npm install express --save

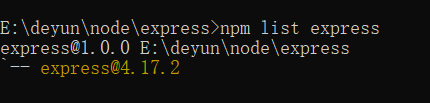
检验是否安装成功:npm list express

安装完后,项目目录下会出现三个文件:

然后用vscode打开这个项目
创建src文件来放置我们写的代码
接下来我们使用express框架创建一个简单的服务器
使用express框架创建服务器
创建服务器的基本步骤
(1)引入express模块
(2)调用express()方法创建服务器对象
(3)定义路由
(4)启动监听:调用listen()方法
//(1)引入express模块
const express = require('express')
//(2)调用express()方法创建服务器对象
const web = express();
//(3)定义路由
web.get('/',(req,res)=>{
res.end('Hello word')
})
web.get('/list',(req,res)=>{
res.end('Hello ListPage')
})
//(4)启动监听:调用listen()方法
web.listen(3000,()=>{
console.log('服务器运行在3000端口')
})
express中间件
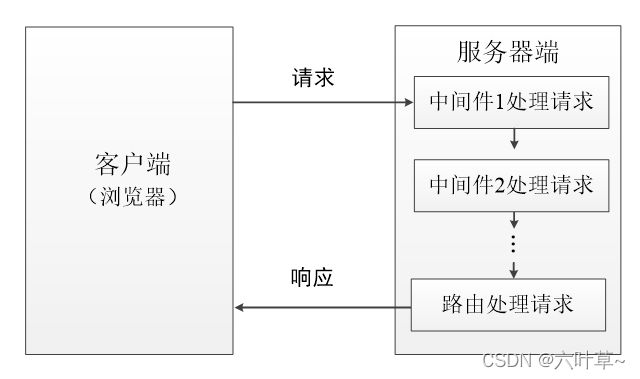
Express通过中间件接收客户端发来的请求,并对请求做出响应,也可以将请求交给下一个中间件继续处理。
什么是中间件
中间件(Middleware)是指业务流程的中间处理环节。可以把中间件理解为处理客户端请求的一系列方法。如果把请求比作水流,那么中间件就是阀门,阀门可以控制水流是否继续向下流动,也可以在当前阀门处对水流进行排污处理,处理完成后再继续向下流动。

中间件机制可以实现哪些应用
●路由保护:当客户端访问登录页面时,可以先使用中间件判断用户的登录状态,如果用户未登录,则拦截请求,直接响应提示信息,并禁止用户跳转到登录页面。
●网站维护公告:在所有路由的最上面定义接收所有请求的中间件,直接为客户端做出响应,并提示网站正在维护中。
●自定义404页面:在所有路由的最上面定义接收所有请求的中间件,直接为客户端做出响应,并提示404页面错误信息。
定义中间件
中间件主要由中间件方法和请求处理函数这两个部分构成。
中间件方法由Express 提供,负责拦截请求。
请求处理函数由开发人员编写,负责处理请求。
常用的中间件方法有app.get()、app.post()、app.use()。
常用的中间件方法的使用
基本语法格式
web.get('请求路径', '请求处理函数'); // 接收并处理GET 请求
实例
const express = require('express')
const web = express();
web.get('/request',(req,res,next)=>{
req.name = '张三';
next()//启动下一个中间件
})
web.get('/request',(req,res)=>{
res.send(req.name);
})
web.listen(3000,()=>{
console.log('服务器运行在3000端口')
})
基本语法格式
web.post('请求路径', '请求处理函数'); // 接收并处理POST 请求
实例
const express = require('express');
const web = express();
web.post('/post',(req,res,next)=>{
req.name = '张三';
next();
})
web.post('/post',(req,res)=>{
res.send(req.name);
})
web.listen(3000,()=>{
console.log('服务器运行在3000端口')
})
基本语法格式
web.use('请求路径', '请求处理函数'); // 接收并处理所有请求
实例
const express = require('express');
const web = express();
web.post('/use',(req,res,next)=>{
req.name = '张三';
next();
})
web.post('/use',(req,res)=>{
res.send(req.name);
})
web.listen(3000,()=>{
console.log('服务器运行在3000端口')
})
如何使用中间件处理静态资源
express.static()是Express框架提供的内置中间件,它接收静态资源访问目录作为参数。
使用express.static()内置中间件可以方便地托管静态文件。
常用的静态资源有图片、CSS、JavaScript和HTML文件等。
express.static()需要作为app.use()的参数使用,示例代码如下。
app.use(express.static('public'));
public为放置图片、CSS、JavaScript和HTML文件的文件夹名称。
静态资源访问
实现步骤
●在E:\deyun\node\express\src目录中新建public目录,用于存放静态文件。
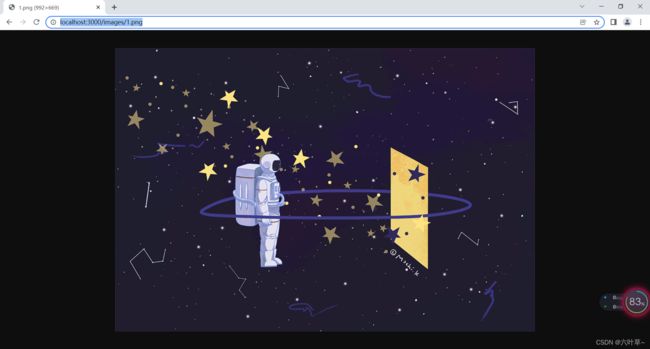
●public 目录中需要存放一个图片文件images\1.png。
●在public 目录下创建index.html文件,用于实现通过浏览器访问静态资源index.html文件。
●在server目录中新建static.js文件,编写如下代码,将public设置为静态资源访问目录,从而实现静态资源访问功能。
const express = require('express');
const web = express();
// 静态资源处理
web.use(express.static('public'));
web.listen(3000);
console.log('服务器启动成功');
在浏览器访问:http://localhost:3000/images/1.png
 在浏览器访问:http://localhost:3000/index.html
在浏览器访问:http://localhost:3000/index.html