111.PyQt5_QListWidget_项处理_列表控件
![]()
我 的 个 人 主 页: 失心疯的个人主页
入 门 教 程 推 荐 : Python零基础入门教程合集
虚 拟 环 境 搭 建 : Python项目虚拟环境(超详细讲解)
PyQt5 系 列 教 程: Python GUI(PyQt5)文章合集
Oracle数据库教程: Oracle数据库文章合集
优 质 资 源 下 载 : 资源下载合集
![]()
QListWidget 项处理控件1
- 继承关系图
- 描述
- PyQt5中用于项(Item)处理的组件有两大类:
Item Views和Item Widgets- Item Views:包括
QListView、QTreeView、QTableView、QColumnView等 - Item Widgets:包括
QListWidget、QTreeWidget、QTableWidget
- Item Views:包括
- PyQt5中用于项(Item)处理的组件有两大类:
Item Views和Item Widgets的区别- Item Widgets 直接将数据存储在每一个项里
- Item Views 基于模型/视图(Model/View)结构,视图(View)与模型数据(Model Data)关联实现数据的显示和编辑
- 关于
Item Widgets- QListWidget的每行是一个项
- QTreeWidget的每个节点是一个项
- QTableWidget的每个单元格是一个项
- 一个项存储了文字、文字的格式、自定义数据等
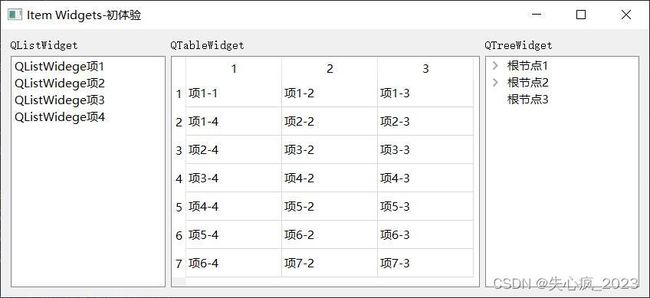
- 示图:
- 示图文件代码
from PyQt5.Qt import * import sys class Windows(QWidget): def __init__(self): super().__init__() self.setWindowTitle('Item Widget-初体验') self.resize(780, 350) self.widget_list() def widget_list(self): self.add_widget() def add_widget(self): lab1 = QLabel('QListWidget', self) lab2 = QLabel('QTableWidget', self) lab3 = QLabel('QTreeWidget', self) listwidget = QListWidget(self) listwidget.resize(150, 300) listwidget.move(0, 30) listwidget.addItem('QListWidege项1') listwidget.addItem('QListWidege项2') listwidget.addItem('QListWidege项3') listwidget.addItem('QListWidege项4') tablewidget = QTableWidget(7, 3, self) tablewidget.resize(400, 300) tablewidget.move(160, 30) for i in range(0, 4): for j in range(0, 8): item = QTableWidgetItem(f'项{j+1}-{i+1}') tablewidget.setItem(j, i, item) treewidget = QTreeWidget(self) treewidget.resize(200, 300) treewidget.move(570, 30) treewidget.setColumnCount(1) # 设置列数 treewidget.setHeaderLabels(['Key']) # 设置标题行 treewidget.setHeaderHidden(True) # 设置标题行是否隐藏 item1 = QTreeWidgetItem(treewidget,['根节点1'],0) # 创建根节点对象 item2 = QTreeWidgetItem(treewidget,['根节点2'],0) # 创建根节点对象 item3 = QTreeWidgetItem(treewidget,['根节点3'],0) # 创建根节点对象 child11 = QTreeWidgetItem(item1, ['子节点1-1'], 0) # 给根节点创建子节点 child12 = QTreeWidgetItem(item1, ['子节点1-2'], 0) child13 = QTreeWidgetItem(item1, ['子节点1-3'], 0) child21 = QTreeWidgetItem(item2, ['子节点2-1'], 0) child22 = QTreeWidgetItem(item2, ['子节点2-2'], 0) child23 = QTreeWidgetItem(item2, ['子节点2-3'], 0) child111 = QTreeWidgetItem(child11, ['子节点1-1-1'], 0) # 给子节点创建子节点 child112 = QTreeWidgetItem(child11, ['子节点1-1-2'], 0) # 给子节点创建子节点 hlayout1 = QVBoxLayout() hlayout1.addWidget(lab1) hlayout1.addWidget(listwidget) hlayout2 = QVBoxLayout() hlayout2.addWidget(lab2) hlayout2.addWidget(tablewidget) hlayout3 = QVBoxLayout() hlayout3.addWidget(lab3) hlayout3.addWidget(treewidget) vlayout = QHBoxLayout() vlayout.addLayout(hlayout1, 1) vlayout.addLayout(hlayout2, 2) vlayout.addLayout(hlayout3, 1) self.setLayout(vlayout) if __name__ == '__main__': app = QApplication(sys.argv) window = Windows() window.show() sys.exit(app.exec_())
- 功能作用
- 构造函数
QListWidget(parent) # 创建对象的同时设置父对象 - 添加条目
addItem(QListWidgetItem) # 通过QListWidgetItem对象添加条目 addItem(str) # 通过str对象添加条目 insertItem(row, QListWidgetItem) # 在row行后添加一条目item insertItems(row, Iterable[str]) # 通过迭代器在rou行后面添加N条条目 - 当前条目
setCurrentItem(QListWidgetItem) # 设置指定条目为当前选中 setCurrentItem(QListWidgetItem, QItemSelectionModel.SelectionFlags) # 参数 QItemSelectionModel.SelectionFlags # QltemSelectionModel.Clear # 清除之前的选择 # QltemSelectionModel.Select # 选择指定的索引/区域 # QltemSelectionModel.Deselect # 取消选择指定的索引/区域 # QltemSelectionModel.Toggle # 切换指定的索引/区域的选择状态 # QltemSelectionModel.Current # 选择模型中的当前项(如果有) # QltemSelectionModel.Rows # 选择整个行 # QltemSelectionModel.Columns # 选择整个列 # QltemSelectionModel.SelectCurrent # 选择当前项 # QltemSelectionModel.ToggleCurrent # 切换当前项的选择状态 currentItem() -> QListWidgetItem # 获取当前选中条目,返回QListWidgetItem对象 # 如果当前没有选中的条目,那么返回的指针为 NULL,返回的序号为 -1 ,需要注意判断返回值 - 当前行
setCurrentRow(row) # 设置指定行为当前选中 setCurrentRow(row,QItemSelectionModel.SelectionFlags) # 参数 QItemSelectionModel.SelectionFlags # QltemSelectionModel.Clear # 清除之前的选择 # QltemSelectionModel.Select # 选择指定的索引/区域 # QltemSelectionModel.Deselect # 取消选择指定的索引/区域 # QltemSelectionModel.Toggle # 切换指定的索引/区域的选择状态 # QltemSelectionModel.Current # 选择模型中的当前项(如果有) # QltemSelectionModel.Rows # 选择整个行 # QltemSelectionModel.Columns # 选择整个列 # QltemSelectionModel.SelectCurrent # 选择当前项 # QltemSelectionModel.ToggleCurrent # 切换当前项的选择状态 currentRow() -> int # 获取当前选中行号 - 获取条目数量
count() # 获取条目数 - 移除条目
takeItem(row) -> QListWidgetItem # 删除指定行的条目,返回被删除的条目对象 # 这里的行是从0开始算,与上面的count获取的行有所区别。个人理解这里是按索引号删除条目 # 该函数只是移除一个项,并不删除项对象,但是python有垃圾内存自动回收机制,所以无需手动删除移除的项 clear() # 清空所有条目 - 条目持续编辑器
openPersistentEditor(QListWidgetItem) # 打开条目的持续编辑器 closePersistentEditor(QListWidgetItem) # 关闭条目的持续编辑器 # 打开条目的持续编辑器,持续的意思是如果不调用关闭函数,该条目的编辑器会一直开启 # 编辑列表控件的条目,有两种方式: # 手动打开列表控件自带的条目文本编辑器 # 设置item条目自身的特性标志 setFlags() - 编辑条目
editItem(QListWidgetItem) # 开启指定条目编辑 # 对于启用可编辑标志位的条目,可以通过editItem对指定条目开启条目的编辑 - 显示条目的子控件
setItemWidget(QListWidgetItem, QWidget) # 设置条目显示在QWidget控件 itemWidget(QListWidgetItem)-> QWidget # 获取显示指定条目的QWidget控件 removeItemWidget(QListWidgetItem) # 删除显示指定条目的QWidget控件 # 在设置控件之前,需要先通过setSizeHint(QSize)设置Item项的大小,否则无法显示 # 列表控件会同时拥有 item 数据条目和用于显示 item 的子控件 widget。 # 注意这里的子控件widget只有静态显示功能,如果用按钮作为显示子控件,那么按钮是不可点击的。 # 如果希望自己定制一个能交互操作的子条目显示控件,需要使用QListView并子类化QItemDelegate类 - 条目与行号
item(row) # 根据行号获取到条目对象 row(QListWidgetItem) # 根据条目对象获取到所在行号 itemAt(QPoint) # 获取QPoint对象指定坐标位置的条目对象 itemAt(x, y) # 获取指定坐标位置的条目对象 visualItemRect(QListWidgetItem) # 获取指定条目占据的矩形区域 - 颜色设置
setAlternatingRowColors(bool) # 设置是否开启交替颜色显示 - 单选和多选
setSelectionMode(QAbstractItemView.SelectionMode) # 设置单选和多选模式 # 参数 QAbstractItemView.SelectionMode # QAbstractItemView.SingleSelection # 单选 # QAbstractItemView.ExtendedSelection # 可以使用 Ctrl 或 Shift 加鼠标点击实现多选 selectionMode() -> QAbstractItemView.SelectionMode # 获取选中模式 - 查找条目
findItems(text, Qt.MatchFlags) # 根据条目显示文本查找匹配的条目 # 第一个参数 text 是要查找的模板子串,第二个参数是匹配标志 # 参数 # Qt.MatchExactly # 0,精确匹配,执行基于 QVariant 的匹配。 # Qt.MatchFixedString # 8,执行基于字符串的匹配,如果不指定MatchCaseSensitive,默认是大小写不敏感。 # Qt.MatchContains # 1,条目包含要查找的模板子串。 # Qt.MatchStartsWith # 2,条目以要查找的模板子串打头。 # Qt.MatchEndsWith # 3,条目以要查找的模板子串结尾。 # Qt.MatchCaseSensitive # 16,查找时大小写敏感。 # Qt.MatchRegExp # 4,根据正则表达式模板子串匹配字符串。 # Qt.MatchWildcard # 5,根据通配符模板子串(如 *.txt)匹配字符串。 # Qt.MatchWrap # 32,执行回绕查找,当查找到最后一个条目时返回到第一个的条目继续查找,直到所有的条目都检查一遍。 # Qt.MatchRecursive # 64,递归查找,遍历所有子条目 - 滚动到指定条目
scrollToItem(QListWidgetItem, QAbstractItemView.ScrollHint) # 滚动到显示指定条目,并设置显示方式 # 参数 QAbstractItemView.ScrollHint # QAbstractItemView.EnsureVisible # 0,滚动到指定条目能显示出来即可 # QAbstractItemView.PositionAtTop # 1,滚动直到将指定条目显示到可视区域的顶部 # QAbstractItemView.PositionAtBottom # 2,滚动直到将指定条目显示到可视区域的底部 # QAbstractItemView.PositionAtCenter # 3,滚动直到将指定条目显示到可视区域的中间 - 条目排序
setSortingEnabled(bool) # 设置是否自动按照字典序排序 isSortingEnabled() # 获取是否自动按照字典序排序 sortItems(Qt.SortOrder) # 设置排序规则 # 参数 Qt.SortOrder # Qt.AscendingOrder # 按升序排列 # Qt.DescendingOrder # 按降序排列 - 常用信号
currentItemChanged(QListWidgetItem *current, QListWidgetItem *previous) # 当前项改变发出信号,发射当前选中项和之前选中项对象 currentTextChanged(QString) # 当前项改变发出信号,返回项显示文本 currentRowChanged(int currentRow) # 当前行改变发出信号,发射当前选中项的行号 itemClicked(QListWidgetItem) # 点击项时发出信号,发射被点击项对象 itemDoubleClicked(QListWidgetItem) # 双击发出信号,发射被双击项对象 itemEntered(QListWidgetItem) # 鼠标进入某项发出信号,发射项对象 itemPressed(QListWidgetItem) # 鼠标按住某项发出信号,发射被项对象 itemSelectionChanged() # 条目选中情况有任何变化时发出信号 itemChanged(QListWidgetItem) # 条目内容发生变化时发出信号,发射项对象
- 补充:QListWidgetItem
- 描述
- QListWidgetItem 专门用于表示列表控件 QListWidget 的数据条目
- 注意: QListWidgetItem 是一个纯数据类,不是控件,没有基类,也就没有信号和槽函数
- QListWidgetItem 可以直接用数据流 QDataStream 读写
- QListWidgetItem 不单单有字符串,还可以有自己的图标、复选框等特性,列表控件会根据条目对象的丰富特性来呈现数据并进行交互操作
- 功能作用
- 构造函数
QListWidgetItem(parent, type) # 创建数据条目对象并设置父对象 QListWidgetItem(str, parent, type) # 创建数据条目对象并设置显示文本和父对象 QListWidgetItem(QIcon, str, parent, type) # 创建数据条目对象并设置图标、显示文本和父对象 QListWidgetItem(QListWidgetItem) # 通过QListWidgetItem创建一个相同的对象,类似于复制QListWidgetItem对象 # QIcon: 是条目显示的图标 # str: 是条目显示的文本 # parent: 是条目隶属的列表控件(父控件) # type: 是条目的自定义类型 # 参数:type # QListWidgetItem.Type # 0,列表小部件项的默认类型 # QListWidgetItem.UserType # 1000,自定义类型的最小值。UserType以下的值由Qt保留 # 如果在构造函数指定了条目隶属的列表控件parent,那么这个条目会自动添加到列表控件末尾 # 而不需要调用列表控件的 add() 和 insert()函数 - 复制条目
QListWidgetItem(QListWidgetItem) # 复制构造函数 变量 = QListWidgetItem # = 赋值函数 clone() # 克隆函数 # 复制构造函数和 "=" 赋值函数原理是一样的,它们除了type()和listWidget()函数指定的两个数据不复制,其他的数据都复制 # type() 是条目的自定义类型,listWidget() 是该条目所隶属的列表控件。 # 克隆函数 clone() 会精确复制所有数据,如果原条目隶属某个列表控件,克隆出来的也会自动隶属该列表控件,自定义条目类型也一样 - QListWidgetItem 的功能函数与内部数据
- QListWidgetItem 绝大部分的功能函数都是围绕内部数据处理的
- QListWidgetItem 内部的数据大致分为两类:
- 第一类是以数据角色形式管理的通用数据,这些数据自动参与 QDataStream 数据流的读写;
- 第二类是非通用数据,不参与数据流读写,与 QListWidgetItem 和 QListWidget 自身特性有关
- 常用功能函数
text() # 获取条目显示的文本,角色:Qt.DisplayRole setText(str) # 设置条目显示的文本 icon() # 获取条目显示的图标,角色:Qt.DecorationRole setIcon(QIcon) # 设置条目显示的图标 statusTip() # 获取鼠标悬停状态栏显示文本,角色:Qt.StatusTipRole setStatusTip(str) # 如果主界面有状态栏,鼠标悬停在该条目上时显示该状态信息到状态栏 toolTip() # 获取工具提示信息,角色:Qt.ToolTipRole setToolTip(str) # 鼠标悬停在该条目上时显示的工具提示信息 whatsThis() # 获取?帮助按钮显示文本信息,角色:Qt.WhatsThisRole setWhatsThis(str) # 如果主界面窗口标题栏有?帮助按钮,点击帮助按钮再点击该条目会显示该帮助信息 font() # 获取显示条目文本用的字体,角色:Qt.FontRole setFont(QFont) # 设置显示条目文本用的字体 textAlignment() # 获取文本对齐方式,角色:Qt.TextAlignmentRole setTextAlignment(int) # 设置文本的对齐方式 backgroundColor() # 获取文本背景颜色,角色:Qt.BackgroundColorRole setBackgroundColor(QColor) # 设置文本背景色 textColor() # 获取文字颜色,角色:Qt.TextColorRole setTextColor(QColor) # 设置文字颜色 background() # 获取条目的背景画刷,角色:Qt.BackgroundRole setBackground(QBrush) # 设置条目的背景画刷 foreground() # 获取条目的前景画刷,角色:Qt.ForegroundRole setForeground(QBrush) # 设置条目的前景画刷 sizeHint() # 获取条目显示的建议尺寸,角色:Qt.SizeHintRole setSizeHint(QSize) # 设置条目显示的建议尺寸 setData(Qt.ItemDataRole, data) # 传递数据 # 参数 Qt.ItemDataRole # Qt.DisplayRole # 0,在视图组件中显示的字符串,相当于setText() # Qt.DecorationRole # 1,在视图组件中显示的图标装饰(数据为QColor/ QIcon/ QPixmap),相当于setIcon() # Qt.EditRole # 2,编辑器中正在编辑的数据 # Qt.ToolTipRole # 3,工具提示中显示的数据(鼠标移动到项目上显示的提示信息),相当于setToolTip() # Qt.StatusTipRole # 4,状态栏中显示的数据,相当于setStatusTip() # Qt.WhatsThisRole # 5,"What’s This?"模式下显示的数据 # Qt.SizeHintRole # 13,将会应用到视图的数据项的大小提示,相当于setSizeHint() # Qt.UserRole # 是自定义数据 # 通过setData设置数据角色为自定义数据,将数据加载到item中 # 后期可以通过item.data(Qt.UserRole)拿到这个数据 setFlags(Qt.ItemFlags) # 设置条目的特性标志 # 参数 Qt.ItemFlags # Qt.NoItemFlags # 0,不设置任何特性,条目会处于完全的不可用状态 # Qt.ItemIsEnabled # 32,条目处于可用状态,以下操作必须先设置该项 # Qt.ItemIsSelectable # 1,条目本身可以被高亮选中 # Qt.ItemIsEditable # 2,条目可以被编辑,比如用户双击条目时自动启用文本编辑器 # Qt.ItemIsUserCheckable # 16,条目可以有复选框,用户能勾选复选框,需要通过setCheckState()才能显示出来 # Qt.ItemIsTristate # 64,条目的复选框可以有三种勾选状态:选中、非选中、部分选中 # Qt.ItemIsDragEnabled # 4,条目可以被拖拽出去(测试对QListWidget无效) # Qt.ItemIsDropEnabled # 8,条目可以作为拖拽的目的地(测试对QListWidget无效) # Qt.ItemNeverHasChildren # 128,条目不能有子条目(指树形控件) setCheckState(Qt.CheckState) # 设置复选框选中状态 checkState() -> Qt.CheckState # 获取复选框选中状态 # 参数 Qt.CheckState # Qt.Unchecked # 0,非选中 # Qt.PartiallyChecked # 1,部分选中,实心方块,需要设置三种勾选状态 # Qt.Checked # 2,选中- 列表条目本身是可以存储复选框的勾选状态数值,而条目显示的复选框是由列表控件绘制并提供,列表条目自身不是控件,也不包含子控件。类似地,列表控件根据 Qt.ItemIsEditable 标志位检查是否需要为条目提供文本编辑器
-
代码示例
-
示例1:QListWidget-功能作用
from PyQt5.Qt import * import sys class Windows(QWidget): def __init__(self): super().__init__() self.setWindowTitle('QListWidget-功能作用') self.resize(300, 500) self.widget_list() def widget_list(self): self.add_widget() def add_widget(self): # 创建QListWidget对象 listwidget = QListWidget(self) # 创建布局管理器 vlayout = QVBoxLayout() # 将QListWidget控件添加到布局管理器中 vlayout.addWidget(listwidget) # 给窗体设置布局 self.setLayout(vlayout) # 通过循环创建25个item项,并将项添加到QListWidget控件中 for i in range(1, 26): # 设置项名称 itemname = f'列表项目{i}' # 创建QListWidgetItem对象(项对象) item = QListWidgetItem() # 设置项显示的文字内容 item.setText(itemname) if (i % 2) == 0: # 设置项的背景颜色 item.setBackground(QColor(qRgb(245, 245, 245))) # 设置项的字体 item.setFont(QFont('微软雅黑', 10)) # 将项添加到QListWidget控件中 listwidget.addItem(item) listwidget.currentItemChanged.connect(self.itemchang) def itemchang(self, newitem, olditem): if olditem == None: olditemname = '' else: olditemname = olditem.text() newitemname = newitem.text() print(f'用户之前选中了【{olditemname}】,现在选中了【{newitemname}】') if __name__ == '__main__': app = QApplication(sys.argv) window = Windows() window.show() sys.exit(app.exec_()) -
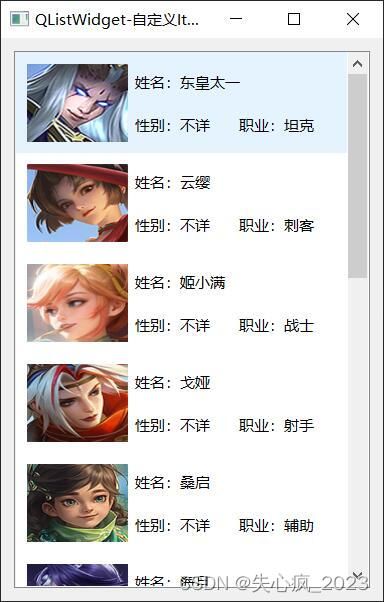
示例2:QListWidget-自定义Item
from PyQt5.Qt import * import sys class Windows(QWidget): def __init__(self): super().__init__() self.setWindowTitle('QListWidget-自定义Item') self.resize(500, 300) self.widget_list() def widget_list(self): self.add_widget() def add_widget(self): listwidget = QListWidget(self) layout = QVBoxLayout() layout.addWidget(listwidget) self.setLayout(layout) data = [{'name': '东皇太一', 'gender': '不详', 'photo': '东皇太一.jpg', 'job': '坦克'}, {'name': '云缨', 'gender': '不详', 'photo': '云缨.jpg', 'job': '刺客'}, {'name': '姬小满', 'gender': '不详', 'photo': '姬小满.jpg', 'job': '战士'}, {'name': '戈娅', 'gender': '不详', 'photo': '戈娅.jpg', 'job': '射手'}, {'name': '桑启', 'gender': '不详', 'photo': '桑启.jpg', 'job': '辅助'}, {'name': '海月', 'gender': '不详', 'photo': '海月.jpg', 'job': '法师'}, {'name': '猪八戒', 'gender': '不详', 'photo': '猪八戒.jpg', 'job': '坦克'}, {'name': '莱西奥', 'gender': '不详', 'photo': '莱西奥.jpg', 'job': '射手'}, {'name': '裴擒虎', 'gender': '不详', 'photo': '裴擒虎.jpg', 'job': '刺客'}, {'name': '西施', 'gender': '不详', 'photo': '西施.jpg', 'job': '法师'}, {'name': '赵怀真', 'gender': '不详', 'photo': '赵怀真.jpg', 'job': '战士'}, {'name': '鲁班大师', 'gender': '不详', 'photo': '鲁班大师.jpg', 'job': '辅助'} ] for d in data: widget = self.create_item_widget(d) item = QListWidgetItem() item.setSizeHint(QSize(200, 100)) listwidget.addItem(item) listwidget.setItemWidget(item, widget) def create_item_widget(self, data): item_widget = QWidget() name_labe = QLabel() gender_labe = QLabel() photo_labe = QLabel() job_labe = QLabel() photo_labe.setScaledContents(True) photo_labe.resize(100, 100) hlayout = QHBoxLayout() hlayout.addWidget(gender_labe) hlayout.addWidget(job_labe) vlayout = QVBoxLayout() vlayout.addWidget(name_labe) vlayout.addLayout(hlayout) layout = QHBoxLayout() layout.addWidget(photo_labe, 1) layout.addLayout(vlayout, 2) item_widget.setLayout(layout) name_labe.setText('姓名:'+data['name']) gender_labe.setText('性别:'+data['gender']) job_labe.setText('职业:'+data['job']) img_path = '../images/wzry/'+data['photo'] photo_labe.setPixmap(QPixmap(img_path)) return item_widget if __name__ == '__main__': app = QApplication(sys.argv) window = Windows() window.show() sys.exit(app.exec_()) -
示例3:QListWidget-自定义Item模拟复选框
- 难点:获取自定义Item中的QCheckBox子控件
- 效果图:
from PyQt5.Qt import * import sys class Windows(QWidget): def __init__(self): super().__init__() self.setWindowTitle('QListWidget-模拟复选框') self.resize(500, 300) self.widget_list() def widget_list(self): self.add_widget() def add_widget(self): listwidget = QListWidget() self.listwidget = listwidget btn = QPushButton('选择 >>') btn1 = QPushButton('清空选项') btn.setObjectName('btn') btn1.setObjectName('btn1') self.textb = QTextBrowser() for i in range(1, 21): itemname = f'新建项目{i}' widget = self.create_item_widget(itemname) item = QListWidgetItem() item.setSizeHint(QSize(100, 40)) listwidget.addItem(item) listwidget.setItemWidget(item, widget) vlayout = QVBoxLayout() vlayout.addWidget(btn) vlayout.addWidget(btn1) layout = QHBoxLayout() layout.addWidget(listwidget, 1) layout.addLayout(vlayout,0) layout.addWidget(self.textb, 1) self.setLayout(layout) QMetaObject.connectSlotsByName(self) listwidget.itemDoubleClicked.connect(self.ietm_doubleclick) @pyqtSlot(bool) def on_btn_clicked(self): self.textb.clear() item_count = self.listwidget.count() for i in range(0, item_count): # 拿到指定item中的子控件 checkstate = self.listwidget.itemWidget(self.listwidget.item(i)).findChild(QCheckBox).checkState() labeltext = self.listwidget.itemWidget(self.listwidget.item(i)).findChild(QLabel).text() if checkstate == 2: self.textb.append(labeltext) @pyqtSlot(bool) def on_btn1_clicked(self): self.textb.clear() item_count = self.listwidget.count() for i in range(0, item_count): # 拿到指定item中的子控件 checkstate = self.listwidget.itemWidget(self.listwidget.item(i)).findChild(QCheckBox).checkState() if checkstate == 2: self.listwidget.itemWidget(self.listwidget.item(i)).findChild(QCheckBox).setCheckState(Qt.Unchecked) def ietm_doubleclick(self, item): labeltext = self.listwidget.itemWidget(item).findChild(QLabel).text() self.textb.append(labeltext) self.listwidget.itemWidget(item).findChild(QCheckBox).setCheckState(Qt.Checked) def create_item_widget(self, sname): widget = QWidget() chekb = QCheckBox() label = QLabel() label.setText(sname) hlayout = QHBoxLayout() hlayout.addWidget(chekb,0) hlayout.addWidget(label,1) widget.setLayout(hlayout) return widget if __name__ == '__main__': app = QApplication(sys.argv) window = Windows() window.show() sys.exit(app.exec_()) -
示例4:QListWidgetItem_setData数据传递
from PyQt5.Qt import * import sys class Windows(QWidget): def __init__(self): super().__init__() self.setWindowTitle('ddd') self.resize(500, 300) self.widget_list() def widget_list(self): self.add_widget() def add_widget(self): self.listWidget = QListWidget(self) data = { "imagePath": "../ico/logo.ico", "touxiang": "../images/wzry/东皇太一.jpg", "title":"这是一个新建条目", "result": "this is a result" } self.add_item(data) self.win = QWidget() self.win.resize(100, 100) def add_item(self, data): # 创建QListWidgetItem对象 item = QListWidgetItem() # 设置图标 # item.setIcon(QIcon(data["imagePath"])) # 通过setData方法指定数据角色为图标,添加图标 item.setData(Qt.DecorationRole, QIcon(data["imagePath"])) # 设置显示文本 # item.setText(data["title"]) # 通过setData方法指定数据角色为显示的字符串,添加内容 item.setData(Qt.DisplayRole, data["title"]) # 通过setData设置数据角色为自定义数据,将数据加载到item中 # 后期可以通过item.data拿到这个数据 item.setData(Qt.UserRole, data) # 增加item self.listWidget.addItem(item) # 设置图标大小 # self.listWidget.setIconSize(QSize(130, 130)) self.listWidget.itemClicked.connect(self.click_item_slot) # 点击item事件 def click_item_slot(self, item): # 取出数据 data = item.data(Qt.UserRole) labe = QLabel(self.win) labe.setPixmap(QPixmap(data['touxiang'])) self.win.show() # 处理数据 print(data["imagePath"]) if __name__ == '__main__': app = QApplication(sys.argv) window = Windows() window.show() sys.exit(app.exec_()) -
示例5:QListWidgetItem_clone克隆条目
from PyQt5.Qt import * import sys import os class Windows(QWidget): def __init__(self): super().__init__() self.setWindowTitle('aaa') self.resize(500, 300) self.widget_list() def widget_list(self): self.add_widget() def add_widget(self): listw = QListWidget(self) listw.resize(200, 300) item = QListWidgetItem() tx_ls = ['东皇太一', '云缨', '戈娅', '海月','姬小满','莱西奥','鲁班大师','裴擒虎','桑启','西施','赵怀真','猪八戒'] for i in range(1,13): newitem = item.clone() newitem.setText(tx_ls[i-1]) newitem.setIcon(QIcon(f'../images/wzry/{tx_ls[i-1]}.jpg')) listw.addItem(newitem) if __name__ == '__main__': app = QApplication(sys.argv) window = Windows() window.show() sys.exit(app.exec_())