【零基础上手JavaWeb】04 JavaScript小白学习笔记(下)
写在前面,大家好!我是【跨考菌】,一枚跨界的程序猿,专注于后台技术的输出,目标成为
全栈攻城狮!这博客是对我跨界过程的总结和思考。如果你也对Java、后端技术感兴趣,抑或是正在纠结于跨界,都可以关注我的动态,让我们一起学习,一起进步~
我的博客地址为:【跨考菌】的博客
目录
- 1、js的String对象
-
- 1.1 创建String对象
- 1.2 方法和属性
- 1.3 案例
- 2、js的Array对象
-
- 2.1 创建数组(三种)
- 2.2 属性与方法
- 2.3 案例
- 3、js的Date对象
-
- 3.1 方法
- 3.2 案例
- 4、js的Math对象
-
- 4.1 方法
- 4.2 案例
- 5、js的全局函数
-
- 5.1 函数
- 5.2 案例
- 6、js的函数重载(面试中问道)
- 7、js的BOM对象
-
- 7.1 什么是BOM?
- 7.2 BOM对象有哪些?
- 8、DOM简介和解析html
-
- 8.1 概述
- 8.2 DOM结构模型
- 8.3 DOM如何解析为HTML?
- 8.4 DOM三种模型
- 8.5 DHTML
- 9、document对象
- 10、案例:window练习
-
- 10.1 需求
- 10.2 实现
上篇【零基础上手JavaWeb】03 JavaScript小白学习笔记(上) 介绍了JavaScript的基础知识,本文开始介绍虚拟DOM和document等相关内容。和【跨考菌】一起加油吧~
1、js的String对象
1.1 创建String对象
var str = "abc";
1.2 方法和属性
属性 length:字符串的长度
方法
(1)与html相关的方法
-
bold():加粗
-
fontcolor(): 设置字符串的颜色
-
fontsize(): 设置字体的大小
-
link(): 将字符串显示成超链接
str4.link("hello.html") -
sub() sup(): 下标和上标
(2)与java相似的方法
- concat(): 连接字符串
//concat方法
var str1 = "abc";
var str2 = "dfg";
document.write(str1.concat(str2));
- charAt():返回指定指定位置的字符串
var str3 = "abcdefg";
document.write(str3.charAt(20)); //字符位置不存在,返回空字符串
- indexOf(): 返回字符串位置
var str4 = "poiuyt";
document.write(str4.indexOf("w")); //字符不存在,返回-1
- split():切分字符串,成数组
var str5 = "a-b-c-d";
var arr1 = str5.split("-");
document.write("length: "+arr1.length);
- replace() : 替换字符串
传递两个参数:
– 第一个参数是原始字符
– 要替换成的字符
var str6 = "abcd";
document.write(str6);
document.write("
");
document.write(str6.replace("a","Q"));
- substr()和substring()
var str7 = "abcdefghuiop";
//document.write(str7.substr(5,5)); //fghui 从第五位开始,向后截取五个字符
*** 从第几位开始,向后截取几位
document.write("
");
document.write(str7.substring(3,5)); //de 从第几位开始到第几位结束 [3,5)
从第几位开始,到第几位结束,但是不包含最后那一位
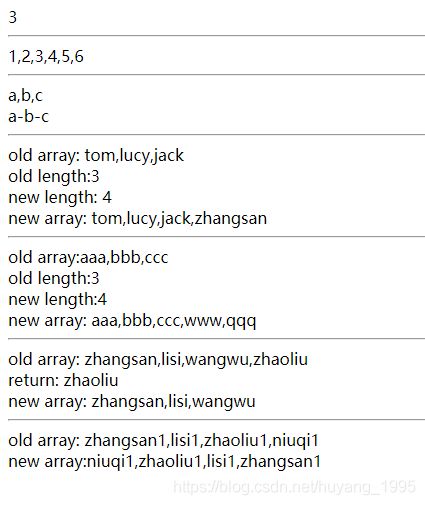
1.3 案例
//length属性
var str = "abcde";
document.write(str.length);
//bold方法
document.write("
");
var str1 = "asdf";
document.write(str1.bold());
//fontcolor
document.write("
");
var str2 = "www";
document.write(str2.fontcolor("red"));
//fontsize
document.write("
");
var str3 = "qqqqq";
document.write(str3.fontsize(5));
//link
document.write("
");
var str4 = "haha";
document.write(str4.link("hello.html"));
//sub 和sup
document.write("
");
var s1 = "100";
var s2 = "200";
var s3 = "300"
document.write(s1.sub());
document.write(s3);
document.write(s2.sup());
2、js的Array对象
2.1 创建数组(三种)
- var arr1 = [1,2,3];
- var arr2 = new Array(3); //长度是3
- var arr3 = new Array(1,2,3); //数组中的元素是1 2 3
2.2 属性与方法
属性:length:查看数组的长度
方法
- concat方法: 数组的连接
var arr11 = [1,2,3];
var arr12 = [4,5,6];
document.write(arr11.concat(arr12));
- join():根据指定的字符分割数组
var arr13 = new Array(3);
arr13[0] = "a";
arr13[1] = "b";
arr13[2] = "c";
document.write(arr13);
document.write("
");
document.write(arr13.join("-"));
- push():向数组末尾添加元素,返回数组的新的长度
如果添加的是一个数组,这个时候把数组当做一个整体字符串添加进去
//push方法
var arr14 = new Array(3);
arr14[0] = "tom";
arr14[1] = "lucy";
arr14[2] = "jack";
document.write("old array: "+arr14);
document.write("
");
document.write("old length:"+arr14.length);
document.write("
");
document.write("new length: "+arr14.push("zhangsan"));
document.write("
");
document.write("new array: "+arr14);
var arr15 = ["aaa","bbb","ccc"];
var arr16 = ["www","qqq"];
document.write("old array:"+arr15);
document.write("
");
document.write("old length:"+arr15.length);
document.write("
");
document.write("new length:"+arr15.push(arr16));
document.write("
");
document.write("new array: "+arr15);
for(var i=0;i;i++) {
alert(arr15[i]);
}
- pop():表示 删除最后一个元素,返回删除的那个元素
var arr17 = ["zhangsan","lisi","wangwu","zhaoliu"];
document.write("old array: "+arr17);
document.write("
");
document.write("return: "+arr17.pop());
document.write("
");
document.write("new array: "+arr17);
- reverse():颠倒数组中的元素的顺序
var arr17 = ["zhangsan","lisi","wangwu","zhaoliu"];
document.write("old array: "+arr17);
document.write("
");
document.write("return: "+arr17.pop());
document.write("
");
document.write("new array: "+arr17);
//reverse方法
document.write("
");
var arr18 = ["zhangsan1","lisi1","zhaoliu1","niuqi1"];
document.write("old array: "+arr18);
document.write("
");
document.write("new array:"+arr18.reverse());
2.3 案例
//length属性
var arr1 = [1,2,3];
document.write(arr1.length);
//concat()方法
document.write("
");
var arr11 = [1,2,3];
var arr12 = [4,5,6];
document.write(arr11.concat(arr12));
//join方法
document.write("
");
var arr13 = new Array(3);
arr13[0] = "a";
arr13[1] = "b";
arr13[2] = "c";
document.write(arr13);
document.write("
");
document.write(arr13.join("-"));
document.write("
");
//push方法
var arr14 = new Array(3);
arr14[0] = "tom";
arr14[1] = "lucy";
arr14[2] = "jack";
document.write("old array: "+arr14);
document.write("
");
document.write("old length:"+arr14.length);
document.write("
");
document.write("new length: "+arr14.push("zhangsan"));
document.write("
");
document.write("new array: "+arr14);
document.write("
");
var arr15 = ["aaa","bbb","ccc"];
var arr16 = ["www","qqq"];
document.write("old array:"+arr15);
document.write("
");
document.write("old length:"+arr15.length);
document.write("
");
document.write("new length:"+arr15.push(arr16));
document.write("
");
document.write("new array: "+arr15);
for(var i=0;i;i++) {
//alert(arr15[i]);
}
//pop方法
document.write("
");
var arr17 = ["zhangsan","lisi","wangwu","zhaoliu"];
document.write("old array: "+arr17);
document.write("
");
document.write("return: "+arr17.pop());
document.write("
");
document.write("new array: "+arr17);
//reverse方法
document.write("
");
var arr18 = ["zhangsan1","lisi1","zhaoliu1","niuqi1"];
document.write("old array: "+arr18);
document.write("
");
document.write("new array:"+arr18.reverse());
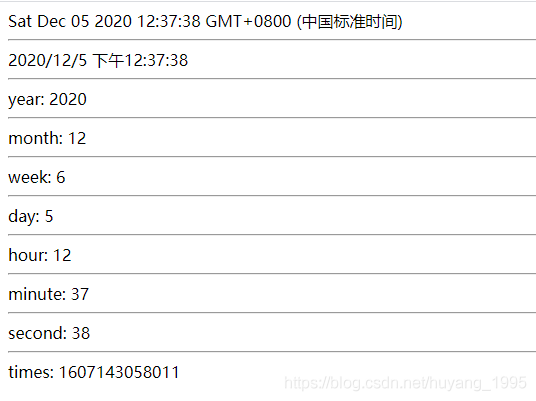
3、js的Date对象
3.1 方法
注:在java里面获取当前时间
Date date = new Date();
//格式化
//toLocaleString() //2015年4月17日 11:17:12
js里面获取当前时间
var date = new Date();
//获取当前时间
var date = new Date();
document.write(date); // Fri Apr 17 10:47:46 UTC+0800 2015
//转换成习惯的格式
document.write("
");
document.write(date.toLocaleString());
获取当前的年方法
getFullYear():得到当前的年
document.write("year: "+date.getFullYear());
获取当前的月方法
getMonth():获取当前的月
返回的是 0-11月,如果想要得到准确的值,加1
var date1 = date.getMonth()+1;
document.write("month: "+date1);
获取当前的星期
getDay():星期,返回的是 (0 ~ 6)
外国朋友,把星期日作为一周的第一天,星期日返回的是 0
而星期一到星期六 返回的是 1-6
document.write("week: "+date.getDay());
获取当前的日
getDate():得到当前的天 1-31
document.write("day: "+date.getDate());
获取当前的小时
getHours():获取小时
document.write("hour: "+date.getHours());
获取当前的分钟
getMinutes():分钟
document.write("minute: "+date.getMinutes());
获取当前的秒
getSeconds(): 秒
document.write("second: "+date.getSeconds());
获取毫秒数
getTime()
返回的是1970 1 1 至今的毫秒数
应用场景:
使用毫秒数处理缓存的效果(不有缓存)
http://www.baidu.com?毫秒数
3.2 案例
//获取当前时间
var date = new Date();
document.write(date); // Fri Apr 17 10:47:46 UTC+0800 2015
//转换成习惯的格式
document.write("
");
document.write(date.toLocaleString());
//得到当前的年
document.write("
");
document.write("year: "+date.getFullYear());
//得到当前的月
document.write("
");
var date1 = date.getMonth()+1;
document.write("month: "+date1);
//得到当前的星期
document.write("
");
document.write("week: "+date.getDay());
//得到当前的天
document.write("
");
document.write("day: "+date.getDate());
//得到当前的小时
document.write("
");
document.write("hour: "+date.getHours());
//得到当前的分钟
document.write("
");
document.write("minute: "+date.getMinutes());
//得到当前的秒
document.write("
");
document.write("second: "+date.getSeconds());
//得到毫秒数
document.write("
");
document.write("times: "+date.getTime());
4、js的Math对象
4.1 方法
js里面的都是静态方法,使用可以直接使用 Math.方法()
-
ceil(x): 向上舍入
-
floor(x):向下舍入
-
round(x):四舍五入
-
random():得到随机数(伪随机数)
-
得到0-9的随机数
Math.random()*10
Math.floor(Math.random()*10));
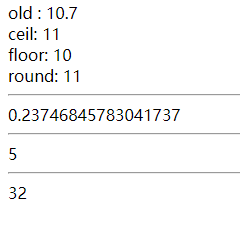
4.2 案例
var mm = 10.7;
document.write("old : "+mm);
document.write("
");
document.write("ceil: "+Math.ceil(mm));
document.write("
");
document.write("floor: "+Math.floor(mm));
document.write("
");
document.write("round: "+Math.round(mm));
//random方法
document.write("
");
document.write(Math.random());
//得到0-9的随机数
document.write("
");
document.write(Math.floor(Math.random()*10));
//pow(x,y) 2的5次方
document.write("
");
document.write(Math.pow(2,5));
5、js的全局函数
5.1 函数
全局函数:由于不属于任何一个对象,直接写名称使用
eval() : 执行js代码(如果字符串是一个js代码,使用方法直接执行)
var str = "alert('1234');";
//alert(str);
eval(str);
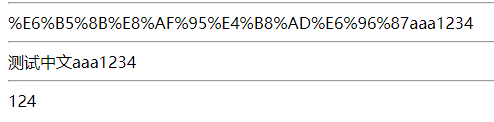
encodeURI() :对字符进行编码
%E6%B5%8B%E8%AF%95%E4%B8%AD%E6%96%87aaa1234
decodeURI() :对字符进行解码
encodeURIComponent() 和 decodeURIComponent()
isNaN():判断当前字符串是否是数字
var str2 = "aaaa";
alert(isNaN(str2));
如果是数字,返回false
如果不是数字,返回true
parseInt():类型转换
var str3 = "123";
document.write(parseInt(str3)+1);
5.2 案例
效果:
6、js的函数重载(面试中问道)
什么是重载?方法名相同,参数不同
js的重载是否存在? 不存在
- 调用最后一个方法
- 把传递的参数保存到 arguments数组里面
js里面是否存在重载?(面试题目)
(1)js里面不存在重载。
(2)但是可以通过其他方式模拟重载的效果 (通过aruguments数组来实现)
function add1() {
//比如传递的是两个参数
if(arguments.length == 2) {
return arguments[0]+arguments[1];
} else if (arguments.length == 3) {
return arguments[0]+arguments[1]+arguments[2];
} else if (arguments.length == 4) {
return arguments[0]+arguments[1]+arguments[2]+arguments[3];
} else {
return 0;
}
}
7、js的BOM对象
7.1 什么是BOM?
bom:broswer object model: 浏览器对象模型
7.2 BOM对象有哪些?
1)navigator: 获取客户机的信息(浏览器的信息)
navigator.appName
document.write(navigator.appName); // Netscape
2)screen: 获取屏幕的信息
document.write(screen.width);
document.write("
");
document.write(screen.height);
3)location: 请求url地址
- href属性:获取到请求的url地址
document.write(location.href);
- 设置url地址
页面上安置一个按钮,按钮上绑定一个事件,当我点击这个按钮,页面可以跳转到另外一个页面
location.href = "hello.html";
鼠标点击事件 οnclick=“js的方法;”
4)history:请求的url的历史记录
-
创建三个页面
1、创建第一个页面 a.html 写一个超链接 到 b.html
2、创建b.html 超链接 到 c.html
3、创建c.html -
到访问的上一个页面
history.back();
history.go(-1);
- 到访问的下一个页面
history.forward();
history.go(1);
5)window
Window 对象是 JavaScript 层级中的顶层对象。
Window 对象代表一个浏览器窗口或一个框架。
常见的方法有:
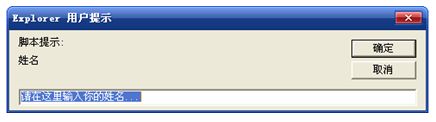
var flag = window.confirm("显示的内容");
window.prompt("please input : ","0");
window.prompt("在显示的内容","输入框里面的默认值");
- open() : 打开一个新的窗口
open("打开的新窗口的地址url","","窗口特征,比如窗口宽度和高度")
创建一个按钮,点击这个按钮,打开一个新的窗口
window.open("hello.html","","width=200,height=100");
- close(): 关闭窗口(浏览器兼容性比较差)
window.close();
- 做定时器
① setInterval(“js代码”,毫秒数) 1秒=1000毫秒
表示每三秒,执行一次alert方法
window.setInterval("alert('123');",3000);
② setTimeout(“js代码”,毫秒数)
表示在毫秒数之后执行,但是只会执行一次
表示四秒之后执行js代码,只会执行一次
window.setTimeout("alert('abc');",4000);
③ clearInterval(): 清除setInterval设置的定时器
var id1 = setInterval("alert('123');",3000);//通过setInterval会有一个返回值
clearInterval(id1);
④ clearTimeout() : 清除setTimeout设置的定时器
var id2 = setTimeout("alert('abc');",4000);
clearTimeout(id2);
8、DOM简介和解析html
8.1 概述
DOM:文档对象模型。用来将标记型文档封装成对象,并将标记型文档中的所有内容(标签、文本、属性)都封装成对象。
- 文档:标记型文档
- 对象:封装了属性和行为的实例,可以直接被调用。
- 模型:所有的标记型文档都具有一些共性特征的一个体现。
封装成对象的目的是为了更方便的操作这些文档及其文档中的所有内容。因为对象包含属性和行为。
标记型文档包含标签、属性、标签中封装的数据。只要是标记型文档,DOM这种技术都可以对其进行操作。
常见的标记型文档包括:HTML XML。
DOM要操作标记型文档必须先进行解析。
8.2 DOM结构模型
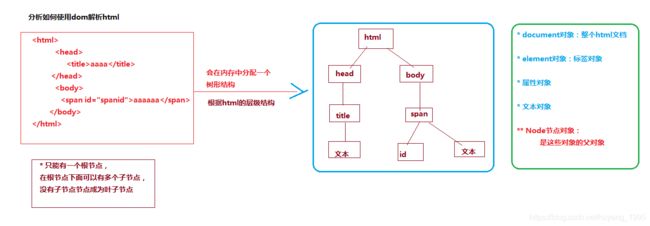
8.3 DOM如何解析为HTML?
根据html的层级结构,在内存中分配一个树形结构,需要把html中的每部分封装成对象,
- document对象:整个文档
- element对象:标签对象
- 属性对象
- 文本对象
- Node节点对象:这个对象是这些对象的父对象
如果在对象里面找不到想要的方法,这个时候到Node对象里面去找
8.4 DOM三种模型
DOM level 1:将html文档封装成对象。
DOM level 2:在level 1的基础上添加新的功能,例如:对于事件和css样式的支持。
DOM level 3:支持xml1.0的一些新特性。
8.5 DHTML
动态的HTML,它不是一门语言,是多项技术综合体的简称。
包括:HTML,CSS,DOM,JavaScript。
这四类语言的职责:
Html:负责提供标签,封装数据,这样便于操作数据。
Css:负责提供样式,对标签中的数据进行样式定义。
Dom:负责将标签及其内容解析,封装成对象,对象中具有属性和行为。
Javascript:负责提供程序设计语言,对页面中的对象进行逻辑操作。
9、document对象
document:表示整个的文档
常用方法
1)write()方法:
(1)向页面输出变量(值)
(2)向页面输出html代码
var str = "abc";
document.write(str);
document.write("
");
2)getElementById();
- 通过id得到元素(标签)
//使用getElementById得到input标签
var input1 = document.getElementById("nameid"); //传递的参数是标签里面的id的值
//得到input里面的value值
alert(input1.name); //标签对象.属性名称
//向input里面设置一个值value
input1.value = "bbbbb";
3)getElementsByName();
- 通过标签的name的属性值得到标签
- 返回的是一个集合(数组)
//使用getElementsByName得到input标签
var inputs = document.getElementsByName("name1"); //传递的参数是 标签里面的name的值
//alert(inputs.length);
//遍历数组
for(var i=0;i;i++) { //通过遍历数组,得到每个标签里面的具体的值
var input1 = inputs[i]; //每次循环得到input对象,赋值到input1里面
alert(input1.value); //得到每个input标签里面的value值
}
4)getElementsByTagName(“标签名称”);
- 通过标签名称得到元素
//演示getElementsByTagName
var inputs1 = document.getElementsByTagName("input"); //传递的参数,是标签名称
//alert(inputs1.length);
//遍历数组,得到每个input标签
for(var m=0;m;m++) {
//得到每个input标签
var input1 = inputs1[m];
//得到value值
alert(input1.value);
}
5)注意点
只有一个标签,这个标签只能使用name获取到,这个使用getElementsByName返回的是一个数组,但是现在只有一个元素,这个时候不需要遍历,而是可以直接通过数组的下标获取到值
//通过name得到input标签
var inputs2 = document.getElementsByName("name11")[0];
alert(inputs2.value);
var inputss = document.getElementsByTagName("input")[0];
alert(inputss.value);
10、案例:window练习
10.1 需求
10.2 实现
HTML示例
"1" bordercolor="blue">
操作
编号
姓名
"button" value="选择" οnclick="s1('100','东方不败');"/>
100
东方不败
"button" value="选择" οnclick="s1('101','岳不群');"/>
101
岳不群
"button" value="选择" οnclick="s1('102','林平之');"/>
102
林平之
HTML示例
编号:
姓名:
如果你有收获,记得帮博主一键三连哦