微信小程序使用云存储和Markdown开发页面
最近想在一个小程序里加入一个使用指南的页面,考虑到数据存储和减少页面的开发工作量,决定尝试在云存储里上传Markdown文件,微信小程序端负责解析和渲染。小程序端使用到一个库Towxml。
Towxml
Towxml是一个可将HTML、Markdown转为微信小程序WXML(WeiXin Markup Language)的渲染库。用于解决在微信小程序中Markdown、HTML不能直接渲染的问题。
特色
Towxml 3.0 完整支持以下功能。当然在构建时可仅保留需要功能以减少体积大小和代码依赖。
- 支持echarts图表(3.0+)✨
- 支持LaTex数学公式(3.0+)✨
- 支持yuml流程图(3.0+)✨
- 支持按需构建(3.0+)✨
- 支持代码语法高亮、代码块行号显示
- 支持emoji表情
- 支持上标、下标、下划线、删除线、表格、视频、图片(几乎绝大部分html元素)……
- 支持typographer字符替换
- 支持多主题切换
- 支持Markdown TodoList
- 支持事件绑定(这样允许自行扩展功能哟,例如:点击页面中的某个元素,更新当前页面内容等...)
- 极致的中文排版优化
- 支持前后解析数据
使用方法
1. 将构建出来的towxml并解压至小程序项目根目录下,即(小程序/towxml)
2. 引入库/app.js
//app.js
App({
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index')
})3. 在页面配置文件中引入towxml组件 /pages/index/index.json
{
"usingComponents": {
"towxml":"/towxml/towxml"
}
}4. 在页面中插入组件/pages/index/index.wxml
5. 解析内容并使用/pages/index/index.js
//获取应用实例
const app = getApp();
Page({
data: {
isLoading: true, // 判断是否尚在加载中
article: {} // 内容数据
},
onLoad: function () {
let result = app.towxml(`# Markdown`,'markdown',{
base:'https://xxx.com', // 相对资源的base路径
theme:'dark', // 主题,默认`light`
events:{ // 为元素绑定的事件方法
tap:(e)=>{
console.log('tap',e);
}
}
});
// 更新解析数据
this.setData({
article:result,
isLoading: false
});
}
})云开发
我们需要将写好的Markdown文件拖入云存储,并且在同一级目录添加一个images文件夹。把Markdown中用到的图片拖入其中。然后在需要渲染的页面先下载Markdown文件:
wx.cloud.downloadFile({
fileID: 'cloud://demo-dev-lnhec.6675-demo-dev-lnhec-1302677061/ads/markdown.md'
}).then(res => {
console.log(res.tempFilePath)
let fs = wx.getFileSystemManager()
let result = fs.readFileSync(res.tempFilePath,"utf-8")
this.renderMarkdown(result)
})然后在renderMarkdown需要给towxml指定图片文件夹所在的父目录作为base地址,base地址是所有静态相对资源的base路径,这个地址不仅适用于http地址,也适用于云存储地址。
renderMarkdown(markdown){
let result = app.towxml(markdown,'markdown',{
base:'cloud://demo-dev-lnhec.6675-demo-dev-lnhec-1302677061/ads', // 相对资源的base路径
theme:'light', // 主题,默认`light`
events:{ // 为元素绑定的事件方法
tap:(e)=>{
console.log('tap',e);
}
}
})
// 更新解析数据
this.setData({
article:result,
isLoading: false
});
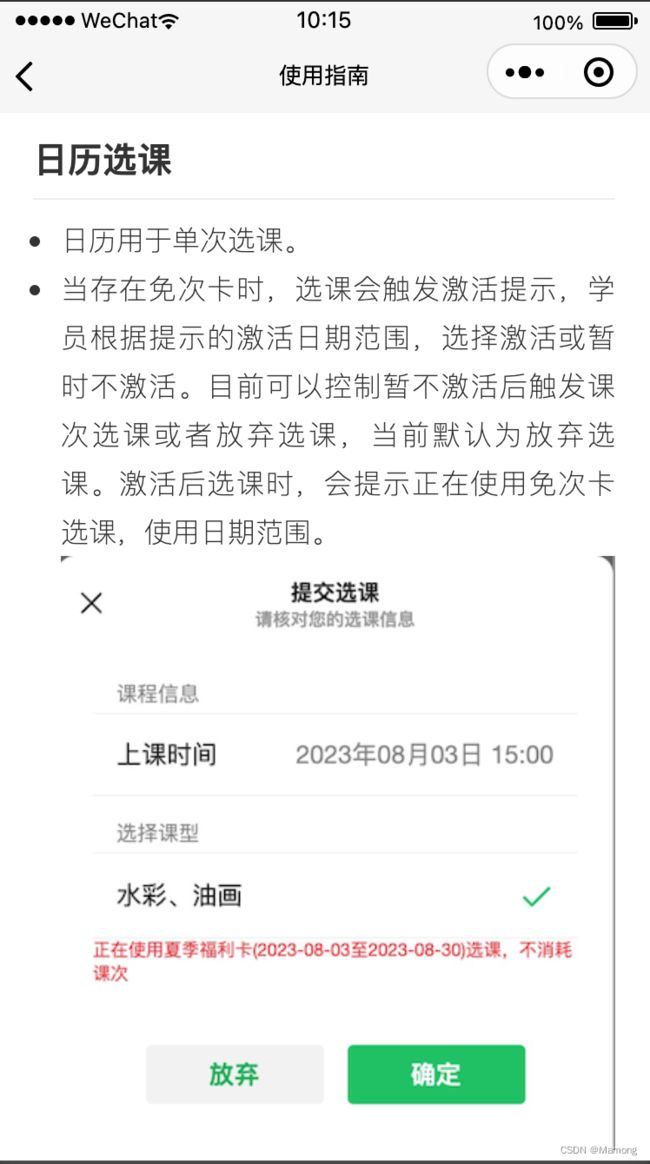
},最后我们来看看渲染结果:
可以看到Markdown里的图片链接成功渲染出来了。
总结
本文介绍通过将Towxml与云存储结合,在微信小程序中渲染Markdown文件,快速开发容易维护的QA、教程页面。