软件测试质量过程检测文档
As someone just getting started in QA, I understand it can feel like a daunting field. I have a business administration background, so the ins and outs of software development are decidedly not my forte. Obviously, I’d have a lot of questions. One of my primary questions when I first jumped into testing our software was, “What tools do I use as I test this stuff?” While not every QA engineer is going to use the same methodology, there are a few essential QA tools that are useful no matter how a QA Engineer searches to uncover bugs. Here I highlight 3 of these tools shown to me by a senior QA engineer that our team utilizes daily: Chrome DevTools, Snagit and ApowerMirror.
作为刚开始进行质量检查的人,我知道这可能是一个艰巨的领域。 我具有业务管理背景,因此软件开发的来龙去脉绝对不是我的专长。 显然,我会有很多问题。 刚开始测试软件时,我的主要问题之一是:“我在测试这些东西时会使用哪些工具?” 尽管并非每个QA工程师都将使用相同的方法,但是无论QA工程师如何搜索以发现错误,都有一些必不可少的QA工具很有用。 在这里,我重点介绍了我们团队每天使用的高级质量检查工程师向我展示的以下三个工具:Chrome DevTools,Snagit和ApowerMirror。
Chrome DevTools (Chrome DevTools)
QA engineers who are going to spend a lot of time with web apps will be on the hunt for bugs in browsers like Chrome, Safari, and Firefox. With about 60% of market share, Chrome is the go-to browser for many people. I do a majority of my testing in Chrome, and its DevTools have been key in relaying information about bugs to our software engineers.
将会花费大量时间在网络应用上的质量检查工程师将在Chrome,Safari和Firefox等浏览器中寻找漏洞。 Chrome拥有约60%的市场份额,是许多人的首选浏览器。 我在Chrome中进行了大部分测试,其DevTools是将有关错误的信息中继给我们的软件工程师的关键。
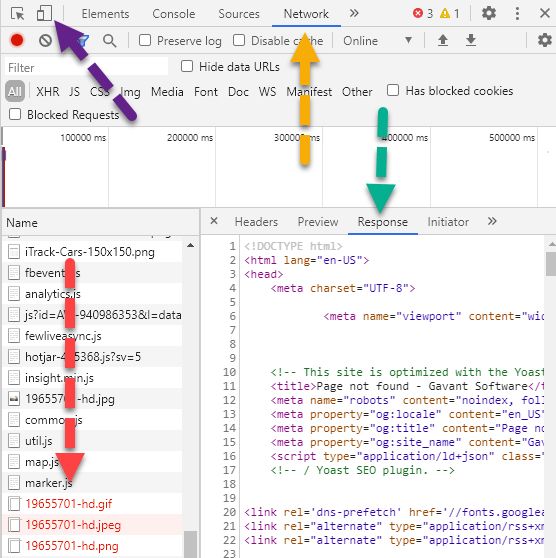
Figure 1: Chrome DevTools 图1: Chrome DevToolsWhat makes Chrome DevTools useful?
是什么让Chrome DevTools有用?
Chrome DevTools are useful in that they give you information you can share with your colleagues, providing them with an efficient starting point in identifying and addressing the issue. We value our time spent finding bugs; we should value a developer’s time spent trying to fix them.
Chrome DevTools很有用,因为它们为您提供了可以与同事共享的信息,为他们提供了识别和解决问题的有效起点。 我们珍惜花在寻找错误上的时间; 我们应该珍惜开发人员花费在修复它们上的时间。
Additionally, the DevTools enable you to simulate common mobile devices or add your own. This can give you a quick idea of how the software will look and perform in a mobile environment. It’s no replacement for testing on actual mobile devices, but it provides a quick look without having to wrangle up multiple phones or tablets.
此外,DevTools使您可以模拟常见的移动设备或添加自己的设备。 这可以让您快速了解该软件在移动环境中的外观和性能。 它不能替代在实际移动设备上进行的测试,但可以快速浏览而不必纠结多部手机或平板电脑。
How do I use Chrome DevTools?
如何使用Chrome DevTools?
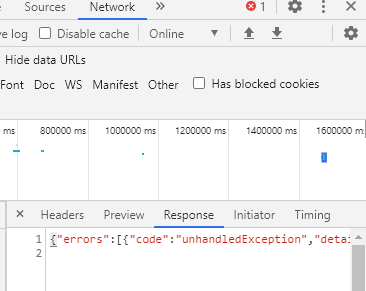
Figure 2: Chrome DevTools Response tab 图2: Chrome DevTools响应标签There are multiple ways to access DevTools. While exploring the software in Chrome, hit F12 early in your journey if on a Windows machine or option-command-I ( ⌥⌘I ) if you’re a Mac user. Alternatively, take the scenic route: open the Chrome Menu in the upper right-hand corner of the browser window and select More tools > Developer tools to bring up the browser’s DevTools.
有多种访问DevTools的方法。 在Chrome浏览器中浏览软件时,如果您使用的是Windows计算机,请在使用过程中按F12键;如果您使用的是Mac用户,请按Option-I(I)键。 或者,沿风景路线行驶:打开浏览器窗口右上角的Chrome菜单,然后选择更多工具>开发者工具以打开浏览器的DevTools。
As seen in Figure 1, you now have a view of what the software is doing. Here, my main focus is on the Network tab so I can see the various elements of the page as they load. If an error occurs, the request line will be red, and you can click the Response tab in the Network view to see what error message the software is causing. Figure 2 shows a typical error message response from Chrome DevTools. You can include these responses when you write up your bug.
如图1所示,您现在可以了解软件的功能。 在这里,我的主要重点是在“网络”选项卡上,以便在加载页面时可以看到页面的各种元素。 如果发生错误,请求行将为红色,您可以单击“网络”视图中的“响应”选项卡以查看软件引起的错误消息。 图2显示了来自Chrome DevTools的典型错误消息响应。 编写错误时,可以包括这些响应。
斯纳吉特 (Snagit)
Chrome DevTools might help you identify a bug, but what’s next? How can you relay that information to the developers? Writing out the steps to produce the bug is a good place to start. But you can do more. Showing developers the bug provides additional information they can use as they work to correct the problem you uncovered.
Chrome DevTools可能会帮助您识别错误,但是接下来该怎么办? 您如何将这些信息传递给开发人员? 写出产生该错误的步骤是一个很好的起点。 但是您可以做更多。 向开发人员显示该错误提供了他们可以用来纠正您发现的问题的其他信息。
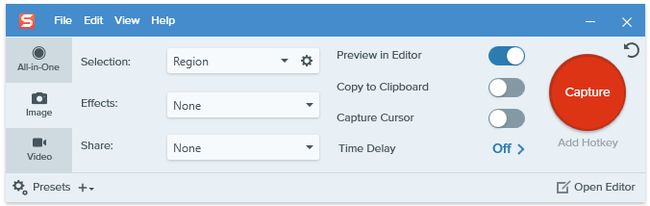
Figure 3: Snagit’s capture window allows for quick screen capturing. 图3: Snagit的捕获窗口允许快速捕获屏幕。What makes Snagit useful?
是什么使Snagit有用?
Snagit helps you do just that — provide a visual of the bug. As a screen capture tool, Snagit enables you to record any bugs you encounter, whether a relatively minor display error or a back breaking functional error.
Snagit可以帮助您做到这一点-提供错误的可视化视图。 作为屏幕捕获工具,Snagit使您可以记录遇到的任何错误,无论是相对较小的显示错误还是后退功能错误。
Snagit can also accelerate your workflow, with customizable keyboard shortcuts and full screen screenshots with page scrolling. You can even drag images directly out into other applications.
Snagit还可以通过可自定义的键盘快捷键和带有页面滚动功能的全屏截图来加速您的工作流程。 您甚至可以将图像直接拖到其他应用程序中。
How do I use Snagit?
如何使用Snagit?
From the capture window (Figure 3), simply select whether you want to take an image or record video. Then, click the capture button. If capturing an image, you simply choose the area of your screen you want to record. For video, you’ll need to press a record button in the area you chose to capture.
在捕获窗口(图3)中,只需选择是要拍摄图像还是录制视频。 然后,单击捕获按钮。 如果要捕获图像,只需选择要记录的屏幕区域。 对于视频,您需要在选择捕获的区域中按一个录制按钮。
When opening a page results in data from multiple columns overlapping each other, that’s a good scenario to use Snagit’s image capture. If, instead, the flow is open a dialog>change a field>save>navigate to a different page, Snagit’s video capture will be your preferred option. In either instance, you can edit what you captured to help draw focus to where it’s needed. Once you finalize the image or video that demonstrates the problem you found, be sure to include it when you write up the bug to give the developers a bit of an assist in visualizing the issue.
打开页面时,多个列中的数据会相互重叠,这是使用Snagit图像捕获的一个好方案。 相反,如果打开流程,然后打开对话框>更改字段>保存>导航到其他页面,则Snagit的视频捕获将是您的首选。 在任何一种情况下,您都可以编辑捕获的内容,以帮助将焦点吸引到需要的地方。 一旦确定了可以发现问题的图像或视频,请务必在编写错误时将其包括进来,以帮助开发人员在可视化问题上有所帮助。
魔镜 (ApowerMirror)
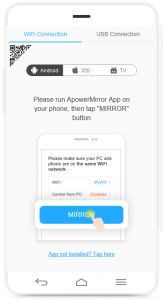
Figure 4: ApowerMirror’s home screen 图4: ApowerMirror的主屏幕Mobile devices are ubiquitous in today’s world, so it’s imperative to look at how software performs in a mobile environment. Although Chrome DevTools can simulate a variety of mobile devices, there’s no substitute for testing on the real thing. But, switching back and forth between a laptop and mobile device during testing can be a hassle. Not to mention, recording and sharing bugs you encounter on mobile can be a bit of an effort.
移动设备在当今世界无处不在,因此必须了解软件在移动环境中的性能。 尽管Chrome DevTools可以模拟各种移动设备,但是没有替代品可以对真实物体进行测试。 但是,在测试期间在笔记本电脑和移动设备之间来回切换可能会很麻烦。 更不用说,记录和共享您在移动设备上遇到的错误可能需要一些努力。
What makes ApowerMirror useful?
是什么使ApowerMirror有用?
ApowerMirror is a screencasting tool compatible with both iOS and Android, enabling you to see your mobile device on your work computer. For Android devices, it can be used to remotely control the device with a keyboard and mouse. And if you pay for the premium version, you can mirror up to 4 devices simultaneously.
ApowerMirror是一个与iOS和Android兼容的截屏工具,使您能够在工作计算机上查看移动设备。 对于Android设备,它可用于通过键盘和鼠标远程控制设备。 而且,如果您购买了高级版本,则可以同时镜像多达4台设备。
How do I use ApowerMirror?
如何使用ApowerMirror?
ApowerMirror utilizes an app on your mobile devices and your work computer and can function with just a WiFi connection. In the desktop app (Figure 4), choose iOS or Android for the mobile device you want to mirror, then open the mobile app on your device of choice. Once the connection is made between the two, you’re good to go. To navigate an Android device with your mouse and keyboard, connect that device to your computer via USB. Unfortunately, such control is not available for iOS devices at the time of this writing.
ApowerMirror在您的移动设备和工作计算机上使用一个应用程序,并且仅通过WiFi连接即可运行。 在桌面应用程序中(图4),为要镜像的移动设备选择iOS或Android,然后在所选设备上打开该移动应用程序。 两者之间建立连接后,您就可以开始了。 要使用鼠标和键盘浏览Android设备,请通过USB将设备连接到计算机。 不幸的是,在撰写本文时,此类控制不适用于iOS设备。
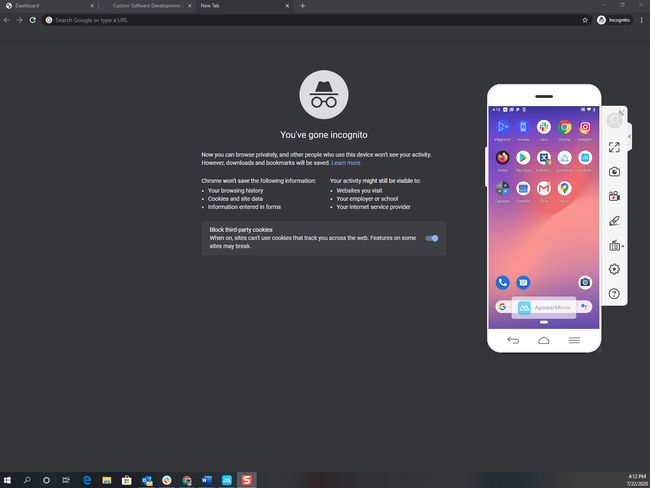
When you’re successfully mirroring your mobile device (Figure 5), you can then use Snagit to capture images or video of your bug-producing processes in the mobile environment just as you did when you were testing web apps on your work computer. Now, mobile screen capturing is relatively painless.
成功镜像移动设备后(图5),可以像在工作计算机上测试Web应用程序一样,使用Snagit捕获移动环境中错误生成过程的图像或视频。 现在,移动屏幕捕获已相对轻松了。
Figure 5: ApowerMirror in use on a laptop 图5:笔记本电脑上使用的ApowerMirror现在开始测试 (Now Get Testing)
While by no means an exhaustive list, those discussed here are a good introduction to essential QA tools that will prove handy for a QA Engineer. Chrome DevTools, Snagit and ApowerMirror have undoubtedly served the team well in identifying and documenting bugs. I hope that by identifying these essential QA tools, I can provide some guidance and lessen the stress for others who, like me, may be just starting on a QA career.
虽然绝非详尽无遗,但这里讨论的内容是对基本质量检查工具的很好的介绍,对于质量检查工程师来说非常方便。 Chrome DevTools,Snagit和ApowerMirror无疑在识别和记录bug方面为团队提供了良好的服务。 我希望通过确定这些重要的质量检查工具,我可以提供一些指导并减轻其他人的压力,像我这样刚刚开始从事质量检查职业的人。
Originally published at https://www.gavant.com on July 29, 2020.
最初于 2020年7月29日 在 https://www.gavant.com 上 发布 。
翻译自: https://medium.com/gavant-software/essential-qa-tools-for-effective-software-testing-2f8d7e37855b
软件测试质量过程检测文档