- 39. 组合总和
题目:给你一个无重复元素的整数数组candidates和一个目标整数target,找出candidates中可以使数字和为目标数target的所有不同组合,并以列表形式返回。你可以按任意顺序返回这些组合。candidates中的同一个数字可以无限制重复被选取。如果至少一个数字的被选数量不同,则两种组合是不同的。对于给定的输入,保证和为target的不同组合数少于150个。解题思路:总体上这道题采用
- 22. 括号生成
题目:数字n代表生成括号的对数,请你设计一个函数,用于能够生成所有可能的并且有效的括号组合。解题思路:我觉得本质上来说,就是从数组中[‘(’,‘)’]可重复地选择元素,生成一个长度为2n的括号组合。为了使这个括号组合是有效的,那么在选择的过程中就有一些约束:1、左括号的数量不能超过n。2、左括号的数量不能小于有括号的数量。3、当左括号和有括号的数量都等于n时,就是收获结果的时候。4、因为我们的pa
- 基于MFC的遥感图像匹配程序设计
HH予
嵌入式驱动工程项目开发mfcc++
基于MFC的遥感图像匹配程序设计下面我将为你设计一个使用MFC实现的遥感图像匹配程序,能够显示图片并在图上标注匹配点位置,支持地面点坐标的输入和输出。程序框架设计1.创建MFC项目使用VisualStudio创建一个MFC应用程序项目选择"单文档"界面勾选"文档/视图体系结构支持"2.主界面设计//在CMainFrame中添加以下成员变量classCMainFrame:publicCFrameWn
- SX1268低功耗sub-1g芯片支持lora和GFSK调制
Kandiy18025398187
物联网iot人工智能硬件工程
SX1268射频收发器是长距离无线应用的理想设备,支持410-810MHZ。它专为长电池寿命而设计,仅消耗4.2mA的主动接收电流。SX1268可以使用高效的集成功率放大器在490MHz传输高达+22dBm的信号。在780MHZ时,SX1268在天线端口传输+10dBm的信号时消耗不到20mA的电流。SX1268支持用于LPWAN用例的LoRa@调制和用干遗留用例的(G)FSK调制。它高度可配置,
- AT7456E视频字符叠加OSD芯片
Kandiy18025398187
人工智能经验分享单片机
AT7456E视频字符叠加OSD芯片,集成了EEPROM的单通道、单色随屏显示器AT7456E是一款集成了EEPROM的单通道、单色随屏显示发生器,集成了视频驱动器、同步分离器、视频分离开关以及EEPROM,提高了系统的集成度,有效降低了系统成本。优势1.采用符合NTSC和PAL制式的512个用户可编程字符,适合于全球市场。2.能够方便地以任意字符、尺寸显示各种信息,例如公司标识、常用图形、时间、
- DPU02完全替代GP2102是一个USB转UART串口芯片超低成本国产方案
Kandiy18025398187
嵌入式硬件
简介CP2102的替代方案DPU02是一个USB转UART串口芯片,低成本国产芯片PIN对PINDPU02是一个高度集成的USB转UART的桥接控制器,该产品提供了一个简单的解决方案,可将RS232设计更新为USB设计,并简化PCB组件空间。该DPU02包括了一个USB2.0全速功能控制器、USB收发器、振荡器、EEPROM和带有完整调制解调控制信号的异步串行数据总线(UART)控制器,集成在一个
- ZCC5050是一款高性能的高侧 OR-ing FET 控制器替代LM5050
2501_92222359
嵌入式硬件
一产品概述ZCC5050-1是一款高性能的高侧OR-ingFET控制器,适用于冗余电源系统。它通过外部N沟道MOSFET实现理想的二极管整流功能,可显著降低传统二极管整流器带来的功率损耗和电压降。ZCC5050-1提供了快速的电流反转响应能力,能够在50ns内关闭MOSFET,确保系统的稳定性和可靠性。ZCC5050-1isahigh-performancehighsideORingFETcont
- ZCC5050是一款高性能的高侧 OR-ing FET 控制器替代LM5050
2501_92222359
嵌入式硬件
一产品概述ZCC5050-1是一款高性能的高侧OR-ingFET控制器,适用于冗余电源系统。它通过外部N沟道MOSFET实现理想的二极管整流功能,可显著降低传统二极管整流器带来的功率损耗和电压降。ZCC5050-1提供了快速的电流反转响应能力,能够在50ns内关闭MOSFET,确保系统的稳定性和可靠性。ZCC5050-1isahigh-performancehighsideORingFETcont
- Python实例之十大歌手评分
*濒危物种*
算法前端python
实例背景:十大歌手,为丰富校园文化生活,学校拟组织一场歌手大赛,从参赛选手中选拔出十名相对突出的学生,授予“校园十大歌手”称号。比赛之中设置有评委组,每名选手演唱完毕之后会由评委组的十名评委打分。为保证比赛公平公正、防止作弊和恶意打分,计算得分(即平均分)时会先去掉最高分和最低分要求实现:根据每位评委的输入分数,实现计算每位选手得分的功能。【重要步骤提示】定义列表放评委给分找出列表的最高分和最低分
- JMH (Java Microbenchmark Harness)
阙芸
python测试工具开发语言
JMH是Java的微基准测试工具,由OpenJDK团队开发,专门用于编写、运行和分析Java代码的微基准测试(microbenchmark)。为什么需要JMH普通的基准测试方法(如多次循环调用方法并计时)存在很多问题:JVM的JIT编译优化(方法内联、死代码消除等)预热效应(JVM需要"热身"才能达到最佳性能)垃圾回收的干扰操作系统调度的影响JMH解决了这些问题,提供了准确的基准测试环境。基本使用
- Linux内核启动:深入理解Initramfs与Initrd机制
CClaris
linux服务器嵌入式嵌入式操作系统操作系统
在Linux系统启动过程中,内核需要访问根文件系统来继续启动过程。然而,根文件系统可能位于内核无法直接访问的存储设备上,这就产生了一个"鸡生蛋,蛋生鸡"的问题:内核需要驱动程序来访问存储设备,而驱动程序又存储在这些设备上。为了解决这个问题,Linux引入了initrd和initramfs机制。本文将深入探讨这两种机制的工作原理、区别以及实际应用。问题的由来早期Linux系统的局限性在Linux系统
- Python机器学习元学习库higher
音程
机器学习人工智能python机器学习
higher是一个用于元学习(Meta-Learning)和高阶导数(Higher-ordergradients)的Python库,专为PyTorch设计。它扩展了PyTorch的自动微分机制,使得在训练过程中可以动态地计算参数的梯度更新,并把这些更新过程纳入到更高阶的梯度计算中。一、主要用途higher主要用于以下场景:元学习(Meta-Learning)比如MAML(Model-Agnosti
- Learning PostgresSQL读书笔记: 第8章 Triggers and Rules
dingdingfish
PostgresSQLpostgresqldatabasearchitecturetutorial
本章将讨论以下内容:•探索PostgreSQL中的规则•管理PostgreSQL中的触发器•事件触发器探索PostgreSQL中的规则文档中的这段话阐述了rule和trigger的区别:PostgreSQL规则系统允许定义在数据库表中插入、更新或删除时执行的替代操作。粗略地说,当对给定表执行给定命令时,规则会执行其他命令。或者,INSTEAD规则可以用另一个命令替换给定命令,或者导致命令根本不执行
- NRF52810-CAAA/QFAA/QCAA低功耗蓝牙5.0支持2.4G私有协议是NRF52832的低成本方案
Kandiy18025398187
物联网iot
NRF52810简介nRF52810系统级芯片(SoC)是nRF52系列的基准成员,是NRF52832的低成本方案。它满足了将高级低功耗蓝牙功能和协议并发性引入应用的挑战,其价位使得向应用添加低功耗蓝牙连接极具吸引力。它是不太复杂的应用的理想选择,也是大型应用中的低功耗蓝牙连接处理器的理想选择。nRF52810支持低功耗蓝牙协议,包括2Mbps的高速传输特性。它还支持ANT和2.4GHz私有协议。
- Go中interface接口的设计理念
Code季风
golang开发语言学习rpc
Go语言中的接口(interface)是一种非常强大的抽象机制,它允许开发者定义行为的集合,而不必关心这些行为是如何具体实现的。接口在Go中扮演着核心角色,尤其是在实现多态性和代码解耦方面。以下是对Go中接口设计理念的深入讲解:接口的基本概念在Go中,接口是一组方法签名的集合。一个类型如果实现了某个接口中的所有方法,则称该类型实现了这个接口。值得注意的是,Go中的接口是隐式实现的,这意味着你不需要
- Python Selenium 滚动到特定元素
Humbunklung
学海泛舟pythonselenium开发语言
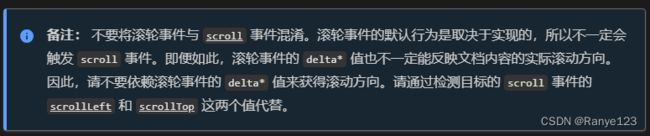
文章目录PythonSelenium滚动到特定元素⚙️**1.使用`scrollIntoView()`方法(最推荐)**️**2.结合`ActionChains`移动鼠标(模拟用户行为)****3.使用坐标计算滚动(精确控制像素)**⚠️**4.处理复杂场景的进阶技巧****(1)元素在iframe中****(2)动态加载内容****(3)横向滚动****5.常见问题与解决方案****总结:根据场
- 钉钉小程序摸索二:钉钉小程序开发过程中错误解决过程
钉钉小程序开过程中作为小白,很容易遇上各种问题,今天我就以自己开发过程的遇到的问题总结下解决过程或者思路,有小白的同学可以做下参考,发布文章不易,请点赞一下鼓励下,谢谢。目录:TypeError:my.requestisnotafunctionatObject.onSubmit1、钉钉开发过程中接口请求返回TypeError:my.requestisnotafunctionatObject.onS
- Nagios监控系统插件套装:1.4.13版本深入解析
Kiki-2189
本文还有配套的精品资源,点击获取简介:Nagios是一款开源系统监控工具,用于实时监控网络服务、系统状态和IT基础设施,确保IT环境的稳定运行。本文详细解析了"Nagios-plugins-1.4.13.tar.gz"这个插件包,涵盖了Nagios核心功能、插件工作原理、安装配置、常见插件、自定义插件制作、故障报警与通知、性能数据记录以及扩展集成等方面。通过解压、编译安装和配置插件包中的内容,用户
- 前端 E2E 测试实践:打造稳定 Web 应用的利器!
朱公子的Note
编程语言前端端到端E2E测试
在现代Web开发中,端到端(E2E)测试就像为应用程序配备了一面“照妖镜”,它模拟真实用户的操作流程,从用户点击到获得反馈的每一步都进行验证。想象一下,你刚刚完成了一个完美的登录功能,结果用户反馈“点了登录按钮没有反应”——这种“我以为OK其实不行”的问题,正是E2E测试要解决的。E2E测试并不止于前端界面,它涵盖了前端、后端及数据库等所有环节,确保每个节点都能正常工作。历史经验也提醒我们其重要性
- taro开发钉钉小程序,打包后真机测试tabbar丢失解决方案,以及在小程序上使用路由守卫
Miong学不会前端
小程序taro钉钉前端
吐槽一下,最近公司让我搞钉钉小程序,因为公司用的是taro框架,本来这个框架的社区人就比较少,taro开发钉钉小程序的人更少,以致于遇到的bug和坑在网上都找不到解决方案,挺难受的。今天搞定taro编译钉钉小程序真机测试时底部tabbar丢失问题,分享一下解决方案。在taro编译成小程序的时候,在开发工具的模拟器里面,通过配置app.config.ts文件配置tabbar,是可以正常显示的,配置如
- 基于迁移学习的ResNet50模型实现石榴病害数据集多分类图片预测
深度学习乐园
深度学习实战项目迁移学习分类人工智能
完整源码项目包获取→点击文章末尾名片!番石榴病害数据集背景描述番石榴(Psidiumguajava)是南亚的主要作物,尤其是在孟加拉国。它富含维生素C和纤维,支持区域经济和营养。不幸的是,番石榴生产受到降低产量的疾病的威胁。该数据集旨在帮助开发用于番石榴果实早期病害检测的机器学习模型,帮助保护收成并减少经济损失。数据说明该数据集包括473张番石榴果实的注释图像,分为三类。图像经过预处理步骤,例如钝
- 四个机器学习模型对比道路裂缝检测识别分类模型
深度学习乐园
深度学习实战项目机器学习分类人工智能
完整源码项目包获取→点击文章末尾名片!一、课题综述1.1.课题简介在机器学习的研究领域中,传统分类算法模型数量众多,适合的应用场景也各不相同。1.2.课题目标(示例)本课题使用的数据集来自于数据分析与数据挖掘竞赛Kaggle,该竞赛为数据科学领域著名的国际性赛事之一。课题使用的数据集为带标签的图像数据集,包含带有裂痕和不带有裂痕的桥梁、墙和人行道图片。课题的目标为对于目标数据集,搭建相应的传统机器
- 钉钉小程序开发的技术选型
脑袋大大的
钉钉生态创业者专栏钉钉小程序
作为一名专注于前端技术发展的技术博主,今天我将分享一下在进行钉钉小程序开发时关于技术选型的一些思考和经验。本文旨在探讨uni-app、Taro等跨平台框架与原生开发框架之间的优缺点,并最终推荐一个我认为最适合当前需求的技术栈组合。着急想知道答案的可以直接滑到最后看小编觉得好的解决方案吧!多端开发框架vs原生开发框架uni-appuni-app是一个基于Vue.js的跨平台开发框架,它允许开发者通过
- 微服务架构设计模式资源下载介绍:掌握微服务设计精髓,助力架构升级
微服务架构设计模式资源下载介绍:掌握微服务设计精髓,助力架构升级【下载地址】微服务架构设计模式资源下载介绍探索微服务架构的奥秘,掌握设计模式的精髓。本仓库提供了一本权威的英文书籍《MicroservicePatterns:WithexamplesinJava》的PDF资源,由克里斯-理查森精心撰写。书中不仅涵盖了微服务的基本概念,还深入探讨了服务拆分、服务发现、负载均衡等关键主题,辅以丰富的实例和
- 《去哪儿网Redis高并发实战:从问题定位到架构升级》
猕员桃
redis架构数据库
去哪儿网Redis高并发实战:从问题定位到架构升级在互联网行业竞争日益激烈的当下,高并发场景下的系统性能优化一直是技术团队面临的重要挑战。对于去哪儿网这类在线旅游平台来说,节假日期间的流量高峰更是对系统架构的严峻考验。本文将深入剖析去哪儿网在五一假期期间,针对Redis高并发问题的实战解决方案,从问题定位、优化策略到架构升级,全方位展现整个优化过程。一、案例背景:五一假期流量峰值挑战1.1业务场景
- 钉钉小程序开发实战:打造一个简约风格的登录页面
脑袋大大的
钉钉生态创业者专栏钉钉小程序
在上一篇文章中,我们已经介绍了如何搭建钉钉小程序的基础环境,并完成了项目的初始化配置。本文将继续深入,手把手带你实现一个简约风格的登录页面,这是大多数企业级应用不可或缺的一部分。钉钉小程序基于前端Web技术栈,采用类似于Vue的模板语法和组件化结构,非常适合快速构建轻量级企业内部应用。登录页虽然看似简单,但却是用户与系统交互的第一步,良好的体验和简洁的设计往往能给用户留下深刻印象。本章节直接上干货
- el-table合并行+数据按照相同名称排序+相同名称内的数据在排序
Web·强
elementui遇到的问题前端javajavascript
项目场景:项目需求:后端给我返回的数据:原因分析:后端数据所有的内容排列是无顺序的相同名称的不一定靠在一起图片只是巧合,如果按照后端返回的格式直接赋给表格的tabledata那么顺序就不是我们想要的,所以我们首先要把数据处理成我们想要的数据格式。①根据需求首先把数据里的相同名称进行排序然后在将相同名称里的版本从高到低排序②将名称相同的合并成一行并将序号也进行合并解决方案:需求①:this.tabl
- (LeetCode 面试经典 150 题 ) 238. 除自身以外数组的乘积 (前缀和)
岁忧
LeetCode面试经典150题LeetCodeC++JAVAGo版本leetcode面试算法c++gojava
题目:238.除自身以外数组的乘积思路:前缀和,时间复杂度0(n)。先用前缀和预处理出前n的乘计和,然后第二次遍历时,从后往前,同时维护右边的乘计和即可。C++版本:classSolution{public:vectorproductExceptSelf(vector&nums){intn=nums.size();vectorpre(n,1);pre[0]=nums[0];for(inti=1;i
- 解决vue移动端哈希模式页面返回滚动条置顶问题
【03】
vue笔记vue.jsjavascript
问题:如a页面为列表,点击列表进入b页面,再返回a页面,a页面的滚动条置顶了解决思路:使用keep-alive缓存页面,在路由跳转时存储滚动条高度,在页面显示是设置滚动条高度全局js文件GFN.jsexportdefault{/***储存列表滚动条高度*@paramt*/saveScroller:(t)=>{t.scrollY=t.$refs.v_list.scroller.scrollTop},
- 校园志愿者系统前端代码实现及技术解析
创新工场
本文还有配套的精品资源,点击获取简介:本项目集中展示了Web开发中的关键技术和框架,包含PHP、Vue.js、ElementUI和Laravel在校园志愿者系统前台构建中的应用。首先,PHP用于后端开发,处理业务逻辑并与数据库交互。接着,Vue.js作为前端框架,实现交云动界面和用户交互。ElementUI提供企业级UI组件,加速开发流程,提高界面美观度。Laravel框架则用于搭建后端架构,处理
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f