【经验】秀米排版指南|特殊布局(如文字环绕图片等无法使用秀米基本布局组合出来的布局)
总是看到别人模板里花里胡哨的,既实用稳定又美观,能兼容各种设备(电脑、手机、平板)。
但凡阅读过秀米官方给出的排版教程,都会明白,这离不开“布局”二字。同时,但凡学过一点HTML网页设计,都会了然所谓“布局”只不过是fixed、relative、absolute、left、right等代码的抽象说法。
总之,稍微了解一下排版基础知识,一定不会只晓得利用调整像素值或者打800个空格的方式去调整页面元素的位置。
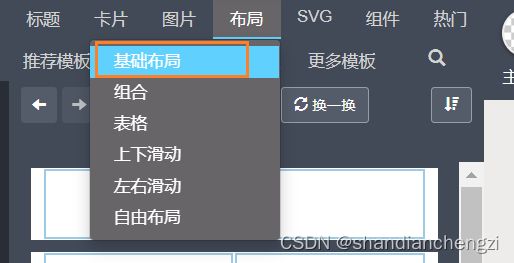
只可惜,为了降低学习成本,秀米将最基础的代码封装成为了所谓“基础布局”(如下图所示),这一举措降低了布局的灵活性。对于一位码农来说,HTML基础对于秀米,正像C语言对于Python。何况这个“Python”不比真实的Python,它是具有设计缺陷的,无法实现所有的“C语言”的功能。
在目前无法实现的布局中,最典型的就是文字环绕之类的固定布局了。
对于我这种把秀米每一个现有的按键都琢磨透了、把它发布的每一篇排版基础文章都阅读完了的人,如果做不到模板里的效果,真相只有一个——工具本身做不到。

工具有局限性,但是又喜欢模板里的效果,怎么办?显然,直接用模板就是绝大多数人的选择。
但我们是有一定计算机基础的,所以,完全可以直接阅读模板的代码,从根源解决问题。
以文字环绕为例。
方法一:借不算偷
即使我已经知道模板的原理,最常用的解决办法也是直接用别人的——除非我真的搜不到想要的了。
所以在这里我会也以文字环绕图片的模板,来简单介绍一下我搜索模板的思路:
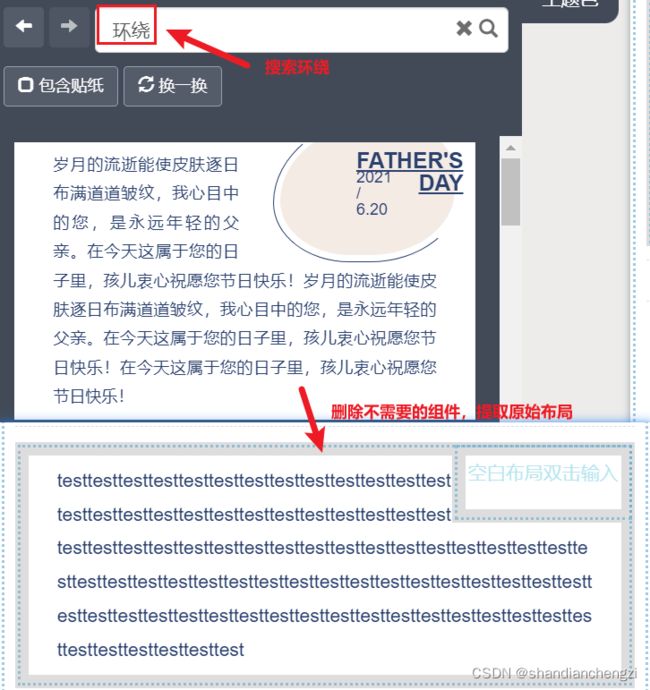
- 搜索“环绕”。
- 点击任意现有的模板。
- 删除不需要的组件,提取原始布局。
(如下图所示)
方法二:自强不息
虽然我们已经通过方法一拿到模板了,但是如果能知道它是怎么做出来的,便可以接触一种我们未知的设计过程了。多接触陌生的设计过程,才能积累足够的设计思路和方法,才能充分发挥自己的设计理念。
想法很美好,我一直以来也都是这样做的。
以前不屑于做固定布局,所以一直以来都没有出现问题,终于,我在文字环绕图片这一看似极其简单且菜的效果上翻车了。
首先,翻遍了所有的“基础布局”,都没有找到一模一样的布局框——我以为是有我没有注意到的参数设置。
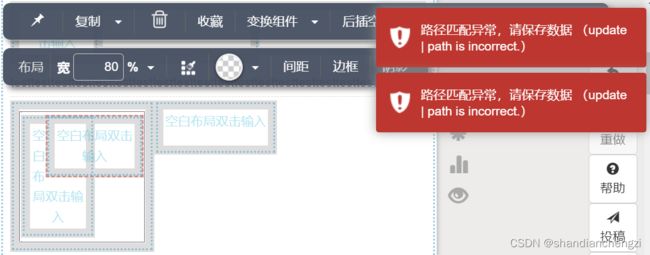
于是,我灵机一动,鼠标选择做不出来的布局框,然后点击“向右应用格式”,结果居然报错了!(如下图所示):

这说明什么?说明只靠调整秀米提供的基础布局的参数,是无法调整出想要的布局的。
那就只能上f12了(开发者工具)。
选中想做出来的布局、某个最接近的基础布局(这里选择列布局),以及完全没有样式的普通布局,分别查看元素代码,分析三个布局框(如下图所示):
可以看到,它们三个只有style是不一样的。其中我们需要的布局,style中有关键的float:right,而且去掉了display:inline-block。
既然只要添加float:right便可以与目标代码一模一样,干脆直接C-V关键代码,删掉display:inline-block加上float:right。
令人意外的是,点击保存、预览后,会发现,还真修改成功了!并且,扫码后在手机上看也是对的!
但是,退出网页后重新进入,会发现又回到了原来的样子(说明直接修改的网页代码并不会同步保存到秀米后台)。而且,点击“复制”,会发现复制到的还是没修改过的组件(说明直接修改的网页代码甚至没有修改组件的属性)。
泪目了。
所以亲爱的秀米模板是怎么制作出来的呢?我求助了亲爱的必应搜索,搜索秀米能直接修改代码吗,顺藤摸瓜找到了能够编辑代码的135编辑器。
找办法的过程中的百转千回就不多说了,总之,在秀米中不能直接修改代码,但在135编辑器中可以。不过,135编辑器的内容不能直接同步到秀米。所以还需要借助微信公众号后台作为中转。
具体步骤如下:
- 使用秀米——导出——“继续使用复制粘贴”,将内容复制粘贴到135编辑器内。
- 在135编辑器中,用f12编辑代码,然后用一个微信公众号草稿箱作为中转站,135编辑器——135编辑器“微信复制”——复制到微信公众号图文素材。
- 秀米授权公众号——秀米“导入公众号图文”。
尾声
只要大家会亿点html的基本语法,就可以突破秀米的修改局限性啦!(突破局限性的成果,如下面这个又菜又看不出名堂的图片所示)
既然能修改HTML代码,并直接嵌入微信和秀米,这让我不由自主、情不自禁、顺其自然、理所当然地想到了——我能不能嵌入一段恶意JS代码啊……(bushi)
关注我,没准哪天我就会发一篇《如何在微信公众号文章中内嵌一段恶意JS代码窃取用户信息》呢~

本账号所有文章均为原创,欢迎转载,请注明文章出处:https://blog.csdn.net/qq_46106285/article/details/124350701。百度和各类采集站皆不可信,搜索请谨慎鉴别。技术类文章一般都有时效性,本人习惯不定期对自己的博文进行修正和更新,因此请访问出处以查看本文的最新版本。