Android TV开发之VerticalGridView
Android TV应用开发和手机应用开发是一样的,只是多了焦点控制,即选中变色。
androidx.leanback.widget.VerticalGridView 继承 BaseGridView , BaseGridView 继承 RecyclerView 。
所以 VerticalGridView 就是 RecyclerView ,使用方法和 RecyclerView 一样。
既然一样,直接用 RecyclerView 不就行了,为什么要用它 ?
因为它的特性:
- 1.当列表滚动时,有翻页时选中项默认在中间,无翻页则逐渐滚动到表头或者表尾。(有点绕,看 gif 对比后就明白了)
- 2.焦点事件的处理,它提供了
setSelectedPosition(int position)和getSelectedPosition()方法,方便处理TV焦点事件。
列表默认是竖向排列,不用做 LayoutManager 的处理。
如果要横向排列,也是可以的,但是 特性1 就失效了。why ,看名字就知道它适用于横向排列。
要横向排列且有特性1 ,就用它的兄弟 androidx.leanback.widget.HorizontalGridView 。
在TV应用开发中,配合遥控器上下按键的操作,这个特性让页面操作更友好、丝滑。
对比
都是在模拟器中按遥控器下键。
开始使用,其实使用方法和 RecyclerView 是基本一样的。
添加依赖
implementation 'androidx.leanback:leanback:1.1.0-rc01'
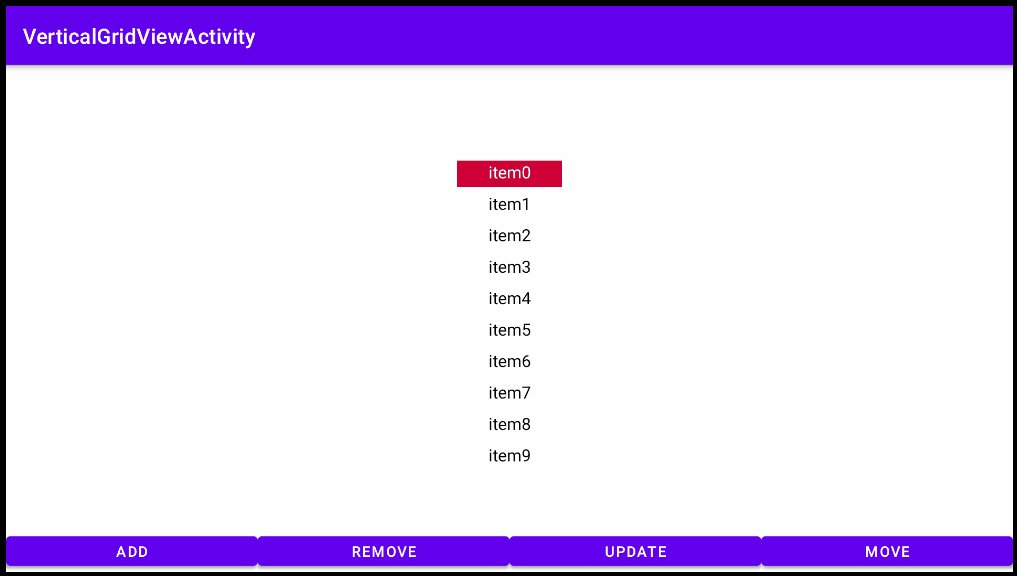
编写布局文件
很简单,VerticalGridView 居中显示, 底部添加 4 个 Button 用于增、删、改、交换。
编写Adapter
和 RecyclerView Adapter 的写法是一样的,
onCreateViewHolder 中加载布局文件,
onBindViewHolder 中进行数据处理,
getItemCount 返回数据容量,为 0 的话UI是加载不出来的,
OnVGItemClickListener 是我自己加的接口,方便 Activity 监听 item 点击的回调。如果没有需求,可以直接在 onBindViewHolder 中做点击事件处理。
package com.test.luodemo.recyclerview;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.test.luodemo.R;
import java.util.List;
public class VGAdapter extends RecyclerView.Adapter {
private OnVGItemClickListener vgItemClickListener;
public interface OnVGItemClickListener{
void onVGItemClick(View view, int position);
}
private List dataList;
public VGAdapter(List data, OnVGItemClickListener listener) {
dataList = data;
vgItemClickListener = listener;
}
@NonNull
@Override
public VGViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_vertical_gridview, parent, false);
return new VGViewHolder(v);
}
@Override
public void onBindViewHolder(@NonNull VGViewHolder holder, int position) {
holder.textView.setText(dataList.get(position));
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (vgItemClickListener != null) {
vgItemClickListener.onVGItemClick(holder.itemView ,position);
}
}
});
}
@Override
public int getItemCount() {
return dataList != null ? dataList.size() : 0;
}
public static class VGViewHolder extends RecyclerView.ViewHolder{
TextView textView;
public VGViewHolder(@NonNull View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.item_vg_textview);
}
}
}
item 的布局文件 R.layout.item_vertical_gridview 很简单,就一个 TextView ,
两个 drawable (sel_item 、sel_item_textview)用 selector 实现,方便区分是否选中,选中有变色效果。
就不用做 item 的 setOnFocusChangeListener(OnFocusChangeListener l) 处理了。
res/drawable/sel_item.xml ,
res/drawable/sel_item_textview.xml ,
初始化
findViewById 找到布局。
setAdapter 设置适配器,传入数据。
requestFocus() :TV应用开发常用,获取焦点,去掉的话默认是没选中的,加上就默认选中第一个(如无其他焦点操作)。
setVerticalSpacing(int spacing) :设置横向排列的 Item 之间的间距。
setHorizontalSpacing(int spacing) :设置纵向排列的 Item 之间的间距,适用于 HorizontalGridView 。
setSelectedPosition(int position) :设置选中某一项,获得焦点。
scrollToPosition(int position) :滚动到指定项并获取焦点;如果使用了这个,可以不用 setSelectedPosition(int position) 。
getSelectedPosition() :获取选中项。
没有指定 LayoutManager ,默认是竖向排列。
public class VerticalGridViewActivity extends AppCompatActivity {
private VerticalGridView verticalGridView;
private VGAdapter adapter;
private List mList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_vertical_grid_view);
Objects.requireNonNull(getSupportActionBar()).setTitle(VerticalGridViewActivity.class.getSimpleName());
mList = new ArrayList<>();
for (int i = 0; i < 30 ; i++){
mList.add("item" + i);
}
verticalGridView = (VerticalGridView)findViewById(R.id.vertical_gridview);
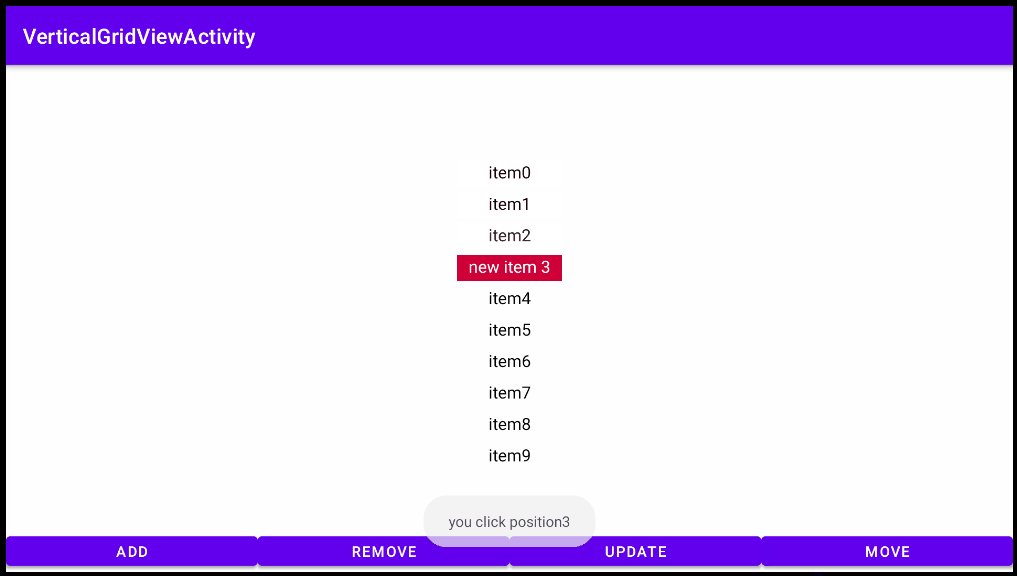
adapter = new VGAdapter(mList, new VGAdapter.OnVGItemClickListener() {
@Override
public void onVGItemClick(View view, int position) {
Toast.makeText(VerticalGridViewActivity.this, "you click position" + position, Toast.LENGTH_SHORT).show();
}
});
verticalGridView.setAdapter(adapter);
verticalGridView.requestFocus();
verticalGridView.setVerticalSpacing(10);
//verticalGridView.setSelectedPosition(0);
verticalGridView.scrollToPosition(28);
}
}
增、删、改、交换
刷新可以直接用全局刷新 notifyDataSetChanged() ,但是不友好,局部刷新时没必要这样。
局部刷新用 notifyItemRangeChanged(int positionStart, int itemCount) 方法,
增、删、改、交换 都涉及它 ,
两个参数,第一个参数是 第一个发生变化的 item 的下标,第二个参数是发生变化(包括数据变化和位置变化)的 item 的个数。
/**
* Notify any registered observers that the itemCount items starting at
* position positionStart have changed.
* Equivalent to calling notifyItemRangeChanged(position, itemCount, null);.
*
* This is an item change event, not a structural change event. It indicates that
* any reflection of the data in the given position range is out of date and should
* be updated. The items in the given range retain the same identity.
*
* @param positionStart Position of the first item that has changed
* @param itemCount Number of items that have changed
* @see #notifyItemChanged(int)
*/
public final void notifyItemRangeChanged(int positionStart, int itemCount) {
mObservable.notifyItemRangeChanged(positionStart, itemCount);
}
增加
新增一项。
新增项放在 index = 2 处,第一个变化的 index 是 2 ,
indext 从 2 到 mList.size() - 1 的 item 都发生了变化,
变化的 item 个数就是 mList.size() - 2 ,计算方法 “头减尾加1” , mList.size() - 1 - 2 + 1 。
mList.add(2, "new add item");
adapter.notifyItemInserted(2);
adapter.notifyItemRangeChanged(2, mList.size() - 2);
删除
删除一项。
删除第 index = 3 的 item ,第一个变化的 index 是 3 ,发生变化的 item 个数是 mList.size() - 3 ,
adapter.notifyItemRemoved(3);
mList.remove(3);
adapter.notifyItemRangeChanged(3, mList.size() - 3);
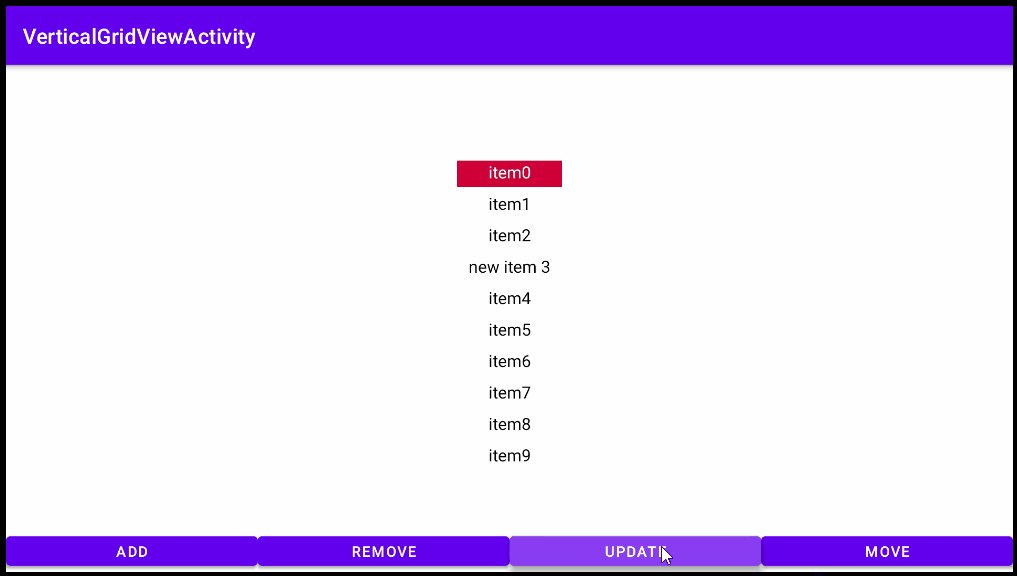
修改
修改第3项
mList.set(3 , "new item 3");
adapter.notifyItemChanged(3);
交换
交换第 3 、 第 5 项。
第一个变化的 index 是 Math.min(3,5) ,
发生变化的 item 个数是 Math.abs(3-5) + 1 ,Math.abs(int a) 是取绝对值,也就是说 index 3/4/5 的 item 都发生了变化的。
明明只是交换 index 3 和 index 5 ,为什么 index4 也发生了变化?

import java.util.Collections;
Collections.swap(mList, 3 , 5);
adapter.notifyItemMoved(3,5);
adapter.notifyItemRangeChanged(Math.min(3,5) , Math.abs(3-5) + 1);
Collections.swap(List list, int i, int j) 是交换列表元素。