- UniApp + UniCloud 实现微信小程序静默登录
九情丶
uni-app微信小程序notepad++
UniApp+UniCloud实现微信小程序静默登录目录1.项目准备2.UniCloud配置3.前端实现4.云函数实现5.完整示例1.项目准备1.1环境要求HBuilderX3.0+微信开发者工具UniCloud已开通微信小程序已注册1.2项目配置在manifest.json中配置微信小程序AppID:{"mp-weixin":{"appid":"你的小程序AppID","setting":{"u
- 游戏陪玩源码盈利点,基于Vue+thinkPhP6前后端分离的陪玩小程序管理系统
mysqlvue.jsphp
游戏陪玩源码还能通过哪些方式获得收益呢?1、通过轮播图广告、首页广告位、开屏广告等多种方式获得平台游戏活动广告收益。2、通过普通礼物、豪华礼物等多种打赏方式获得礼物抽成收益。3、通过不同的聊天室类型、派单聊天等方式增加主播的曝光量,刺激用户的消费欲望获得收益。4、通过用户之间相互邀请赚钱,平台抽取相应手续费的方式获得收益。源码获取地址!!!请点击优化陪玩平台源码性能性能是用户留存的关键,如果陪玩平
- 微信小程序连接蓝牙
xluo1715
微信小程序小程序前端javascriptvue
准备工作:1:需要一个蓝牙板子和串口软件(卖蓝牙板子的商家会提供),手机上需要蓝牙调试助手(为了测试蓝牙是否正常连接)2:蓝牙板通过usb插入到电脑端3:安装好串口调试工具并打开连接上蓝牙4:打开手机蓝牙调试助手,连接上后进行读写操作,确认已正常连接通信准备工作完结!直接上代码第一步:初始化蓝牙设备,onShow里面调用或者onLoad里面调用都可,看你的需求场景initBlue(){wx.ope
- 钉钉小程序、文件上传(excel、ppt、word等)
xluo1715
钉钉(小程序和H5)钉钉小程序excelpptpdfword
钉钉小程序上传下载(反显)文件(如excelpptworld等文件)前端处理(需要后端配合加上传下载的权限)要上传excelpptworld等文件还需要借助钉盘实现,我就不废话了,直接上代码axml结构,红框中的为钉盘文件上传和预览其余的是兼容图片上传和PC端上传的文件,这里提一嘴,如果是PC端上传到自己服务器的文件要想在小程序里显示,需要后端把服务器的文件先传到钉盘,前端再通过钉盘下载,如果是小
- 微信小程序开发设置支持scss文件
晨枫阳
微信小程序scss小程序
在微信小程序开发中,默认是不支持scss文件的,创建文件的时候,css文件默认创建的是wxss后缀结尾的,但是用习惯了scss的怎么办呢?首先找到project.config.json文件,打开文件在setting下设置useCompilerPlugins,在useCompilerPlugins数组中增加"sass""useCompilerPlugins":["sass"],
- 微信小程序使用蓝牙连接硬件保姆级教程
技术需要沉淀gogo
原生微信小程序微信小程序小程序
一、蓝牙官方api文档设备/蓝牙-通用/wx.startBluetoothDevicesDiscovery(qq.com)二、蓝牙重要参数介绍以及自我理解参数1deviceid蓝牙设备的id这个参数是蓝牙设备的唯一id2uuid服务的id这个是通过deviceid获取到的这个设备服务的uuid3characteristic特性值这个是通过deviceid、uuid获取到的特性值重点:辅助理解这几个
- 深度内容运营与开源AI智能名片2+1链动模式S2B2C商城小程序在打造种草社区中的应用研究
说私域
内容运营开源人工智能小程序
摘要:移动互联网的迅猛发展极大地改变了消费者的购物行为和消费习惯,传统的购物体验已难以满足用户日益增长的个性化需求。在这种背景下,深度内容运营和实时互动成为提升用户购物体验、影响用户购物行为的重要手段。同时,开源AI智能名片2+1链动模式S2B2C商城小程序作为一种新兴数字化工具,为品牌提供了强大的支持,有助于打造高转化率的“种草社区”。本文以“妖精的口袋”品牌为例,详细探讨了深度内容运营和开源A
- unity转微信小游戏:自定义分享标题和分享图片
会潜水的小火龙
unity转微信小游戏unity微信小程序
unity转微信小游戏:自定义分享标题和分享图片代码使用方法代码//获取微信小程序分享参数更改为自己的分享标题和分享图片publicvoidOnShareAppMessage(boolisListen=true,stringimageUrl="",stringtitle="",stringquery=""){if(isListen){WX.ShowShareMenu(newShowShareMen
- React Hooks 基于 JS 闭包原理实现,但是闭包也会带来很多麻烦
头脑旋风
javascriptreact.js前端reactnative
文章开始之前希望大家支持一下我独立开发的微信小程序“头脑旋风”,或微信扫描我的头像进入,谢谢支持~文章目录1.JS中的闭包2.ReactHooks中的闭包3.过时的闭包4.修复过时闭包的问题5.Hook中过时的闭包总结1.JS中的闭包下面定义了一个工厂函数createIncrement(i),它返回一个increment函数。之后,每次调用increment函数时,内部计数器的值都会增加i。fun
- 预约功能的知识整理
Bailey395
javaservlet数据库
前置知识如果项目为小程序的开发项目中:我们确定数据库中有的字段有:预约人姓名、手机号、家人名称、预约时间根据我们的经定一表必须要有的6个字段:主键、创建时间、修改时间、创建人、修改人、备注使用我们现在有的字段为:主键、预约人姓名、手机号、家人姓名、预约时间、创建时间、修改时间、创建人、修改人、备注预约的状态也有4种,具体如下:待报道预约成功后已完成取消过期所以,预约表中最终的表字段为:主键、预约人
- 游戏开黑陪玩系统: 多客陪玩系统,线下搭子,付费陪聊系统APP小程序H5公众号三端打包
线下搭子通常指的是在现实生活中一起玩游戏的伙伴。而开黑陪玩系统则可以将这种线下合作延伸到线上,让玩家即使不在同一地点也能享受到组队开黑的乐趣。通过陪玩系统,玩家可以发布游戏约单,寻找合适的陪玩伙伴一起进行游戏,满足个性化需求。多客陪玩系统特点1.高清流畅语音通话:确保游戏与休闲时沟通无阻。多客陪玩系统采用先进降噪与回声消除技术,提升对话清晰度;同时支持多人有序交流。2.个性化房间设置:用户可创建私
- GPU介绍之GPU监控中,如何确定GPU忙碌程度
借雨醉东风
热点追踪人工智能大数据
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- 技术选型指南:Web、原生、混合开发的对比
前端
随着移动互联网的飞速发展,开发者在选择应用开发方式时,经常面临纯Web开发、原生开发和混合开发的技术决策。每种开发方式都有其独特的优势和适用场景,开发者需根据项目需求、性能要求及跨平台能力做出合适的选择。本文将详细分析这三种开发方式的特点、实现原理及适用场景,同时推荐一些开源框架,并讲解微信小程序的实现方式。我们还将通过简单的代码示例,帮助大家更直观地理解这些技术。一、纯Web开发定义:纯Web开
- 《python基于时间序列分析的降雨量预测系统》毕业设计项目
陈辰学长
python课程设计开发语言
大家好,我是陈辰学长,一名在Java圈辛勤劳作的码农。今日要和大家分享的是一款《python基于时间序列分析的降雨量预测系统》毕业设计项目。项目源码以及部署相关事宜,请联系陈辰学长,文末会附上联系信息哦。作者:陈辰学长个人简介:在Java领域已沉浸十余年,对Java、微信小程序、Python、Android等技术颇为精通。若大家在这些领域有任何问题,欢迎一起交流探讨!各类成品Java毕业设计丰富多
- 社群裂变+2+1链动新纪元:S2B2C小程序如何重塑企业客户管理版图?
说私域
小程序大数据人工智能开源
关键词:社群管理;2+1链动模式;S2B2C商城小程序;客户管理;危机公关;私域流量摘要:随着移动互联网技术的快速发展,企业客户管理策略正在经历深刻的变革。社群作为连接用户与企业的重要桥梁,其在客户关系维护、目标用户聚集以及危机公关等方面的作用日益凸显。本文旨在深入探讨社群管理在客户管理中的应用,并引入2+1链动模式S2B2C商城小程序作为创新工具,分析其企业客户管理策略的独特价值与实现路径。通过
- 软件工程练习:模块化,单元测试,回归测试,TDD
SoftwareTeacher
pythonjava编程语言人工智能大数据
这是《构建之法》实战教学的一部分。适合作为同学们的第二个程序作业。第一个程序作业:请看“概论”一章的练习,或者老师的题目,例如这个。作业要求:软件工程的作业越来越有意思了,我们在第一个作业中,用各种语言实现了一个命令行的四则运算小程序。我们看看如果要把我们的小程序升级为能稳定运行,解决用户问题的软件,应该怎么做。建议在做下面的题目的时候,采用结对编程的方式,在练习中,让同学们学会模块化编程,信息隐
- 全新4.2版本多功能社交兴趣爱好圈子系统涵盖APP、小程序和H5三个端口 ,圈子系统小程序成品源码
前端后端小程序数据库
圈子系统通常指的是社交平台或论坛中的一种功能模块,用于创建和管理兴趣小组或讨论群组。这种系统的源码会涉及到后端数据库设计、用户认证授权、消息传递、群组管理等多个模块。适用于多种场景语音匹配:(主要是匹配当前在线的异性,会主动发送弹窗,对方同意后,进入1v1双方语聊,默认6分钟,如果双方点喜欢按钮,可延长到30分钟。时间到了后,双方私聊即可)每次话费虚拟币。灵魂匹配:是根据采集的用户更多数据和心理测
- 移动端、微信小程序兼容性问题汇总(持续更新……
前端小程序
safari浏览器字体不能自动随网页缩放调整大小-webkit-text-size-adjust:100%点击有灰色透明背景-webkit-tap-highlight-color:rgba(0,0,0,0);3.微信、QQ内置浏览器视频自动全屏非腾讯域名的视频地址都会4.iphoneX默认网页显示在安全区域内,不全屏5.flex布局不兼容,加上前缀也不行(常见于华为或旧版iOS)display:-
- 微信小程序游戏开发
大梦百万秋
知识学爆微信小程序小程序
1.微信小程序开发环境准备要开发微信小程序游戏,首先需要搭建开发环境,主要步骤如下:1.1注册微信小程序账号前往微信公众平台注册并认证一个小程序账号。注册后获得AppID,用于后续开发和测试。1.2下载并安装微信开发者工具微信提供了专门的开发工具——微信开发者工具,支持调试和预览小程序的功能。1.3创建游戏项目在开发者工具中创建新项目,选择“小游戏”类型并填写AppID和项目路径。{"minipr
- 解决uniapp开发微信小程序的,打包上传项目,提示文件过大的问题
上趣工作室
uni-app微信小程序小程序
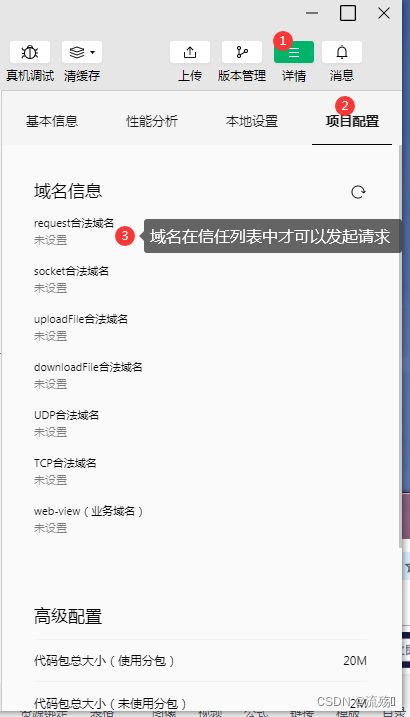
前段时间,开发一个uniapp的项目,本来是做成app的,后来客户考虑,还想要微信小程序。我们在微信开发者工具里面上传项目时,一直提示项目太大,超过了2M(20487kb),后来我们尝试了多次,最终找到了解决办法,下面我来总结一下:首先,我们可以排查一下是不是图片问题。如果是图片问题,我们可以通过网络远程引进或者cdn的方式,替换原本的图片相对路径。第二:检查相关的文件,看一下时提示拿个文件过大,
- 微信小程序-base64加解密
叶落无痕123
微信小程序小程序
思路:先创建一个base64.js的文件,这个文件可以作为专门加解密的文件模块,需要时就引用;创建好后,引用base64.js里的加解密函数。注意:引用模块一定要引用正确的路径,否则会报错。base64.js://实现Base64加密functionbase64Encode(str){letbase64=newBase64();returnbase64.encode(str);}//实现Base6
- 微信小程序实现类似picker多选
JRJ || 575
微信小程序
版本迭代picker单选改为多选,官方文档只有多列选择器没有多选,自己写呗最终实现效果图实现思路:1.自己画模态框2.遍历初始数据push新增参数checked:false3.点击改变checked值来实现多选上代码:whtml:modalName变量控制模态框显隐等级0}}">{{checkNum}}等级选择(可多选){{item.key}}清空确定0}}">({{checkNum}})jsda
- 微信小程序单选题双击取消功能实现
d1st2nt
微信小程序小程序
因为单选题不自带双击取消功能,于是在我学习了其中的逻辑之后我决定自行编写代码实现该功能。具体实现方法:添加了一个状态变量isChecked,初始值设为false,在选项上添加了点击事件,设置了两个全局变量,在点击事件中,第一个全局变量存奇数次选择的值,第二个全局变量存偶数次选择的值,将这两个变量进行对比,如果存的值一样,设置isChecked的值为false,同时将存该选项答案的变量设为空,不一样
- 微信小程序之单选框
ch_s_t
微信小程序微信小程序notepad++小程序
微信小程序中的单选框(Radio)是一个常用的输入组件,用于在多个选项中进行选择。常见的应用场景有性别选择、选项过滤、问卷调查等。本文将介绍小程序中单选框的特点和作用及相应示例。一、单选框的特点和作用特点:单一选择:用户只能选择一个选项,适合于互斥项的选择。分组显示:单选框通常是一个选项组的形式,多个单选框的组合,一般会有相同的name属性,以便在选择时实现互斥效果。简洁明了:界面简洁,有助于用户
- 一次捋清uniapp小程序微信快速登陆、获取手机号验证、获取用户信息【前端】
m0_74825074
vip1024puni-app小程序微信
首先要知道,微信登录和获取手机号、获取用户信息是相互独立的过程,接下来分开讲解这三个东西,内容很干,只用文字描述,认真看、跟着做就行,没有花里胡哨uniapp微信登录流程前端使用uni.login方法获取code(用户的登录凭证)发送给后端后端使用这个code请求code2Session这个接口:https://developers.weixin.qq.com/miniprogram/dev/Op
- uniapp 微信小程序支付流程
AAA正在输入中
uni-app微信小程序小程序
uniapp小程序支付流程主要包括以下几个步骤:申请微信支付:在开始开发前,首先需要在微信支付平台完成注册和申请审核。申请成功后,将获得微信支付所必须的各种证书、密钥等信息,这些信息将用于后续的支付请求1。安装支付插件:在uniapp中,需要使用相应的支付插件来实现微信支付功能。比如可以使用uni-pay插件1。获取登录凭证(code):在小程序端,调用wx.login()接口获取用户的登录凭证(
- [随笔] uniapp微信小程序端踩坑记2---input监听、点击事件、Wxml中不可使用this
"William'_
uni-app小程序vue.js
在微信小程序端使用watch()监听input标签输入的值时出错。处理:不使用watch()监听,对input标签绑定@input事件,方法中使用e.detail.value获取输入值。<inputclass="lu-input"@input="search"v-model="iuputShow"/
- 微信小程序开发之——列表渲染-wxfor(1)
wang688699
程序员微信小程序小程序
在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item使用wx:for-item可以指定数组当前元素的变量名,使用wx:for-index可以指定数组当前下标的变量名如果列表中项目的位置会动态改变或者有新的项目添加到列表中,需要使用wx:key来指定列表中项目的唯一的标识符二wx:for渲染
- 微信小程序开发入门教程
天马3798
教程系列整理微信小程序小程序
微信小程序开发入门教程#1、微信小程序的概念、历史、发展微信小程序的概念、历史、发展-CSDN博客#2、微信小程序的开发工具微信官方给出的开发工具:概览|微信开放文档#3、微信小程序的项目结构、创建、发布审核#4、微信小程序开发常见问题整理#5、微信小程序的框架接口#6、微信小程序的wxml基础语法微信小程序数组绑定使用案例(一)_微信小程序绑定一个数组对象list到页面,修改数组中的一个值,在把
- 微信小程序使用web-view跳转网页解决跳转出现空白或者被拦截问题
开朗的网友(管理员)
微信小程序前端小程序
1.为了解决微信小程序跳转网页时出现的空白或被拦截问题,可以使用web-view组件进行跳转及其跳转后操作。首先,在小程序的页面布局文件中添加web-view组件的引用2.在需要跳转的地方,使用小程序提供的API进行跳转,并将参数对象作为参数传递过去wx.navigateTo({url:'/pages/webview/webview?url=https://www.example.com¶
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts