前端学习记录 —— CSS(一)
前端学习记录 —— CSS(一)
-
- 前言
- 一、CSS 介绍
-
-
- CSS注释
-
- 一、CSS 引入方式
-
-
- 1. 行内样式表(内联样式)
- 2. 内部样式表(内嵌样式表)
- 3. 外部样式表(外链式)
- 4. CSS 引入方式总结
-
- 二、CSS 基础选择器
-
-
- 1. 标签选择器
- 2. 类选择器
-
- 类选择器-多类名
- 3. id 选择器
- 4. 通配符选择器
- 5. 基础选择器总结
-
- 三、CSS复合选择器
-
-
- 1. 后代选择器(包含选择器)
- 2. 子元素选择器
- 3. 交集选择器
- 4. 并集选择器
- 5. 链接伪类选择器
- 6. :focus 伪类选择器
- 7. 复合选择器总结
-
- 四、CSS 字体属性 font
-
-
- 1. 字体大小 font-size
-
- 字体大小单位
- 2. 字体 font-family(宋体)
- 3. 字体粗细 font-weight
- 4. 字体风格 font-style(斜体、倾斜)
- 5. 字体复合属性
- 6. font总结
-
- 五、CSS 文本属性(外观)
-
-
- 1. color 文本颜色
- 2. text-align 文本对齐
- 3. text-decoration 下划线、删除线、上划线
- 4. text-indent 文本缩进
- 5. line-height 行间距
-
- 行高测量
- 6. 文本属性的总结
-
前言
本文主要总结 CSS 的引入方式、基础选择器、复合选择器、CSS的字体和文本属性
一、CSS 介绍
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称,有时我们也会称之为 CSS 样式表或级联样式表。
CSS 也是一种标记语言
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
作用总结:
- HTML 主要做结构,显示元素内容.
- CSS 美化 HTML ,布局网页.
- CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离
CSS注释
/* 这是注释 */
一、CSS 引入方式
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
- 行内样式表(内联样式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
1. 行内样式表(内联样式)
使用很少,仅针对很小的改动进行使用
-
style其实就是标签的属性
-
样式属性和值中间是 :
-
多组属性值直接用 ; 隔开
-
只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余。
-
缺点:没有实现样式和结构相分离。
<p style="color: pink; font-size: 20px;">给我一个粉红的回忆p>
2. 内部样式表(内嵌样式表)
将 style 放到 HTML页面中
也称为内嵌式,将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义。
style标签一般位于head标签中,当然理论上他可以放在HTML文档的任何地方。
type="text/css" 在html5中可以省略。
只能控制当前的页面
缺点:没有彻底分离结构与样式
3. 外部样式表(外链式)
也称链入式,是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中。
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径 |
HTML 文件中
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>外部样式表title>
<link rel="stylesheet" href="style.css">
head>
<body>
<div>但愿人长久,千里共婵娟。...div>
body>
css文件中
/* 这css文件里面只有样式没有标签 */
div {
color: pink;
}
4. CSS 引入方式总结
二、CSS 基础选择器
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。
找到指定的HTML页面元素,选择标签。
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器。
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
1. 标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
- 作用:可以把某一类标签全部选择出来。
- 优点:快速为网页中同类型的标签统一样式
- 缺点:不能设计差异化样式。
语法
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
2. 类选择器
类选择器使用"."(英文点号)进行标识,后面紧跟类名。
- 优点:可以为元素对象定义单独或相同的样式。可以选择一个或者多个标签。
注意:
- 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)
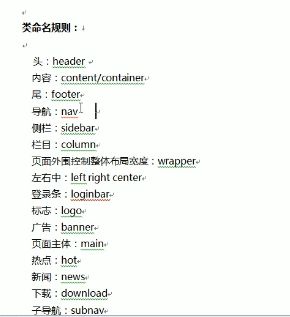
- 长名称或词组可以使用中横线来为选择器命名。
- 不要纯数字、中文等命名, 尽量使用英文字母来表示。
- 多类名选择器:各个类名中间用空格隔开。
语法:类名选择器
.类名 {
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
<p class='类名'></p>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基础选择器之类选择器title>
<style>
/* 类选择器口诀: 样式点定义 结构类(class)调用 一个或多个 开发最常用*/
.red {
color: red;
}
.star-sing {
color: green;
}
.memeda {
color: pink;
}
style>
head>
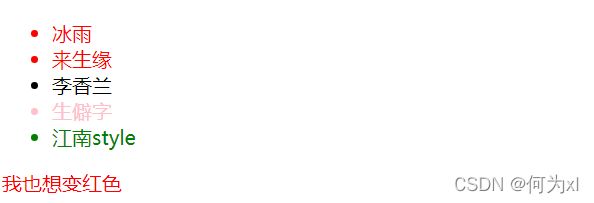
<body>
<ul>
<li class="red">冰雨li>
<li class="red">来生缘li>
<li>李香兰li>
<li class="memeda">生僻字li>
<li class="star-sing">江南styleli>
ul>
<div class="red">我也想变红色div>
body>
类选择器-多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签.简单理解就是一个标签有多个名字把一些相同样式的表识放在一起;
- 各个类名中间用空格隔开
- 在标签class 属性中写 多个类名
2.多类名开发中使用场景
(1) 可以把一些标签元素相同的样式(共同的部分)放到一个类里面;
(2) 这些标签都可以调用这个公共的类,然后再调用自己独有的类;
(3) 节省CSS代码,统一修改也非常方便
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>利用类选择器画三个盒子title>
<style>
.box {
width: 150px;
height: 100px;
font-size: 30px;
}
.red {
/* 背景颜色 */
background-color: red;
}
.green {
background-color: green;
}
style>
head>
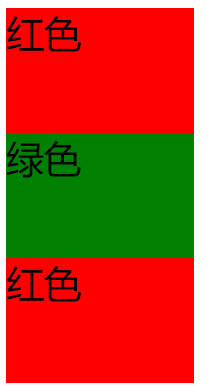
<body>
<div class="box red">红色div>
<div class="box green">绿色div>
<div class="box red">红色div>
body>
3. id 选择器
id选择器的口诀: 样式#定义, 结构id调用, 只能调用一次, 别人切勿使用
#id名 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
"id名">
4. 通配符选择器
通配符选择器用号表示, 就是选择所有的标签。它是所有选择器中作用范围最广的,能匹配页面中所有的元素。
注意:会匹配页面所有的元素,降低页面响应速度,不建议随便使用
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
例如下面代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}
5. 基础选择器总结
class 类选择器口诀: 样式点定义 结构类(class)调用 一个或多个 开发最常用
id 选择器的口诀: 样式#定义, 结构id调用, 只能调用一次, 别人切勿使用
| 选择器 | 作用 | 缺点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p { color:red;} |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav { color: red; } |
| id选择器 | 一次只能选择器1个标签 | 只能使用一次 | 不推荐使用 | #nav {color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 不推荐使用 | * {color: red;} |
类选择器在修改样式中用的最多, id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用
尽量少用通配符选择器 *。
尽量少用ID选择器
不使用无具体语义定义的标签选择器。
三、CSS复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等
1. 后代选择器(包含选择器)
用来选择元素或元素组的子孙后代
其写法就是把外层标签写在前面,内层标签写在后面,中间用「空格」分隔,先写父亲爷爷,再写儿子孙子。
子孙后代都可以这么选择。或者说,它能选择任何包含在内 的标签。
父级 子级{属性:属性值;属性:属性值;}
.class h3 {color:red;font-size:16px;}
-
元素1 和 元素2 中间用空格隔开
-
元素1 是父级,元素2 是子级,最终选择的是元素2
-
元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
-
元素1 和 元素2 可以是任意基础选择器
-
当标签发生嵌套时,内层标签就成为外层标签的后代;
-
子孙后代都可以这么选择。或者说,它能选择任何包含在内的标签;
2. 子元素选择器
子元素选择器只能选择作为某元素子元素(亲儿子)的元素。
其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接
这里的子,指的是亲儿子。不包含孙子 重孙子之类。
.class>h3 {color:red;font-size:14px;}
3. 交集选择器

其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.special。
交集选择器是并且的意思,即...又...的意思
比如: p.one 选择的是: 类名为 .one 的段落标签。
/*用的相对来说比较少,不建议使用。*/
4. 并集选择器
如果某些选择器定义的相同样式,就可以利用并集选择器,可以让代码更简洁。并集选择器(CSS选择器分组)是各个选择器通过,连接而成的,通常用于集体声明。
-
任何形式的选择器(包括标签选择器、class类选择器 id选择器等),都可以作为并集选择器的一部分;
-
并集选择器通常用于集体声明 ,逗号隔开的,所有选择器都会执行后面样式,逗号可以理解为和的意思。
比如
.one,
p ,
#test {color: #F00;}
表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。
通常用于集体声明。
5. 链接伪类选择器
用于向某些选择器添加特殊的效果。写的时候,他们的顺序尽量不要颠倒,按照lvha的顺序。否则可能引起错误。
链接伪类,是利用交集选择器.
a:link 未访问的链接
a:visited 已访问的链接
a:hover 鼠标移动到链接上
a:active 选定的链接
实际工作中,很少写全四个状态,一般写法如下:
a { /* a是标签选择器 所有的链接 */
font-weight: 700;
font-size: 16px;
color: gray;
text-decoration: none; /* 清除链接默认的下划线*/
}
a:hover { /* :hover 是链接伪类选择器 鼠标经过 */
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
6. :focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。焦点就是光标,一般情况 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
"text">
"text">
"text">
显示效果:
7. 复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择元素后代 | 是选择所有的子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择 最近一级元素 | 只选亲儿子 | 较少 | 符号是> .nav>p |
| 交集选择器 | 选择两个标签交集的部分 | 既是 又是 | 较少 | 没有符号 p.one |
| 并集选择器 | 选择某些相同样式的选择器 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 | 给链接更改状态 | 较多 | 重点记住 a{} 和 a:hover 实际开发的写法 |
四、CSS 字体属性 font
CSS Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)
1. 字体大小 font-size
font-size属性用于设置字号(字体大小)
谷歌浏览器默认的文字大小为16px
不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。一般给body指定整个页面文字的大小。
p { font-size:20px; }
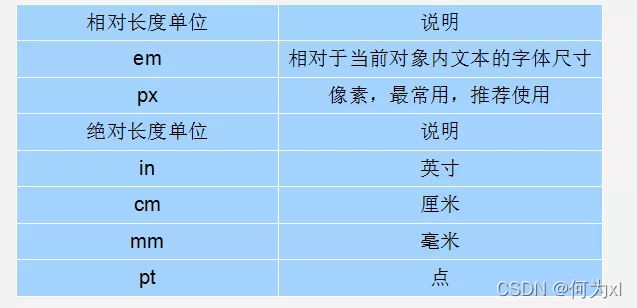
字体大小单位
相对长度单位、绝对长度单位
2. 字体 font-family(宋体)
font-family属性用于设置哪一种字体。
p { font-family:"微软雅黑";}
指定多个字体,如果浏览器不支持第一个字体就会尝试下一个直到找到合适的字体,如果都没有,以电脑默认字体为准。
p {font-family: Arial,"Microsoft Yahei", "微软雅黑";}
- 问题:
CSS Unicode 字体在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。
xp 系统不支持 类似微软雅黑的中文。
- 解决方案:
英文来替代。比如font-family:“Microsoft Yahei”。在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。
font-family: "\5FAE\8F6F\96C5\9ED1"; 表示设置字体为“微软雅黑”。
3. 字体粗细 font-weight
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400 等同于 normal,而 700 等同于 bold (数字表示粗细用的多) |
学会让加粗标签(如 h 或 strong 等)不加粗;或者其他标签加粗
实际开发中,更喜欢用数字表示粗细
4. 字体风格 font-style(斜体、倾斜)
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
| 属性 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
注意: 平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
5. 字体复合属性
选择器 { font: font-style font-weight font-size/line-height font-family;}
注意:
-
使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开
-
其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS字体属性之复合属性title>
<style>
/* 想要div文字变倾斜 加粗 字号设置为16像素 并且 是微软雅黑 */
div {
/* font-style: italic;
font-weight: 700;
font-size: 16px;
font-family: 'Microsoft yahei'; */
/* 复合属性: 简写的方式 节约代码 */
/* font: font-style font-weight font-size/line-height font-family; */
/* font: italic 700 16px 'Microsoft yahei'; */
font: 20px '黑体';
}
style>
head>
6. font总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常用的单位是px 像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 记住加粗是 700 或者 bold 不加粗 是 normal 或者 400 记住数字不要跟单位 |
| font-style | 字体样式 | 记住倾斜是 italic 不倾斜 是 normal 工作中我们最常用 normal |
| font | 字体连写 | 1. 字体连写是有顺序的 不能随意换位置 2. 其中字号 和 字体 必须同时出现 |
五、CSS 文本属性(外观)
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
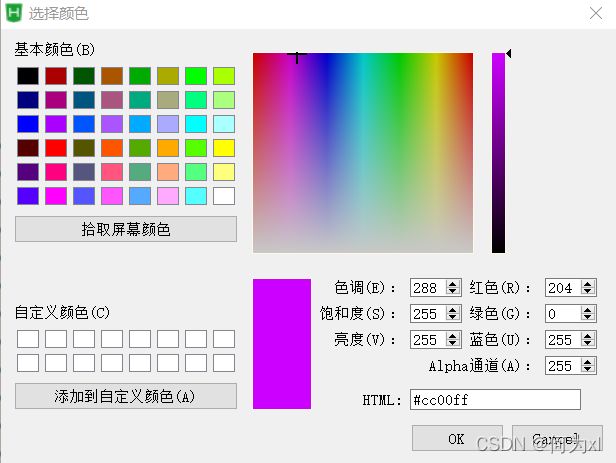
1. color 文本颜色
alt + 鼠标左键可以改变颜色
div {
color: red;
}
color属性用于定义文本的颜色
其取值方式有以下3种:
实际工作中,用16进制的写法是最多的,且我们更喜欢简写方式比如#f0代表红色。
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue,pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
2. text-align 文本对齐
text-align属性用于设置文本内容的水平对齐方式,相当于html中的align对齐属性。
- 注意:是让盒子里面的文本内容水平居中, 而不是让盒子居中对齐
其可用属性值如下:
| 属性 | 解释 |
|---|---|
| left | 左对齐(默认值)0 |
| right | 右对齐 |
| center | 居中对齐 |
3. text-decoration 下划线、删除线、上划线
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
text-decoration,通常我们用于给链接修改装饰效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through | 定义穿过文本下的一条线。(不常用) |
<style>
div {
/* 下划线 */
/* text-decoration: underline; */
/* 删除线 */
text-decoration: line-through;
/* 上划线 */
text-decoration: overline;
}
a {
/* 取消a默认的下划线 */
text-decoration: none;
color: #333;
}
style>
4. text-indent 文本缩进
text-indent属性用于设置首行文本的缩进
其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值。
建议使用em作为设置单位。
**1em 就是一个字的宽度**。如果是汉字的段落,1em 就是一个汉字的宽度
<style>
p {
font-size: 24px;
/* 文本的第一行首行缩进 多少距离 */
/* text-indent: 20px; */
/* 如果此时写了2em 则是缩进当前元素 2个文字大小的距离 */
text-indent: 2em;
}
style>
5. line-height 行间距
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px
一般情况下,行距比字号大7–8像素左右就可以了。
line-height: 24px;
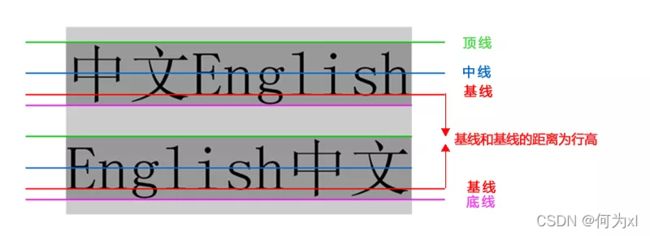
行高测量
行高测量方法:
行高测量方法行高我们利用最多的一个地方是:可以让单行文本在盒子中垂直居中对齐。
**文字的行高等于盒子的高度。**行高 = 上距离 + 内容高度 + 下距离 上距离和下距离总是相等的,因此文字看上去是垂直居中的。
- 如果 行高 等 高度 文字会 垂直居中
- 如果行高 大于 高度 文字会 偏下
- 如果行高小于高度 文字会 偏上
/*line-height 要设置在font属性下面,否则无效,例如:*/
height: 80px;
text-align: center;
font: normal bold 30px "宋体";
line-height: 80px;
可以使用display:flex;布局方式让文字水平垂直居中
display: flex;
align-items: center; /* 侧轴对齐方式*/
justify-content: center; /* 主轴对齐方式 */