06夯实基础之H5前端
文章目录
- 前端基础
-
- 一、项目开发流程
- 二、HTML(超文本标记语言)
-
- 2.1 HTML基本结构
- 2.2 页面的编码方式
- 2.3 HTML常用标签
-
- 2.3.1 标题标签
- 2.3.2 段落标签
- 2.3.3 换行
- 2.3.4 水平线
- 2.3.5 加粗、倾斜标签
- 2.3.6 转义符
- 2.3.7 图片标签
- 2.3.8 font标签
- 2.3.9 超链接标签
- 2.3.10 列表标签
-
- 2.3.10.1 无序列表(默认实心圆点):
- 2.3.10.2 有序列表(li独立成行):
- 2.3.10.3 自定义列表:
- 2.3.11 表格标签
- 2.3.12 iframe框架(内联框架)
- 2.3.13 表单标签
- 2.3.14 div标签
- 三、CSS样式
-
- 3.1 css层叠样式表
- 3.2 css的语法
- 3.3 css中选择器的类型
-
- 3.3.1 标签选择器:
- 3.3.2 类选择器:
- 3.3.3 id选择器--使用标签中的id属性
- 3.4 css定义的位置
- 3.5 css优先级(高->低)
- 3.6 高级选择器
- 3.7 CSS样式属性
-
- 3.7.1 文字样式
- 3.7.2 文本样式
- 3.7.3 伪类
- 3.7.4 设置鼠标属性:cursor
- 3.7.5 层标签
- 四、JS(JavaScript)
-
- 4.1 作用
- 4.2 特点
- 4.3 格式
- 4.4 定义位置
- 4.5 js语法
-
- 4.5.1 变量的定义
- 4.5.2 布尔类型
- 4.5.3 字符串中常用属性和方法
- 4.5.4 数组
- 4.5.5 js中的运算符:
- 4.6 函数的定义
-
- 4.6.1 系统函数:
- 4.6.2 自定义函数:无参方法和有参方法
- 4.6.3 程序调试
- 4.6.4 匿名函数
- 4.6.5 变量的作用域
- 4.7 JS的对象
-
- 4.7.1 BOM
- 4.7.2 window对象的常用属性
- 4.7.3 window常用方法
- 4.7.4 onload一个页面或一幅图像完成加载
- 4.7.5 通过js操作页面元素
- 4.8 js实现特效
-
- 4.8.1 内置对象
- 4.8.2 动态时钟
- 4.8.3 Dom操作(Document操作)
- 4.8.4 操作节点
- 4.8.5 (省市级联)二级联动
前端基础
一、项目开发流程
一般来说:
- 确定需求
- 效果图
- 前端工程师将图片效果转化成页面
- 后端工程师将页面静态效果实现动态效果
- 测试工程师测试代码是否有问题
- 运维工程师上线和后期维护
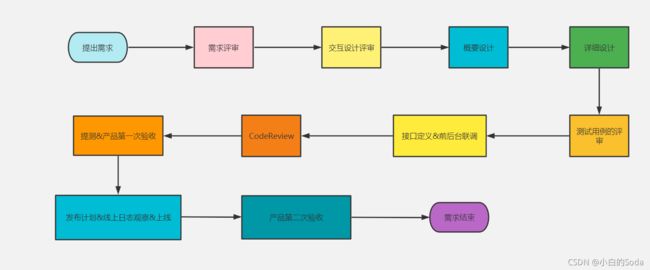
更规范的说:
二、HTML(超文本标记语言)
2.1 HTML基本结构
html的组成部分:标签—<标签名>
注:html的标签大多数都是成对出现的,包含开始标签和结束标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
要展示给用户的内容(文字,视频,图片等)
body>
html>
2.2 页面的编码方式
gb2312-支持中文
UTF-8-中英文都支持(多用)
2.3 HTML常用标签
2.3.1 标题标签
<h1>h1>----<h6>h6>
特点:独立成行,文字加粗,h1最大,h6最小。
<h1>标题标签h1h1>
<h2>标题标签h2h2>
<h3>标题标签h3h3>
<h4>标题标签h4h4>
<h5>标题标签h5h5>
<h6>标题标签h6h6>
2.3.2 段落标签
<p>p>
特点:标记p标签中的文本属于同一段落,p标签结束后换行。
<p>怕麻烦、想偷懒和瞎糊弄的时候,千万要警惕。最好还是抓紧时间把一切都按部就班老老实实做了。无数次经验告诉我,人偷的懒全部都要还回来,还很有可能加1.5倍。怕麻烦、想偷懒和瞎糊弄的时候,千万要警惕。最好还是抓紧时间把一切都按部就班老老实实做了。无数次经验告诉我,人偷的懒全部都要还回来,还很有可能加1.5倍。p>
<p>怕麻烦、想偷懒和瞎糊弄的时候,千万要警惕。最好还是抓紧时间把一切都按部就班老老实实做了。无数次经验告诉我,人偷的懒全部都要还回来,还很有可能加1.5倍。怕麻烦、想偷懒和瞎糊弄的时候,千万要警惕。最好还是抓紧时间把一切都按部就班老老实实做了。无数次经验告诉我,人偷的懒全部都要还回来,还很有可能加1.5倍。p>
2.3.3 换行
<br>
特点:自封自闭标签,换行后不增加行间距,p标签换行存在行间距,斜杠可以省略
<p>怕麻烦、想偷懒和瞎糊弄的时候,千万要警惕。最好还是抓紧时间把一切都按部就班老老实实做了。无数次经验告诉我,人偷的懒全部都要还回来,还很有可能加1.5倍。怕麻烦、想偷懒和瞎糊弄的时候,千万要警惕。最好还是抓紧时间把一切都按部就班老老实实做了。无数次经验告诉我,人偷的懒全部都要还回来,还很有可能加1.5倍。p>
<p>怕麻烦、想偷懒和瞎糊弄的时候,千万要警惕。最好还是抓紧时间把一切都按部就班老老实实做了。无数次经验告诉我,人偷的懒全部都要还回来,还很有可能加1.5倍。<br>怕麻烦、想偷懒和瞎糊弄的时候,千万要警惕。最好还是抓紧时间把一切都按部就班老老实实做了。无数次经验告诉我,人偷的懒全部都要还回来,还很有可能加1.5倍。p>
2.3.4 水平线
<hr>
特点:水平线,默认居中,可以设置宽度(单位可以是百分比,也可以是像素)。
<hr>
<hr width="50%">
![]()
2.3.5 加粗、倾斜标签
加粗文字:<strong>文字strong>
文字倾斜:<em>文字em>
加粗文字:<strong>加粗文字strong>
文字倾斜:<em>文字倾斜em>
2.3.6 转义符
空格
>大于号
<小于号
©版权符
2.3.7 图片标签
<img src="图片路径" width="宽度" height="高度" title="提示文本" alt="提示文本" />
title是在页面能正确加载的情况下显示的文字,alt是图片加载失败的时候显示的文字
2.3.8 font标签
<font color="颜色单词" size="文字大小"/>
文字值最大到7,默认是3,范围:1-7
2.3.9 超链接标签
<a href="链接的页面或地址" target="链接页面的打开方式">文本或图片a>
补充:target的值:
_self:指在自身页面中打开(默认)
_blank:新开一个窗口显示页面
超链接的功能:
1.实现多页面之间的跳转
2.实现指定位置的跳转(锚链接)
实现步骤:
1.先创建锚链接
在要跳转的位置添加下列代码:<a name="自定义名称">文字a>
2.给链接建立指向
<a href="#自定义的名称">文字a>
扩展:当锚链接的地址不在本页面时,建立链接指向时,使用<a href="跳转的页面#自定义名称">a>
<a href="two.html#one">a>
3.发送邮件
<a href="mailto:收件人邮箱">a>
2.3.10 列表标签
无序列表:
<ul>
<li>li>
ul>
有序列表:
<ol>
<li>li>
ol>
自定义列表:
<dl>
<dt>列表的标题dt>
<dd>列表项dd>
dl>
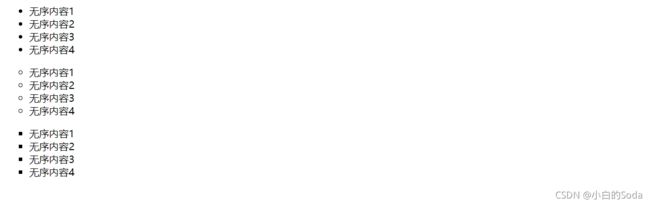
2.3.10.1 无序列表(默认实心圆点):
<ul type="disc">
<li>无序内容1li>
<li>无序内容2li>
<li>无序内容3li>
<li>无序内容4li>
ul>
<ul type="circle">
<li>无序内容1li>
<li>无序内容2li>
<li>无序内容3li>
<li>无序内容4li>
ul>
<ul type="square">
<li>无序内容1li>
<li>无序内容2li>
<li>无序内容3li>
<li>无序内容4li>
ul>
2.3.10.2 有序列表(li独立成行):
<ol type="A">
<li>有序内容1li>
<li>有序内容2li>
<li>有序内容3li>
<li>有序内容4li>
ol>
<ol type="a">
<li>有序内容1li>
<li>有序内容2li>
<li>有序内容3li>
<li>有序内容4li>
ol>
<ol type="I">
<li>有序内容1li>
<li>有序内容2li>
<li>有序内容3li>
<li>有序内容4li>
ol>
<ol type="i">
<li>有序内容1li>
<li>有序内容2li>
<li>有序内容3li>
<li>有序内容4li>
ol>
<ol type="1">
<li>有序内容1li>
<li>有序内容2li>
<li>有序内容3li>
<li>有序内容4li>
ol>
2.3.10.3 自定义列表:
<dl>
<dt>一年级dt>
<dd>张三dd>
<dd>李四dd>
<dd>王五dd>
<dd>赵六dd>
<dt>二年级dt>
<dd>张三dd>
<dd>李四dd>
<dd>王五dd>
<dd>赵六dd>
dl>
2.3.11 表格标签
作用:实现页面内容的布局
<table>
<tr>
<td>内容td>
tr>
table>
<table border="1">
<tr>
<td>内容td>
<td>内容td>
<td>内容td>
tr>
<tr>
<td>内容td>
<td>内容td>
<td>内容td>
tr>
<tr>
<td>内容td>
<td>内容td>
<td>内容td>
tr>
table>
注:
tr-行,td-单元格,有几个td就表示有几列
1.常用属性:(table标签中)
border=“1” --显示表框线
cellspacing=“0”-取消边框线之间的间距
width:宽度–单位像素/百分比
height:高度–单位像素/百分比
2.设置对齐方式:
<1>表格的对齐方式:
align=""(加在table标签中)
取值:left,center,right
<2>设置单元格内容的对齐方式:(加在tr或td中)
水平方向:
align=“left”/“right”/“center”;
垂直方向:
valign=“top”/“center”/“bottom”
3.合并单元格:写在td标签中
合并行:rowspan=“行数”
合并列:colspan=“列数”
说明:水平方向上的合并,是合并列
垂直方向上的合并,是合并行
2.3.12 iframe框架(内联框架)
功能:在本页面中可以划分区域,显示其他页面内容,同时可以实现页面的共享
实现方式:
<iframe src="默认的链接页面" name="框架名" width="" height="">iframe>
定义完成以后,使用a标签进行关联:
<a href="链接的页面" target="框架名">a>
2.3.13 表单标签
用来手机用户信息的网页,都是用的是表单。
<form action="提交地址" method="提交方法">
表单元素
form>
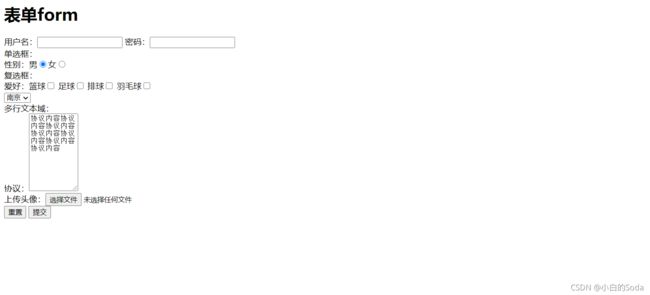
<h1>表单formh1>
<form action="请求地址" method="post/get">
用户名:<input type="text" name="username">
密码:<input type="password" name="password"><br>
单选框:<br>
性别:男<input type="radio" name="sex" checked="checked">女<input type="radio" name="sex"><br>
复选框:<br>
爱好:篮球<input type="checkbox">
足球<input type="checkbox">
排球<input type="checkbox">
羽毛球<input type="checkbox"><br>
<select name="">
<option>北京option>
<option>上海option>
<option selected="selected">南京option>
<option>杭州option>
select>
<br>
多行文本域:<br>
协议:<textarea rows="10" cols="10" readonly="readonly">协议内容协议内容协议内容协议内容协议内容协议内容协议内容textarea>
<br>
上传头像:<input type="file"><br>
<button type="reset">重置button> <button type="submit">提交button>
form>
value属性也是标签元素都有的一个属性,但是它主要用来设置默认值或表示提交的内容。
2.3.14 div标签
作用:实现页面布局
示例:
内容
内容
独立成行
常用属性:
height(高度),width(宽度),
background-color(背景颜色)
background-image(背景图片)
background-repeat(背景重复):no-repeat,repeat,repeat-x,repeat-y
background-position:(背景位置) 先水平位置然后垂直位置,中间使用空格间隔
单位:left,center right,top center bottom
或 Xpx Ypx (X是水平方向的值,Y是垂直方向的值)
示例: background-position:20px 30px
三、CSS样式
3.1 css层叠样式表
功能:美化页面,可以实现页面内容和表现的分离。
body中主要负责添加网页内容,css主要负责美化。
3.2 css的语法
选择器{
样式1;
样式2
}
注:多个声明语句使用分号隔开,最后一个声明语句,分号可以省略
声明语句语法:属性名:属性值
示例:
h1{
font-size:12px; //设置文字大小12px
color:red// 设置字体颜色红色
}
3.3 css中选择器的类型
3.3.1 标签选择器:
语法:标签名{声明}
示例:p{color:red}
特点:即时性,立即就能看到效果
3.3.2 类选择器:
语法:.自定义类名{声明语句}
注:需要在标签中使用class属性引用该类样式,才能起作用
示例:
.c1{color:red}
在标签中引用:
<p class="c1">p>
特点:先定义后引用
3.3.3 id选择器–使用标签中的id属性
注:id属性的值在同一页面中不允许重复
对比name和id属性的区别:
相同点:给标签起名字
不同点:在同一个页面中name属性值可以重复,id的属性值不可以重复
语法:
1.在标签中定义id属性
<p id="自定义名">p>
2.定义id选择器
#id名{}
3.4 css定义的位置
<head>
<style type="text/css">
css声明语句
style>
head>
1.行内样式:在标签中使用style属性
注:只能控制所在的标签
语法:<标签名 style=“属性名:属性值”>
示例:
<p style="color:red;font-size:12px">p>
使用场合:当需要单独设置某一个标签内容的样式时
2.内部样式:在head标签中使用style标签
优点:方便修改页面样式
缺点:不能实现资源共享,不能完全的分离内容和样式
<head>
<style>style>
head>
3.外部样式:定义.css文件,然后再和页面进行关联
优点:内容和样式完全独立
导入css文件的方式:
1.链接式:在head标签添加link标签
<link rel="stylesheet" type="text/css" href="css文件路径"/>
注:css文件中只有css样式,没有标签
2.导入式:在head标签中添加(现在很少用)
<style type="text/css">
@import url("css文件的路径");
style>
补充:
html中的注释:
注释:类似于代码的说明信息,给程序员看,但浏览器不执行
3.5 css优先级(高->低)
1.选择器:
id选择器>类选择器>标签选择器
2.样式导入-就近原则
最高级:行内样式
内部样式和外部样式,哪个在后,则以哪个为最后结果
3.6 高级选择器
使用场合:当页面标签出现嵌套时,做页面定位时使用
分类:
1.后代选择器:
语法:父标签(父选择器) 子标签(子选择器){样式}
含义:页面定位时,给父标签中的子标签设置样式
示例:p span{color:red}–只给p标签中的span设置红色
<p><span>span>p>
注:中间使用空格间隔
2.交集选择器:
语法:标签名#id名{样式}
标签名.类样式名{样式}
使用场合:当出现同名标签时,并且只能通过标签中的id或class属性进行区分时使用
注:中间没有空格,并且第一个选择器必须是标签选择器
示例:span#one{color:red}–id值是one的span标签
标签:
<span id="one">span>
3.并集选择器:
语法:选择器1,选择器2…{样式}
使用场合:当页面中某些部分设置的是同样的样式时,可以使用并集选择器进行列举
注:选择器中间使用逗号隔开
示例:span,#one{color:red}
页面:
<span>span>
<p id="one">p>
4.全局选择器: *{css}
3.7 CSS样式属性
3.7.1 文字样式
font-family:设置文字字体
font-size:文字大小(像素为单位)
font-style:是否倾斜
font-weight:是否加粗
3.7.2 文本样式
color:颜色
text-align:文本的水平对齐方式
text-indent:2em-首行缩进2个字符,也可以是像素单位
line-height:设置行高(单位:px),文本内容默认在行中间(居中)
text-decoration:文本装饰(取值:none,underline,line-through,overline)
vertical-align:垂直方向(top,middle,bottom(默认))
3.7.3 伪类
语法: 选择器:伪类名{样式}
伪类名的分类:
1.未点击时:
:link
2.鼠标放上时:
:hover
3.访问过后:
:visited
4.鼠标按下(不要释放鼠标):
:active
3.7.4 设置鼠标属性:cursor
属性值:wait(等待),help(帮助),pointer(小手)
span {
cursor: pointer
}
3.7.5 层标签
作用:实现页面布局
示例:
<div>内容div>
独立成行
常用属性:
height(高度),width(宽度),
background-color(背景颜色)
background-image(背景图片)
background-repeat(背景重复):no-repeat,repeat,repeat-x,repeat-y
background-position:(背景位置) 先水平位置然后垂直位置,中间使用空格间隔
单位:left,center right,top center bottom
或 Xpx Ypx (X是水平方向的值,Y是垂直方向的值)
示例: background-position:20px 30px
四、JS(JavaScript)
可以协助HTML,实现页面动态效果。
4.1 作用
\1. 做表单验证,减少服务器压力
\2. 页面特效
\3. Ajax异步请求
4.2 特点
将页面元素和语法绑定到一起,最终实现页面特效。js属于弱语言。
4.3 格式
js代码可以在html中的任何地方出现,只有在调用之前能加载到页面中即可.
<script type="text/javascript">
document.write("输出内容
");//等价于java中的system.out,并且可以在输出内容中添加html标签
script>
4.4 定义位置
<head>
<script type="text/javascript">
js代码
script>
head>
<input type="button" 事件名称="函数名()">
<input type="button" onclick="javascript:alert('点击了按钮!')">
先在外部创建 文件名.js 文件
然后通过如下方式引用:
<script type="text/javascript" src="文件路径/文件名.js">script>
4.5 js语法
4.5.1 变量的定义
var 变量名;
变量名=变量值;
或: var 变量名=变量值;//字符串使用双引号引起来
示例: var str=“张三”;
var age=19;
注:var关键字可以省略,但是不建议这么写,同时注意变量名的大小写
4.5.2 布尔类型
取值为true,false 示例:var ishave=true;
4.5.3 字符串中常用属性和方法
属性:变量名.length 获得字符串长度
方法:
charAt(int index);//参数为下标,下标从0开始,获得指定下标位置的单个字符
indexOf(‘单个字符’);//判断指定的字符在字符串中首次出现的下标,未找到时返回-1
substring(int begin,int end);//截取字符串,包含开始位置,不包含结束位置
split(“拆分元素”);//将字符串拆分成数组
示例:
var str2=“张三,李四,王五”;
var strs=str2.split(",");
for(var i=0;i
document.write(strs[i]+"
"); }
4.5.4 数组
1.数组的定义:
var 数组名=new Array(长度);//长度可省略
var 数组名=[值1,值2,值3…];
2.数组的赋值:
数组名[下标]=值;//下标从0开始
3.数组的属性和方法:
属性:length 数组的长度
遍历数组:
for(var i=0;i<数组名.length;i++){}增强for循环:
for(var i in names){ document.write(names[i]+"-----"); }方法:
插入符号:数组名.join("-");//返回的是字符串
升序排序:数组名.sort()//默认按首字母或首个数字排列
实例:
//先定义排序规则 function sortNumber(a, b){ return a - b; } var arr3=[11,99,7,88,23,26]; arr3.sort(sortNumber);//传递排序方式 for(var i in arr3){ document.write(arr3[i]+""); }
4.5.5 js中的运算符:
1.算术运算符 + - * / % ++ –
赋值运算符 =
比较运算符 > < >= <= == !=
逻辑运算符 && || !
2.if,if-else,for,while,do-while,switch都和java一样
3.continue,break,return 也和java一样
4.单行注释://
多行注释:/**/
5.弹窗:
alert(‘弹出信息’);
prompt(“提示信息”,‘文本框中的默认值’);
示例:
<script type="text/javascript"> function test(){ var num= prompt("请输入值",''); alert("num="+num); } script> <input type="button" value="测试" onclick="test()" />
4.6 函数的定义
函数在java中称为方法
分类:系统函数和自定义函数
4.6.1 系统函数:
parseInt(“字符串”)//将字符串中的数值转换成数值类型的数值,“123”->123
parseFloat("")
示例:
var str="123";
var num=parseInt(str);
document.write(num+3);
isNaN(str);//当str是非数字时,返回true
4.6.2 自定义函数:无参方法和有参方法
语法:
function 方法名(参数列表){
//js代码
}
调用:事件名=“方法名()” //注:当调取有参方法时,需要给定参数,定义有参方法时不需要指定数据类型
示例:
<script type="text/javascript">
function test(a,b){
alert("abc///"+a+","+b);
}
script>
<body>
<input type="button" value="测试" onclick="test(555,66)"/>
4.6.3 程序调试
(1)浏览器的调试工具F12,firebug
(2)alert()弹窗辅助排错
4.6.4 匿名函数
(1) 定义:
var 变量名=function(参数){}
(2) 调用:
事件名=“变量名(参数值)”
示例:
var a=function(){
alert("匿名函数被调用!");
}
4.6.5 变量的作用域
var i=10;//全局变量
var a=function(){
var i=20;//局部变量
alert("i="+i);
}
4.7 JS的对象
4.7.1 BOM
浏览器对象模型(Browser Object Model)
浏览器对象(window),window对象的属性和方法见下。
4.7.2 window对象的常用属性
1.history:历史记录
<span onclick="javascript:window.history.go(-1)">后退/上一页span>
<span onclick="javascript:window.history.go(1)">前进/下一页span>
2.location:用于跳转到指定页面
<input type="button" value="去注册" onclick="javascript:window.location.href='b.html'" />
4.7.3 window常用方法
prompt( ) 显示可提示用户输入的对话框
alert( ) 显示带有一个提示信息和一个确定按钮的警示框
confirm( ) 显示一个带有提示信息、确定和取消按钮的对话框
示例:
function a(){ var rs=confirm('你确定要删除?'); if(rs){ alert("真的删除了"); }else{ alert("又不删除了"); } }
close( ) 关闭浏览器窗口
<input type="button" value="close" onclick="javascript:window.close()" />
open() 打开一个新的浏览器窗口,加载给定 URL 所指定的文档
window.open("页面地址"); 或: window.open("页面","名称(可不写)","height=380,width=320,toolbar=0,scrollbars=0,location=0,status=0,menubar=0,resizable=0");
setTimeout( ) 在指定的毫秒数后调用函数或计算表达式
setInterval( ) 按照指定的周期(以毫秒计)来调用函数或表达式
4.7.4 onload一个页面或一幅图像完成加载
示例:
<body onload="">
onmouseover 鼠标移到某元素之上
onmouseout 鼠标离开的时候
onclick 当用户单击某个对象时调用的事件句柄
onkeydown 某个键盘按键被按下
onchange 域的内容被改变(一般用在下拉框)
onfocus 获得焦点
onblur 失去焦点
示例:
<span onmouseover="javascript:alert('谈谈谈');">fsfasfas span>
<input type="text" onkeydown="javascript:alert('写写写')" />
<select onchange="javasript:alert('修改')">
<option>北京option>
<option>上海option>
select>
4.7.5 通过js操作页面元素
document–文档(DOM- (Document Object Model)文档对象模型)
主要操作的是页面元素(页面标签)
1.常用方法:获得页面元素内容的值
getElementById() 返回对拥有指定id的第一个对象的引用
示例:
function clearText(){ // 点value获得的是文本框中的文本信息 var uname=document.getElementById("uname").value; if(uname=='请输入用户名'){ //value后加等号表示赋值(修改原来的value属性值) document.getElementById("uname").value=""; } }
getElementsByName() 返回带有指定名称的对象的集合
示例:checked属性用来判断复选框是否被选中
function c() { var strs= document.getElementsByName("love"); for(var i=0;i<strs.length;i++) { //判断用户选中了哪一个 if(strs[i].checked==true){ alert(strs[i].value); } } }
getElementsByTagName() 返回带有指定标签名的对象的集合
write() 向文档写文本、HTML表达式或JavaScript代码
4.8 js实现特效
4.8.1 内置对象
Array,Math,String,Date
var iNum=Math.floor(Math.random()*98+2); //2-99之间的值
4.8.2 动态时钟
function getTime() {//通过onload事件触发这个函数
var date = new Date();
var year = date.getFullYear();//得到年
var month = date.getMonth() + 1;//得到月份
var day = date.getDate();//获得几号
var week = date.getDay(); //得到星期
var hour = date.getHours(); //得到小时
var minutes = date.getMinutes();//得到分钟
var sec = date.getSeconds();//得到秒
var str = year + "年" + month + "月" + day + "日 星期" + week + " " + hour + ":" + minutes + ":" + sec;
document.getElementById("time").innerHTML = str;
}
4.8.3 Dom操作(Document操作)
它操作的是页面的标签元素
document对象
getAttribute(“属性名”)
setAttribute(“属性名”,“属性值”)
示例:
var a=text.getAttribute("type");
text.setAttribute("type","button");
4.8.4 操作节点
创建和增加节点的方法:
createElement("标签名"):创建节点,返回的是新节点对象 ,document对象调用
//下面的这些方法基本都是使用父元素对象调取
appendChild(新节点对象):末尾追加方式插入节点
insertBefore(新节点对象,旧节点对象):在指定节点前插入新节点
cloneNode(false):克隆节点,false表示不克隆其之内容
removeChild(被删除节点的对象):删除节点
replaceChild(替换的新节点,被替换的旧节点) :替换节点
4.8.5 (省市级联)二级联动
<script>
function a1() {
// 1.先获取用户选择的市信息
var city = document.getElementById("city").value;
if (city == "请选择") {
alert("请先选择市的信息");
} else if (city == "beijing") {
// 给区的下拉框添加信息
var region = document.getElementById("region");
// 先清空原有下拉框
region.length = 0;
// 再添加新列表
// new Option() 等价于
region.add(new Option("东城", "dongcheng"));
region.add(new Option("西城", "xicheng"));
region.add(new Option("朝阳", "chaoyang"));
} else if (region == "shanghai") {
var region = document.getElementById("region");
region.length = 0;
region.add(new Option("浦东", "pudong"));
}
}
script>
<body>
<h1>省市级联h1>
<select onchange="a1()" id="city">
<option value="-1">请选择option>
<option value="beijing">北京option>
<option value="shanghai">上海option>
select>
市
<select id="region">
<option>请选择option>
select>
区
body>


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Vq2lbnq3-1637918210925)(C:\Users\24980\AppData\Roaming\Typora\typora-user-images\image-20211121193650011.png)]](http://img.e-com-net.com/image/info8/c5991d27925b4cb78e5e475189279b6d.jpg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ft9coWGw-1637918210926)(C:\Users\24980\AppData\Roaming\Typora\typora-user-images\image-20211121194145553.png)]](http://img.e-com-net.com/image/info8/9ccf6226817241fea76dacf49204173f.jpg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OwmBSbhJ-1637918210928)(C:\Users\24980\AppData\Roaming\Typora\typora-user-images\image-20211121195348626.png)]](http://img.e-com-net.com/image/info8/f3f9193a0c244a9dab62e1d3b716f2b0.jpg)



![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qFXYU51r-1637918210931)(C:\Users\24980\AppData\Roaming\Typora\typora-user-images\image-20211121205416585.png)]](http://img.e-com-net.com/image/info8/41ace19129534714af59a85aacf54221.jpg)