基于webrtc的点对点音视频聊天室开发|spring+vue.js
WebRTC,名称源自网页即时通信(英语:Web Real-Time Communication)的缩写,是一个支持网页浏览器进行实时语音对话或视频对话的API。它于2011年6月1日开源并在Google、Mozilla、Opera支持下被纳入万维网联盟的W3C推荐标准
WebRTC能够实现点对点的视频传输,能够有效运用与视频通讯站的搭建。
演示
webrtc开发通话站演示.mp4
WebRTC的基本原理
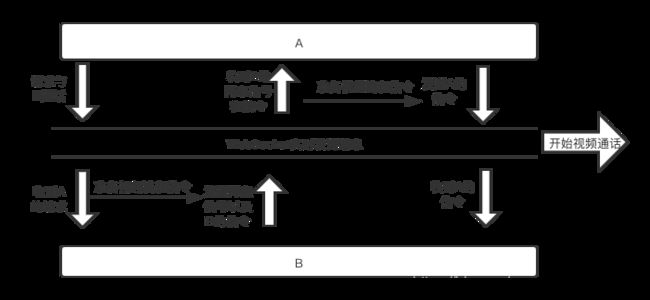
WebRTC视频通讯的关键在于通讯设备信令的实时分享,假定有A,B两台设备,则一次成功的通讯流程图如下图所示。
技术栈
服务端:使用java spring boot实现websocket信令服务器
前端:vue.js
代码实现 (完整代码已上传至公众号【HackDev】,后台回复「通话」即可获取。)
信令服务器搭建
前面提到,信令的实时分享是实现通话的重点,为此我使用了Java spring boot搭建基于WebSocket的信令服务器。当然大家也可以使用更加轻量便捷的node.js来搭建,会方便很多。
@Configuration
@EnableWebSocketMessageBroker
//通过EnableWebSocketMessageBroker 开启使用STOMP协议来传输基于代理(message broker)的消息,此时浏览器支持使用@MessageMapping 就像支持@RequestMapping一样。
public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer{
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) { //endPoint 注册协议节点,并映射指定的URl
//注册一个名字为"endpointChat" 的endpoint,并指定 SockJS协议。 点对点-用
registry.addEndpoint("/endpointChat").setAllowedOrigins("*").withSockJS();
}
@Override
public void configureMessageBroker(MessageBrokerRegistry registry) {//配置消息代理(message broker)
//点对点式增加一个/queue 消息代理
registry.enableSimpleBroker("/queue","/topic");
}
}
// 私信聊天的控制器
@RestController
public class WebSocketController {
@Autowired
private SimpMessagingTemplate messagingTemplate;
@Autowired
UserService userService;
@MessageMapping("/api/chat")
//在springmvc 中可以直接获得principal,principal 中包含当前用户的信息
public void handleChat(Principal principal, MessagePara messagePara) {
System.out.println(messagePara.getUsername());
System.out.println(messagePara.getContent());
String currentUserName = principal.getName();
System.out.println(currentUserName);
try {
messagePara.setFrom(principal.getName());
System.out.println("from" + messagePara.getFrom());
Integer u_id = userService.getIdByName(currentUserName);
messagingTemplate.convertAndSendToUser(messagePara.getUsername(),
"/queue/notifications",
messagePara);
} catch (Exception e) {
// 打印异常
e.printStackTrace();
}
}
@MessageMapping(value = "/api/entrance")
@SendTo(value = "/topic/users/list")//当服务端有消息时,会对订阅了@SendTo中的路径的浏览器发送消息
public User[] say(){
System.out.println("+++++++++++++");
User[] users = userService.getAllUser();
System.out.println(users[0].getUsername());
System.out.println("+++++++++++++");
return users;
}
}
前端webrtc实现
前端主要需要定义信令的创建和分享等事件。这里我选用了vue框架来搭建。
- 连接到信令服务器
this.sock = new SockJS("/root/endpointChat")
this.stomp = Stomp.over(this.sock)
- 拨号
let _self = this
_self.targetUsername = targetUsername
_self.stomp.send("/api/chat", {}, JSON.stringify({'username': targetUsername,
'type': 'tryCall',
'content': JSON.stringify(_self.option)
}))
- B同意接听
_self.stomp.send("/api/chat", {}, JSON.stringify({'username': _self.targetUsername,
'type': 'accept',
'content': ''
}))
// 获取媒体流
const videoTracks = _self.localStream.getVideoTracks();
const audioTracks = _self.localStream.getAudioTracks();
// 定义本地连接
_self.localPeerConnection = new RTCPeerConnection({});
// 定义远程连接
_self.remotePeerConnection = new RTCPeerConnection({});
- A得知B同意接听
async call(targetUsername) {
let _self = this
trace('localPeerConnection createOffer start.');
const description = await _self.localPeerConnection.createOffer({offerToReceiveVideo: 1})
trace(`Offer from localPeerConnection:\n${description.sdp}`);
trace('localPeerConnection setLocalDescription start.');
console.log("==============")
console.log(description)
console.log("==============")
_self.localPeerConnection.setLocalDescription(description)
console.log("send websocket")
_self.stomp.send("/api/chat", {}, JSON.stringify({'username': targetUsername,
'type': 'send',
'content': JSON.stringify(description)}))
},
完整代码已上传至公众号【会编程的Z同学】,后台回复「通话」即可获取。
