- 前端开发好用的AI工具介绍
爱分享的程序员
人工智能AI相关人工智能
以下是前端开发中提升效率的AI工具推荐,涵盖代码生成、UI设计、调试优化等场景:一、代码生成与辅助工具工具名称特点适用场景GitHubCopilot基于OpenAI,智能代码补全(支持JS/TS/React/Vue)快速生成代码片段、函数逻辑Codeium免费开源,多语言支持,IDE插件丰富(VSCode/WebStorm)代码补全、注释生成AmazonCodeWhispererAWS生态集成,支
- 春种一粒粟,秋收成颗籽(第三稿)
Dadupi123
春种一粒粟,秋收万颗籽——中华经典诵读专项培训感悟商都县第三中学赵玉2020年,对于中国人来说,无疑是个灾年。新冠病毒感染的肺炎肆虐大江南北,全国上下停工停产,居家防控,共同抗击疫情。到三月底,疫情得到有效控制,初三年级开学,学校工作逐渐转入正轨。五月份,接到工作室通知,登录国家数字化学习资源中心泛在学院报名参加中华经典诵读专项培训。5月25日至6月21日,每天戴个大耳机,守在电脑前听名家介绍背景
- python从菜鸟到高手电子书下载_PYTHON从菜鸟到高手 清华大学出版社
逐码追风
推荐序...1前言...3本书配套资源...5第一篇Python基础知识第1章初识Python.31.1Python简介...31.2搭建Python开发环境...81.3第一个Python程序...261.4调试Python程序...261.5小结...291.6实战与练习...29第2章Python语言基础...302.1Python程序中的基本要素...302.2数字...342.3获取用户
- LangGraph人机交互
wwx0622
人机交互AIGCAI编程gpt
Agent开发框架之Langgraph第一章Langgraph简介与入门第二章LangGraph条件边与工具调用第三章LangGraph人机交互:中断与调试文章目录Agent开发框架之Langgraph前言一、LangGraph人机交互代码总结前言在一些程序中,可能需要用户的状态才能使程序继续执行。例如,假如我们部署了一个web页面,在前端的输入框中得到了用户输入,接着后端接收该信息并注入到任务中
- 前端开发中的字体子集化实现
aiguangyuan
前端架构前端开发系统架构
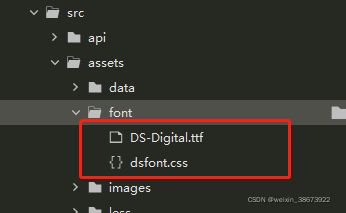
字体子集化(FontSubsetting)是指从一个完整的字体文件中提取出页面实际使用的字符,并生成一个包含这些字符的精简字体文件。这种技术可以大幅减少字体文件的大小,从而提高网页加载速度,特别是在多语言网站中,子集化可以显著优化资源加载效率。在现代Web开发中,字体优化是提升性能的关键步骤之一。在很多设计或者文档网站,字体都是可以灵活设置的,那就导致有一个问题:字体文件加载会非常消耗性能。所以我
- 最便宜的房贷都逾期,有多少家庭已经弱不禁风?
七年蝉龟
最近公积金贷款又被鄙视了。住建部、财政部和央行近日联合发布的《全国住房公积金2017年年度报告》,公布2017年全国公积金贷款的逾期金额是10.58亿。那些办商贷的人心里就会嘀咕了,连公积金贷款都会逾期,没那本事就别买房。10.58亿,从数字绝对值上看,一点也不多。2017年底,中国住户公积金贷款余额5.29万亿,10.58亿几乎可以忽略不计,更谈不上对银行有什么冲击。但有一个细节是我们不能忽视的
- Vite的优缺点(精简版)
优点作为一款前端构建工具,它的核心特点是“快”,并且充分利用了现代浏览器对ESModules的原生支持,一切围绕这一点展开快启动:通过ESModules,它省去了打包整个应用的时间,可以直接在浏览器中加载模块,使得启动时间大大缩短热更新:提供热模块替换功能,并且由于省去了打包环节,只请求变化了部分,几乎实现了实时的热模块替换。缺点兼容性:某些深层依赖或动态引入的CommonJS模块可能出问题。并且
- Event Loop 在浏览器和 Node.js 中的区别
阿珊和她的猫
node.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、事件循环的阶段浏览器Node.js二、微任务队列的处理浏览器Node
- 数字电路与模拟电路的对比
、我是男生。
fpga开发
数字电路和模拟电路是电子技术的两大支柱,它们的关系不是简单的“模块化”,而是处理信号的方式、设计哲学和抽象层次的根本性不同。下面从多个维度详细解释它们的区别与联系:底层硬件:统一的物理基础共同根基:无论是处理连续信号的模拟电路,还是处理0/1数字信号的数字电路,它们的物理实现都依赖于相同的半导体器件——主要是晶体管(BJT或MOSFET)。模拟本质:在晶体管级别,一切行为都是模拟的!输入电压连续变
- ADC模块在电路中的存在形式与主控(MCU)的关系
、我是男生。
单片机嵌入式硬件
四、ADC模块在电路中的存在形式与主控(MCU)的关系这是电子工程师必须彻底理解的要点!ADC的存在形式主要有三种:独立ADC芯片(DiscreteADCIC):存在形式:一个单独的物理芯片(如TIADS1248,ADIAD7799)。与MCU关系:ADC芯片完成模拟信号采样、保持、量化、编码的全部工作。MCU通过数字通信接口(SPI,I2C,Parallel)向ADC发送控制命令(启动转换、选择
- 对话新希望CDO李旭昶:立足核心诉求,积极拥抱人工智能
“转型焕新,希望无限。”整理|王娴编辑|云舒出品|极新4月12日,在「2024飞书先进生产力峰会|成都站」活动中,新希望首席数字官李旭昶先生做了主题为“转型焕新,希望无限”的分享。上次见他是4个月前,当时我们聊了1个多小时,内容涉及数字化转型、人工智能、管理、技术商业等话题。今天顺着他分享的内容,将这篇对话分享出来。随着信息科技的发展,我国传统企业在过去几年中逐步进行数字化转型,利用先进的科学技术
- 基于STM32单片机车牌识别系统摄像头图像处理设计的论文
weixin_112233
单片机单片机stm32图像处理
摘要本设计提出了一种基于32单片机的车牌识别系统摄像头图像处理方案。该系统主要由STM32F103RCT6单片机核心板、2.8寸TFT液晶屏显示、摄像头图像采集OV7670、蜂鸣器以及LED电路组成。在车牌识别过程中,STM32F103RCT6单片机核心板发挥着关键的控制作用。摄像头图像采集OV7670负责获取车辆的图像信息,能够清晰地捕捉车牌区域。采集到的图像数据传输至单片机进行处理,通过一系列
- Flutter基础(前端教程①⑤-API请求转化为模型列成列表展示实战)
aaiier
Flutterflutter
models/post_model.dart定义Post数据模型包含fromJson()方法用于解析JSONcontrollers/post_controller.dart管理帖子数据的获取和状态使用http包请求API通过RxList和RxBool实现响应式状态管理views/post_list_view.dart展示帖子列表的UI使用Obx监听状态变化包含加载中、错误和数据展示三种状态main
- 前端安全指南:防御XSS与CSRF攻击
天天进步2015
前端开发前端安全xss
引言随着互联网的快速发展,Web应用安全问题日益突出。作为前端开发者,了解常见的安全威胁及其防御措施至关重要。本文将重点介绍两种最常见的前端安全威胁:跨站脚本攻击(XSS)和跨站请求伪造(CSRF),并提供实用的防御策略。XSS攻击解析什么是XSS攻击?XSS(Cross-SiteScripting,跨站脚本)攻击是一种注入类型的攻击,攻击者通过在目标网站上注入恶意脚本代码,当用户浏览该页面时,恶
- 带你读书之“红宝书”:第三章 语法基础(中)之 数据类型前部分
前端不许笑
「这是我参与2022首次更文挑战的第5天,活动详情查看:2022首次更文挑战」写在前头大多数小伙伴看技术书籍都会用“啃”来描述读书的直观感受,当然我也是一个前端小白,白的透明那种,但是我在读技术书籍感觉到“啃”的时候,我希望把我啃红宝书第四版的过程的想法,总结带给大家,以供后来者能够更快上手。注:本文由于作者水平原因,如有错误之处,恳请大家指正,另外随着学习的深入,体会的加深,我会不断回来更新,修
- 飞算科技:以创新科技引领数字化变革,旗下飞算 JavaAI 成开发利器
飞算JavaAI开发助手
科技
作为国家级高新技术企业,飞算科技专注于自主创新,在数字科技领域持续深耕,用前沿技术为各行业客户赋能,助力其实现数字化转型升级的飞跃。飞算科技凭借深厚的技术积累,将互联网科技、大数据、人工智能等技术与实际应用紧密融合。公司组建了一支由行业资深专家和技术精英构成的团队,他们在相关领域积累了多年实践经验,深刻理解不同行业客户在数字化进程中面临的痛点与挑战。基于这些洞察,飞算科技推出了一系列具有创新性和实
- Yarn 与 CI_CD 集成:自动化前端项目部署
前端视界
前端艺匠馆前端大数据与AI人工智能ci/cd自动化前端ai
Yarn与CI/CD集成:自动化前端项目部署关键词:Yarn、CI/CD、前端部署、自动化构建、持续集成、持续交付、DevOps摘要:本文深入探讨如何将Yarn与CI/CD流程集成,实现前端项目的自动化部署。我们将从基础概念讲起,逐步介绍配置方法、最佳实践和常见问题的解决方案,帮助开发者构建高效可靠的部署流程。背景介绍目的和范围本文旨在指导前端开发者如何利用Yarn包管理工具与CI/CD系统集成,
- 现代前端开发流程:CI/CD与自动化部署实战
天天进步2015
前端开发ci/cd自动化运维
目录引言现代前端开发面临的挑战CI/CD基础概念前端CI/CD流程设计实战案例:构建前端CI/CD管道自动化部署策略监控与回滚机制最佳实践与优化建议总结引言随着前端技术的飞速发展,现代Web应用变得越来越复杂。前端项目不再只是简单的HTML、CSS和JavaScript文件的集合,而是演变成了包含众多依赖项、构建工具和框架的复杂系统。在这种情况下,持续集成和持续部署(CI/CD)流程成为了确保前端
- 一个故事讲完CPU的工作原理
编程的程序员
上二年级的小明正坐在教室里。现在是数学课,下午第一节,窗外的蝉鸣、缓缓旋转的吊扇让同学们昏昏欲睡。此时,刘老师在黑板上写下一个问题:6324+244675=?小明抬头看了一眼,觉得这两个数字挺眼熟。他昨天翘课去网吧了,因此错过了刘老师讲的竖式计算加法。“同学们算一算这道题。”刘老师和蔼可亲地说道。小明盯着黑板懵逼。小学二年级的他面对这样一道世界级难题,束手无策。小明伸出了自己的左手,打算用一个古老
- LeetCode-179-最大数
刻苦驴哝
给定一组非负整数nums,重新排列它们每个数字的顺序(每个数字不可拆分)使之组成一个最大的整数。注意:输出结果可能非常大,所以你需要返回一个字符串而不是整数。示例1:输入:nums=[10,2]输出:"210"示例2:输入:nums=[3,30,34,5,9]输出:"9534330"来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/largest
- 腾讯音乐要去美国上市了,但能先解决音乐人的版权费吗?
财经宅急送
传闻已久的腾讯音乐IPO的消息,今天终于得到了证实。7月9日,腾讯发布公告宣布拟将旗下的在线音乐业务分拆,以腾讯音乐集团的身份在美国独立上市,该提议已得到联交所确认。如此一来,腾讯音乐的估值也在一路飙升,最初盛传是100亿美元,随后变成了25亿美元,最新的数字已经达到了300亿美元。就想问,坐拥如此高估值,能先将音乐人的版权费结一下吗?最近著名音乐人李志被腾讯《明日之子》逼上了维权道路。《明日之子
- 【Luogu】每日一题——Day8. P13085 [SCOI2009] windy 数(加强版)(数位DP)
KyollBM
深度优先算法图论
链接:P13085[SCOI2009]windy数(加强版)-洛谷题目:思路:数位DP看到这种统计符合XX特征的数字时我们就能想到利用数位DP来做我们通常有两种做法,一种是DFS+记忆化,另一种则是直接DP预处理所有情况然后统计这里我们采用DFS+记忆化来实现,因为比较简单易懂我们通常使用4个量来递归,now代表现在是第几位,last代表上一位我们填了什么,allzero表示之前是不是全是0,li
- 探索 Vue.js 组件的最新特性
引言:Vue.js作为一款流行的前端框架,始终在不断发展和演进,为开发者带来新的特性和功能,以提升开发效率和用户体验。Vue.js组件是构建Vue应用的基础,其最新特性为开发者提供了更强大的工具和更灵活的开发方式。本文将深入探讨Vue.js组件的一些最新特性,包括组合式API、Teleport、Suspense等,帮助开发者更好地掌握和运用这些特性,从而构建出更加高效、复杂的前端应用。组合式API
- 【华为od刷题(C++)】HJ89 24点运算
m0_64866459
华为odc++开发语言
我的代码:#include//包含了如排序、排列等常用算法#include//用于输入输出操作#include//无序映射,用于将扑克牌的字符映射到对应的数字#include//动态数组,用于存储输入的扑克牌usingnamespacestd;charops[4]={'+','-','*','/'};//这是一个操作符数组,包含了四个基本的数学运算符:加、减、乘、除unordered_mapmap
- 高速通道的实用建模
正如MolexCorp.的DaveDunham喜欢说的那样,“在设计超过10GB/s的高速串行链路时,一切都很重要”。为了确保以这样的速度首次成功,准确的通道建模是先决条件。对于长背板通道尤其如此。尽管许多EDA工具都包含最新、最出色的导体表面粗糙度和宽带介电特性模型,但获得正确的参数来为模型提供数据始终是一项挑战。通常,唯一的来源仅来自数据表。但在大多数情况下,这些数字并不能直接转化为EDA工具
- 2025全球远程IO模块品牌盘点:十大领先品牌推荐
2501_91398178
IO模块分布式IO无线IO模块远程IO模块IO采集模块
随着工业自动化和物联网(IoT)的快速发展,远程IO模块在工业控制、智能制造、楼宇自动化和能源管理等领域中扮演着不可或缺的角色。远程IO模块通过将物理信号(如温度、压力、开关状态等)转换为数字信号并上传至控制系统,实现了对设备的远程监控和控制。在2025年,全球远程IO模块市场竞争日趋激烈,技术创新和产品可靠性成为行业发展的核心动力。本文基于Statista、MarketsandMarkets和I
- 神经网络:从模式组合到多层神经网络的进化
MoonlitHan
人工智能
这两张图展示了神经网络如何从“简单判断”进化到“复杂识别”:1.模式组合:让神经网络“拆分任务”第一张图的核心是“模式组合”:比如识别数字3时,网络会把任务拆成“识别左半部分”和“识别右半部分”;中间的神经元专门负责提取局部特征(比如左半部分的曲线、右半部分的直线);最终输出层的y₃和y₈会综合这些局部特征,判断图片是不是数字3或8。2.多层神经网络:让AI学会“分层思考”第二张图展示了多层神经网
- ICT模拟零件测试方法--测量参数详解
可可南木
ICT(InCircuitTester)在线测试测试工具开发语言pcb工艺
ICT模拟零件测试方法–测量参数详解文章目录ICT模拟零件测试方法--测量参数详解测量参数调整幅值ASRU范围ASRU加速电压合规电容补偿检测器等待额外数字增强频率电流变化电流合规直流电流直流偏移反向并联电容合格/不合格并联模型SenseASenseBSenseL串联模型等待宽带测量参数在调试的时候,选择不同的参数可以达到我们对稳定性的要求,选择不同的参数是好是坏,我们可以通过CPK的高低进行验证
- 数字滤波器原理及应用 借助matlab,数字滤波器原理及应用(借助Matlab)
陈慈龙
数字滤波器原理及应用借助matlab
第l章数字信号处理引言1.1引言1.2数字信号处理起源1.3信号域1.4信号分类1.5DStP:一个学科第2章采样原理2.1引言2.2第l章数字信号处理引言1.1引言1.2数字信号处理起源1.3信号域1.4信号分类1.5DStP:一个学科第2章采样原理2.1引言2.2香农采样原理2.3信号重构2.4香农插值2.5采样方法2.6多通道采样2.7MATLAB音频选项第3章混叠3.1引言3.2混叠3.3
- ec2-user 1234 0.1 0.2 123456 7890 pts/0 S+ 12:34 0:00 java -jar my-java-service.jar
HainesFreeman
javajavajar开发语言
ec2-user12340.10.21234567890pts/0S+12:340:00java-jarmy-java-service.jar这里的1234,123456,7890分别代表什么?psaux|grepjava在Linux系统中,psaux命令的输出包含多个字段,每个字段都有特定的含义。以下是对psaux输出中常见字段的解释,特别是你提到的1234、123456和7890这三个数字的含
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后