1 添加实体群
var dataSoure = new Cesium.CustomDataSource(); // 可用于手动管理一组实体的实现。
dataSoure.entities.add({
position: Cesium.Cartesian3.fromDegrees(longitude, latitude),
billboard: {
image: '图片地址', // 加载图片
// image: new Cesium.PinBuilder().fromText2({ // 自定义生成画布元素
// text: '1', // 文字
// font: `13px Arial`, // 字体
// color: Cesium.Color.BLACK.withAlpha(0), // 文字颜色
// borderWidth: 5,
// borderRadius: 20,
// borderColor: new Cesium.Color.fromBytes( 253, 156, 115, 0.5),
// padding: 10,
// paddingLeft: 12,
// paddingRight: 12,
// backgroundColor: Cesium.Color.fromBytes( 241, 128, 23, 0.5 ),
// bubble: false
// }),
scale: 0.6 // 控制大小
}
});
}
window.viewer.dataSources.add(dataSoure); // 添加实体
window.viewer.dataSources.remove(dataSoure); // 清除实例
window.viewer.dataSources.removeAll(); // 清除所有

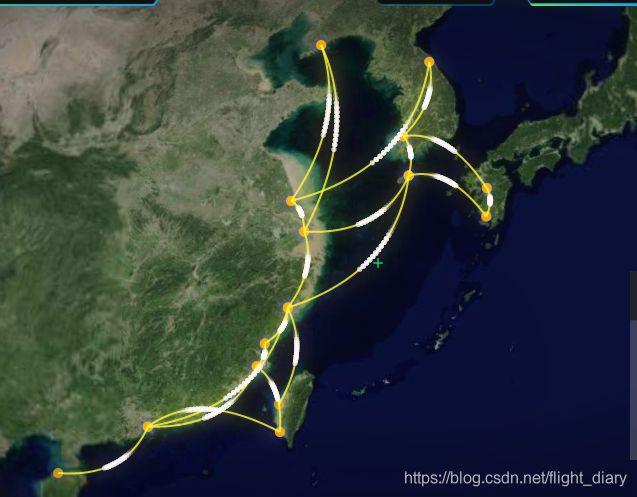
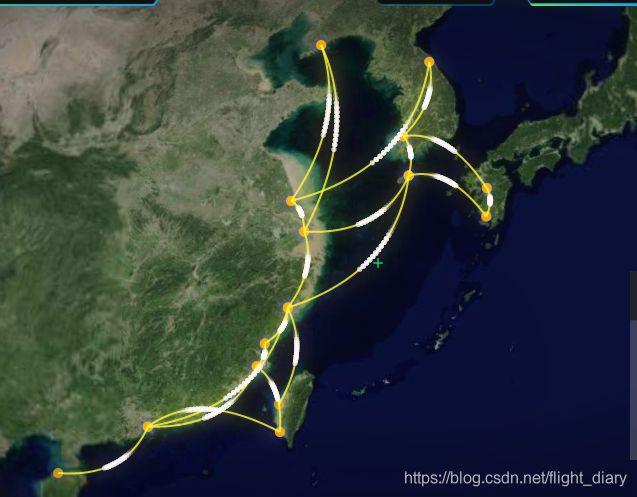
2 迁徙效果(曲线)
birdMigrate () {
// 处理数据
let dataList = require('../../../../static/data/LocalMigrationRoutes.json');
let data = [];
for (let i = 0; i < dataList.features.length; i++) {
let positionList = dataList.features[i].geometry.coordinates[0];
let start = positionList[0];
let end = positionList[1];
let dataItem = {};
dataItem.from = { lng: start[0], lat: start[1] };
dataItem.count = 354551;
dataItem.to = { lng: end[0], lat: end[1] };
data.push(dataItem);
}
// 初始化
window.birdObj2 = {
mapLayer: [], // 图层
mapPointsOptions: { // 发光线样式
fillStyle: 'rgba(255, 250, 250, 0.5)',
zIndex: 200,
size: 2.5,
animation: {
type: 'time', // 按时间展示动画
stepsRange: { start: 0, end: 50 }, // 动画时间范围
trails: 10, // 时间动画的拖尾大小
duration: 2 // 单个动画的时间
},
draw: 'simple'
},
// 存放点样式和线样式
optionList: [
{ // 底线样式
strokeStyle: 'rgba(255, 250, 50, 0.8)',
shadowColor: 'rgba(255, 250, 50, 1)',
shadowBlur: 20,
lineWidth: 2,
zIndex: 100,
draw: 'simple'
},
{ // 点样式
fillStyle: 'rgba(254,175,3,0.7)',
shadowColor: 'rgba(55, 50, 250, 0.5)',
shadowBlur: 10,
size: 5,
zIndex: 10,
draw: 'simple'
}
],
entitiesList: [], // 存放点数据和线数据
curvePoints: [], // 发光线
birdMoveMap (data) {
var curveLines = []; // 线
var cityPoints = []; // 点
// 遍历每一条线
for (var i = 0; i < data.length; i++) {
let fromCityCenter = data[i].from; // 起点坐标
let toCityCenter = data[i].to; // 终点坐标
if (fromCityCenter && toCityCenter) {
// 添加起点组
cityPoints.push({
geometry: {
type: 'Point',
coordinates: [
fromCityCenter.lng,
fromCityCenter.lat
]
}
});
// 添加终点组
cityPoints.push({
geometry: {
type: 'Point',
coordinates: [
toCityCenter.lng,
toCityCenter.lat
]
}
});
// 生成得抛物线组
var curvePointsCoords = Cesium.MapV.utilCurve.getPoints(
[fromCityCenter, toCityCenter]
);
for (let j = 0; j < curvePointsCoords.length; j++) {
// 发光线添加
this.curvePoints.push({
geometry: {
type: 'Point',
coordinates: curvePointsCoords[j]
},
count: 1,
time: j
});
}
// 添加线
curveLines.push({
geometry: {
type: 'LineString',
coordinates: curvePointsCoords
},
count: 30 * Math.random()
});
}
}
this.entitiesList = [curveLines, cityPoints];
},
// 发光线
drawBirdMovecurvePoints () {
// new Cesium.MapVLayer(viewer(指定三维视窗对象), mapvDataset(json数据对象), mapVOptions(指定MapV图层相关属性), mapvContainer) // 添加一个MapV图层
this.mapLayerPoints = new Cesium.MapVLayer(
window.viewer,
this.getBirdMoveData(this.curvePoints),
this.mapPointsOptions
);
return this.mapLayerPoints;
},
// 底线和点
drawBirdMove () {
this.mapLayer = this.entitiesList.map((p, i) => {
return new Cesium.MapVLayer(
window.viewer,
this.getBirdMoveData(p),
this.optionList[i]
);
});
},
// 加载实体数据
getBirdMoveData (personal) {
return new Cesium.MapV.DataSet(personal);
},
// 删除所有数据
removeBirdData () {
if (
this.mapLayer.length &&
this.mapLayer.forEach(m => {
m.removeAllData();
})
) {
this.mapLayer = [];
}
if (this.mapLayerPoints.length > 0) {
this.mapLayerPoints = [];
}
},
// 判断实体参数显隐
isShowOrHidden (toggle) {
if (toggle === 'show') {
this.showOrHidden(true);
} else if (toggle === 'hide') {
this.showOrHidden(false);
}
},
// 如果为true 显示 ,false 隐藏
showOrHidden (toggle) {
this.mapLayer.forEach(m => {
toggle ? m.show() : m.hide();
});
toggle ? this.mapLayerPoints.show() : this.mapLayerPoints.hide();
}
};
window.birdObj2.birdMoveMap(data);
},
window.birdObj2.isShowOrHidden('hide'); // 隐藏
window.birdObj2.isShowOrHidden('show'); // 显示

3 带字的点坐标
// 飞到坐标视角
window.viewer.scene.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(经度,纬度,高度),
orientation: {
heading: 3.785774498653955,
pitch: -0.45235945859613347,
roll: 6.281602443469065
}
});
// 添加的实体
window.viewer.entities.add({
id: nowIndex,
name: text,
position: positioan,
billboard: {
image: _this.img,
disableDepthTestDistance: 350000, // 开启深度检测距离
distanceDisplayCondition: new Cesium.DistanceDisplayCondition( 0, 1000000000000 ),
scaleByDistance: new Cesium.NearFarScalar( 200000, 1.2, 100000000000, 0.5 )
},
label: {
text: text,
font: '14pt Source Han Sans CN', // 字体样式
fillColor: Cesium.Color.CHARTREUSE, // 字体颜色
style: Cesium.LabelStyle.FILL, // label样式
outlineWidth: 2,
verticalOrigin: Cesium.VerticalOrigin.CENTER, // 垂直位置
pixelOffset: new Cesium.Cartesian2(0, -30) // 偏移
}
});

生成渐变色纹理
/**
生成渐变色图片
@isVertical 是否生成横条 true:坐标从(0,0)=>(0,1000)横向渐变 false:坐标从(0,0)=>(1000,0)纵向渐变
*/
getColorRamp (elevationRamp, isVertical) {
var ramp = document.createElement('canvas');
var ctx = ramp.getContext('2d'); // 返回一个用于在画布上绘图的环境,只支持2d
ramp.width = isVertical ? 1 : 1000;
ramp.height = isVertical ? 1000 : 1;
// var values = elevationRamp;
// createLinearGradient创建渐变轴
// 渐变开始点(x0,y0)渐变结束点(x1,y1)
// context.createLinearGradient(x0,y0,x1,y1);
var grd = isVertical ? ctx.createLinearGradient(0, 0, 0, 1000) : ctx.createLinearGradient(0, 0, 1000, 0);
// 0-black;1-white
grd.addColorStop(0, 'black');
grd.addColorStop(1, 'white');
ctx.fillStyle = grd;
if (isVertical) { ctx.fillRect(0, 0, 1, 1000); } else { ctx.fillRect(0, 0, 1000, 1); }
return ramp;
},
// 生成带高度的渐变柱子
var color = Cesium.Color.fromCssColorString('#1480bb');
var surfacePosition = Cesium.Cartesian3.fromDegrees(longitude, latitude, 0); // 坐标
var heightPosition = Cesium.Cartesian3.fromDegrees(longitude, latitude, height); // 高度坐标
var polyline = new Cesium.PolylineGraphics(); // 线条
polyline.material = this.getColorRamp();
polyline.width = new Cesium.ConstantProperty(6);
polyline.followSurface = new Cesium.ConstantProperty(false);
polyline.positions = new Cesium.ConstantProperty([surfacePosition, heightPosition]);
// 添加到实体上
var entity = new Cesium.Entity({
id: 'id',
name: 'name',
polyline: polyline,
properties: '附带信息'
// seriesName: seriesName // 序列名
});
window.viewer.entities.add(entity);