Ajax+Vue+ElementUI
文章目录
-
- 1.Ajax
-
- 1.1 介绍
- 1.2 Ajax快速入门
- 1.3 案例-用户注册时,检测用户名是否数据库已经存在
- 1.4 Axios
-
- 1.4.1 Axios快速入门
- 1.4.2 请求别名
- 1.5 JSON
-
- 1.5.1 Json的基础语法
- 1.5.2 FastJson的使用
- 5.3.2 Fastjson 使用
- 2. Vue
-
- 2.1 介绍
- 2.2 Vue快速入门
- 2.3 Vue常用指令和生命周期
- 3. ElementUI
-
- 3.1 快速入门
- 3.2 Element 布局
1.Ajax
1.1 介绍
Ajax(Asynchronous JavaScript and XML)异步的 JavaScript 和 XML。
是一种用于在浏览器和服务器之间进行异步数据交互的技术。
- 它允许在
不刷新整个页面的情况下,通过 JavaScript 发送 HTTP 请求并接收服务器返回的数据。- 在
后台进行数据交换,更新页面的部分内容,而不会造成页面的重载
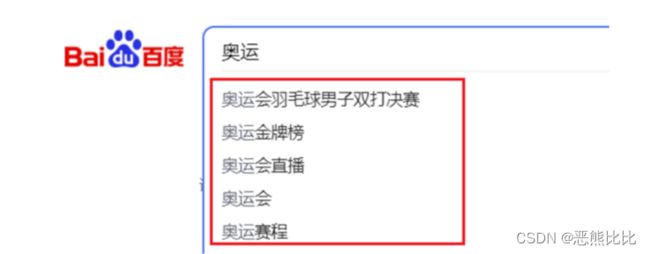
AJAX 作用
1.2 Ajax快速入门
服务端实现
在项目的创建 com.itheima.web.servlet ,并在该包下创建名为 AjaxServlet的servlet
package com.web;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//响应数据
resp.getWriter().write("hello ajax~~~~");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
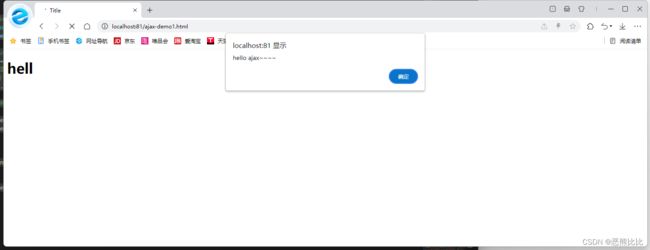
客户端实现
在 webapp 下创建名为 ajax-demo1.html 的页面,在该页面书写 ajax 代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>hellh1>
<script>
//1. 创建核心对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2. 发送请求
xhttp.open("GET", "http://localhost:81/ajaxServlet");
xhttp.send();
//3. 获取响应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
alert(this.responseText);
}
};
script>
body>
html>
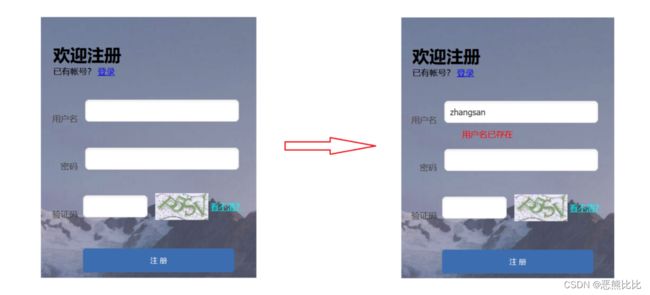
1.3 案例-用户注册时,检测用户名是否数据库已经存在
- 前端完成的逻辑
- 给用户名输入框绑定光标失去焦点事件
onblur发送 ajax请求,携带username参数- 处理
响应:是否显示提示信息- 后端完成的逻辑
- 接收用户名
调用service查询User。此案例是为了演示前后端异步交互,所以此处我们不做业务逻辑处理- 返回标记
前端实现
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ page isELIgnored="false" %>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册title>
<link href="css/register.css" rel="stylesheet">
head>
<body>
<div class="form-div">
<div class="reg-content" id="errorMsg">${login_msg} ${register_msg}
<h1>欢迎注册h1>
<span>已有帐号?span> <a href="login.jsp">登录a>
div>
<form id="reg-form" action="/registerServlet" method="post">
<table>
<tr>
<td>用户名td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display:none">用户名已经存在span>
td>
tr>
<tr>
<td>密码td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误span>
td>
tr>
<tr>
<td>验证码td>
<td class="inputs">
<input name="checkCode" type="text" id="checkCode">
<%-- <img src="imgs/a.jpg">--%>
<img id="checkCodeImg" src="/checkCodeServlet">
<a href="#" id="changeImg" >看不清?a>
td>
tr>
<script>
document.getElementById("changeImg").onclick = function () {
//路径后面添加时间戳的目的是避免浏览器进行缓存静态资源
document.getElementById("checkCodeImg").src = "/checkCodeServlet?"+new Date().getMilliseconds();
}
script>
table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
div>
<br class="clear">
form>
div>
<script>
//1. 给用户名输入框绑定 失去焦点事件
document.getElementById("username").onblur = function () {
//2. 发送ajax请求
// 获取用户名的值
var username = this.value;
//2.1. 创建核心对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2.2. 发送请求
xhttp.open("GET", "http://localhost:81/selectUserServlet?username="+username);
xhttp.send();
//2.3. 获取响应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
//alert(this.responseText);
//判断
if(this.responseText == "true"){
//用户名存在,显示提示信息
document.getElementById("username_err").style.display = '';
}else {
//用户名不存在 ,清楚提示信息
document.getElementById("username_err").style.display = 'none';
}
}
};
}
script>
body>
html>
后端实现
- 定义名为
SelectUserServlet的servlet。代码如下:
package com.web;
import com.pojo.User;
import com.service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/selectUserServlet")
public class SelectUserServlet extends HttpServlet {
private UserService service = new UserService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. 接收用户名
String username = request.getParameter("username");
System.out.println(username);
//2. 调用service查询User对象,此处不进行业务逻辑处理,直接给 flag 赋值为 true,表明用户名占用
User user = service.selectByUserName(username);
boolean flag = false;
if(user!=null){
flag = true;
}
//3. 响应标记
response.getWriter().write("" + flag);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
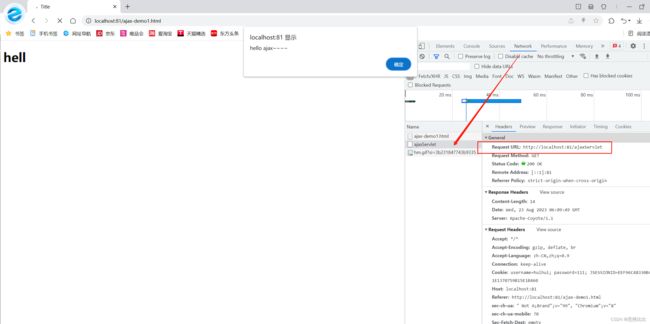
测试
1.4 Axios
官方文档:https://www.axios-http.cn/
Axios是对原生的AJAX进行封装,用于简化书写
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
1.4.1 Axios快速入门
- 引入 axios 的 js 文件
<script src="js/axios-0.18.0.js">script>
- 使用axios 发送请求,并获取响应结果
- 发送 get 请求
axios({
method:"get",
url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan"
}).then(function (resp){
alert(resp.data);
})
-
发送 post 请求
axios({ method:"post", url:"http://localhost:8080/ajax-demo1/aJAXDemo1", data:"username=zhangsan" }).then(function (resp){ alert(resp.data); });
axios() 是用来发送异步请求的,小括号中使用 js 对象传递请求相关的参数:
method属性:用来设置请求方式的。取值为get或者post。url属性:用来书写请求的资源路径。如果是get请求,需要将请求参数拼接到路径的后面,格式为:url?参数名=参数值&参数名2=参数值2。data属性:作为请求体被发送的数据。也就是说如果是post请求的话,数据需要作为data属性的值。
then() 需要传递一个匿名函数。我们将 then() 中传递的匿名函数称为 回调函数,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的 resp 参数是对响应的数据进行封装的对象,通过 resp.data 可以获取到响应的数据。
1.4.2 请求别名
-
get请求 :axios.get(url[,config]) -
delete请求 :axios.delete(url[,config]) -
head请求 :axios.head(url[,config]) -
options请求 :axios.option(url[,config]) -
post请求:axios.post(url[,data[,config]) -
put请求:axios.put(url[,data[,config]) -
patch请求:axios.patch(url[,data[,config])
入门案例中的 get 请求代码可以改为如下:
axios.get("http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan").then(function (resp) {
alert(resp.data);
});
入门案例中的 post 请求代码可以改为如下:
axios.post("http://localhost:8080/ajax-demo/axiosServlet","username=zhangsan").then(function (resp) {
alert(resp.data);
})
1.5 JSON
概念:
JavaScript Object Notation:JavaScript 对象表示法
作用:json格式数据的简单,以及所占的字节数少等优点。作为数据的载体在网络中进行数据传输
如下是 JavaScript 对象的定义格式:
{
name:"zhangsan",
age:23,
city:"北京"
}
AJAX 的格式:
<student>
<name>张三name>
<age>23age>
<city>北京city>
student>
JSON 的格式:
{
"name":"zhangsan",
"age":23,
"city":"北京"
}
1.5.1 Json的基础语法
JSON 本质就是一个字符串,但是该字符串内容是有一定的格式要求的。
var 变量名 = '{"key":value,"key":value,...}';
JSON串的键要求必须使用双引号括起来,而值根据要表示的类型确定。value 的数据类型分为如下
- 数字(整数或浮点数)
- 字符串(使用双引号括起来)
- 逻辑值(true或者false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
示例:
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}'
创建一个页面,在该页面的