- PHP htmlspecialchars()函数详解
小彭爱学习
phpphp
PHPhtmlspecialchars()函数详解htmlspecialchars函数多常用于防止xss攻击,htmlspecialchars函数要转义单引号需要设置第二个参数为ENT_QUOTES,转义双引号需要设置第二个参数为ENT_NOQUOTES一、定义和用法htmlspecialchars()函数把一些预定义的字符转换为HTML实体。预定义的字符是:&(&符号)=============
- 编译器概述
Tiantangbujimo7
编译原理学习编程语言
什么是编译器:编译器是一个程序,核心功能是把源代码翻译成目标代码。源代码:c/c++,Java,c#,html,sql,…目标代码:x86,IA64,ARM,MIPS,…编译器的核心功能:源代码经过编译器的翻译,生成了目标代码,这里的静态计算意思是编译器在对目标程序进行编译的过程中并不去执行这个代码,而是尝试以静态的方式对目标程序进行理解,理解的原因是编译器所生成的目标程序和源程序必须语义相同。生
- 【Pytest】基础到高级功能的理解使用
卜及中
Python基础pytest学习python开发语言python3.11
文章目录第一部分:Pytest简介1.1什么是Pytest?1.2Pytest的历史1.3Pytest的核心概念1.4Pytest的特点1.5为什么选择Pytest?第二部分:Pytest的基本使用2.1安装Pytest2.2编写第一个测试用例2.2.1创建一个简单的测试函数2.2.2运行测试2.3测试报告和输出2.3.1简单输出2.3.2显示详细的失败信息2.3.3生成HTML报告2.4组织和运
- 转帖-在Eclipse中开发JSF
ren_z_q
JSFEclipseBeanJSPOracle
(转自http://www.blogjava.net/gaofeng/articles/127842.html作者:Java.net)Eclipse3.3刚刚发布,正在学习JSF,于是使用Eclipse3.3做了一个JSF的Demo,很简单,主要是页面的跳转、组件和Bean的绑定等基础...1、工具准备:Eclipse3.3WTP2.0(最好下载一个all-in-one的版本..省的麻烦)...依
- Vue.js如何阻止事件冒泡
JhzDev
vue.js前端javascriptVue.Js
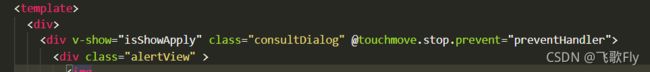
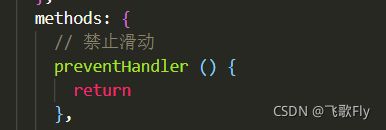
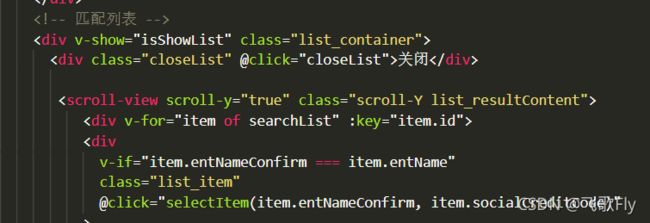
事件冒泡是指当一个元素上的事件被触发时,该事件会从该元素开始向上层元素逐级触发,直至到达文档根节点。在Vue.js中,我们可以使用事件修饰符来阻止事件冒泡。下面我将详细介绍如何在Vue.js中实现事件冒泡的阻止。首先,让我们创建一个简单的Vue.js应用程序,以便演示事件冒泡的问题和解决方案。在HTML中,我们将创建一个包含两个嵌套元素的div,每个元素都绑定了点击事件。当点击内部元素时,我们希望
- Python爬虫技术 第16节 XPath
hummhumm
python爬虫开发语言flaskjavamavenjava-ee
XPath是一种在XML文档中查找信息的语言,尽管XML和HTML在语法上有区别,但XPath同样适用于HTML文档的解析,尤其是在使用如lxml这样的库时。XPath提供了一种强大的方法来定位和提取XML/HTML文档中的元素和属性。XPath基础XPath表达式由路径表达式组成,它们指定了文档中的位置。下面是一些基本的XPath语法:根节点:/表示绝对路径的开始,指向文档的根节点。//表示从当
- Python Web开发
twc829
Python
Web开发介绍一、Web开发概述1C/S结构和B/S结构C/S—Client/Server,即客户机/服务器结构B/S—Browse/Server,即浏览器/服务器结构2B/S结构的优势2.1不用通知客户端安装某个软件2.2不用通知客户端升级2.3可轻松地实现跨平台3访问网站过程用户向服务器发起请求,服务器将HTML文件返回给用户,浏览器将HTML文件渲染成用户看到的网站;4分类4.1静态网站用户
- 高清(200万像素)多灯红外防水枪型网络摄像机 DH-IPC-HFW5200-IRA
weixin_30846599
php
DH-IPC-HFW5200-IRA-0722Ahttp://download.dahuatech.com/instruction_download.php?classOne=3907&classTwo=3912&keyword=DH-IPC-HFW5200-IRA-0722Ahttp://www.dahuatech.com/product_detail-449.html转载于:https://w
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全web安全linux密码学CTFpythonddos
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- BabylonJS初学习笔记
Marina-37
学习笔记
初步接触Babylonjs,由于学习跨度会比较大,所以就做了一些笔记,在此分享出来,希望能够对那些和我一样学习的新人有所帮助。通过Babylon官网学习这个项目主要就是一些基础方法的学习,以静态HTML为主,附带一些个人笔记,持续更新。项目地址:babylon-learn-byDoc:通过babylon官方网站进行学习,创建一些交互式web文件。Babylon官网:https://www.baby
- 基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
- PostgreSQL体系结构
eygle
原文:https://www.enmotech.com/web/detail/1/764/1.html导读:本文主要从日志文件、参数文件、控制文件、数据文件、redo日志(WAL)、后台进程这六个方面来讨论PostgreSQL的结构。一、引言PostgreSQL是最像Oracle的开源数据库,我们可以拿MySQL和Oracle来比较学习它的体系结构,比较容易理解。本文会讨论pg的如下结构:日志文件
- c# list排序的三种实现方式
CHCH998
c#排序LIS实现list
本文转载自:https://www.cnblogs.com/bradwarden/archive/2012/06/19/2554854.html作者:bradwarden转载请注明该声明。用了一段时间的gridview,对gridview实现的排序功能比较好奇,而且利用C#自带的排序方法只能对某一个字段进行排序,今天demo了一下,总结了三种对list排序的方法,并实现动态传递字段名对list进行
- 详细介绍:如何使用 form-serialize 实现表单数据快速收集
还是鼠鼠
ajax前端javascriptbootstrapwebvscodenode.js
目录功能概述代码实现1.form-serialize插件源码2.HTML示例代码总结在表单处理过程中,手动提取用户输入的数据可能会显得繁琐且容易出错。form-serialize是一个强大的工具,可以帮助你快速、准确地收集表单中的数据,并将其转换为对象或URL编码字符串,便于后续使用和提交。本教程通过完整代码和详细说明,帮助开发者快速掌握其用法。功能概述form-serialize提供了一种简单而
- 关于CSS中毛玻璃和滤镜使用总结
计算机软件程序设计
知识科普css
【1】毛玻璃毛玻璃效果(也称为磨砂玻璃效果)可以通过CSS的backdrop-filter属性来实现。这个属性允许你在背景上应用各种滤镜效果,从而创建出类似磨砂玻璃的效果。这种效果通常用于创建半透明背景下的模糊效果,使得背景图像或颜色变得柔和,同时保持前景内容的清晰可见。示例代码HTML结构CSS毛玻璃效果毛玻璃效果这是一个使用CSS创建的毛玻璃效果。CSS样式body,html{height:1
- 如何运用python爬虫获取大型资讯类网站文章,并同时导出pdf或word格式文本?
大懒猫软件
深度学习python网络爬虫自然语言处理
这里,我们以比较知名的商业新知网站https://www.shangyexinzhi.com/为例进行代码编写,下面进行代码应用思路。第一部分,分析网站结构首先,我们来分析,要使用Python技术分析一个网站的结构,通常可以通过以下步骤实现:获取网站的HTML内容:使用requests库来获取网站的HTML源代码。解析HTML内容:使用BeautifulSoup库来解析HTML,提取网站的结构信息
- HTML&CSS :如此优雅丝滑的导航栏,你不看看吗?
前端Hardy
CSShtmlcss前端javascript
这段代码创建了一个动态的导航栏,通过CSS技术实现了按钮的激活和悬停效果,以及动态背景效果,为页面添加了视觉吸引力和用户交互体验。大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信我,我会发送完整的压缩包给你演示效果HTML&CSS公众号关注:前端Hardybody{margin:0;padding:0;background-color:#07
- Linux上安装类似xshell的终端管理工具
爱学习的狮王
Linux/ShellFinalshell
Windows版下载地址:http://www.hostbuf.com/downloads/finalshell_install.exeMac版,Linux版安装及教程:http://www.hostbuf.com/t/1059.html一键安装脚本rm-ffinalshell_install_linux.shwgetwww.hostbuf.com/downloads/finalshell_ins
- 参加【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- 参加【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- python爬取自如网房源信息
2401_87368790
python开发语言
本次爬取自如网房源信息所用到的知识点:requestsget请求lxml解析htmlXpathMongoDB存储正文分析目标站点url:http://hz.ziroom.com/z/nl/z3.html?p=2的p参数控制分页get请求获取单页源码--coding:utf-8--importrequestsimporttimefromrequests.exceptionsimportRequest
- pygame下载
2401_86461228
pygamepython
pygame下载先进入pygame官网下载与你python对应的版本,然后解压:https://www.pygame.org/download.shtml然后打开cmd命令输入pipinstallpygame等待执行结束,然后打开python输入代码importpygame再运行,入出现以下情况说明安装成功注:我的python是32位的
- idea连接mysql
weixin_33758863
开发工具
https://blog.csdn.net/Golden_soft/article/details/80952243转载于:https://www.cnblogs.com/jitipaper/p/10784406.html
- 虚拟DOM
是三好
web补充javascript前端开发语言
一、DOM1、DOM的基本概念DOM将网页的结构表示为一个树形结构,其中每个元素、属性和文本都被表示为树中的一个节点。文档节点(DocumentNode):树的根节点,代表整个HTML文档。元素节点(ElementNode):代表HTML元素,例如、、等。属性节点(AttributeNode):代表HTML元素的属性,例如id、class、href等。文本节点(TextNode):代表HTML元素
- 基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署
小朱科技
学习
基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- python提出HTML中的连接和文本。
laocooon523857886
Python前端服务器linux
49LanguagesSimpleEnglishBahasaIndonesiaBahasaMelayuCataleskyDanskDeutschEestiEspaolEsperantoEuskaraFranaisGalegoHrvatskiItalianoLietuviMagyarNederlandsNorskbokmlNorsknynorskPolskiPortugusRomnSlovenina
- java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署
雪夜科技
mybatisjava数据库
java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Wi
- 即时通讯技术文集(第42期):直播技术合集(Part2) [共13篇]
即时通讯im网络编程
为了更好地分类阅读52im.net总计1000多篇精编文章,我将在每周三推送新的一期技术文集,本次是第42期。[-1-]实时音频的混音在视频直播中的技术原理和实践总结[链接]http://www.52im.net/thread-1904-1-1.html[摘要]今天,我们就来聊一聊混音技术在视频直播应用中的实现原理、方案等,及其在创新玩法中的实践应用。[-2-]七牛云技术分享:使用QUIC协议实现
- Formality:时序变换(三)(相位反转)
日晨难再
Synopsys#Formality数字IC硬件工程
相关阅读Formalityhttps://blog.csdn.net/weixin_45791458/category_12841971.html?spm=1001.2014.3001.5482https://blog.csdn.net/weixin_45791458/category_12841971.html?spm=1001.2014.3001.5482一、引言时序变换在DesignComp
- Wi-Fi AP模式入门(基于ESP-IDF)
弱冠少年
嵌入式软件网络
主要参考资料:Wi-Fi库:https://docs.espressif.com/projects/esp-idf/zh_CN/v4.4/esp32s3/api-reference/network/esp_wifi.htmlESP-NETIF:https://docs.espressif.com/projects/esp-idf/zh_CN/v4.4/esp32s3/api-reference/n
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后