


<template>
<div class="loginhome">
<Header :butShow="butShow">Header>
<div class="formdiv">
<div style="text-align:center;padding:10px;">
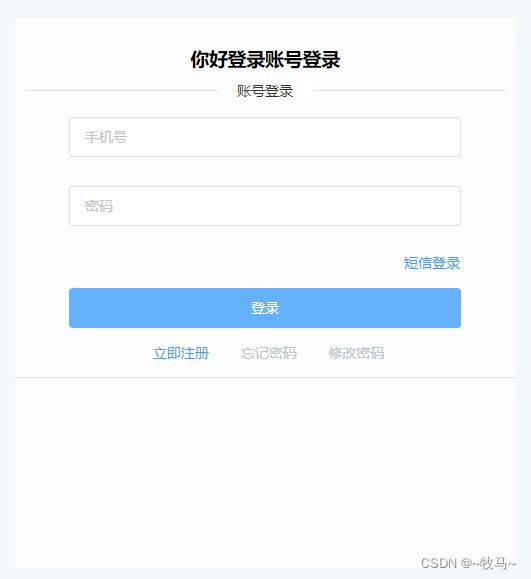
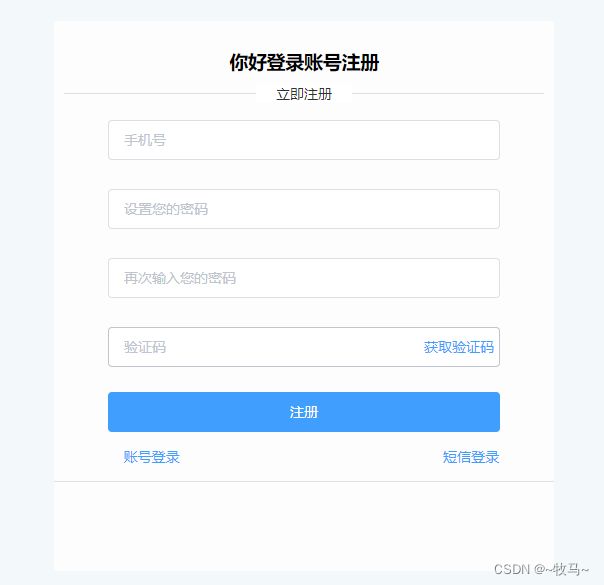
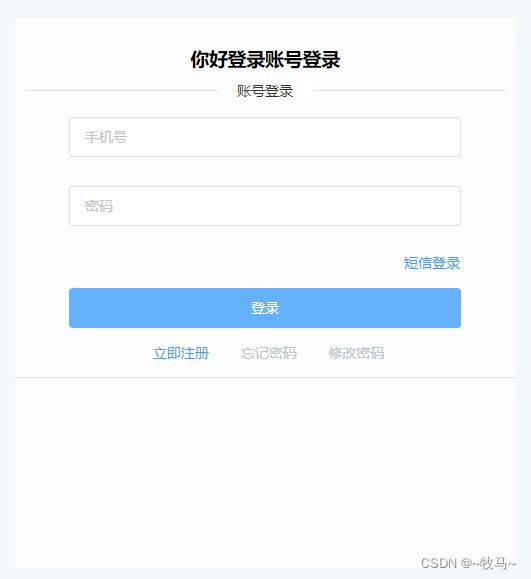
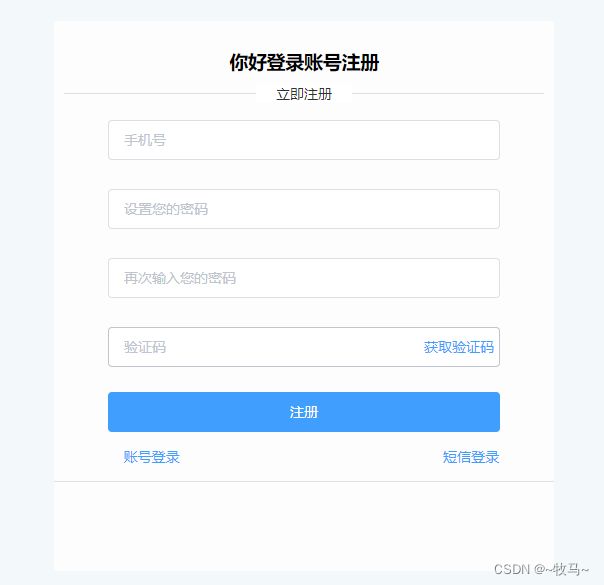
<h3>你好登录账号{{ stauts == 3? '注册':'登录' }}h3><el-divider>{{ stauts == 1 ?'账号登录':stauts == 2 ?'短信登录':stauts == 3 ?'立即注册':'--' }}el-divider>
div>
<el-form :model="Form">
<template v-if="stauts == 1">
<table class="table" cellspacing="3">
<tr>
<td colspan="5">
<el-form-item prop="phone" :rules="[{ required: true, message: '输入手机号', trigger: 'blur' },{type:'phone', max: 12, message: '输入正确的11位手机号', trigger: 'blur'}]">
<el-input type="phone" placeholder="手机号" maxlength="11" v-model="Form.phone">el-input>
el-form-item>
td>
tr>
<tr>
<td colspan="5">
<el-form-item prop="password" :rules="[{ required: true, message: '输入密码', trigger: 'blur' },{min:8, max: 20, message: '输入8~20位', trigger: 'blur'}]">
<el-input :type="eyeshow ? 'text':'password'" maxlength="20" placeholder="密码" v-model="Form.password" show-password>
el-input>
el-form-item>
td>
tr>
<tr>
<td>td>
<td colspan="3">td>
<td><el-button type="text" @click="stauts = 2">短信登录el-button>td>
tr>
<tr>
<td colspan="5">
<el-button style="width:100%;" type="primary" @click="CodeLoginClick()">登录el-button>
td>
tr>
<tr>
<td class="table_td">td>
<td class="table_td"><el-button type="text" @click="stauts = 3; eyeshow = false;">立即注册el-button>td>
<td class="table_td"><el-button type="text" :disabled="true">忘记密码el-button>td>
<td class="table_td"><el-button type="text" :disabled="true">修改密码el-button>td>
<td class="table_td">td>
tr>
table>
template>
<template v-else-if="stauts == 2">
<table class="table" cellspacing="3">
<tr>
<td colspan="5">
<el-form-item prop="telephone" :rules="[{ required: true, message: '输入手机号', trigger: 'blur' },{type:'number', max: 11, message: '输入正确的11位手机号', trigger: 'blur'}]">
<el-input type="text" placeholder="手机号" v-model="Form.telephone">el-input>
el-form-item>
td>
tr>
<tr>
<td colspan="5">
<el-form-item prop="code" :rules="[{ required: true, message: '输入验证码', trigger: 'blur' },{type:'number', message: '请输入正确的', trigger: 'blur'}]">
<el-input :type="eyeshow ? 'text':'password'" placeholder="验证码" v-model="Form.code">
<el-button slot="suffix" type="text" @click="iClick">获取验证码el-button>
el-input>
el-form-item>
td>
tr>
<tr>
<td>td>
<td colspan="3">td>
<td><el-button type="text" @click="stauts = 1">账号登录el-button>td>
tr>
<tr>
<td colspan="5">
<el-button style="width:100%;" type="primary">登录el-button>
td>
tr>
<tr>
<td class="table_td">td>
<td class="table_td">td>
<td class="table_td"><el-button type="text" @click="stauts = 3; eyeshow = false;">立即注册el-button>td>
<td class="table_td">td>
<td class="table_td">td>
tr>
table>
template>
<template v-else-if="stauts == 3">
<table class="table" cellspacing="3">
<tr>
<td colspan="5">
<el-form-item prop="register_telephone" :rules="[{ required: true, message: '输入手机号', trigger: 'blur' },{type:'number', max: 11, message: '输入正确的11位手机号', trigger: 'blur'}]">
<el-input type="text" placeholder="手机号" v-model="Form.register_telephone">el-input>
el-form-item>
td>
tr>
<tr>
<td colspan="5">
<el-form-item prop="register_password" :rules="[{ required: true, message: '设置密码', trigger: 'blur' },{min:8, max: 11, message: '输入8~11位', trigger: 'blur'}]">
<el-input :type="eyeshow ? 'text':'password'" placeholder="设置您的密码" v-model="Form.register_password" show-password>
el-input>
el-form-item>
td>
tr>
<tr>
<td colspan="5">
<el-form-item prop="register_again_password" :rules="[{ required: true, message: '输入密码', trigger: 'blur' },{min:8, max: 11, message: '请输入8~11位', trigger: 'blur'}]">
<el-input :type="eyeshow ? 'text':'password'" placeholder="再次输入您的密码" v-model="Form.register_again_password" show-password>
el-input>
el-form-item>
td>
tr>
<tr>
<td colspan="5">
<el-form-item prop="register_code" :rules="[{ required: true, message: '输入验证码', trigger: 'blur' },{ type:'number',min:6, max: 6, message: '输入完整的验证码', trigger: 'change'}]">
<el-input type="text" placeholder="验证码" v-model="Form.register_code">
<el-button slot="suffix" type="text" @click="SendCodeClick">获取验证码el-button>
el-input>
el-form-item>
td>
tr>
<tr>
<td>td>
<td colspan="3">td>
<td>td>
tr>
<tr>
<td colspan="5">
<el-button style="width:100%;margin-top:3px;" type="primary">注册el-button>
td>
tr>
<tr>
<td class="table_td"><el-button type="text" @click="stauts = 1; eyeshow = false;">账号登录el-button>td>
<td class="table_td">td>
<td class="table_td">td>
<td class="table_td">td>
<td class="table_td"><el-button type="text" @click="stauts = 2">短信登录el-button>td>
tr>
table>
template>
el-form>
<el-divider>el-divider>
div>
div>
template>
<script>
import Header from '@/components/header.vue'
export default {
components: {
Header
},
data() {
return {
stauts: 1,
butShow: 1,
eyeshow: false,
againPassword_message: '',
Form: {
phone: '', password: '',
telephone: '', code: '',
register_password: '', register_again_password: '', register_telephone:'', register_code:'',
},
}
},
methods: {
iClick() {
console.log(this.eyeshow);
this.eyeshow = !this.eyeshow
},
SendCodeClick() {
console.log('获取验证码');
},
CodeLoginClick() {
if (this.Form.phone =='17602931841' && this.Form.password == '17602931841') {
this.$notify.success('登录成功')
setTimeout(() => {
this.$router.push('/fristhome')
},1000)
} else {
this.$notify.warning('账号或密码错误!!')
}
}
}
}
</script>