vue -web引入百度地图
本篇文章是笔者记录:从零到实现的全部过程
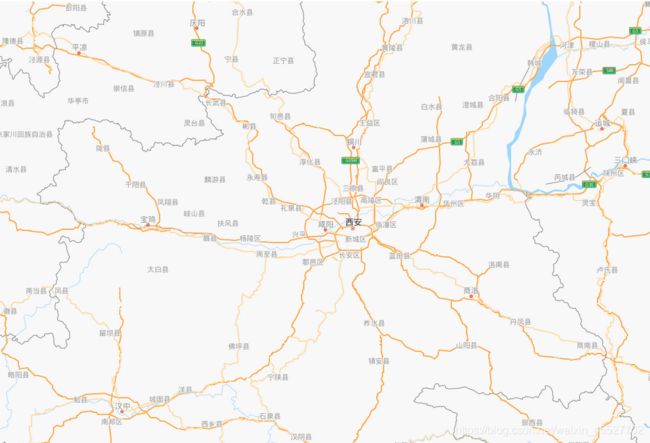
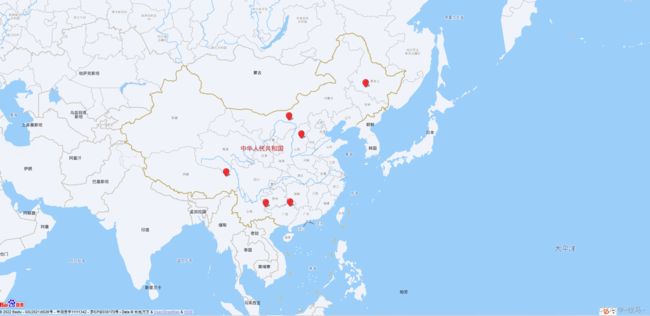
先看效果图,是否是你想要的效果,两张不同缩放得到的效果图,目录有最终的效果图
要想实现如图所示,必须满足以下几个条件:
- 是否已有百度地图的api的ak密钥;
- 组件是否准备好;
目录
如何获取百度地图的api的ak密钥
第一步:要有百度账号
第二步:在“百度开放平台”创建ak
第一步:跳转该页面
第二步:创建应用
第三步:下载 vue-baidu-map
第四步:在main.js文件中导入,并全局定义
第五步:组件中使用
第六步:总结
第七步:完善地图样式
去掉百度地图LOGO
地图加标识,标识上加超链接跳转
添加控件
效果图
20220425 回答如何解决BMap问题
#### 全部代码
如何获取百度地图的api的ak密钥
第一步:要有百度账号
笔者这里是用QQ号作为百度账号登录的
第二步:在“百度开放平台”创建ak
百度开放平台 点击进入 教程如下:
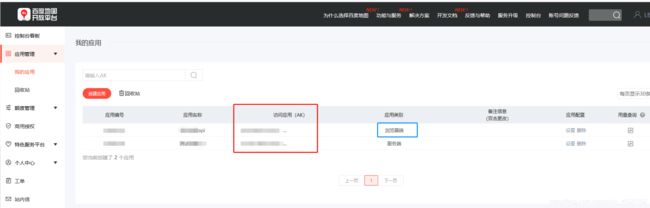
第一步:跳转该页面
红色框:代表“创建应用”成功后,ak显示的地方,在这里可以看到并复制
蓝色框:代表我们创建的应用是“浏览器端”,一般选择“浏览器端”就可以了
第二步:创建应用
点击“创建应用”,这里主要讲“浏览器端”,
点击“提交”,会自动跳转该页面
这里只需要复制 ak 就好!!!记住这个地方,后面会用到ak
第三步:下载 vue-baidu-map
命令: npm install vue-baidu-map --save第四步:在main.js文件中导入,并全局定义
import BaiduMap from 'vue-baidu-map'
Vue.use( BaiduMap, { ak : '上面生成的ak' } )第五步:组件中使用
到这里基本结束了,亲测有效!!
第六步:总结
这个只是简单的将其显示出来,地图样式,笔者还在调试,等待调试成功,会继续完善本篇文章。
任务需求需要加入地图,笔者一点一点查资料自己摸索,终于有了一大步的进步,为了记录和方便同行初学者走弯路,专写这篇文章,希望对你们有用,谢谢。
该片文章记录从如何生成ak到如何应用,再到如何实现。
第七步:完善地图样式
在组件中引入json样式文件 import custom_map_config from '样式文件路径',自定义百度地图样式 下载即可,
在第五步的代码中加入 map.setMapStyle( { styleJson: custom_map_config } ),这样就可以改变地图样式,注意:新版本个性样式地图使用:map.setMapStyleV2
去掉百度地图LOGO
20210810,留言:如果想去掉百度地图的LOGO,可以看看这篇文章只需要两行代码就可以实现如何去掉百度地图LOGO
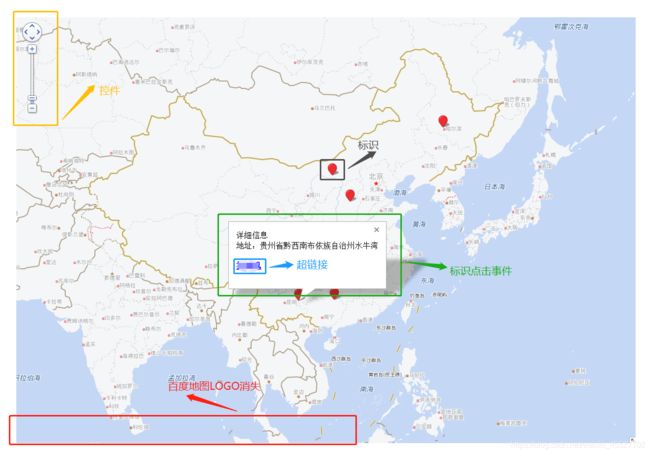
地图加标识,标识上加超链接跳转
第一步:找到地图组件
第二步:找到加载地图的函数
第三步:在函数中继续写入,如一下代码:
var data_info = [
[110.229321,25.227083,"地址:广西省桂林市七星区岭脚底*****
"],
[104.979273,25.096498,"地址:贵州省黔西南布依族自治州水牛湾 ****
"],
[112.60061,37.74101,"地址:山西省太原市小店区经济开发区 ****
"],
[109.944203,40.764037,"地址:内蒙古省包头市石拐区二道坝沟 ***
"],
[126.448706,45.959158,"地址:黑龙江省哈尔滨市呼兰区新立屯 ****
"],
];
var opts = {
min_width : 250, // 信息窗口zuixiao宽度
min_height: 80, // 信息窗口高度
title : "详细信息" , // 信息窗口标题
enableMessage:true//设置允许信息窗发送短息
};
for(var i=0;idata_info中html代码就是实现超链接
添加控件
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({anchor:CUSTOM_MAP_CONFIG,type:CUSTOM_MAP_CONFIG});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({anchor:CUSTOM_MAP_CONFIG,isOpen:1});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:CUSTOM_MAP_CONFIG});
map.addControl(ctrl_sca);效果图
20220425 回答如何解决BMap问题
今日来解决下大家遇到的问题
报错:[Vue warn]: Error in mounted hook: "TypeError: Cannot read properties of undefined (reading 'BMap')"
这里小编自己重启一个项目看看是否会发生和大家一样问题,并找出根源。笔者这里自己重新创建一个项目运行,无问题。
现将所有代码放出来,
全部代码
main.js
在main.js文件中
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import BaiduMap from 'vue-baidu-map'
Vue.config.productionTip = false
Vue.use(BaiduMap, {
ak: '你申请的key'
})
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')test.vue