Vue综合案例与axios
目录
- 1 学习目标
- 2 axios异步请求
-
- 2.1 Get请求传参格式
- 2.2 Post请求传参格式
- 3 用户登陆
-
- 3.1 接口信息
- 3.2 步骤
- 3.3 相关资料
- 3.4 代码
- 4 分页查询
-
- 4.1 接口信息
- 4.2 效果
- 4.3 步骤
- 4.4 完整js代码
- 5 添加功能
-
- 5.1 接口信息
- 5.2 效果
- 5.3 思路
- 5.4 相关资料
- 5.5 代码
- 6 编辑功能
-
- 6.1 接口信息
- 6.2 效果
- 6.3 思路
- 6.4 代码
- 7 删除功能
-
- 7.1 接口信息
- 7.2 相关资料
- 7.3 思路
- 7.4 代码
- 8 关闭浏览器窗口之前弹出提示
1 学习目标
使用vue+axios+elementUI完成用户登陆、学生列表展示、新增、编辑和删除功能
2 axios异步请求
2.1 Get请求传参格式
格式一
axios.get('/user?id=12345&name=user')
.then(function (res) {
console.log(res);
}).catch(function (err) {
console.log(err);
});
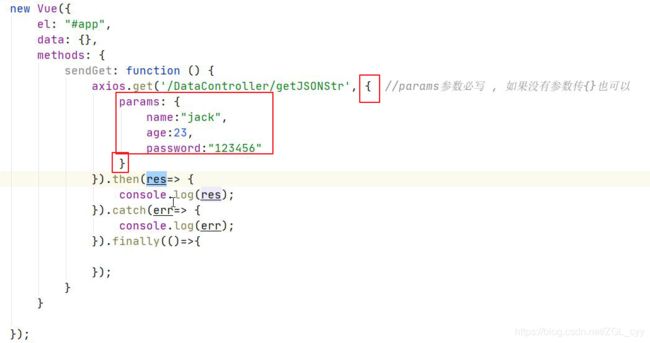
axios.get('/user', { //params参数必写 , 如果没有参数传{}也可以
params: {
id: 12345,
name: user
}
}).then(function (res) {
console.log(res);
}).catch(function (err) {
console.log(err);
});
2.2 Post请求传参格式
直接传值后端获取不到数据,需要设置请求头
格式一
将数据转换拼接到URL中传给服务器,不安全
axios({
headers: {
'Content-Type': 'application/json;'
},
method: 'post',
transformRequest: [function (data) {
return JSON.stringify(data)
}],
url: '接口地址',
params: {//表单数据
}
}).then(resp=>{
}).catch(function (error) {
console.log(error);
}).finally(()=>{
})
格式二 【推荐】
URL中不会显示数据,更安全,需要导入Qs工具类
下载Qs工具类
axios.post("接口地址",Qs.stringify({
currentPage:1,
pageSize:3
})).then(resp=>{
console.log(resp)
}).catch(error=>{
console.log(error)
}).finally(()=>{
});
3 用户登陆
3.1 接口信息
功能:用户登陆,该接口接收username,password两个参数,如果登陆成功返回true,否则返回false
测试地址:http://localhost:8080/虚拟路径/LoginServlet?username=admin&password=123
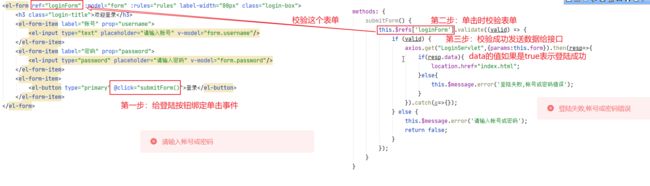
3.2 步骤
1.给登陆按钮绑定单击事件
2.单击时校验表单,校验成功,将表单数据异步发送给后端。校验失败,给出错误提示
3.3 相关资料
表单帮助文档,进去找’表单验证’
https://element.faas.ele.me/#/zh-CN/component/form
错误提示框
https://element.faas.ele.me/#/zh-CN/component/message
3.4 代码
4 分页查询
4.1 接口信息
功能:分页查询学生列表,该接口接收startPage,pageSize两个参数,返回当前页需要的数据
测试地址:http://localhost:8080/虚拟路径/FindStudentByPageServlet?startPage=2&pageSize=4
4.2 效果
4.3 步骤
1.引入表格和分页组件
<el-table :data="tableData">
<el-table-column prop="number" label="学号" width="120">
el-table-column>
<el-table-column prop="name" label="姓名" width="120">
el-table-column>
<el-table-column prop="birthday" label="生日" width="140">
el-table-column>
<el-table-column prop="address" label="地址">
el-table-column>
<el-table-column label="操作" width="180">
<template slot-scope="props">
<el-button type="warning">编辑el-button>
<el-button type="danger">删除el-button>
template>
el-table-column>
el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pagination.currentPage"
:page-sizes="[3,5,8]"
:page-size="pagination.pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="pagination.total">
el-pagination>
第二步 初始化表格和分页条数据
<script>
new Vue({
el: "#div",
data: {
tableData: [],//表格数据
pagination: {
currentPage: 1, //当前页
pageSize: 5, //每页显示条数
total: 0 //总条数
}
}
});
</script>
第三步:编写方法分页查询数据以及分页组件需要的handleSizeChange和handleCurrentChange方法
methods: {
/*分页查询*/
findByPage: function () {
axios.get("FindStudentByPageServlet", {
params: {
pageSize: this.pagination.pageSize,
currentPage: this.pagination.currentPage
}
}).then(resp => {
this.tableData = resp.data.list;//设置表格数据
this.pagination.total = resp.data.total;//设置总条数
});
},
//改变每页条数时执行的函数
handleSizeChange(pageSize) {
//修改分页查询的参数
this.pagination.pageSize = pageSize;
//重新执行查询
this.findByPage();
},
//改变页码时执行的函数
handleCurrentChange(pageNum) {
//修改分页查询的参数
this.pagination.currentPage = pageNum;
//重新执行查询
this.findByPage();
},
}
第四步 组件加载完毕后初始化分页条
created: function () {
this.findByPage();
}
4.4 完整js代码
<script>
new Vue({
el: "#div",
data: {
tableData: [],//表格数据
pagination: {
currentPage: 1, //当前页
pageSize: 5, //每页显示条数
total: 0 //总条数
}
},
methods: {
/*分页查询*/
findByPage: function () {
axios.get("FindStudentByPageServlet", {
params: {
pageSize: this.pagination.pageSize,
currentPage: this.pagination.currentPage
}
}).then(resp => {
this.tableData = resp.data.list;//设置表格数据
this.pagination.currentPage = resp.data.pageNum;//设置当前页
this.pagination.total = resp.data.total;//设置总条数
});
},
//改变每页条数时执行的函数
handleSizeChange(pageSize) {
//修改分页查询的参数
this.pagination.pageSize = pageSize;
//重新执行查询
this.findByPage();
},
//改变页码时执行的函数
handleCurrentChange(pageNum) {
//修改分页查询的参数
this.pagination.currentPage = pageNum;
//重新执行查询
this.findByPage();
},
},
created: function () {
this.findByPage();
}
});
</script>
5 添加功能
5.1 接口信息
功能:更新学生
该接口接收number,name,birthday,address四个参数,更新成功返回’更新成功’,否则返回’更新失败’
测试地址:http://localhost:8080/虚拟路径/UpdateStudentServlet?number=oldlu00X&name=jack&birthday=2020-09-09&address=淖马村
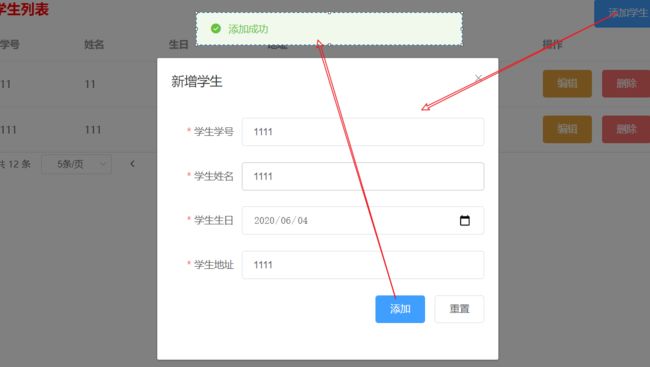
5.2 效果
5.3 思路
1.创建一个模态框,模态框中存放一个表单。默认隐藏不显示
2.给添加按钮绑定单击事件,点击添加按钮显示模态框
2.点击添加按钮发送数据给后端,添加成功关闭模态框,并且刷新当前页
5.4 相关资料
模态框
https://element.eleme.cn/#/zh-CN/component/dialog
表单
https://element.eleme.cn/#/zh-CN/component/form
5.5 代码
第一步:创建模态框和表单
<el-dialog title="新增学生" :visible.sync="dialogAddFormVisible" @closed="$refs['addForm'].resetFields()">
<el-form :model="formData" :rules="rules" ref="addForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="学生学号" prop="number">
<el-input v-model="formData.number">el-input>
el-form-item>
<el-form-item label="学生姓名" prop="name">
<el-input v-model="formData.name">el-input>
el-form-item>
<el-form-item label="学生生日" prop="birthday">
<el-input v-model="formData.birthday" type="date">el-input>
el-form-item>
<el-form-item label="学生地址" prop="address">
<el-input v-model="formData.address">el-input>
el-form-item>
<el-form-item align="right">
<el-button type="primary" @click="addStudent">添加el-button>
<el-button @click="$refs['addForm'].resetFields()">重置el-button>
el-form-item>
el-form>
el-dialog>
Vue对象中的属性和方法:
data: {
dialogAddFormVisible: false,//新增学生对话框状态,默认隐藏
formData:{},//新增学生的表单数据
rules: {//表单校验规则
number: [
{required: true, message: '请输入学号', trigger: 'blur'},
{min: 2, max: 10, message: '长度在 2 到 10 个字符', trigger: 'blur'}
],
name: [
{required: true, message: '请输入姓名', trigger: 'blur'},
{min: 2, max: 10, message: '长度在 2 到 10 个字符', trigger: 'blur'}
],
birthday: [
{required: true, message: '请选择日期', trigger: 'change'}
],
address: [
{required: true, message: '请输入地址', trigger: 'blur'},
{min: 2, max: 200, message: '长度在 2 到 200 个字符', trigger: 'blur'}
],
}
},
methods: {
addStudent:function(){
}
}
第二步:给页面最上的添加按钮绑定单击事件,单击时显示模态框
<el-button type="primary" @click="dialogAddFormVisible=true">添加学生el-button>
第三步:编写添加的逻辑
addStudent:function(){
axios.get("AddStudentServlet",{
params:this.formData
}).then(resp=>{
if(resp.data){//添加成功
this.$message({
message: '添加成功',
type: 'success'
});
//刷新表格数据
this.findByPage();
//隐藏弹出框
this.dialogAddFormVisible = false;
}else{
this.$message.error('添加失败');
}
});
}
6 编辑功能
6.1 接口信息
功能:更新学生
该接口接收number,name,birthday,address四个参数,更新成功返回’更新成功’,否则返回’更新失败’
测试地址:http://localhost:8080/虚拟路径/UpdateStudentServlet?number=oldlu00X&name=jack&birthday=2020-09-09&address=淖马村
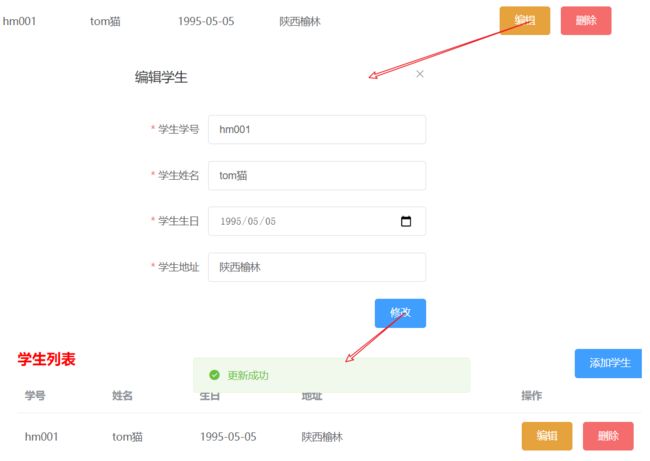
6.2 效果
6.3 思路
1.创建一个模态框,模态框中存放一个表单。默认隐藏不显示
2.给每一行的编辑按钮绑定单击事件,点击添加按钮显示模态框,并且将行中的数据显示到表单中
3.点击修改,将最新数据提交给后端,刷新当前页面数据
6.4 代码
第一步:创建编辑模态框和表单
<el-dialog title="编辑学生" :visible.sync="dialogEditFormVisible" @closed="$refs['editForm'].resetFields()">
<el-form :model="editFormData" :rules="rules" ref="editForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="学生学号" prop="number">
<el-input v-model="editFormData.number">el-input>
el-form-item>
<el-form-item label="学生姓名" prop="name">
<el-input v-model="editFormData.name">el-input>
el-form-item>
<el-form-item label="学生生日" prop="birthday">
<el-input v-model="editFormData.birthday" type="date">el-input>
el-form-item>
<el-form-item label="学生地址" prop="address">
<el-input v-model="editFormData.address">el-input>
el-form-item>
<el-form-item align="right">
<el-button type="primary">修改el-button>
el-form-item>
el-form>
el-dialog>
Vue对象中的属性和方法
data:{
dialogEditFormVisible:false,
editFormData:{},
}
第二步:给每一行的编辑按钮添加单击事件,单击时弹出模态框并且获取行中的数据,显示到表单中
<el-table-column label="操作" width="180">
<template slot-scope="props" >
<el-button type="warning" @click="showEditDialog(props.row)">编辑el-button>
<el-button type="danger">删除el-button>
template>
el-table-column>
Vue对象中的showEditDialog方法
showEditDialog:function(rowData){//rowData就是行中的数据,表示当前学生对象
this.dialogEditFormVisible = true;
this.editFormData = rowData;
},
第三步:给更新按钮绑定单击事件并且编写更新方法
<el-button type="primary" @click="updateStudent">修改el-button>
updateStudent:function(){//更新功能
axios.get("UpdateStudentServlet",{
params:this.editFormData
}).then(resp=>{
if(resp.data){//添加成功
this.$message({
message: '更新成功',
type: 'success'
});
//刷新表格数据
this.findByPage();
this.dialogAddFormVisible = false;
}else{
this.$message.error('更新失败');
}
});
}
7 删除功能
7.1 接口信息
功能:删除学生
该接口接收number 1个参数,删除成功返回true,否则返回false
测试地址:http://localhost:8080/虚拟路径/DeleteStudentServlet?number=oldlu00X
7.2 相关资料
确认弹出框
https://element.eleme.cn/#/zh-CN/component/message-box
7.3 思路
1.给每一行的删除按钮绑定单击事件,单击时顺便获取当前行中的number值
2.编写方法将获取到的number值发送给后端,删除成功刷新当前页面
7.4 代码
第一步 给删除按钮绑定事件
<el-button type="danger" @click="deleteStudent(props.row.number)">删除el-button>
第二步 删除并刷新页面
deleteStudent:function(n){
console.log(n)
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
axios.get("DeleteStudentServlet", {
params: {
number:n
}
}).then(resp => {
this.$message({
message: '删除成功',
type: 'success'
});
//刷新表格数据
this.findByPage();
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
}
8 关闭浏览器窗口之前弹出提示
需求:叉掉浏览器窗口,弹出提示,确认后才会关闭窗口
mounted() {
window.addEventListener('beforeunload', e => this.beforeunloadHandler(e))
},
methods: {
beforeunloadHandler(e) {
this._beforeUnload_time = new Date().getTime()
e = e || window.event
if (e) {
e.returnValue = '关闭提示'
}
return '关闭提示'
},
}
效果:

注意:为避免意外弹出窗口,除非页面已与之交互,否则浏览器可能不会显示在beforeunload事件中创建的提示,甚至根本不会显示它们。