Typecho博客搭建 实现公网访问内网站点
文章目录
- 前言
- 1. 环境安装
- 2.安装Typecho
- 3.安装cpolar内网穿透
- 4. 固定公网地址
- 5.配置Typecho

前言
Typecho是一款PHP语言编写的开源博客程序,它是一个轻量级的内容管理系统,专注于博客领域。支持多用户、多站点、多语言等功能,可以满足不同用户的需求。
同时,Typecho还有丰富的插件和模板资源,用户可以根据自己的需要自由选择和配置。
Typecho的安装非常简单,用户只需要将Typecho的安装包上传到自己的服务器上,然后通过浏览器访问相应的URL进行安装即可。
cpolar内网穿透工具主要是将本地端口转发到公网环境,通过此工具我们很容易将本地服务转发到公网。
下面介绍在windwos系统搭建typecho博客+cpolar内网穿透工具将博客发布到公共网络环境,实现远程也可以访问和操作。
1. 环境安装
Typecho博客是PHP语言写的,运行它需要安装一系列环境,如PHP,数据库和运行web容器等,为了方便搭建那些环境,我们使用一个第三方工具XAMPP,这个工具集成了我们所需的工具环境,一键即可安装,减少了繁琐的配置,这是下载地址:https://www.apachefriends.org/,我们选择windwos版本安装。
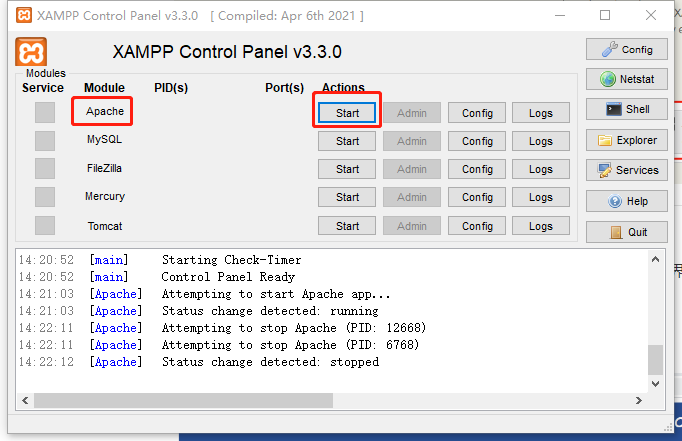
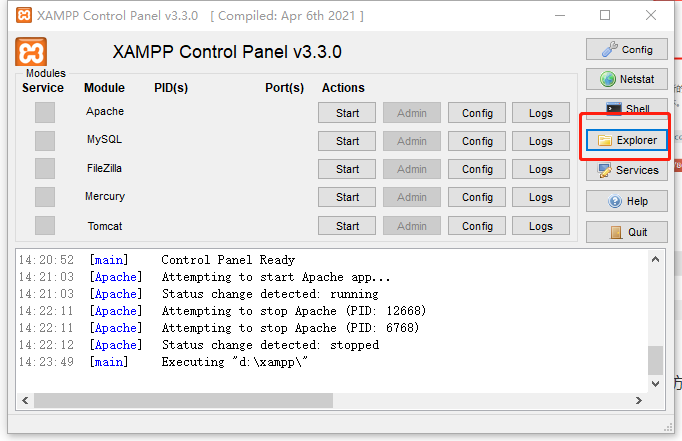
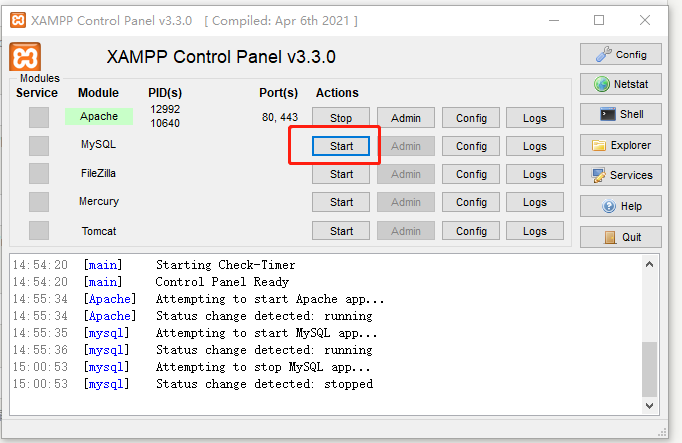
安装时候点击next即可,安装路径可以自定义设置,安装后,我们打开,点击界面启动apache测试:
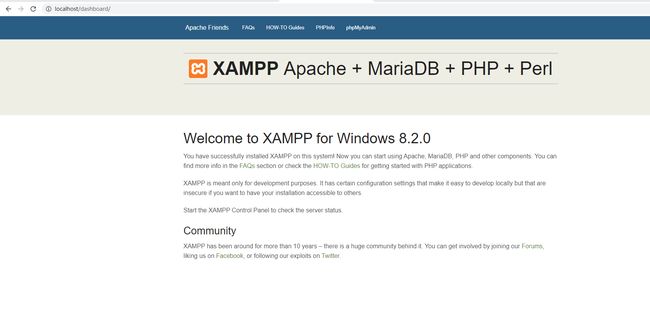
启动服务后,在浏览器输入localhost:80,即可看到apache的欢迎页面,然后停止Apache
2.安装Typecho
进入Typecho 官网下载,
下载好后,我们找一个叫htdocs的文件夹,这个文件夹就是apache的web访问目录,点击XAMPP右边Explorer
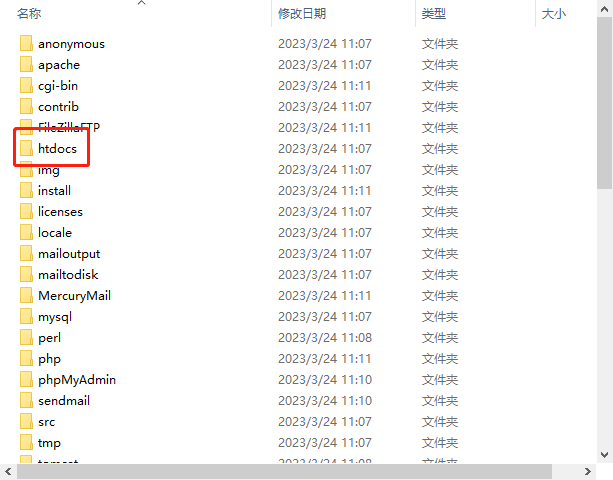
然后找到htdocs文件夹
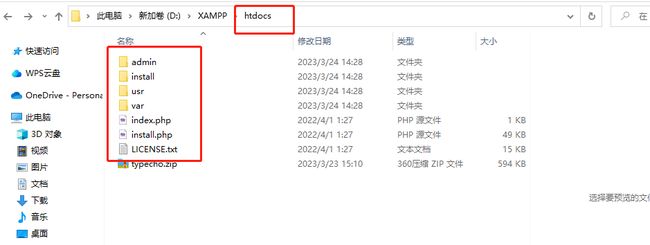
先把htdocs里面的文件全部删除,我们把Typecho的压缩包解压到htdocs的文件夹下.
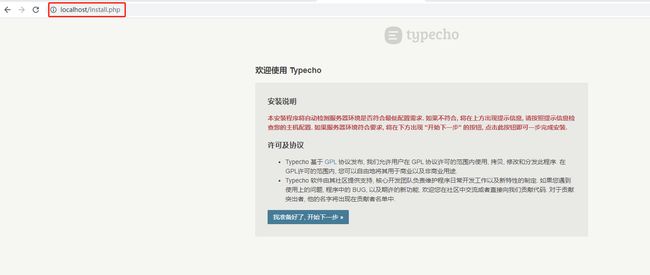
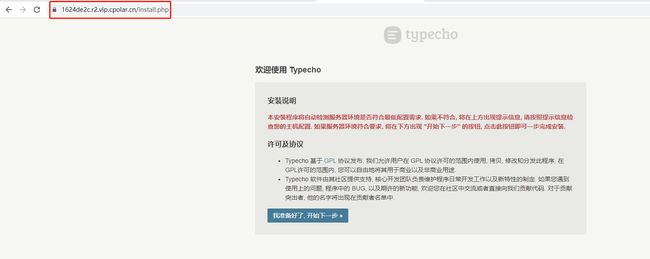
然后我们再次启动apache,在浏览器输入localhost:80,自动跳转到了typecho页面
3.安装cpolar内网穿透
cpolar官网:https://www.cpolar.com/
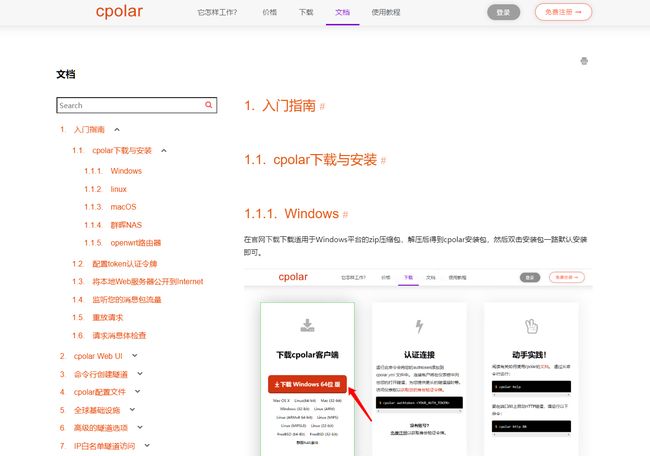
访问cpolar官网,注册一个账号,然后下载并安装客户端,具体安装教程可以参考官网文档教程。
- windows系统:在官网下载安装包后,双击安装包一路默认安装即可。
- linux系统:支持一键自动安装脚本,详细请参考官网文档——入门指南
cpolar安装成功后,在浏览器上访问本地9200端口【http://localhost:9200】,使用cpolar账号登录。
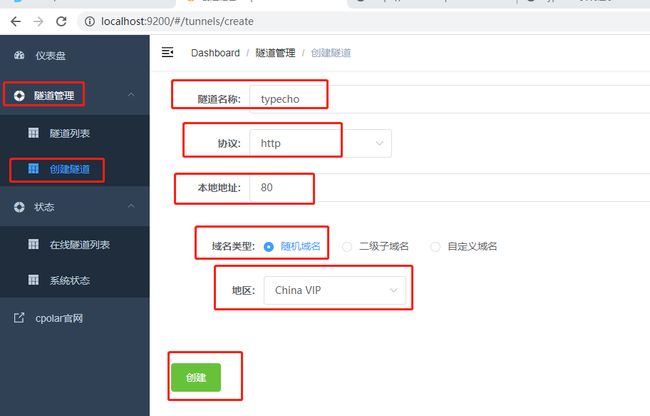
点击左侧仪表盘的隧道管理——创建隧道,创建一个80端口 http隧道,即Apache 的端口
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:80
- 域名类型:免费选择随机域名
- 地区:选择China vip
点击创建
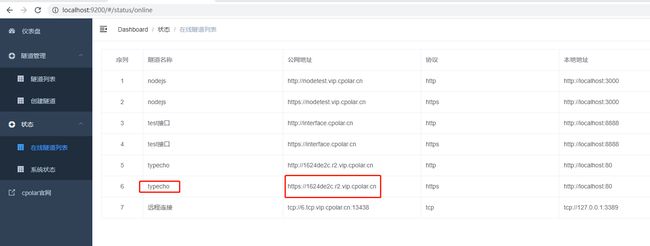
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网地址,然后复制地址
打开浏览器,使用上面公网地址进行连访问,即可看到typecho博客欢迎页,此时即可使用公网地址进行远程访问
4. 固定公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。
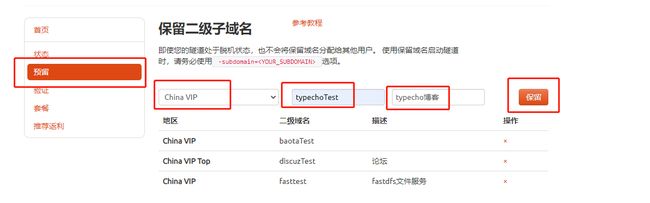
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称
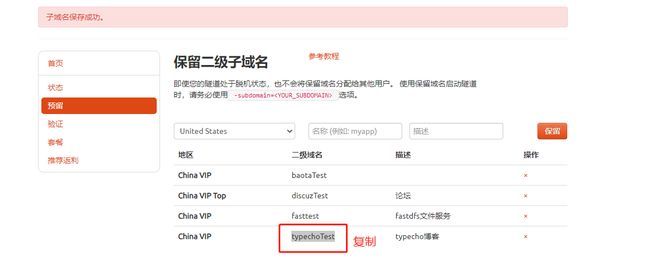
保留成功后复制保留的二级子域名地址
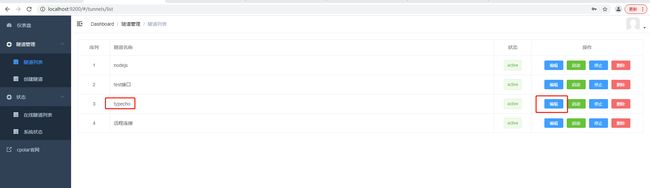
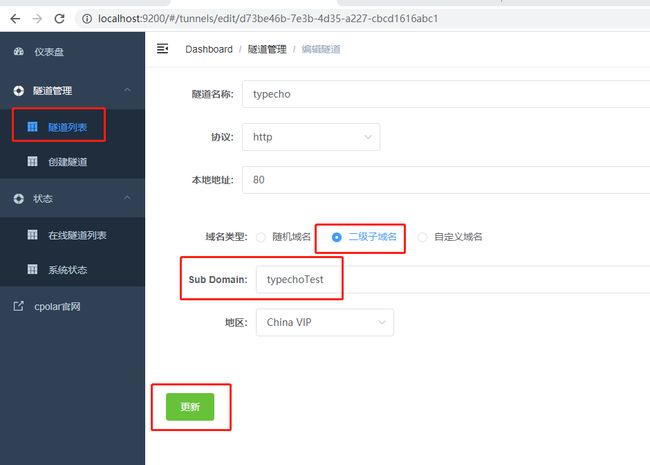
访问http://127.0.0.1:9200/,登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的80端口隧道,点击右侧的编辑
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新
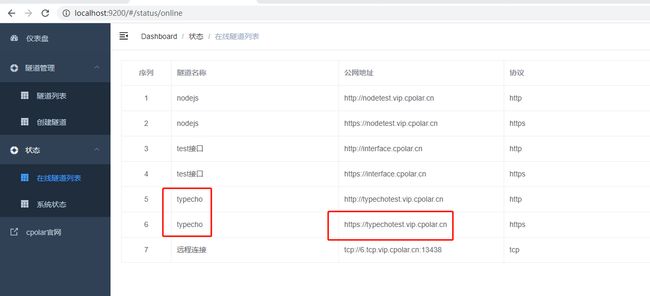
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了保留过的二级子域名名称,将其复制下来
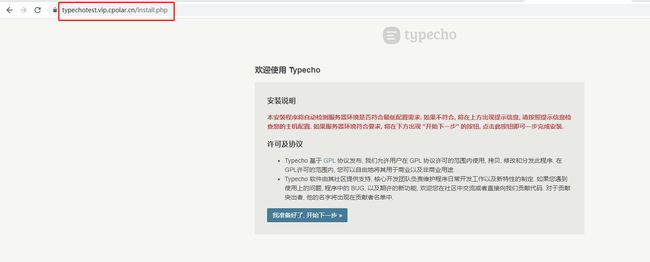
然后使用固定https地址打开浏览器访问,同样访问成功,且域名不会发生变化,然后下面typecho继续配置
5.配置Typecho
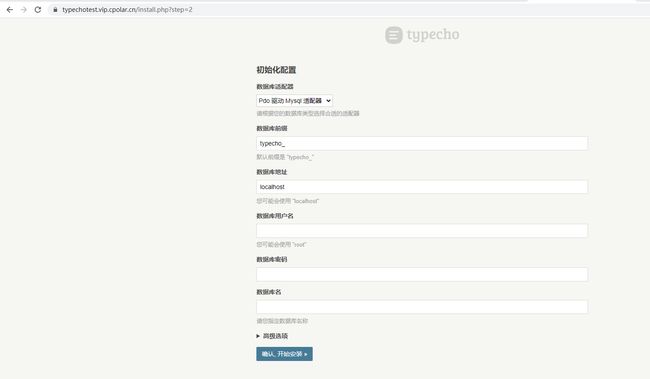
点击开始下一步,然后出现数据库配置,
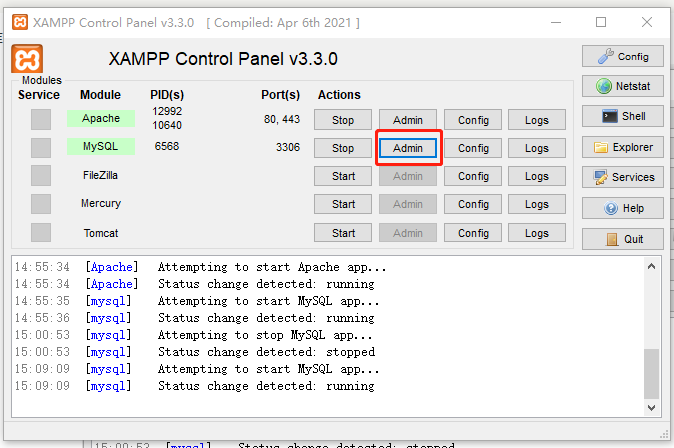
在XAMPP启动数据库
启动后,点击Admin,进入数据库管理界面
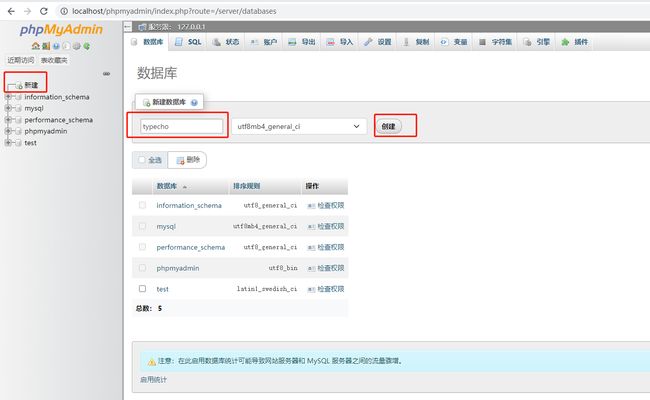
然后我们添加一个数据库,名字叫"typecho"
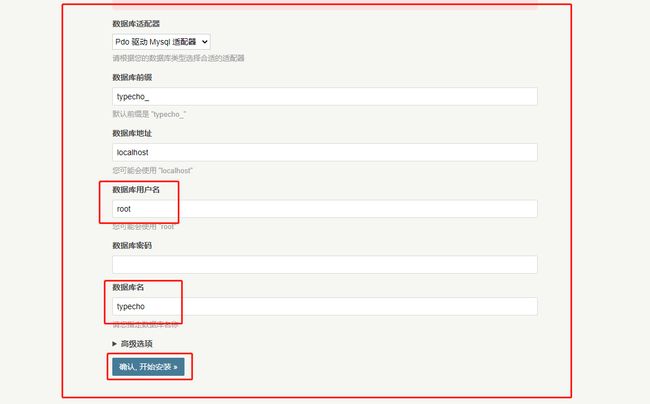
创建好后,我们打开typecho数据库设置页面,填写参数,由于是本地数据库,没有设置密码,所以我们不需要填写密码,填写好后我们确认开始安装
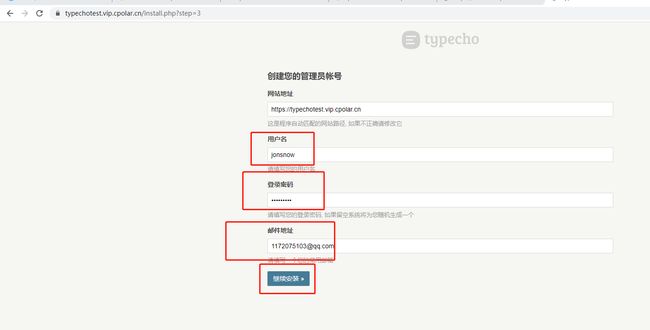
然后,到了设置用户名和密码页面,还有一个邮箱信息,设置完后,点击继续安装
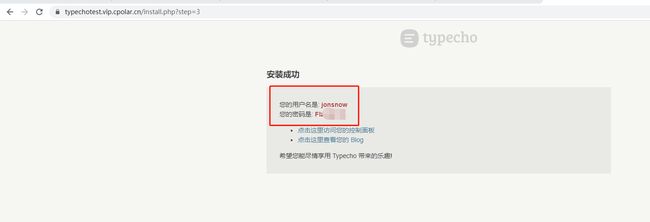
安装成功,在页面显示了登陆用户名和密码,然后点击用户名和密码下面的字样访问控制面板
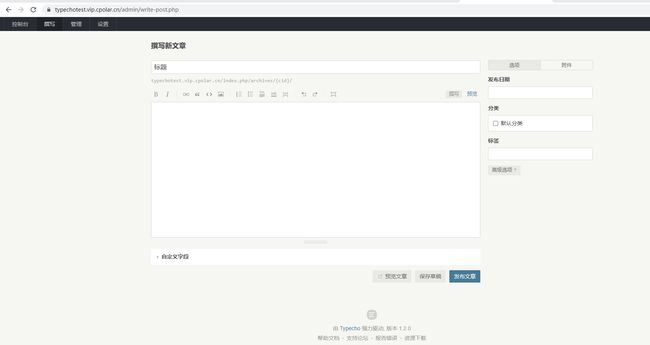
然后配置完成,即可愉快写文章啦,且支持远程访问
安装成功,在页面显示了登陆用户名和密码,然后点击用户名和密码下面的字样访问控制面板