5、JS基础-DAY5
一、对象
1.1 对象是什么
- 对象(object):JavaScript里的一种数据类型
可以理解为是一种无序的数据集合, 注意数组是有序的数据集合
用来描述某个事物,例如描述一个人
人有姓名、年龄、性别等信息、还有吃饭睡觉打代码等功能
如果用多个变量保存则比较散,用对象比较统一
比如描述 班主任 信息:
静态特征 (姓名, 年龄, 身高, 性别, 爱好) => 可以使用数字, 字符串, 数组, 布尔类型等表示
动态行为 (点名, 唱, 跳, rap) => 使用函数表示
1.2 对象使用
 2. 对象有属性和方法组成
2. 对象有属性和方法组成
属性:信息或叫特征(名词)。 比如 手机尺寸、颜色、重量等…
方法:功能或叫行为(动词)。 比如 手机打电话、发短信、玩游戏…

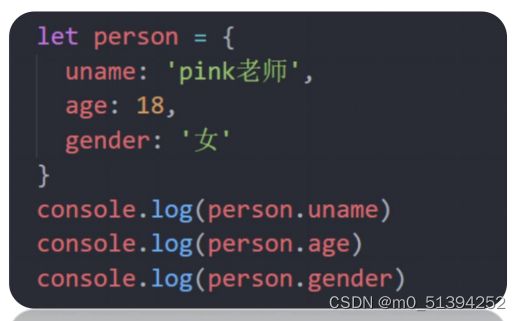
3. 属性
- 数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性的。
- 属性都是成对出现的,包括属性名和值,它们之间使用英文 : 分隔
多个属性之间使用英文 , 分隔
属性就是依附在对象上的变量(外面是变量,对象内是属性)
属性名可以使用 “” 或 ‘’,一般情况下省略,除非名称遇到特殊符号如空格、中横线等

案例:请声明一个产品对象,里面包如下信息:
要求:
商品对象名字: goods
商品名称命名为: name
商品编号: num
商品毛重: weight
商品产地: address
对象本质是无序的数据集合, 操作数据无非就是增 删 改 查 语法:

属性-查
声明对象,并添加了若干属性后,可以使用 . 获得对象中属性对应的值,我称之为属性访问。
语法:对象名.属性
简单理解就是获得对象里面的属性值。

属性-查的另外一种写法
对于多词属性或则 - 等属性,点操作就不能用了。
我们可以采取: 对象[‘属性’] 方式, 单引号和双引号都阔以

对象[‘属性’] 方式, 单引号和双引号都阔以
也可以用于其他正常属性,比如:
[]语法里面的值如果不添加引号 默认会当成变量解析
总结:
没有必要的时候直接使用点语法, 在需要解析变量的时候使用 [] 语法
属性-改
属性-增
语法:对象名.新属性 = 新值
属性-删 (了解)
语法:delete 对象名.属性
改和增语法一样,判断标准就是对象有没有这个属性,没有就是新增,有就是改
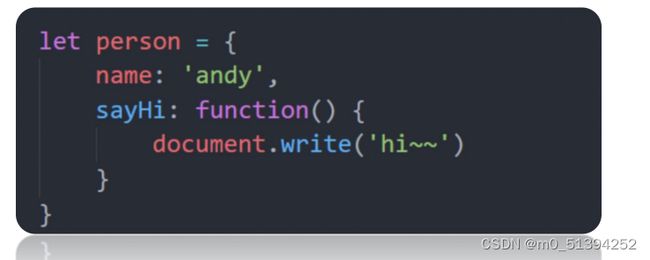
4. 对象中的方法
数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数。
- 方法是由方法名和函数两部分构成,它们之间使用 : 分隔
- 多个属性之间使用英文 , 分隔
- 方法是依附在对象中的函数
- 方法名可以使用 “” 或 ‘’,一般情况下省略,除非名称遇到特殊符号如空格、中横线等

声明对象,并添加了若干方法后,可以使用 . 调用对象中函数,我称之为方法调用。
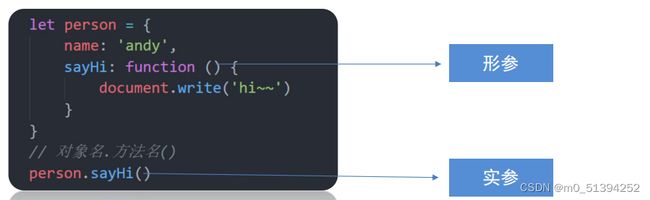
也可以添加形参和实参

1. 3 遍历对象
目标:能够遍历输出对象里面的元素
- 一般不用这种方式遍历数组、主要是用来遍历对象
- for in语法中的 k 是一个变量, 在循环的过程中依次代表对象的属性名
- 由于 k 是变量, 所以必须使用 [ ] 语法解析
- 一定记住: k 是获得对象的属性名, 对象名[k] 是获得 属性值
案例
遍历数组对象
需求:请把下面数据中的对象打印出来:
// 定义一个存储了若干学生信息的数组
let students = [
{name: ‘小明’, age: 18, gender: ‘男’, hometown: ‘河北省’},
{name: ‘小红’, age: 19, gender: ‘女’, hometown: ‘河南省’},
{name: ‘小刚’, age: 17, gender: ‘男’, hometown: ‘山西省’},
{name: ‘小丽’, age: 18, gender: ‘女’, hometown: ‘山东省’}
]
需求:根据以上数据渲染生成表格
分析:
Document
学生信息
将数据渲染到页面
学生列表
序号
姓名
年龄
性别
家乡
1.4 内置对象
- 内置对象是什么?
JavaScript内部提供的对象,包含各种属性和方法给开发者调用
思考:我们之前用过内置对象吗?
document.write()
console.log() - 介绍:Math对象是JavaScript提供的一个“数学”对象
- 作用:提供了一系列做数学运算的方法
- Math对象包含的方法有:
random:生成0-1之间的随机数(包含0不包括1)
ceil:向上取整
floor:向下取整
max:找最大数
min:找最小数
pow:幂运算
abs:绝对值
1.5.1 内置对象-生成任意范围随机数
Math.random() 随机数函数, 返回一个0 - 1之间,并且包括0不包括1的随机小数 [0, 1)
(1)如何生成0-10的随机数呢?
Math.floor(Math.random() * (10 + 1))
(2)如何生成5-10的随机数?
Math.floor(Math.random() * (5 + 1)) + 5
(3)如何生成N-M之间的随机数
Math.floor(Math.random() * (M - N + 1)) + N
案例
随机点名案例
需求:请把 [‘赵云’, ‘黄忠’, ‘关羽’, ‘张飞’, ‘马超’, ‘刘备’, ‘曹操’] 随机显示一个名字到页面中,但是
不允许重复显示
分析:
①:利用随机函数随机生成一个数字作为索引号
②:数组[随机数] 生成到页面中
③:数组中删除刚才抽中的索引号
猜数字游戏
需求:程序随机生成 1~10 之间的一个数字,用户输入一个数字
①:如果大于该数字,就提示,数字猜大了,继续猜
②:如果小于该数字,就提示,数字猜小了,继续猜
③:如果猜对了,就提示猜对了,程序结束
分析:
①:利用随机数生成一个数字
②:需要一直猜,所以需要不断的循环
③:因为条件是结果猜对了,就是判断条件退出,用while循环合适
④:内部判断可以用多分支语句
设定次数
生成随机颜色
需求:该函数接收一个布尔类型参数,表示颜色的格式是十六进制还是rgb格式。
①:如果参数传递的是true或者无参数,则输出 一个随机十六进制的颜色
②:如果参数传递的是false,则输出 一个随机rgb的颜色
③:格式:
function getRandomColor(flag){
}
console.log(getRandomColor(true)) //#ffffff
console.log(getRandomColor(false)) //rgb(255,255,255)
分析:
提示: 16进制颜色格式为: ‘#ffffff’ 其中f可以是任意 0-f之间的字符,需要用到数组,
let arr = [‘0’, ‘1’, ‘2’, ‘3’, ‘4’, ‘5’, ‘6’, ‘7’, ‘8’, ‘9’, ‘a’, ‘b’, ‘c’, ‘d’, ‘e’, ‘f’]
提示: rgb颜色格式为: ‘rgb(255,255,255) ’ 其中255可以是任意0-255之间的数字
步骤:
①:如果参数为true或者无参数,则处理16进制颜色,核心思想是循环6次,生成随机的6个数字(取值范围0~15),根据这个数字去找数组的值,然后和 # 拼接起来,并且返回值。
②:如果参数为false,随机生成一个0~255的数给三个变量,分别作为 r g b 三个颜色,之后拼接字符串rgb(255,255,255)格式
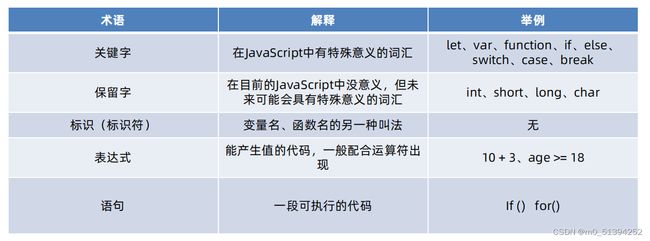
拓展-术语解释
拓展- 基本数据类型和引用数据类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
string ,number,boolean,undefined,null - 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
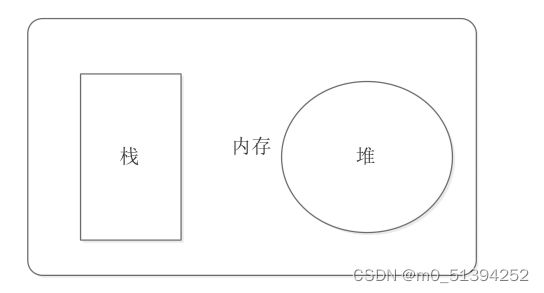
堆栈空间分配区别
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的
栈;
简单数据类型存放到栈里面
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
引用数据类型存放到堆里面