- 《FastAPI & AI编程结合:从入门到精通》指南
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总笔记学习fastapi开发语言深度学习
以下是一篇系统性的《FastAPI&AI编程结合:从入门到精通》指南,共分30大章节,超过10万字,涵盖FastAPI核心开发、AI集成原理、高性能优化、经典案例和5大完整项目实战。第一章:FastAPI革命性优势1.1现代API框架对比#性能基准测试(Requests/sec)|框架|JSON响应|数据验证|异步支持||---
- 前端开发中的AI辅助测试:从手动到智能的转变
喜葵
人工智能
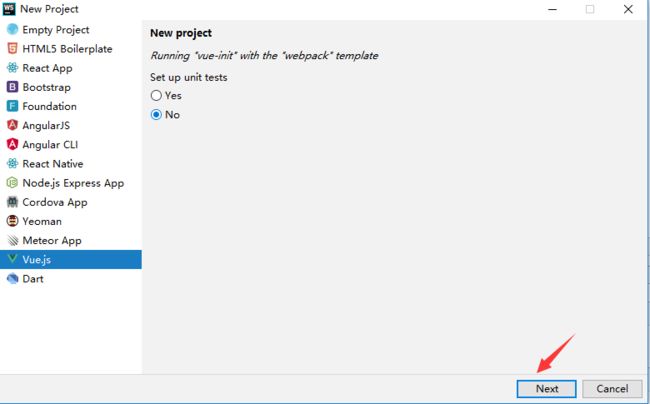
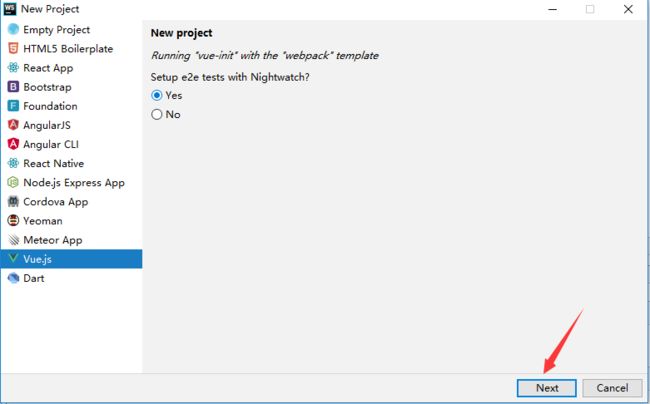
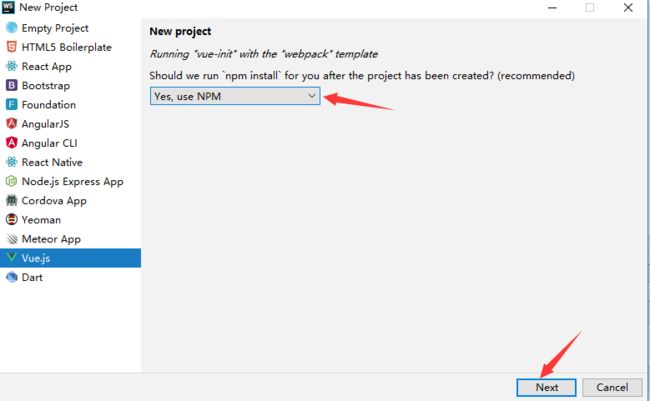
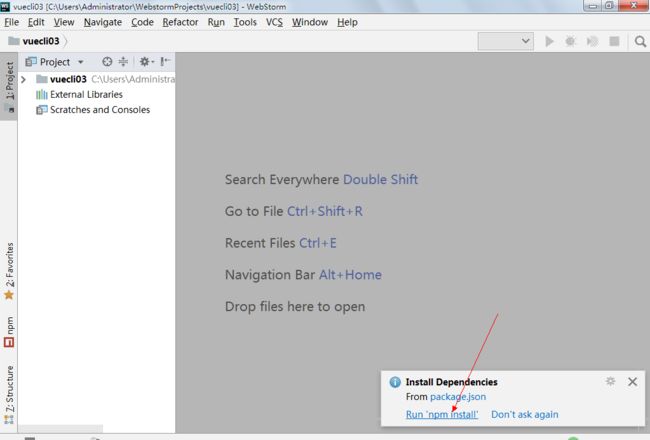
前端开发中的AI辅助测试:从手动到智能的转变作者:喜葵更新时间:2025-05-16前言前端测试一直是开发流程中的痛点:写测试代码耗时、维护成本高、覆盖率难提升。随着AI技术的发展,前端测试正在经历一场从"手动编写"到"AI辅助生成"的革命性转变。本文将探讨AI如何改变前端测试的现状,以及实际应用中的最佳实践。文章目录前端测试的现状与挑战AI辅助测试的核心技术实战案例:AI生成单元测试智能测试的优
- @Cacheable 和 @CacheEvict 注解的详细使用说明及参数解析,结合 Spring Cache 的核心功能和实际开发场景
大手你不懂
JavaJava项目实战Redisspringjavaredis
一、@Cacheable注解详解1.核心作用@Cacheable用于标记方法的返回值需要被缓存。执行逻辑:方法调用前检查缓存:若缓存存在且有效,直接返回缓存值;否则执行方法并将结果存入缓存。2.关键参数参数名作用示例value/cacheNames必填,指定缓存名称(命名空间),可配置多个缓存。@Cacheable(value="users",key="#id")key指定缓存键(支持SpEL表达
- Spring Cache+Redis缓存方案详解:从代码到实践
大手你不懂
JavaJava项目实战Redisspring缓存redis
描述:在现代Java开发中,缓存是提升系统性能的核心手段之一。本文通过实际代码案例,深入解析SpringCache与Redis的集成原理,结合项目中的ModuleDatabaseInfoService接口和RedisConfig配置,探讨如何通过声明式缓存实现高效的数据库访问优化。一、核心代码解析1.服务接口设计(拿查询数据源配置信息举例)publicinterfaceModuleDatabase
- Club_IntelliMatch_Development_Guide
Joseit
pythonpythonpygamedjangoflask
ClubIntelliMatch系统-全栈开发流程文档概述ClubIntelliMatch系统是一个现代化的社团活动智能匹配平台,采用前后端分离架构。系统基于PythonFlask构建RESTfulAPI后端,Vue.js3+Vite构建现代化前端,MySQL作为持久化数据存储。本文档深入分析了整个开发流程的技术架构、设计原则和实现细节。系统架构流程图后端API架构前端组件架构app.pyFlas
- Python助力自动驾驶:深度学习模型优化全攻略
Echo_Wish
Python!实战!python自动驾驶深度学习
Python助力自动驾驶:深度学习模型优化全攻略说起自动驾驶,大家第一反应往往是“高精地图”“传感器融合”“路径规划”等等,背后真正的“大脑”其实是各式各样的深度学习模型。它们负责感知环境、识别路况、预测行为,甚至实时做出决策。可是,跑在车上的这些模型不仅要精准,还得轻量、实时、稳定,这可不是简单的“丢GPU就能解决”的问题。今天,咱们就从Python开发者的视角,聊聊自动驾驶里深度学习模型的优化
- Ansible部署MySQL实操
码农运维知识
运维mysqlansiblemysql
一、Ansible概述Ansible是一款开源的自动化运维工具,由MichaelDeHaan于2012年创建,2015年被红帽(RedHat)收购(收购金额超1亿美元)。它基于Python开发,通过SSH协议实现远程节点管理,无需在被控端安装任何客户端代理(Agentless)。这种设计使其成为轻量级、易部署的自动化解决方案,特别适合批量系统配置、应用程序部署和任务编排等场景。核心特点无代理架构:
- 深入理解Jackson的@JsonValue注解及其应用实例
t0_54manong
java开发语言个人开发
深入理解Jackson的@JsonValue注解及其应用实例在Java的JSON处理库中,Jackson无疑是最流行的库之一。它提供了强大的数据绑定功能,允许开发者轻松地将Java对象序列化成JSON格式,以及将JSON字符串反序列化成Java对象。在Jackson库中,@JsonValue注解是一个特别有用的特性,它允许开发者自定义对象的序列化值。本文将详细探讨@JsonValue注解的使用,并
- Linux应用开发实验班——JSON-RPC
JiaH求学嵌入式
Linux应用开发jsonlinux驱动开发
目录前言1.是什么JSON-RPC2.常用的JSON函数1.创建JSON2.根据名字获取JSON3.获取JSON的值4.删除JSON3.如何进行远程调用服务器客户端4.基于JSON-RPC进行硬件操作课程链接前言学习的课程是百问网韦东山老师的课程,对更详细步骤感兴趣的同学,可以去学习视频课程。代码里的led和dht11的驱动都是学习韦老师的课程写的。1.是什么JSON-RPCJSON(JavaSc
- JSON数据格式及其在WEB开发中的应用
m0_70273331
Web前端经验分享前端前端框架
json与xml互相转换JSON的格式必须是数组或者对象,其属性支持一下类型:boolean:true,falsenumber:0,1,2,3string:“abc”object:null,{},{“a”:“b”}array:[],[1,2]严格的语法约束不能有ascii之外的字符,汉字应使用”\u6c49”格式;然而在utf-8流行的时代,汉字不编码已不是啥大问题了;不能有注释,行注释与块注释都
- [特殊字符] Git团队协作实战指南
真实的菜
gitgitelasticsearch大数据
Git团队协作实战指南让多人开发不再是噩梦!从菜鸟到大神的团队协作进阶之路快速导航为什么团队协作这么重要?⚔️代码冲突?别慌!代码审查:让Bug无处遁形团队规范:统一江湖️神器推荐:工欲善其事沟通艺术:话说三分权限管理:该给的给,该收的收CI/CD:让机器替你干活问题追踪:一个都不能少新人培训:从零到英雄最佳实践:前人栽树常见坑点:踩坑指南实战案例:真刀真枪工具箱:装备升级为什么团队协作这么重要?
- Go 中的 range 表达式详解:遍历数组、切片、字符串与 Map
Code季风
golang学习开发语言后端
在Go语言中,range是一个非常常用的结构,用于遍历集合类型的数据。它简洁、安全且易于使用,是Go开发者日常开发中最常使用的语法之一。本文将深入讲解Go的range表达式的使用方式、返回值含义以及常见错误,并通过多个示例帮助你更好地理解和应用range。一、什么是range?range是Go中用于迭代(遍历)集合类型的内置关键字,支持以下几种数据结构:数组(Array)切片(Slice)字符串(
- iOS 26中的 Liquid Glass 设计理念与 CSS 的 UI 实现
duxweb
ioscssui
引言2025年6月,苹果在WWDC2025上发布了令人惊艳的iOS26,引入了全新的"LiquidGlass"(液态玻璃)设计语言。这被苹果称为"有史以来最广泛的软件设计更新",不仅彻底重新定义了iOS的视觉语言,更是为整个移动界面设计领域带来了全新的思路。本文将深入探讨LiquidGlass设计理念的核心思想,并提供详细的CSS实现方案,帮助开发者在Web项目中实现类似的视觉效果。LiquidG
- 如何在项目中集成和使用 nPM2100 裸机驱动程序(非NCS)
Halfway--
Nordic硬件工程射频工程mcu嵌入式硬件
1:为什么选择Nordic电源管理芯片?https://www.nordicsemi.com/Products/Power-Management-ICs最高能源效率:超低功耗意味着从电子离开电池到射频信号转换为无线电波之间的最高能量效率。高集成:将重要的系统和电源管理功能与基本的PMIC功能结合在一起,在紧凑的封装中,减少了电路板空间、复杂性和材料清单。无缝开发:在完美的世界中,硬件工程师不需要编
- python 百度云api_Python使用百度API上传文件到百度网盘代码分享
weixin_39775577
python百度云api
#coding:UTF-8importurllibimporturllib2__author__='Administrator'fromposter.encodeimportmultipart_encodefromposter.streaminghttpimportregister_openersregister_openers()defupload(fileName):"""通过百度开发者API
- 开发者视角:一键拉起与快速安装的巧妙运用
tongjiwenzhang
携带参数安装信息可视化大数据androidios
Apptrace技术集成方案SDK集成基础Android集成配置//build.gradle(Module)dependencies{implementation'com.apptrace.sdk:core:3.2.1'implementation'com.apptrace.sdk:deeplink:2.0.0'}//AndroidManifest.xmliOS集成配置//Podfilepod'A
- Flask入门基础1
浅清陌
Flaskflaskpython后端
1Flask简介Flask诞生于2010年,是Arminronacher(阿明·罗纳彻)用Python语言基于Werkzeug工具箱编写的轻量级Web开发框架。Flask本身相当于一个内核,其他几乎所有的功能都要用到扩展(邮件扩展Flask-Mail,用户认证Flask-Login,数据库Flask-SQLAlchemy),都需要用第三方的扩展来实现。比如可以用Flask扩展加入ORM、窗体验证工
- 面向对象基础篇1
浅清陌
python基础python
1.什么是面向对象?对于面向对象编程,我们首先要知道的是什么是面向对象,然后才能运用面向对象去解决实际的问题。而面向对象是一种抽象化的编程思想,在很多编程语言中都有这个概念。在面向对象的思想中,我们强调万物皆对象,即现实世界中的所有事物都可以被抽象为程序中的对象,从而更好地实现程序的设计和开发。对于以往的函数编程,将一个功能设计为一个函数,需要使用该功能的时候调用函数就完成了,这种方法强调将计算看
- Git 学习笔记
笑衬人心。
git学习笔记
Git简介Git是一个分布式版本控制系统,用于跟踪文件更改,协作开发软件项目。特点:分布式:每个开发者本地都有完整仓库。高效:分支和合并操作快速。安全:数据通过哈希存储,不易被篡改。安装GitWindows:下载地址:https://git-scm.com/安装后可使用GitBash。macOS:brewinstallgitLinux:sudoaptupdatesudoaptinstallgitG
- H5液态玻璃背景效果实现
木木黄木木
html5cssjavascript
H5液态玻璃背景效果实现教程在现代网页设计中,动态和交互式的背景效果可以大大提升用户体验。本教程将详细介绍如何使用HTML5技术实现一个美观、流畅的液态玻璃背景效果,无论你是初学者还是有经验的开发者,都能轻松掌握。效果预览本教程提供了两种实现方式:基础版本:使用Canvas2DAPI实现,适合初学者,兼容性好高级版本:使用WebGL和GLSL着色器实现,效果更加逼真,但复杂度更高两个版本都具有以下
- GitHub每周最火火火项目(6.23-6.29)
FutureUniant
github日推github人工智能计算机视觉音视频ai
1.twentyhq/twenty项目名称:twenty项目介绍:基于TypeScript开发,致力于打造社区驱动的现代Salesforce替代方案,聚焦客户关系管理(CRM)系统构建。旨在为企业提供灵活、可定制且社区共建的CRM平台,覆盖客户数据管理、销售流程追踪、营销活动策划、服务工单处理等核心业务场景,助力企业优化客户交互全流程,提升运营效率。用途贯穿企业客户管理各环节:销售团队借助其自定义
- React Native 鸿蒙化学习指南
ReactNative鸿蒙化学习指南随着鸿蒙系统的不断发展,越来越多的开发者开始关注如何将ReactNative应用适配到鸿蒙平台上。本文将为大家提供一份详细的ReactNative鸿蒙化学习指南,帮助大家快速上手。一、版本信息与配套环境(一)当前适配版本当前ReactNative鸿蒙版本基于社区RN0.72.5进行适配,发布版本信息如下名称版本号react-native-harmony.tgz0
- 【Flask开发】嘿马文学web完整flask项目第2篇:2.用户认证,Json Web Token(JWT)【附代码文
flaskpython前端后端
教程总体简介:2.目标1.1产品与开发1.2环境配置1.3运行方式1.4目录说明1.5数据库设计2.用户认证JsonWebToken(JWT)3.书架4.1分类列表5.搜索5.3搜索-精准&高匹配&推荐6.小说6.4推荐-同类热门推荐7.浏览记录8.1配置-阅读偏好8.配置9.1项目部署uWSGI配置启动9.部署10.1异常和日志10.补充10.2flask-restful1.项目目录实现3.数据
- Flutter 与 uni-app 的深度对比:鸿蒙开发的最佳选择竟是原生开发
Flutter与uni-app的深度对比:鸿蒙开发的最佳选择竟是原生开发在移动应用开发领域,Flutter和uni-app是两种非常受欢迎的跨平台开发框架。它们各自具有独特的优缺点,适用于不同的开发场景和需求。本文将从多个维度对Flutter和uni-app进行深度对比,帮助开发者更好地理解这两种框架的特点,并最终引出ArkTS在鸿蒙开发中的优势。一、Flutter与uni-app的概述Flutt
- AI教父Hinton:别太相信科技领袖们的公开说辞,他们私下对AI的看法会让你不安 | 不摸鱼的独立开发者日报(第36期)
不摸鱼_
不摸鱼的独立开发者日报人工智能科技产品经理microsoft个人开发游戏
✍️说明日报相关信息:网站:https://daily.nomoyu.com/RSS:https://daily.nomoyu.com/rss/rss.xml欢迎一起沟通交流AI教父Hinton:别太相信科技领袖们的公开说辞,他们私下对AI的看法会让你不安“人工智能教父”GeoffreyHinton在访谈中表示,他对自己毕生的工作成果表示深切忧虑,并致力于警告世界AI带来的巨大风险,他的主要观点如
- 第 6 部分 - 视图集和路由器
pythondjango
DjangoREST框架包含一个用于处理视图集的抽象层,这样开发者就可以集中精力去建模API的状态和交互,而将URL构建自动交给系统处理,基于常见的约定来完成。视图集类和视图类几乎是一样的,只不过它们提供的是像retrieve或者update这样的操作,而不是像get或者put这样的方法处理程序。当视图集类被实例化为一组视图时,才会在最后一刻与一组方法处理程序绑定,通常是由路由器类来处理定义URL
- 驾驭代码之道:JS/TS SOLID面向对象设计的五大黄金法则
领码科技
低代码技能篇javascript开发语言SOLID原则TypeScript面向对象代码设计AI辅助开发
摘要在现代JavaScript和TypeScript开发中,代码质量与可维护性至关重要。SOLID原则作为面向对象设计的经典法则,为构建稳健、灵活的系统架构提供了科学指导。本文不仅系统阐释单一职责、开闭、里氏替换、接口隔离和依赖倒置五大原则的核心精髓,还结合当今流行的AI智能辅助、微前端、低代码开发等新技术与新思维,深入剖析它们在实际JS/TS项目中的应用场景和最佳实践。通俗易懂的理论讲解、丰富的
- Burrow - Kafka 消费者滞后检查工具
虞耀炜
Burrow-Kafka消费者滞后检查工具BurrowKafkaConsumerLagChecking项目地址:https://gitcode.com/gh_mirrors/bu/Burrow项目基础介绍和主要编程语言Burrow是一个由LinkedIn开发的开源项目,旨在为ApacheKafka提供消费者滞后检查服务。该项目的主要编程语言是Go,利用Go语言的高效性能和并发处理能力,Burrow
- MySQL之全场景常用工具链
AA-代码批发V哥
MySQLmysql数据库运维
MySQL之全场景常用工具链一、基础连接与客户端工具1.1mysql命令行客户端1.2MySQLWorkbench:官方可视化1.3NavicatPremium二、管理与开发工具2.1phpMyAdmin:Web端管理首选2.2HeidiSQL:轻量Windows客户端三、性能优化工具3.1EXPLAIN:查询优化3.2SHOWPROFILE:细粒度性能分析3.3慢查询日志:捕获性能痛点四、备份与
- R 语言简介:数据分析与统计的强大工具
Mikhail_G
python数据分析大数据r语言开发语言
大家好!在如今这个数据驱动的时代,数据分析与统计分析对于各个领域都变得至关重要。而R语言,作为一款专为数据分析和统计而设计的编程语言,以其强大的功能和灵活性,成为了众多数据分析师、研究人员以及统计学家的首选工具之一。什么是R语言?R是一种开源的编程语言和软件环境,主要用于统计计算、数据分析、图形表示以及机器学习等领域。它是由RossIhaka和RobertGentleman于1995年开发的,之后
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修