Android View动画整理
此前也有写 View 动画相关的内容,但都只是记录代码,没有特别分析。以此篇作为汇总、整理、分析。
Android View 动画有4中,分别是
- 平移动画 TranslateAnimation
- 缩放动画 ScaleAnimation
- 旋转动画 RotateAnimation
- 透明度动画 AlphaAnimation
View 动画可以单独使用,也可以一起使用,一起使用就叫复合动画。
实现 View 动画有 2 种方式,java 方式和 xml 方式。
Demo 图说明,动画作用在图片上。图片显示在左上角,图片右侧和下方的线是为了方便看出 View 动画前后的位置、大小对比,无实际作用。

平移动画 TranslateAnimation
对 View 做水平或者竖直方向上的移动。
java 方式
import android.view.animation.TranslateAnimation;
TranslateAnimation translateAnimation = new TranslateAnimation(0,imageView.getWidth(),0,0);
translateAnimation.setDuration(3000);//动画时长
translateAnimation.setFillAfter(true);//true :view停留在动画结束的地方。false :动画结束后 view 返回原位
imageView.startAnimation(translateAnimation);
xml 方式
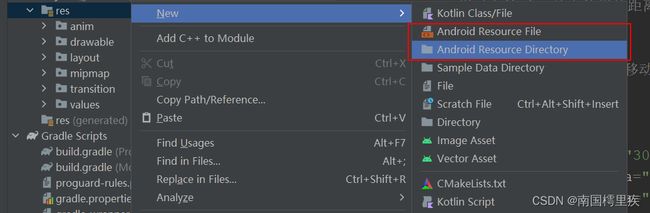
在 res/anim/view_anim_translate.xml 创建文件,写入
然后通过 AnimationUtils 实现,
Animation animTran = AnimationUtils.loadAnimation(ViewAnimationActivity.this, R.anim.view_anim_translate);
animTran.setFillAfter(true);
imageView.startAnimation(animTran);
实现效果:View 向右平移自身宽度的距离。
缩放动画 ScaleAnimation
对 View 进行缩放操作。
java 方式
import android.view.animation.AccelerateInterpolator;
import android.view.animation.ScaleAnimation;
ScaleAnimation scaleAnimation = new ScaleAnimation(1 ,1.5f ,1 ,1.5f);// X轴 Y轴都放大 1.5 倍
scaleAnimation.setDuration(3000);
scaleAnimation.setFillAfter(true);
scaleAnimation.setInterpolator(new AccelerateInterpolator());// 设置动画插值起,用来控制动画速度,这是加速插值器,动画速度会越来越快
imageView.startAnimation(scaleAnimation);
xml 方式
创建 res/anim/view_anim_translate.xml 文件,
然后通过 AnimationUtils 实现,
Animation animScale = AnimationUtils.loadAnimation(ViewAnimationActivity.this, R.anim.view_anim_scale);
animScale.setFillAfter(true);
imageView.startAnimation(animScale);
实现效果:View 在竖直和水平方向上都放大 1.5 倍。
旋转动画 RotateAnimation
对 View 进行旋转。
默认以 View 的左上角为中心点旋转,也可以指定旋转中心的坐标。
java 方式
import android.view.animation.AccelerateDecelerateInterpolator;
import android.view.animation.ScaleAnimation;
RotateAnimation rotateAnimation = new RotateAnimation(0,180, imageView.getWidth(), imageView.getHeight());
rotateAnimation.setFillAfter(false);
rotateAnimation.setDuration(3000);
rotateAnimation.setRepeatCount(1);//重复1次
rotateAnimation.setInterpolator(new AccelerateDecelerateInterpolator());// 设置动画插值起,用来控制动画速度,这是加速减速插值器,动画速度先快后慢
imageView.startAnimation(rotateAnimation);
xml 方式
创建 res/anim/view_anim_rotate.xml 文件,
然后通过 AnimationUtils 实现,
Animation animRotate = AnimationUtils.loadAnimation(ViewAnimationActivity.this, R.anim.view_anim_rotate);
animRotate.setFillAfter(false);
imageView.startAnimation(animRotate);
实现效果:绕着 View 的右下角旋转 180° ,重复1次。
透明度动画 AlphaAnimation
对 View 进行透明度操作。
java 方式
import android.view.animation.AlphaAnimation;
AlphaAnimation alphaAnim = new AlphaAnimation(1f, 0);
alphaAnim.setDuration(2000);
alphaAnim.setFillAfter(true);
imageView.startAnimation(alphaAnim);
xml 方式
创建 res/anim/view_anim_alpha.xml 文件,
然后通过 AnimationUtils 实现,
Animation alphaAnimation = AnimationUtils.loadAnimation(ViewAnimationActivity.this, R.anim.view_anim_alpha);
alphaAnimation.setFillAfter(true);
imageView.startAnimation(alphaAnimation);
复合动画
复合动画就是把 View 动画结合使用。也是通过 java 方式和 xml 方式实现。
平移+透明度
import android.view.animation.AnimationSet;
AnimationSet set1 = new AnimationSet(true);
TranslateAnimation tAnimation1 = new TranslateAnimation(0,imageView.getWidth(),0,0);
AlphaAnimation aAnim1 = new AlphaAnimation(1f, 0.2f);
set1.addAnimation(tAnimation1);
set1.addAnimation(aAnim1);
set1.setDuration(2500);
set1.setFillAfter(true);
imageView.startAnimation(set1);
实现效果:View 向右平移自身宽度的距离,透明度逐渐变为 0.2f 。
平移+缩放
AnimationSet set2 = new AnimationSet(true);
TranslateAnimation tAnimation2 = new TranslateAnimation(0,(float) imageView.getWidth()/4,0,(float) imageView.getHeight()/8);
ScaleAnimation sAnimation2 = new ScaleAnimation(1 ,1.5f ,1 ,1.5f);
set2.addAnimation(tAnimation2);
set2.addAnimation(sAnimation2);
set2.setDuration(2500);
set2.setFillAfter(true);
imageView.startAnimation(set2);
实现效果:View 向右平移自身宽度 1/4 的距离,向下平移自身高度 1/8 的距离,放大 1.5 倍 。
平移+旋转
AnimationSet set3 = new AnimationSet(true);
TranslateAnimation tAnimation3 = new TranslateAnimation(0,imageView.getWidth(),0,imageView.getHeight());
RotateAnimation rAnimation3 = new RotateAnimation(0,360, imageView.getWidth(), imageView.getHeight());
set3.addAnimation(tAnimation3);
set3.addAnimation(rAnimation3);
set3.setDuration(2500);
set3.setFillAfter(true);
imageView.startAnimation(set3);
实现效果:View 向右平移自身宽度的距离,向下平移自身高度的距离,绕着右下角旋转 360°
平移+旋转+透明度
java 方式
AnimationSet set4 = new AnimationSet(false);
RotateAnimation rAnimation4 = new RotateAnimation(0,720, (float) imageView.getWidth()/2, (float) imageView.getHeight()/2);
rAnimation4.setInterpolator(new AccelerateDecelerateInterpolator());
rAnimation4.setDuration(3500);
AlphaAnimation aAnim4 = new AlphaAnimation(1f, 0.5f);
aAnim4.setInterpolator(new AccelerateInterpolator());
aAnim4.setDuration(3000);
ScaleAnimation sAnimation4 = new ScaleAnimation(1 ,0.5f ,1 ,0.5f, (float) imageView.getWidth()/2, (float) imageView.getHeight()/2);
sAnimation4.setInterpolator(new LinearInterpolator());
sAnimation4.setDuration(2500);
set4.addAnimation(rAnimation4);
set4.addAnimation(aAnim4);
set4.addAnimation(sAnimation4);
set4.setFillAfter(true);
set4.setStartOffset(500);
mageView.startAnimation(set4);
xml 方式
创建 res/anim/view_anim_set4.xml 文件,
然后通过 AnimationUtils 实现,
Animation anim4 = AnimationUtils.loadAnimation(ViewAnimationActivity.this, R.anim.view_anim_set4);
anim4.setFillAfter(true);
imageView.startAnimation(anim4);
实现效果:以 View 的中心旋转 720° ,缩小为 0.5 倍 ,透明度逐渐变为 0.5f 。
监听动画过程
使用 Animation.setAnimationListener(AnimationListener listener) 方法即可监听动画过程,
Animation anim4 = AnimationUtils.loadAnimation(ViewAnimationActivity.this, R.anim.view_anim_set4);
anim4.setFillAfter(true);
anim4.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
imageView.startAnimation(anim4);
对点击事件的影响
View 动画对点击事件无影响。
即 View 的大小、位置变化后,点击 View 的原始位置,点击事件还是有的。
如果动画使 View 超出了原始位置,超出的部分,是无法响应点击事件的。
插值器
插值器用来控制动画的执行速度。
通过 Animation.setInterpolator(Interpolator i) 方法可以设置动画的插值器,
也可以用 xml 的方式,
系统预设的插值器有:
| 插值器 | 说明 |
|---|---|
| AccelerateDecelerateInterpolator | 开始和结束速度慢,中间加速 |
| AccelerateInterpolator | 开始慢,逐渐加速 |
| AnticipateInterpolator | 先反方向执行动画再正方向执行 |
| AnticipateOvershootInterpolator | AnticipateInterpolator 结合 OvershootInterpolator ,先反方向执行动画再正方向执行,到动画终点后继续前进一段距离然后回到动画终点 |
| BounceInterpolator | 自由落体,到终点后回弹几下再回到终点,类似乒乓球落地效果 |
| CycleInterpolator | 正弦曲线,先正方向执行动画再反方向执行动画 |
| DecelerateInterpolator | 开始快,结束慢 |
| LinearInterpolator | 线性、匀速 |
| OvershootInterpolator | 动画终点后继续前进一段距离然后回到动画终点 |
| PathInterpolator | |
| LinearOutSlowInInterpolator | androidx里的, |
| FastOutLinearInInterpolator | androidx里的, |
| FastOutSlowInInterpolator | androidx里的, |