HTML番外篇(四)-HTML5新增元素-CSS常见函数-理解浏览器前缀-BFC
一、HTML5新增元素
1.HTML5语义化元素
在HMTL5之前,我们的网站分布层级通常包括哪些部分呢?
- header、nav、main、footer
◼ 但是这样做有一个弊端:
- 我们往往
过多的使用div, 通过id或class来区分元素; - 对于浏览器来说这些元素
不够语义化; - 对于搜索引擎来说,
不利于SEO的优化;
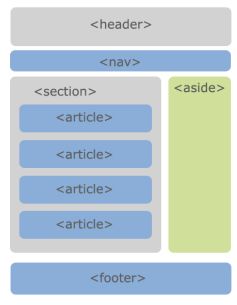
◼ HTML5新增了语义化的元素:
:导航元素:定义文档某个区域的元素:内容元素:侧边栏元素:尾部元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<header>header>
<nav>nav>
<section>
<article>1article>
<article>2article>
<article>3article>
section>
<aside>aside>
<footer>footer>
body>
html>
二、video、audio元素
Web端事实上一直希望可以更好的嵌入音频和视频, 特别是21世纪以来, 用户带宽的不断提高, 浏览器因为和视频变得非常容易.
-
在HTML5之前是通过
flash或者其他插件实现的, 但是会有很多问题; -
比如无法很好的支持HTML/CSS特性, 兼容性问题等等;
HTML5增加了对媒体类型的支持:
-
音频:
-
视频:
Video和Audio使用方式有两个:
-
一方面我们可以直接通过
元素使用video和autio; -
另一方面我们可以通过
JavaScript的API对其进行控制;
1.HTML5新增元素 - video
HTML 元素 用于在HTML或者XHTML文档中嵌入媒体播放器,用于支持文档内的视频播放。
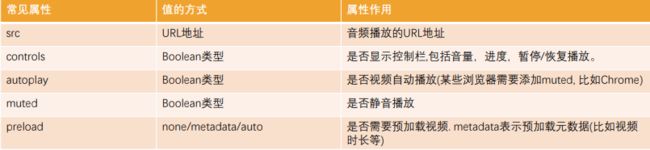
video常见的属性:
2.video支持的视频格式
每个视频都会有自己的格式, 浏览器的video并非支持所有的视频格式
3.video的兼容性写法
在元素中间的内容,是针对浏览器不支持此元素时候的降级处理。
-
内容一:通过
-
内容二:通过
p/div等元素指定在浏览器不支持video元素的情况, 显示的内容;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<video src="./assets/fcrs.mp4" width="600" controls muted>
<source src="./asset/fcrs.ogg">
<source src="./asset/fcrs.webm">
<p>当前您的浏览不支持视频的播放, 请更换更好用的浏览器!p>
video>
body>
html>
4.HTML5新增元素 - audio
HTML 元素用于在文档中嵌入音频内容, 和video的用法非常类似
常见属性:
5.audio支持的音频格式
每个音频都会有自己的格式, 浏览器的audio并非支持所有的视频格式
具体的支持的格式可以通过下面的链接查看:
- https://developer.mozilla.org/en-US/docs/Web/Media/Formats/Audio_codecs
在元素中间的内容,是针对浏览器不支持此元素时候的降级处理
三、input、全局data-*元素
1.input元素的扩展内容
◼ HTML5 对 input 元素也进行了扩展,在之前我们已经学习过的其中几个属性也是HTML5的特性:
placeholder:输入框的占位文字multiple:多个值autofocus:最多输入的内容
◼ 另外对于 input 的 type 值也有很多扩展:
- date
- time
- number
- tel
- color
- 等等…
◼ 查看MDN文档:
- https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input
2.新增全局属性 data-*
在HTML5中, 新增一种全局属性的格式 data-*, 用于自定义数据属性:
- data设置的属性可以在JavaScript的DOM操作中通过
dataset轻松获取到; - 通常用于HTML和JavaScript数据之间的传递;
在小程序中, 就是通过data-来传递数据的, 所以该全局属性必须要掌握.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {}
style>
head>
<body>
<div class="box" age="18" data-name="why" data-age="18" data-height="1.88">div>
<h1 class="title">h1>
<script>
const boxEl = document.querySelector(".box")
console.log(boxEl.dataset)
script>
body>
html>
四、white-space、text-overflow
1.CSS属性 - white-space
white-space用于设置空白处理和换行规则
-
normal:合并所有连续的空白,
允许单词超屏时自动换行 -
nowrap:合并所有连续的空白,
不允许单词超屏时自动换行 -
pre:阻止合并所有连续的空白,
不允许单词超屏时自动换行 -
pre-wrap:阻止合并所有连续的空白,
允许单词超屏时自动换行 -
pre-line:合并所有连续的空白(但保留换行),
允许单词超屏时自动换行
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
width: 200px;
background: orange;
/* white-space */
/* nowrap不换行, 合并: 会合并 */
/* pre: 不换行, 合并: 不合并 */
/* pre-wrap: 换行, 合并: 不合并 */
/* pre-line: 换行, 合并: 合并连续的空白, 但保留换行符 */
white-space: pre-line;
}
style>
head>
<body>
<div class="box">
我是box kobe boxboxbox
哈哈哈哈哈 呵呵呵呵和 my name is why
div>
body>
html>
2.CSS属性 - text-overflow
text-overflow 通常用来设置文字溢出时的行为
clip:溢出的内容直接裁剪掉(字符可能会显示不完整)ellipsis:溢出那行的结尾处用省略号表示
text-overflow 生效的前提是 overflow 不为 visible
常见的是将white-space、text-overflow、overflow一起使用:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
width: 150px;
background-color: #f00;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
style>
head>
<body>
<div class="box">
my name is why, nickname is box, age is 18
div>
body>
html>
五、CSS 常见函数扩展
在前面我们有使用过很多个CSS函数:
- 比如
rgb/rgba/translate/rotate/scale等; - CSS函数通常可以帮助我们
更加灵活的来编写样式的值;
下面我们再学习几个非常好用的CSS函数:
var: 使用CSS定义的变量;calc: 计算CSS值, 通常用于计算元素的大小或位置;blur: 毛玻璃(高斯模糊)效果;gradient:颜色渐变函数;
1.CSS函数 - var
CSS中可以自定义属性
- 属性名需要以两个减号(–)开始;
- 属性值则可以是任何有效的CSS值;
我们可以通过var函数来使用:
规则集定义的选择器, 是自定义属性的可见作用域(只在选择器内部有效)
- 所以推荐将自定义属性定义在html中,也可以使用
:root选择器;
2.CSS函数 -calc
calc() 函数允许在声明 CSS 属性值时执行一些计算。
- 计算支持
加减乘除的运算;+和-运算符的两边必须要有空白字符。
- 通常用来
设置一些元素的尺寸或者位置;
3.CSS函数 - blur
blur() 函数将高斯模糊应用于输出图片或者元素;
- blur(radius)
- radius, 模糊的半径, 用于定义高斯函数的偏差值, 偏差值越大, 图片越模糊;
通常会和两个属性一起使用:
filter: 将模糊或颜色偏移等图形效果应用于元素;backdrop-filter: 为元素后面的区域添加模糊或者其他效果;
4.linear-gradient的使用
linear-gradient:创建一个表示两种或多种颜色线性渐变的图片;
radial-gradient:创建了一个图像,径向渐变,该图像是由从原点发出的两种或者多种颜色之间的逐步过渡组成;
六、理解浏览器前缀
有时候可能会看到有些CSS属性名前面带有:-o-、-xv-、-ms-、mso-、-moz-、-webkit-
官方文档专业术语叫做:vendor-specific extensions(供应商特定扩展)
为什么需要浏览器前缀了?
- CSS属性刚开始并没有成为标准,浏览器为了
防止后续会修改名字给新的属性添加了浏览器前缀;
上述前缀叫做浏览器私有前缀,只有对应的浏览器才能解析使用
-o-、-xv-:Opera等-ms-、mso-:IE等-moz-:Firefox等-webkit-:Safari、Chrome等
注意:不需要手动添加,后面学习了模块化打包工具会自动添加浏览器前缀
七、深入理解BFC
1.FC – Formatting Context
什么是FC呢?
- FC的全称是
Formatting Context,元素在标准流里面都是属于一个FC的;
块级元素的布局属于Block Formatting Context(BFC)
- 也就是 block level box 都是在BFC中布局的;
行内级元素的布局属于Inline Formatting Context(IFC)
- 而inline level box都是在IFC中布局的;
2.BFC – Block Formatting Context
block level box都是在BFC中布局的,那么这个BFC在哪里呢?拿出来给我看看。
MDN上有整理出在哪些具体的情况下会创建BFC:
- 根元素(
) - 浮动元素(元素的 float 不是 none)
- 绝对定位元素(元素的 position 为 absolute 或 fixed)
- 行内块元素(元素的 display 为 inline-block)
- 表格单元格(元素的 display 为 table-cell,HTML表格单元格默认为该值),表格标题(元素的 display 为 table-caption,HTML表格标题默认为该值)
- 匿名表格单元格元素(元素的 display 为 table、table-row、 table-row-group、table-header-group、table-footer-group(分别是HTML table、 row、tbody、thead、tfoot 的默认属性)或 inline-table)
- overflow 计算值(Computed)不为 visible 的块元素
- 弹性元素(display 为 flex 或 inline-flex 元素的直接子元素)
- 网格元素(display 为 grid 或 inline-grid 元素的直接子元素)
- display 值为 flow-root 的元素
3.BFC有什么作用呢?
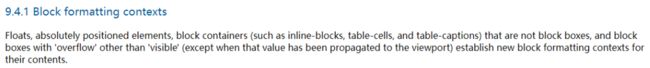
◼ 我们来看一下官方文档对BFC作用的描述:
简单概况如下:
- 在BFC中,box会在
垂直方向上一个挨着一个的排布; 垂直方向的间距由margin属性决定;- 在同一个BFC中,
相邻两个box之间的margin会折叠(collapse); - 在BFC中,每个元素的
左边缘是紧挨着包含块的左边缘的;
那么这个东西有什么用呢?
- 解决margin的折叠问题;
- 解决浮动高度塌陷问题;
4.BFC的作用一:解决折叠问题(权威)
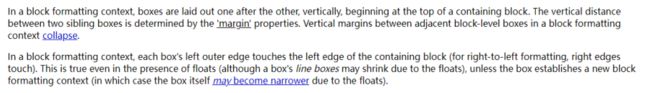
在同一个BFC中,相邻两个box之间的margin会折叠(collapse)
官方文档明确的有说
The vertical distance between two sibling boxes is determined by the ‘margin’ properties. Vertical margins between adjacent block-level boxes in a block formatting context collapse.
那么如果我们让两个box是不同的BFC呢?那么就可以解决折叠问题。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* .box {
overflow: auto;
} */
.container {
overflow: auto;
}
.box1 {
height: 200px;
width: 400px;
background-color: orange;
margin-bottom: 30px;
}
.box2 {
height: 150px;
background-color: purple;
margin-top: 50px;
}
style>
head>
<body>
<div class="container">
<div class="box1">div>
div>
<div class="box2">div>
<p>
<a href="">a>
<span>span>
p>
body>
html>
5.BFC的作用二:解决浮动高度塌陷(权威)
网上有很多说法,BFC可以解决浮动高度塌陷,可以实现清除浮动的效果。
- 但是从来没有给出过BFC可以解决高度塌陷的原理或者权威的文档说明;
- 他们也压根没有办法解释,为什么可以解决浮动高度的塌陷问题,但是不能解决绝对定位元素的高度塌陷问题呢?
事实上,BFC解决高度塌陷需要满足两个条件:
- 浮动元素的父元素触发BFC,形成独立的块级格式化上下文(Block Formatting Context);
- 浮动元素的父元素的高度是auto的;
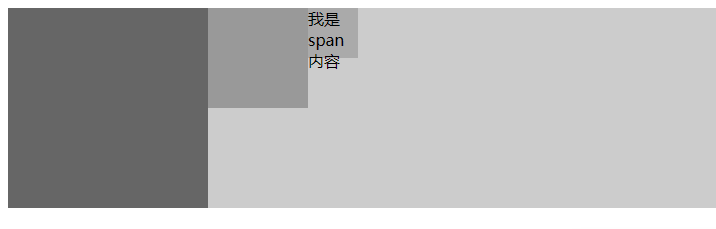
BFC的高度是auto的情况下,是如下方法计算高度的
- 如果只有 inline-level,是行高的顶部和底部的距离;
- 如果有 block-level,是由最顶层的块上边缘和最底层块盒子的下边缘之间的距离
- 如果有绝对定位元素,将被忽略;
- 如果有浮动元素,那么会增加高度以包括这些浮动元素的下边缘
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.container {
overflow: auto;
background-color: #ccc;
}
span {
display: inline-block;
width: 50px;
height: 50px;
background-color: #aaa;
}
.box1 {
float: left;
width: 200px;
height: 200px;
background-color: #666;
}
.box2 {
float: left;
width: 100px;
height: 100px;
background-color: #999;
}
style>
head>
<body>
<div class="container">
<span>我是span内容span>
<div class="box1">div>
<div class="box2">div>
div>
body>
html>