Vue实战快速上手-vue+ElementUI
Vue实战快速上手-vue+ElementUI
- 前言
- 创建工程
- 安装依赖
- 使用
-
- 创建组件
- 配置路由
- 导入路由
- 展示
- 运行
- 问题
前言
ElementUI是饿了么的官方组件库,可以将vue和ElementUI组合使用,这样可以更加快速的开发vue程序。
官方链接:
https://element.eleme.cn/#/zh-CN
创建工程
我们以管理员的身份进入命令行,进入我们一开始的目录下,创建一个名为Hello-vue的工程
命令:
vue init webpack hello-vue
安装依赖
我们进入我们创建的工程中,安装我们的依赖
安装vue-router
npm install vue-router@3.5.2 --save-dev
安装 element-ui
npm i element-ui -S
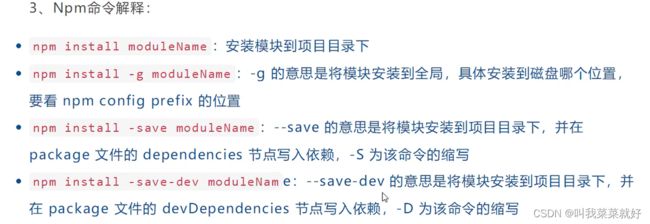
安装依赖
npm install
安装SASS加载器
cnpm install sass-loader node-sass --save-dev
启动测试
npm run dev
使用
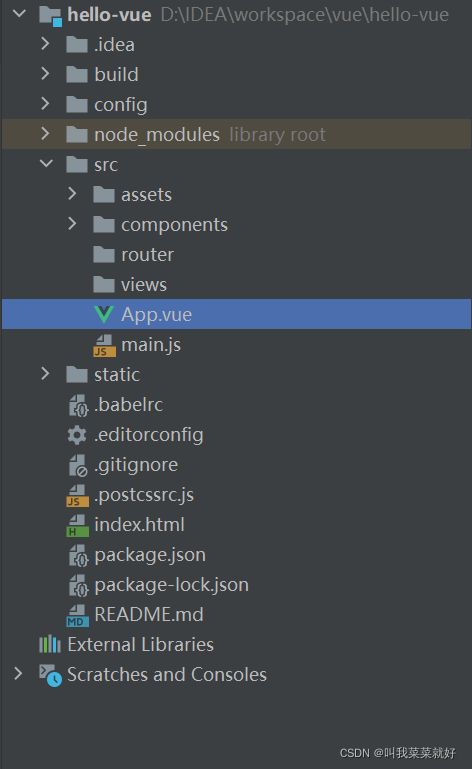
我们先建立好基础工程,创建一个router文件夹用来存放我们的路由,创建views文件夹用来存放我们的视图组件。

创建组件
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
form: {
username: '',
password: ''
},
//表单验证,需要在el-form-item 元素中增加prop 属性
rules: {
username: [
{required: true, message: " 账号不可为空", trigger: 'blur'}
],
password: [
{required: true, message: " 密码不可为空 ", trigger: 'blur'}
]
},
//对话框显示和隐藏
dialogVisible: false
}
},
methods: {
onSubmit(formName) {
//为表单绑定验证功能
this.$refs [formName].validate((valid) => {
if (valid) {
//使用vue-router路由到指定页面,该方式称之为编程式导航
this.$router.push("/main");
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
Main.vue
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
配置路由
我们在router下面创建一个index.js来配置我们的路由

import Vue from 'vue';
import Router from 'vue-router'
import Main from '../views/Main'
import Login from '../views/Login'
Vue.use(Router);
export default new Router({
routes:[
{
path: '/main',
component: Main
},
{
path: '/login',
component: Login
}
]
})
这里把我们创建的组件导入进来,并配置好相应的路由
导入路由
我们在main.js中将我们自己配置的路由导入,并且把ElementUi的配置也导入进来,详细可以看官网的快速上手。
import Vue from 'vue'
import App from './App'
import router from './router'
//导入elementui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(router);
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App),//ElementUI
router
})
展示
我们在App.vue中进行展示
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
运行
在IDEA的命令行中输入npm run dev
问题
原因是sass版本太高了,要降级
我们默认安装的都是最新版本的

我们可以直接在package.json中直接进行修改

然后重新npm install即可
cnpm install [email protected] node-sass --save-dev
node-sass版本推荐用4.14.1
node.js推荐用14.x
https://nodejs.org/dist/v14.15.1/node-v14.15.1-x64.msi
最新版本的东西问题真的很多!