uni-app小程序开发 基础 看这篇就够了
前言:
最近看uni-app框架的时候发现了这套课程,看到网络上大都是收费的资料,所以打算把这份资源开源共享出来,如果觉得有帮助的话,务必支持一下, 关注 收藏 评论感谢支持!后续也会继续更新
uni-app 基础
创建 uni-app 项目方式
uni-app 支持两种方式创建项目:
- 通过 HBuilderX 创建
- 通过命令行创建(推荐)
HBuilderX 创建 uni-app 项目
创建步骤
1.下载安装 HbuilderX 编辑器
2.通过 HbuilderX 创建 uni-app vue3 项目
3.安装 uni-app vue3 编译器插件
4.编译成微信小程序端代码
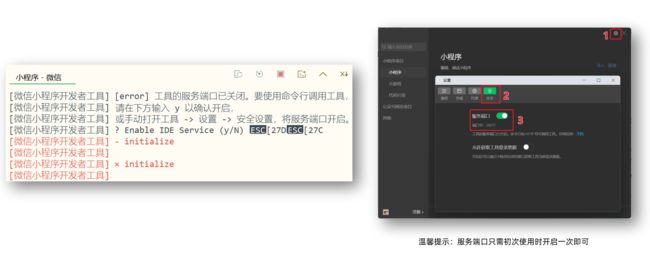
5.开启服务端口
小技巧分享:模拟器窗口分离和置顶
Hbuildex 和 微信开发者工具 关系
温馨提示:Hbuildex 和 uni-app 都属于 DCloud 公司的产品。
pages.json 和 tabBar 案例
目录结构
我们先来认识 uni-app 项目的目录结构。
├─pages 业务页面文件存放的目录
│ └─index
│ └─index.vue index页面
├─static 存放应用引用的本地静态资源的目录(注意:静态资源只能存放于此)
├─unpackage 非工程代码,一般存放运行或发行的编译结果
├─index.html H5端页面
├─main.js Vue初始化入口文件
├─App.vue 配置App全局样式、监听应用生命周期
├─pages.json **配置页面路由、导航栏、tabBar等页面类信息**
├─manifest.json **配置appid**、应用名称、logo、版本等打包信息
└─uni.scss uni-app内置的常用样式变量解读 pages.json
用于配置页面路由、导航栏、tabBar 等页面类信息
案例练习
效果预览
参考代码
{
// 页面路由
"pages": [
{
"path": "pages/index/index",
// 页面样式配置
"style": {
"navigationBarTitleText": "首页"
}
},
{
"path": "pages/my/my",
"style": {
"navigationBarTitleText": "我的"
}
}
],
// 全局样式配置
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#27BA9B",
"backgroundColor": "#F8F8F8"
},
// tabBar 配置
"tabBar": {
"selectedColor": "#27BA9B",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabs/home_default.png",
"selectedIconPath": "static/tabs/home_selected.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tabs/user_default.png",
"selectedIconPath": "static/tabs/user_selected.png"
}
]
}
}uni-app 和原生小程序开发区别
主要区别
uni-app 项目每个页面是一个 .vue 文件,数据绑定及事件处理同 Vue.js 规范:
- 属性绑定
src="{ { url }}"升级成:src="url" - 事件绑定
bindtap="eventName"升级成@tap="eventName",支持()传参 - 支持 Vue 常用指令
v-for、v-if、v-show、v-model等
其他区别补充
- 调用接口能力,建议前缀
wx替换为uni,养成好习惯,这样支持多端开发。 样式不需要写scoped- 生命周期分为三部分:应用生命周期(小程序),页面生命周期(小程序),组件生命周期(Vue)
案例练习
效果预览
主要功能
- 滑动轮播图
- 点击大图预览
参考代码
命令行创建 uni-app 项目
优势
通过命令行创建 uni-app 项目,不必依赖 HBuilderX,TypeScript 类型支持友好。
命令行创建 uni-app 项目:
vue3 + ts 版
npx degit dcloudio/uni-preset-vue#vite-ts 项目名称创建其他版本可查看:uni-app 官网
编译和运行 uni-app 项目
- 安装依赖
pnpm install - 编译成微信小程序
pnpm dev:mp-weixin - 导入微信开发者工具
温馨提示: 在 manifest.json 文件添加小程序 appid 方便真机预览
用 VS Code 开发 uni-app 项目
为什么选择 VS Code?
- VS Code 对 TS 类型支持友好,前端开发者熟悉的编辑器
- HbuilderX 对 TS 类型支持暂不完善,期待官方完善
用 VS Code 开发配置
- 安装 uni-app 插件
- uni-create-view :快速创建 uni-app 页面
- uni-helper uni-app :代码提示
- uniapp 小程序扩展 :鼠标悬停查文档
- TS 类型校验
- 安装类型声明文件
pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types - 配置
tsconfig.json
- 安装类型声明文件
- JSON 注释问题
- 设置文件关联,把
manifest.json和pages.json设置为jsonc
- 设置文件关联,把
// tsconfig.json
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"lib": ["esnext", "dom"],
"types": [
"@dcloudio/types",
+ "@types/wechat-miniprogram",
+ "@uni-helper/uni-app-types"
]
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}注意:原配置 experimentalRuntimeMode 现无需添加。
开发工具回顾
选择自己习惯的编辑器开发 uni-app 项目即可。
VS Code 和 微信开发者工具 关系
HbuilderX 和 微信开发者工具 关系
用 VS Code 开发课后练习
使用 VS Code 编辑器写代码,实现 tabBar 案例 + 轮播图案例。
温馨提示:VS Code 可通过快捷键 Ctrl + i 唤起代码提示。
非常感谢您阅读到这里,创作不易!如果这篇文章对您有帮助,希望能留下您的点赞 关注 收藏 评论感谢支持!!!
听说 三连能够给人 带来好运!更有可能年入百w,进入大厂,上岸