前端vite+vue项目创建及初始化
1.环境准备
1.1 开发工具 HbuildX
下载地址:https://www.dcloud.io/hbuilderx.html
1.2语言环境 Node.js
脚本语言需要一个解析器才能运行,node.js就是一个解析器,javascript是脚本语言,再不同的位置有不一样的解析器,如写入html的js语言,浏览器是它的解析器角色。二对应需要独立运行的js,则需要node.js来解析。
node下载地址:https://nodejs.org/en/download/releases/
1.3 Windows平台安装Node.js
1.进入node下载地址网页,选择合适的版本(下哪个版本影响不大),点击download
2.点击download后,以64位电脑为例,下载msi文件
这里直接附上下载链接:https://nodejs.org/download/release/v18.8.0/node-v18.8.0-x64.msi
下载完成之后直接点击下一步安装即可。
3. 在电脑上按住"win+r",输入cmd打开命令提示符窗口,输入npm --version或者node,如果能输出版本信息,即表示安装完成。
npm是一个包管理工具,类似于linux中的yum或者理解为windows的软件管家。npm负责管理node环境下的工具,即在node环境下安装东西都可以用npm。
1.4安装yarn
打开命令提示窗,输入npm install -g yarn 其中-g表示global 全局安装
检验yarn是否安装成功: 输入yarn --version 若有正常输出且不报错则表示安装成功
yarn也是一个包管理工具,功能与npm差不多,它可以让我们安装并使用全世界开发者的代码。yarn能够快速、安全并可靠地完成这些工作,除此之外,yarn还解决了包源问题,安装过程中不会受到网络地干扰,后期我们用到yarn比较多。
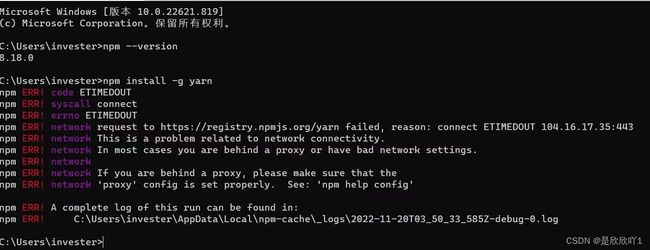
报错解决 
若是遇到此类报错结果,etimeout表示超时,其实就是一个网络问题,比如我们连接的目标站点在国外,链接过去就很慢。遇到这种情况我们可以设置一个国内资源,输入npm config set registry https://registry.npm.taobao.org
然后再重新安装。若是很久没有反应,则也是网络问题,按住"Ctrl+C"终止,再采用此方法即可。
若是遇到其他报错,安装yarn失败,参考这里https://blog.csdn.net/qq_40132161/article/details/103697245
2.vite+vue项目创建
2.1进入想要创建项目的目录
1.方法一
在电脑上找到你想要创建项目的位置(即路径),并进入该文件夹,按下Shift键同时右击鼠标,点击在此处打开Powershell窗口,然后输入start cmd,即可进入该路径下的命令提示符
2.方法二
在电脑上找到你想要创建项目的位置(即路径),并进入该文件夹,点击上方的搜索栏,输入cmd即可
2.2创建项目
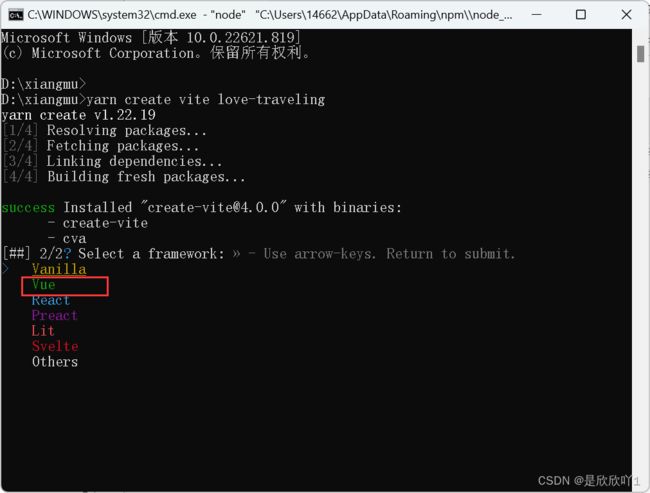
1.输入 yarn create vite + 项目名,然后选择Vue框架后按下回车键,这里以项目名为love-travelling为例,如下图
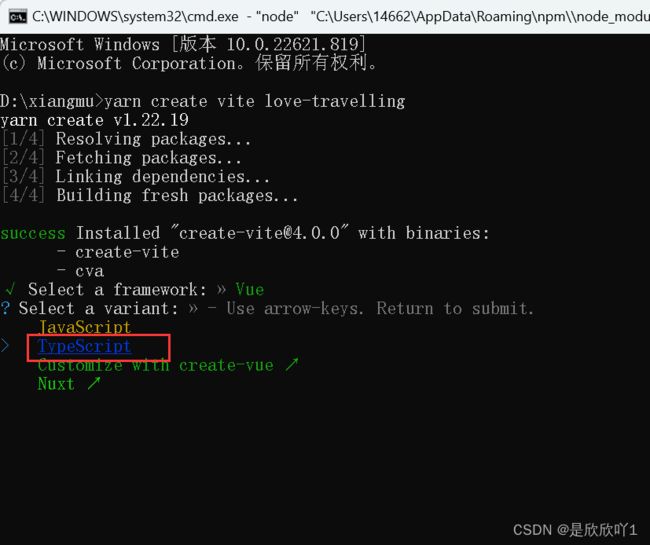
2.选择TypeScript语言,如图
Typescript是JavaScript的一个超集,由微软开发,设计的目的就是开发大型应用。
TypeScript不能被浏览器直接执行,但是可以先编译成JavaScript,再在浏览器或nodejs上运行。
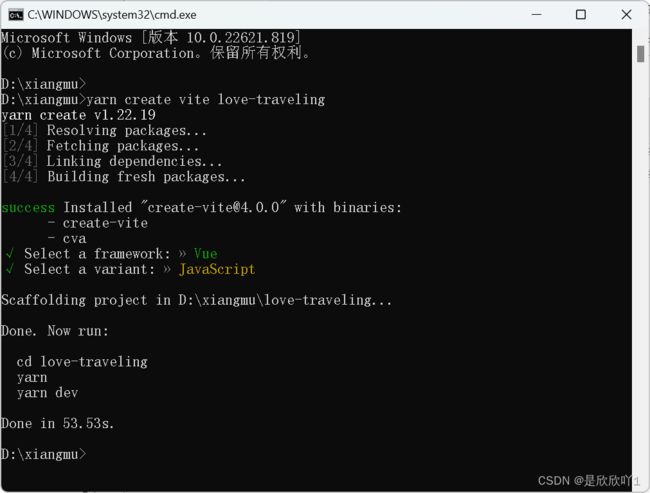
3.创建项目完成,若显示如下图,则项目创建完成
2.3进入项目路径
若要对项目进行操作,必须要先切换到项目的路径里去,在命令提示符窗口输入cd+项目名
2.4安装项目依赖(vue+vite)
输入yarn,因为这个项目是基于vue和vite的,所以yarn会帮我们把vue和vite所有的东西都安装上
2.5运行项目
输入yarn dev,运行项目之后就可以在浏览器上看效果了,这里红色方框内的就是项目的地址,直接复制到浏览器上打开查看效果即可
报错解决
1.若是出行timeout的错误,则向上面的方法一样,设置一个国内源,
npm config set registry https://registry.npm.taobao.org
2.若是出现以下错误,则是因为前面Nodejs安装在了中文目录下,导致yarn无法识别node库,同时还要检查安装目录是否有空格。卸载重新安装nodejs即可。(为避免此类问题,建议目录都用英文,不要用其他的数字或中文)
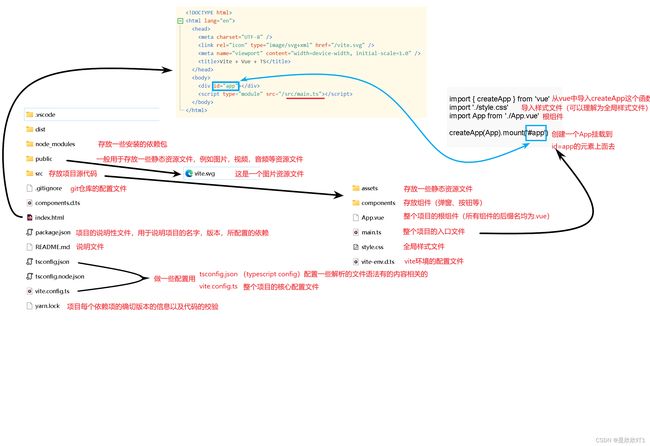
3.项目初始化
3.1项目基本文件的作用
3.2在src目录下创建基础文件夹
- views 文件夹存放界面
- components 文件夹存放界面中局部组件
- config 文件夹存放各种全局配置
- router 文件夹存放路由
- api 文件夹存放自定义的api请求函数
- store 文件夹存放vuex相关文件
- assets/style 文件夹存放样式
- assets/imgs 文件夹存放图片
- plugins 文件夹存放各种插件
- utils 文件夹存放全局工具集(自定义封装的一些函数)
- service 文件夹存放服务器端相关操作,接口等
3.3修改index.html
App.vue是挂载到index.html文件上的,在index.html中配置有整站的基本信息,因此可以通过配置index.html的内容来对自己的项目做定制
- 修改页面标题
爱旅游