日期时间控件
标题
开发软件使用到日期时间控件的地方很多,但是很多时候Html5自带的时间控件无法满足开发的需要,所以使用这种时间控件完全没有问题
引用
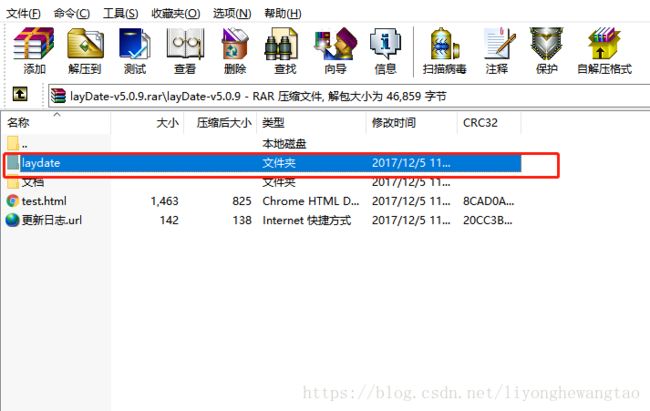
很多时候我们开发引用别人的控件时候,发现老是出现错误,是因为我们引用出现错误,我在使用日期时间控件的时候也出现了这样的问题 所以文件一点要放正确,多的浪费,少了要命,请把以下标注的文件全部放入到引用的文件夹里面


- 代码
<html>
<head>
<meta charset="utf-8">
<title>使用 layDate 独立版title>
head>
<body>
<input type="text" id="test1">
<script src="/laydate/laydate.js">script>
<script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
script>
body>
html>基本的时间日期选择器
//年选择器
laydate.render({
elem: '#test2'//input标签的 Id
,type: 'year'
});
//年月选择器
laydate.render({
elem: '#test3'
,type: 'month'
});
//时间选择器
laydate.render({
elem: '#test4'
,type: 'time'
});
//时间选择器
laydate.render({
elem: '#test5'
,type: 'datetime'
});
//日期范围
laydate.render({
elem: '#test6'
,range: true
});
//年范围
laydate.render({
elem: '#test7'
,type: 'year'
,range: true
});
//年月范围
laydate.render({
elem: '#test8'
,type: 'month'
,range: true
});
//时间范围
laydate.render({
elem: '#test9'
,type: 'time'
,range: true
});
//日期时间范围
laydate.render({
elem: '#test10'
,type: 'datetime'
,range: true
});
//初始赋值
laydate.render({
elem: '#test19'
,value: '1989-10-14'
});
//选中后的回调
laydate.render({
elem: '#test20'
,done: function(value, date){
alert('你选择的日期是:' + value + '\n获得的对象是' + JSON.stringify(date));
}
});
//日期切换的回调
laydate.render({
elem: '#test21'
,change: function(value, date){
alert('你选择的日期是:' + value + '\n\n获得的对象是' + JSON.stringify(date));
}
});
//不出现底部栏
laydate.render({
elem: '#test22'
,showBottom: false
});
//只出现确定按钮
laydate.render({
elem: '#test23'
,btns: ['confirm']
});
//自定义事件
laydate.render({
elem: '#test24'
,trigger: 'mousedown'
});
//点我触发
laydate.render({
elem: '#test25'
,eventElem: '#test25-1'
,trigger: 'click'
});
//双击我触发
lay('#test26-1').on('dblclick', function(){
laydate.render({
elem: '#test26'
,show: true
,closeStop: '#test26-1'
});
});
//日期只读
laydate.render({
elem: '#test27'
,trigger: 'click'
});
//非input元素
laydate.render({
elem: '#test28'
});
代码
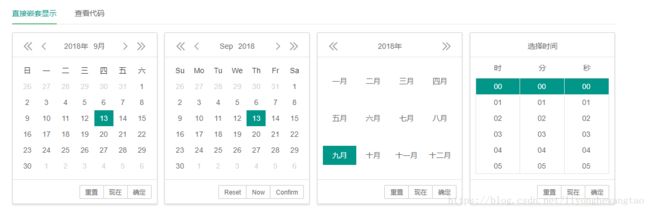
//直接嵌套显示
laydate.render({
elem: '#test-n1'
,position: 'static'
});
laydate.render({
elem: '#test-n2'
,position: 'static'
,lang: 'en'
});
laydate.render({
elem: '#test-n3'
,type: 'month'
,position: 'static'
});
laydate.render({
elem: '#test-n4'
,type: 'time'
,position: 'static'
}); 控件下载
https://download.csdn.net/download/liyonghewangtao/10647254