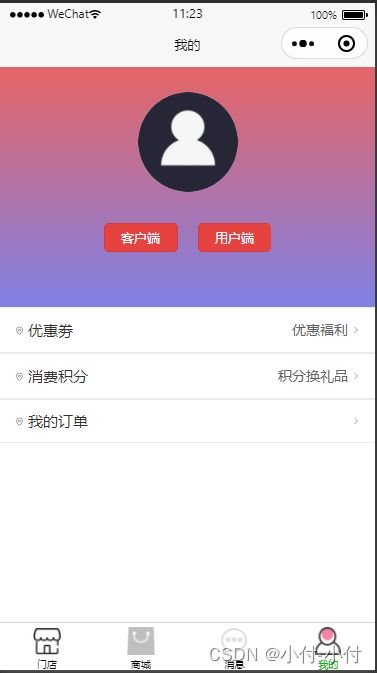
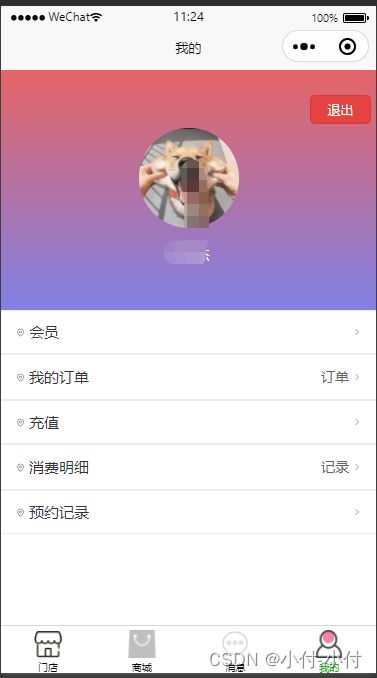
uni-app两个入口模块(客户端和用户端)
思路:使用vuex对小程序进行登录状态管理,采用集中式存储管理应用的登录状态
Vuex 是什么? | Vuex
效果:
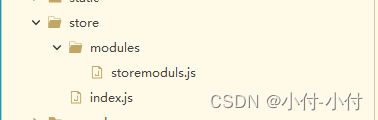
新建store文件夹,在文件夹中新建一个index.js文件和一个modules文件夹,modules文件夹中新建一个stormoduls.js文件
store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import storemoduls from './modules/storemoduls'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
'storemoduls': storemoduls,
}
})
export default storestore/modules/stormoduls.js
uni.setStorageSync(key, data)设置缓存数据
uni.getStorageSync(key)获取缓存数据
export default {
namespaced: true, //命名空间
state: () => ({
token: uni.getStorageSync('token') || '',//存储的登录之后获取到的头像昵称
userinfo: uni.getStorageSync('userinfo') || '{}',//存储的登录之后获取到的头像昵称
clcl: uni.getStorageSync('clcl') || '',
}),
//提交 mutation,更改state的状态
mutations: {
updateUserInfo(state, userinfo) {
state.userinfo = userinfo
this.commit('storemoduls/saveUserInfoToStorage')
},
saveUserInfoToStorage(state) {
uni.setStorageSync('userinfo', state.userinfo)
},
updateToken(state, token) {
state.token = token
this.commit('storemoduls/saveTokenToStorage')
},
saveTokenToStorage(state) {
uni.setStorageSync('token', state.token)
},
updateclcl(state, clcl) {
state.clcl = clcl
this.commit('storemoduls/saveclclToStorage')
},
saveclclToStorage(state) {
uni.setStorageSync('clcl', state.clcl)
},
}
}在main.js中引入
import store from './store'
Vue.prototype.$store = store
const app = new Vue({
...App,
store
})pages.json中的tabBar里我的页面:pages/login/login
...mapState('模块的名称', ['要映射的数据名称1', '要映射的数据名称2'])
components/login/login.vue
{{userinfo.nickName}}
欢迎使用
为了您良好的体验小程序,我们需要您授权信息进行登录
/pages/login/barberlogin
components/cellgroup/barberucell.vue
{{userinfo.nickName}}
components/cellgroup/clientucell.vue
{{userinfo.nickName}}