【无标题】
场景:购物车里的点击按钮
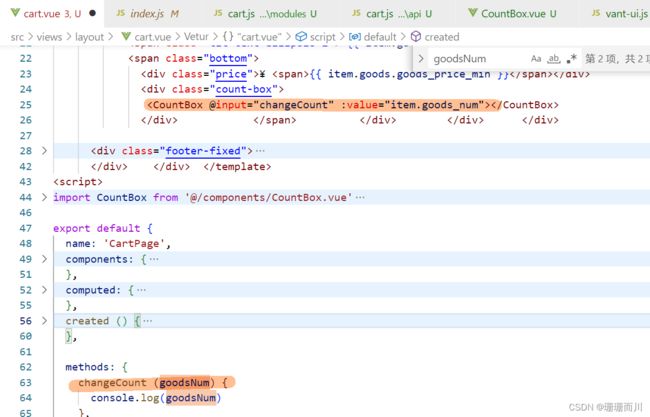
为什么标签里的changeCount没有参数,反而下面的函数又可以找到指定的参数
<CountBox @input="changeCount" :value="item.goods_num"></CountBox>
changeCount (goodsNum) {
console.log(goodsNum)
}
根据你提供的代码,changeCount是一个方法,它在@input事件中被调用。尽管在changeCount方法中,goodsNum参数是由
@input事件时,会将事件的参数传递给changeCount方法。这样,当changeCount方法被调用时,它会接收到goodsNum参数,该参数是由
所以,尽管在changeCount方法仍然可以接收到参数。
希望以上解释对你有帮助。如果还有其他问题,请随时提问。
事件的参数是指定的吗,还是随机的
事件的参数通常是根据事件的类型和触发方式来确定的,而不是随机的。具体来说,事件的参数是根据事件的定义和使用方式来决定的。
在Vue中,你可以通过在组件上使用@input事件来监听输入框的输入事件。当输入框的内容发生变化时,@input事件将被触发,并且会传递发生变化的新值作为参数。
在你提供的代码中,@input事件在changeCount方法来处理。当@input事件将会传递新的值作为参数给changeCount方法。
所以,事件的参数是根据事件的定义和使用方式来确定的,不是随机的。
希望以上解释对你有帮助。如果还有其他问题,请随时提问。
事件的参数通常是根据事件的类型和触发方式来确定的,针对这句话举4个例子当谈到事件参数是根据事件类型和触发方式确定时,以下是四个常见的例子:
-
鼠标点击事件(click):当用户点击页面上的某个元素时,click事件会被触发,事件参数通常是一个鼠标事件对象(MouseEvent),其中包含了关于点击位置、按键状态等信息。
-
键盘按键事件(keydown):当用户按下键盘上的某个按键时,keydown事件会被触发,事件参数通常是一个键盘事件对象(KeyboardEvent),其中包含了按下的按键代码、按键状态等信息。
-
输入框输入事件(input):当用户在输入框中输入内容时,input事件会被触发,事件参数通常是一个输入事件对象(InputEvent),其中包含了输入的文本内容、输入框的值等信息。
-
自定义事件(custom event):在Vue或其他前端框架中,我们可以自定义事件来实现组件间的通信。在自定义事件中,事件参数可以根据需求来确定。例如,你可以定义一个自定义事件,当用户点击某个按钮时,传递一些特定的数据作为事件参数。
这些例子展示了不同类型的事件以及它们可能的事件参数。具体事件参数的结构和属性可能因不同的框架、库或浏览器而有所不同。因此,当使用特定事件时,可以查阅相关文档以了解事件参数的详细信息。
希望以上解释对你有帮助。如果还有其他问题,请随时提问。
配合代码详细解释上面的4种情况
当谈到事件参数是根据事件类型和触发方式来确定时,以下是四个常见的例子,并配合代码详细解释每种情况:
- 鼠标点击事件(click):
<button @click="handleClick">点击我button>
methods: {
handleClick(event) {
console.log(event); // 鼠标事件对象
console.log(event.clientX); // 鼠标点击位置的X坐标
console.log(event.clientY); // 鼠标点击位置的Y坐标
}
}
在这个例子中,当用户点击按钮时,click事件会被触发,并将鼠标事件对象作为参数传递给handleClick方法。通过访问事件对象的属性,例如clientX和clientY,可以获取鼠标点击位置的坐标。
- 键盘按键事件(keydown):
<input @keydown="handleKeydown">
methods: {
handleKeydown(event) {
console.log(event); // 键盘事件对象
console.log(event.key); // 按下的按键
console.log(event.keyCode); // 按键的代码
}
}
在这个例子中,当用户在输入框中按下键盘上的按键时,keydown事件会被触发,并将键盘事件对象作为参数传递给handleKeydown方法。通过访问事件对象的属性,例如key和keyCode,可以获取按下的按键和对应的按键代码。
- 输入框输入事件(input):
<input @input="handleInput">
methods: {
handleInput(event) {
console.log(event); // 输入事件对象
console.log(event.target.value); // 输入框的值
}
}
在这个例子中,当用户在输入框中输入内容时,input事件会被触发,并将输入事件对象作为参数传递给handleInput方法。通过访问事件对象的属性,例如target.value,可以获取输入框的值。
- 自定义事件(custom event):
<custom-component @custom-event="handleCustomEvent">custom-component>
methods: {
handleCustomEvent(event) {
console.log(event); // 自定义事件对象
console.log(event.customData); // 自定义的数据
}
}
在这个例子中,当自定义组件触发custom-event事件时,会将自定义事件对象作为参数传递给handleCustomEvent方法。你可以在自定义事件对象中添加自定义的数据,并通过访问事件对象的属性来获取这些数据。
这些例子展示了不同类型的事件以及事件参数的使用。具体事件参数的结构和属性可能因不同的框架、库或浏览器而有所不同。因此,在实际开发中,可以查阅相关文档以了解特定事件的参数详细信息。
希望以上解释对你有帮助。如果还有其他问题,请随时提问。
如果是这种组件的情况 @input事件,可以怎样写
如果你使用的组件是,并且想要监听其@input事件,并执行相应的方法,你可以按照以下方式编写代码:
<CountBox @input="handleInput" :value="item.goods_num">CountBox>
在这个例子中,我们将@input事件绑定到handleInput方法上,并使用:value属性将item.goods_num的值传递给
然后,在Vue实例的methods选项中,定义handleInput方法来处理@input事件:
methods: {
handleInput(newValue) {
console.log(newValue); // 获取到的新值
// 在这里可以执行相应的逻辑操作
}
}
当@input事件,并将新的值作为参数传递给handleInput方法。你可以在handleInput方法中获取到这个新值,并根据需要执行相应的逻辑操作。
请注意,具体的参数名称可以根据你的需求进行自定义。在这个例子中,我们将参数命名为newValue,但你可以根据实际情况选择一个更合适的名称。
希望以上解释对你有帮助。如果还有其他问题,请随时提问。
console.log(event); // 输入事件对象 console.log(event.target.value); // 输入框的值为什么写成这样报错vue.runtime.esm.js:4605 [Vue warn]: Error in v-on handler: “TypeError: Cannot read properties of undefined (reading ‘value’)”
根据你提供的错误信息,报错信息TypeError: Cannot read properties of undefined (reading 'value')表示无法读取未定义的属性value。
这个错误通常发生在事件处理程序中,当尝试访问事件对象的属性时,事件对象可能未定义或不包含所需的属性。这可能是由于事件对象未正确传递或事件绑定有误导致的。
在你的情况中,错误可能是因为事件对象未正确传递给事件处理程序或事件绑定有误导致的。请检查以下几个方面:
-
确保事件绑定正确:确保
@input事件绑定在正确的元素上,且事件处理程序与绑定的元素匹配。例如,如果 -
检查事件处理程序的参数:在事件处理程序中,确保参数名与传递的事件对象一致。例如,如果你使用
event作为参数名,确保在事件触发时正确传递了事件对象。 -
检查事件对象的属性:在事件处理程序中,确保事件对象存在且包含所需的属性。例如,在访问
event.target.value之前,确保event.target和event.target.value都是有效的。
请检查以上几个方面,特别是事件绑定和事件处理程序的参数,以确保正确传递和访问事件对象。如果问题仍然存在,请提供更多的代码或错误信息,以便更准确地帮助解决问题。
希望以上解释对你有帮助。如果还有其他问题,请随时提问。