- 市场波动中的数据分析与策略优化
QQ3990385023
数据分析区块链人工智能
市场波动中的数据分析与策略优化在市场交易中,价格的波动往往受到多种因素影响,包括资金流向、经济数据、政策调整等。如何利用数据分析优化交易策略,提升市场适应能力,是投资者需要重点关注的问题。借助科学的分析方法,结合技术指标,可以更精准地识别趋势,提高交易稳定性。一、市场数据分析的核心要素1.价格趋势分析市场价格的变动通常会形成一定的趋势,例如上涨趋势、震荡趋势或下跌趋势。通过均线(MA)等技术指标,
- 100道计算机网络面试八股文(答案、分析和深入提问)整理
守护海洋的猫
计算机网络面试职场和发展pythondjango
1.说一说POST与GET有哪些区别回答在计算机网络中,POST和GET是HTTP协议中两种主要的请求方法,它们各自具有不同的特性和用途。下面是二者的主要区别:1.数据传输方式GET:数据通过URL传递,参数以查询字符串的形式附加在URL后面。示例:http://example.com/api?name=value&age=30POST:数据包含在HTTP请求的主体部分,数据不会显示在URL中。示
- 使用python计算等比数列求和的方法
HAMYHF
windows
在python中,计算Sum=m+mm+mmm+mmmm+.....+mmmmm.....,输入两个数m,n。m的位数累加到n的值,列出算式并计算出结果:#为了打印出算式,并计算出结果,将m,mm这些放入到列表中#定义列表中的m初始值为0,用Ele来代表m,mm....Ele=0#定义总和为0Sum=0#定义一个空列表List=[]#输入两个值n=int(input("inputadigit:")
- Python+Playwright常用元素定位方法
HAMYHF
python功能测试
CSSselector选择器在CSS中,定位元素主要通过选择器完成,以下是几种常见的CSS选择器定位方法:标签选择器(element):直接使用HTML元素名称来定位,例如p会选择所有段落元素。属性选择器(attribute):选择所有具有指定属性的元素,无论该属性的值是什么。例如,[title]会选择所有包含title属性的元素。选择具有指定属性,并且该属性值完全等于给定值的元素。例如,[typ
- 【Go语言快速上手】第二部分:Go语言进阶之测试与性能优化
卜及中
Golanggolang性能优化log4j
文章目录前言:测试和性能优化一、编写单元测试和基准测试1.1单元测试1.1.1示例:编写单元测试1.2基准测试1.2.1示例:编写基准测试二、使用pprof进行性能分析2.1启用pprof2.1.1示例:启用pprof2.2使用pprof工具分析性能2.2.1示例:生成CPU性能报告2.2.2示例:生成内存使用报告2.3分析报告三、代码优化技巧3.1减少内存分配3.1.1示例:重用切片3.2避免锁
- 图像识别与应用
狂踹瘸子那条好脚
python
图像识别作为人工智能领域的重要分支,近年来取得了显著进展,其中卷积神经网络(CNN)功不可没。CNN凭借其强大的特征提取能力,在图像分类、目标检测、人脸识别等任务中表现出色,成为图像识别领域的核心技术。一、卷积神经网络:图像识别的利器CNN是一种专门处理网格状数据的深度学习模型,其结构设计灵感来源于生物视觉系统。与全连接神经网络不同,CNN通过卷积层、池化层等结构,能够有效提取图像的局部特征,并逐
- 从开发到部署,搭建离线私有大模型知识库_离线大模型
ai大模型应用开发
数据库服务器linux语言模型人工智能自然语言处理深度学习
文末有福利!背景介绍最近一段时间搭建了一套完整的私有大模型知识库,目前完整的服务已经完成测试部署上线。基本之前的实践过程,从工程角度整理技术方案以及中间碰到的一些问题,方便后续对这个方向有需求的研发同学们。为什么做离线私有化部署在大模型火热起来之后,很多企业都有尝试相关服务。但是实际会碰到大模型不了解公司个性化的情况,无法针对公司情况给出个性化回答。因此就出现了针对大模型的知识库,通过提供公司内部
- 大模型如何改变教育?典型应用场景的探究与展望!
AGI大模型学习
大模型应用人工智能AI产品经理llama大模型AI大模型教程
目前,大模型在教育领域的应用主要体现在个性化学习助手、智能问答系统、内容生成与创作辅助、智能写作评估、跨语言学习支持、数学解题辅助等几个方面。大模型技术在教育领域凭借卓越的数据处理能力和深度学习技术,极大推动了教育质量的提升与教育公平的实现。分级分类的教育数据助力大模型发展在构建与优化大模型的过程中,教育数据能够帮助我们更精准地理解教育现象,更有质量地辅助教学。教育数据涵盖广泛,包括但不限于学生的
- Python中的 redis keyspace 通知_python 操作redis psubscribe(‘__keyspace@0__ ‘)
2301_82243733
程序员python学习面试
最后Python崛起并且风靡,因为优点多、应用领域广、被大牛们认可。学习Python门槛很低,但它的晋级路线很多,通过它你能进入机器学习、数据挖掘、大数据,CS等更加高级的领域。Python可以做网络应用,可以做科学计算,数据分析,可以做网络爬虫,可以做机器学习、自然语言处理、可以写游戏、可以做桌面应用…Python可以做的很多,你需要学好基础,再选择明确的方向。这里给大家分享一份全套的Pytho
- Python数据分析与可视化
程序媛小果
pythonpython数据分析开发语言
Python数据分析与可视化在数据驱动的商业世界中,数据分析和可视化成为了理解复杂数据集、做出明智决策的关键工具。Python,作为一种功能强大且易于学习的编程语言,提供了丰富的库和框架,使得数据分析和可视化变得简单高效。本文将探讨Python在数据分析和可视化中的应用,包括数据预处理、分析、以及如何通过可视化工具将数据洞察转化为可操作的策略。1.数据分析的重要性数据分析是提取数据中有用信息的过程
- JavaScript网页设计案例:打造交互式个人简历网站
程序媛小果
前端javascript开发语言ecmascript
在当今数字化时代,个人简历不再局限于纸质文档,而是越来越多地以网页形式呈现。JavaScript作为一种强大的客户端脚本语言,为网页设计提供了无限可能,使得网页不仅仅是静态的信息展示,而是具有丰富交互性的平台。本文将通过一个案例,展示如何使用HTML、CSS和JavaScript来设计一个交互式的个人简历网站。1.项目概述本案例的目标是创建一个个人简历网站,它不仅展示个人信息、工作经历、教育背景和
- ECMAScript与JavaScript:探索两者之间的联系与区别
程序媛小果
前端ecmascriptjavascript前端
在Web开发的早期,JavaScript成为了客户端脚本语言的代名词,而随着时间的推移,JavaScript已经发展成为一个功能强大的语言,它的影响力远远超出了浏览器的范畴。在这场语言演进的过程中,ECMAScript扮演了一个关键角色。本文将深入探讨ECMAScript与JavaScript之间的关系,以及它们之间的主要区别。1.什么是ECMAScript?ECMAScript是由欧洲计算机制造
- 使用 Docker 基本命令创建并发布带有新功能的镜像到阿里云
2021级计算机网络技术2班梁嘉敏
docker阿里云容器
1.关于Docker镜像1.基础假定您在开发一个网上商城,您使用的是一台笔记本电脑而且您的开发环境具有特定的配置。其他开发人员身处的环境配置也各有不同。您正在开发的应用依赖于您当前的配置且还要依赖于某些配置文件。此外,您的企业还拥有标准化的测试和生产环境,且具有自身的配置和一系列支持文件。您希望尽可能多在本地模拟这些环境而不产生重新创建服务器环境的开销。请问?您要如何确保应用能够在这些环境中运行和
- 【Java基础】Java 中的 super 关键字
李少兄
Javajava开发语言
前言在Java的面向对象编程中,继承是一个核心特性,它允许我们创建一个新类(子类)来继承另一个已有类(父类)的属性和方法。而super关键字则是在这个继承体系中扮演着至关重要的角色,它为子类与父类之间的交互提供了强大的支持。1.super关键字的基本概念super关键字是Java中的一个引用变量,它指向当前对象的父类对象。通过super,子类可以访问父类的成员,包括成员变量、方法和构造器。在子类中
- DeepSeek原理介绍以及对网络安全行业的影响
AI拉呱
Deepseek人工智能
大家好,我是AI拉呱,一个专注于人工智领域与网络安全方面的博主,现任资深算法研究员一职,兼职硕士研究生导师;热爱机器学习和深度学习算法应用,深耕大语言模型微调、量化、私域部署。曾获多次获得AI竞赛大奖,拥有多项发明专利和学术论文。对于AI算法有自己独特见解和经验。曾辅导十几位非计算机学生转行到算法岗位就业。关注评审分享一起学习更多知识。1.DeepSeek公司介绍1.1DeepSeek是什么:wh
- 动态蛇形卷积在YOLOv8中的探索与实践:提高目标识别与定位精度
向哆哆
YOLO目标跟踪深度学习YOLOv8
文章目录动态蛇形卷积在YOLOv8中的探索与实践:提高目标识别与定位精度1.什么是动态蛇形卷积?2.YOLOv8的卷积改进2.1常规卷积与动态蛇形卷积的区别2.2动态蛇形卷积的实现原理2.3YOLOv8中集成动态蛇形卷积3.手把手实现动态蛇形卷积3.1安装依赖3.2设计动态蛇形卷积层3.3集成到YOLOv8中3.4训练与优化4.动态蛇形卷积的进一步优化4.1蛇形路径的动态学习4.1.1学习动态路径
- 【数据分析】通过个体和遗址层面的遗传相关性网络分析
生信学习者1
数据分析数据分析数据挖掘r语言数据可视化
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者!文章目录介绍原理应用场景加载R包数据下载函数个体层面的遗传相关性网络分析导入数据数据预处理构建遗传相关性的个体网络对个体网络Nij进行可视化评估和选择最佳模型评估和选择最佳模型最佳模型进行总结拟合优度检验遗址层面的遗传相关性网络分析导入数据数据预处理构建遗址之间的遗传相关性网络可视化图条件边预测与模型评估总结系统信息介绍个
- 【Python 学习 / 7】模块与文件操作
卜及中
Python基础python学习数据库
文章目录前言一、导入模块1.导入整个模块2.导入模块中的特定函数3.给模块或函数起别名二、常用模块1.`math`模块2.`random`模块3.`os`模块4.`sys`模块三、文件处理1.打开文件2.读取文件3.写入文件4.关闭文件5.使用`with`语句管理文件四、日期时间1.`datetime`模块获取当前日期和时间创建日期和时间对象格式化日期和时间解析字符串为日期对象2.`time`模块
- 高电服务器托管:企业IT基础设施的可靠之选
wayuncn
服务器服务器github运维
高电服务器托管服务,是指企业将自身高耗电的服务器设备或算力服务器设备交由专业托管公司进行管理和维护的一种服务模式。托管公司提供包括安全机房环境、网络设备、系统软件以及专业技术人员等全方位支持,使企业能够专注于核心业务的开发和运营。高电服务器托管服务内容高电服务器托管服务通常涵盖以下几个方面:机房管理:提供安全、稳定、可靠的机房环境,配备完善的消防、监控、空调等设施,确保服务器稳定运行。硬件维护:对
- 服务器与普通电脑有什么区别?
wayuncn
服务器服务器电脑运维
服务器和普通电脑(通常指的是个人计算机,即PC)有众多相似之处,主要构成包含:CPU,内存,芯片,I/O总线设备,电源,机箱及操作系统软件等,鉴于使用要求不同,两者差别也很明显,区别如下:区别1、CPU处理性能不同。服务器对CPU要求很高,必须具备有很强数据处理能力,通常服务器要配置多颗CPU共同进行数据运算,普通电脑通常都配置单颗CPU,在数据处理能力就远比不上起服务器。区别2、安全性能不同。服
- NETworkManager-v2025.1.18.0-开源网络管理与故障排除工具
私人珍藏库
windows网络
NETworkManager链接:https://pan.xunlei.com/s/VOJWBmfe1dtEI9-_qNMdFKJAA1?pwd=z8xt#
- 23种设计模式-享元(Flyweight)设计模式
萨达大
软考中级-软件设计师设计模式享元模式软考软件设计师C++行为型设计模式JAVA
文章目录一.什么是享元设计模式?二.享元模式的特点三.享元模式的结构四.享元模式的优缺点五.享元模式的C++实现六.享元模式的JAVA实现七.代码解析八.总结类图:享元设计模式类图一.什么是享元设计模式? 享元(Flyweight)设计模式是一种结构型设计模式,通过共享对象来减少内存占用和对象创建开销。它通过将对象的可共享部分与不可共享部分分离,减少重复对象的数量,从而节省内存。 享元模式的核心思
- 大模型(含deepseek r1)本地部署利器ollama的API操作指南
人工智能llm
ollama介绍:Ollama是一个开源的大型语言模型(LLM)平台,旨在让用户能够轻松地在本地运行、管理和与大型语言模型进行交互。它支持多种预训练的大型语言模型(如LLaMA2、Mistral、Gemma、DeepSeek等),并提供了一个简单高效的方式来加载和使用这些模型。出现Error:somethingwentwrong,pleaseseetheollamaserverlogsfordet
- 吐血整理Java集合框架,免费送
聪明马的博客
Javajava数据结构
Java集合框架(JavaCollectionsFramework)是Java标准库中的一个重要部分。它为Java开发人员提供了一组常用的数据结构,如列表、集合、映射等,使其更容易地处理数据。在这篇博客中,我将详细介绍Java集合框架,包括它的主要特点、常用的集合类型以及如何使用它们来解决实际问题。一、Java集合框架的主要特点Java集合框架的主要特点是:统一的接口。Java集合框架提供了一组统
- 再有人问你DDD,把这篇文章丢给他
聪明马的博客
Javajava开发语言
DDD(Domain-DrivenDesign,中文名领域模型设计)是一种软件开发方法论,它强调将业务领域中的知识融入到软件设计中。DDD强调将软件开发过程分为两个主要阶段:领域分析和领域建模。领域分析是指深入了解业务领域中的问题和需求,领域建模是将分析出的领域知识转化为软件模型。在本文中,我不再过多说明DDD的来龙去脉,我将用多个例子来详细说明使用DDD和不使用DDD的区别、优势和劣势。需求:假
- 还不会Mybaits吗?一招解决
聪明马的博客
Javamybatisjavaspring
MyBatis是一种优秀的JavaORM框架,它可以帮助开发人员轻松地管理数据库,并提供了一种简单易懂的编程模型,以便于快速地进行数据库访问操作。MyBatis的出现为Java开发人员提供了一种更加高效和灵活的数据访问方式。在本篇博客中,我们将深入了解MyBatis的含义,各种用法以及如何使用Java代码来实现各种操作。一、MyBatis的含义MyBatis是一种开源的JavaORM框架,它可以帮
- Git Submodule用的多吗?
Eleven
git全栈工程师
接上篇文章,再来一起学习下gitsubmodule。我之前在项目中遇到过这种情况:多团队开发微信小程序,一个主包有很多分包的,做法是在主包里用一个脚本文件管理各分包的情况。主包在编译前,需执行一下这个脚本文件,已便于update各分包。GitSubmodule是Git提供的一种管理项目依赖的方式,允许你将一个Git仓库作为另一个Git仓库的子目录。这种方式非常适合管理项目依赖的第三方库或模块化开发
- 焦虑驱动的成长:从Bushcraft到AI的启示
腾讯的IMA工具,将公众号和我个人的知识库融合在一起,精准地回答了这个问题:Bushcraft和Glamping玩法的区别是什么?我在想,2019年那时,我受长安邀请,参加了《天空下周末》的Glamping大会,我们创建了Bushcraft野营区,野性和Glamping的文明有些格格不入。那个时候,我被一个问题困扰:都是美好的生活方式,Glamping我喜欢,Bushcraft我也喜欢,到底应该选
- 探索天气预警API:精准预测,守护安全
api
引言在当今这个快速变化的世界中,天气的波动直接影响着人们的日常生活、农业生产、交通出行乃至公共安全。为了有效应对各种极端天气事件,天气预警API应运而生,成为连接气象数据与公众服务的重要桥梁。本文将深入探讨天气预警API的工作原理、应用场景以及其对社会的积极影响。天气预警API的工作原理天气预警API基于先进的气象监测技术和大数据分析,通过收集全球范围内的气象卫星、雷达、地面观测站等数据源,进行实
- 域名被微信拦截与QQ拦截的对比分析
拦截器微信qq域名
微信与QQ作为腾讯旗下的两大社交平台,均会对存在风险的域名进行拦截,但两者在机制、表现及处理方式上存在显著差异。以下是两者的相同点与不同点,结合具体拦截表现进行解析:一、相同点触发原因相似域名历史问题:若域名曾因违规内容被举报或封禁,再次使用时可能被微信和QQ同时拦截。备案要求:未备案的域名或未加入腾讯白名单的域名,均可能被拦截。诱导分享与流量过大:频繁诱导用户分享(如“转发得红包”)或短时间内传
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round
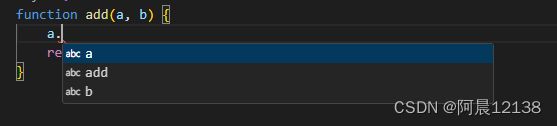
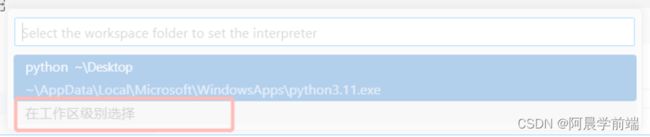
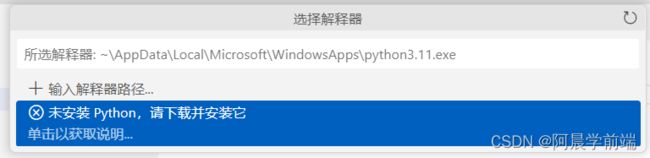
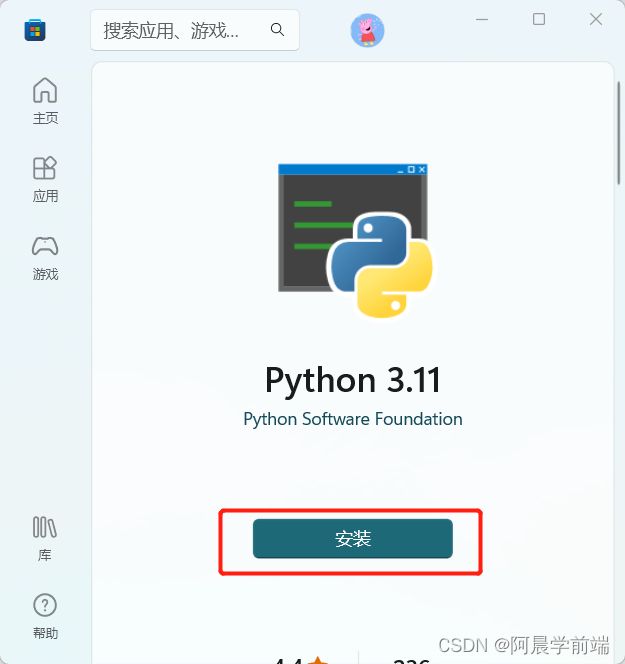
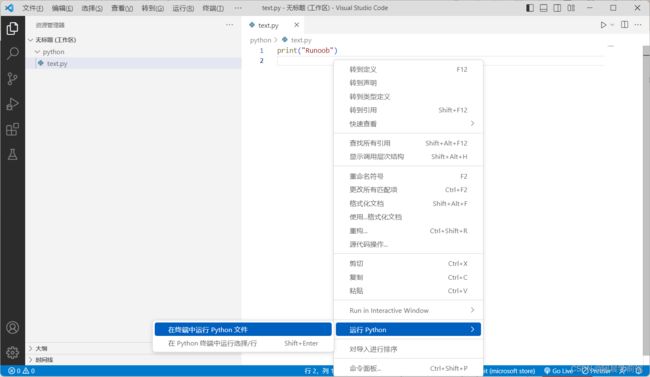
 安装python编译器:
安装python编译器: