黑马程序员实验下半场
为了实现下列 2出 黄色部分的消失
点击栏目中的wxml ,点击1处 然后在点击页面的最下端,就可以出现下图中页面显示的那般效果!!!
2处的黄色段 ,其实是4处的标识名
在wxss文件中,因黄色段隶属于类名 .van-tabbar-item ,改成间距为0,即黄色部分消失不见!
想法是好的,黄色部分消失不见,可是实际情况并没有消失,原来是vant样式覆盖中这里出现的问题,看下面的图,在代码中添加相应的代码就行呢!!!
在自定义tababar的custom-tab-bar中的index.js文件中 。app.js文件中的list数组放在data节点中,
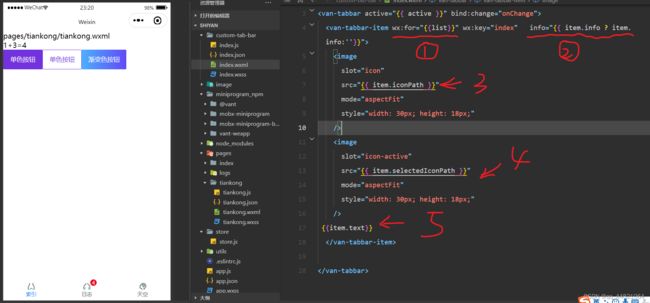
然后在 .wxml文件中 调用wx:for 循环list中的数据。 按下按钮后,触发函数中改变sum的值,用监听器监听改变,然后赋值给自定义按钮中的Info属性,从而显示点击按钮后,底下栏目中的数字也跟随相应的改变!!!
在自定义tababar 即图中的custom-tab-bar中的index.js文件中 。 data节点中添加数组list
并且在其平行节点处 放置监听函数observers,监听sum值的变化,这个变化来自页面的按钮中的触发函数,触发函数中改变sum的值, 自定义tabbar页面中也引用了store仓库,在自定义页面中用监听函数监听到仓库中sum值的变化,从而将这个值赋予list数组中的 info 元素
data: {
active: 0,
icon: {
normal: 'https://img.yzcdn.cn/vant/user-inactive.png',
active: 'https://img.yzcdn.cn/vant/user-active.png',
},
"list": [
{"pagePath": "pages/index/index",
"text": "索引",
"iconPath": "/image/会阴部.png",
"selectedIconPath": "/image/臀部.png"
},
{"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "/image/双上肢.png",
"selectedIconPath": "/image/双下肢.png",
info: 2
},
{"pagePath": "pages/tiankong/tiankong",
"text": "天空",
"iconPath": "/image/头部.png",
"selectedIconPath": "/image/胸部.png"
}
],
},
observers:{
'sum':function(val){
this.setData({
'list[1].info':val
})
}
},
使用wx.swtichTab() 实现页面切换的时候,底下的图标变化会有点问题!
以下是调用全局变量的方法,来改变active的值!!!
创建函数updateactive 来将index值赋值给全局变量active
在自定义tabbar页面中 调用全局文件store.js, 并将其中的函数updateactive取名为changeactive
其中的变量名active取名为active1
在.wxm文件中的按钮处有个onChange函数,当切换页面的时候会触发这个函数!!!在这个函数中调用函数changeactive从而改变 全局变量中active的值!!!从而达到切换页面的效果,这里有个疑问,为什么不用wx.switchtab就实现了页面的切换呢,上文实现切换不是wx.switchtab也搭配着active的改变啊!
下面是改变切换页面底部按钮的颜色!