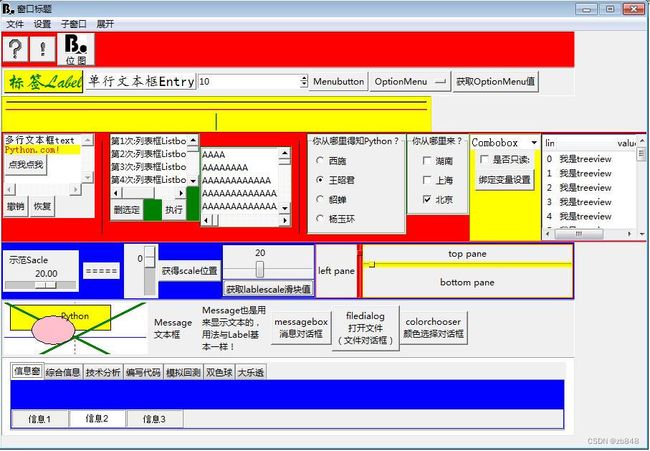
python tkinter 小部件汇总
tkinter 小部件汇总,自己总结的。备用。
# !/usr/bin/env python
# -*- coding:utf-8 -*-
# 随波逐流:tkinter 小部件汇总
from tkinter import * # 使用Tkinter前需要先导入
import tkinter as tk # 使用Tkinter前需要先导入
import tkinter.messagebox #这个是消息框,对话框的关键
import tkinter.ttk as ttk
'''
选项 含义
autoseparators 1. 指定实现“撤销”操作的时候是否自动插入一个“分隔符”(用于分隔操作记录) 2. 默认值是 True 3. 详见上方用法【“撤销”和“恢复”操作】
background 1. 设置 小部件的背景颜色 2. 注意:通过使用 Tags 可以使 小部件中的文本支持多种背景颜色显示(请参考上方【Tags 用法】)
bg 跟 background 一样
borderwidth 1. 设置 Entry 的边框宽度 2. 默认值是 1 像素
bd 跟 borderwidth 一样
cursor 1. 指定当鼠标在 小部件上飘过的时候的鼠标样式 2. 默认值由系统指定
exportselection 1. 指定选中的文本是否可以被复制到剪贴板 2. 默认值是 True 3. 可以修改为 False 表示不允许复制文本
font 1. 设置 小部件中文本的默认字体 2. 注意:通过使用 Tags 可以使 小部件中的文本支持多种字体显示(请参考上方【Tags 用法】)
foreground 1. 设置 小部件中文本的颜色 2. 注意:通过使用 Tags 可以使 小部件中的文本支持多种颜色显示(请参考上方【Tags 用法】)
fg 跟 foreground 一样
height 1. 设置 小部件的高度 2. 注意:单位是行数,不是像素噢
highlightbackground 1. 指定当 小部件没有获得焦点的时候高亮边框的颜色 2. 默认值由系统指定
highlightcolor 1. 指定当 小部件获得焦点的时候高亮边框的颜色 2. 默认值由系统指定
highlightthickness 1. 指定高亮边框的宽度 2. 默认值是 0
insertbackground 1. 设置插入光标的颜色 2. 默认是 BLACK(或 "black")
insertborderwidth 1. 设置插入光标的边框宽度 2. 默认值是 0 3. 提示:你得设置 insertwidth 选项为比较大的数值才能看出来噢
insertofftime 1. 该选项控制光标的闪烁频率(灭) 2. 单位是毫秒
insertontime 1. 该选项控制光标的闪烁频率(亮) 2. 单位是毫秒
insertwidth 1. 指定光标的宽度 2. 默认值是 2 像素
maxundo 1. 设置允许“撤销”操作的最大次数 2. 默认值是 0 3. 设置为 -1 表示不限制
padx 1. 指定水平方向上的额外间距(内容和边框间) 2. 默认值是 1
pady 1. 指定垂直方向上的额外间距(内容和边框间) 2. 默认值是 1
relief 1. 指定边框样式 2. 默认值是 "sunken" 3. 其他可以选择的值是 "flat","raised","groove" 和 "ridge"
selectbackground 1. 指定被选中文本的背景颜色 2. 默认值由系统指定
selectborderwidth 1. 指定被选中文本的边框宽度 2. 默认值是 0
selectforeground 1. 指定被选中文本的字体颜色 2. 默认值由系统指定
setgrid 1. 指定一个布尔类型的值,确定是否启用网格控制 2. 默认值是 False
spacing1 1. 指定 小部件的文本块中每一行与上方的空白间隔 2. 注意:自动换行不算 3. 默认值是 0
spacing2 1. 指定 小部件的文本块中自动换行的各行间的空白间隔 2. 注意:换行符('\n')不算 3. 默认值是 0
spacing3 1. 指定 小部件的文本中每一行与下方的空白间隔 2. 注意:自动换行不算 3. 默认值是 0
state 1. 默认情况下 小部件响应键盘和鼠标事件("normal") 2. 如果将该选项的值设置为 "disabled",那么上述响应就不会发生,并且你无法修改里边的内容
tabs 1. 定制 Tag 所描述的文本块中 Tab 按键的功能 2. 默认 Tab 被定义为 8 个字符的宽度 3. 你还可以定义多个制表位:tabs=('3c', '5c', '12c') 表示前 3 个 Tab 宽度分别为 3厘米,5厘米,12厘米,接着的 Tab 按照最后两个的差值计算,即:19厘米,26厘米,33厘米 4. 你应该注意到了,它上边 'c' 的含义是“厘米”而不是“字符”,还可以选择的单位有 'i'(英寸),'m'(毫米)和 'p'(DPI,大约是 '1i' 等于 '72p')
5. 如果是一个整型值,则单位是像素
takefocus 1. 指定使用 Tab 键可以将焦点移动到 小部件中 2. 默认是开启的,可以将该选项设置为 False 避免焦点在此 小部件中
undo 1. 该选项设置为 True 开启“撤销”功能 2. 该选项设置为 False 关闭“撤销”功能 3. 默认值是 False
width 1. 设置 小部件的宽度 2. 注意:单位是字符数,因此 小部件的实际宽度还取决于字体的大小
wrap 1. 设置当一行文本的长度超过 width 选项设置的宽度时,是否自动换行 2. 该选项的值可以是:"none"(不自动换行),"char"(按字符自动换行)和 "word"(按单词自动换行)
xscrollcommand 1. 与 scrollbar(滚动条)组件相关联(水平方向) 2. 使用方法可以参考:Scrollbar 组件
yscrollcommand 1. 与 scrollbar(滚动条)组件相关联(垂直方向) 2. 使用方法可以参考:Scrollbar 组件
'''
root = tk.Tk()
#-----设置窗口标题-----------
root.title('窗口标题') # 设置窗口标题。
# 设置窗口左上角的图标 方法1
root.iconbitmap(r'.\bosoft.ico') # 设置窗口左上角的图标。
# 设置窗口左上角的图标 方法2
# login_ico='图片base64编码'
# tmp = open("tmp.ico", "wb+")
# tmp.write(base64.b64decode(login_ico))
# tmp.close()
# root.iconbitmap('tmp.ico') # 更改窗口图标
# os.remove("tmp.ico")
# ---------窗口居中----------------------
"获取电脑屏幕尺寸大小"
screenWidth = root.winfo_screenwidth() # 获取显示区域的宽度
screenHeight = root.winfo_screenheight() # 获取显示区域的高度
"设置窗口大小参数"
width = 900 # 设定窗口宽度
height = 768 # 设定窗口高度
"获取窗口左上角的X, Y坐标,用来设置窗口的放置位置为屏幕的中间。"
left = (screenWidth - width) / 2
top = (screenHeight - height) / 2
root.geometry("%dx%d+%d+%d" % (width, height, left, top))
# ---------窗口居中----------------------
root.resizable(width=True, height=True) # 设置是否禁止调整窗口的宽和高。
root.minsize(250, 250) # 设置窗口的最小尺寸。
root.maxsize(900, 600) # 设置窗口的最大尺寸。
root.resizable(0, 0)
win_width = root.winfo_width() #获取窗口宽度(单位:像素)
win_height = root.winfo_height() #获取窗口高度(单位:像素)
x=root.winfo_x() #获取窗口左上角的 x 坐标(单位:像素)
y=root.winfo_y() #获取窗口左上角的 y 坐标(单位:像素)
print(win_width, win_height, x, y)
#-----保持程序自身的dpi。屏幕缩放125%、150%的情况下,Tk窗口和文字会变得模糊。------
import ctypes
#告诉操作系统使用程序自身的dpi适配
try: # >= win 8.1 (win7以上)
ctypes.windll.shcore.SetProcessDpiAwareness(2)
except: # win 8.0 or less(win7及以下
ctypes.windll.user32.SetProcessDPIAware()
# #-----保持程序自身的dpi。屏幕缩放125%、150%的情况下,Tk窗口和文字会变得模糊。------
"---------获取屏幕分辨率开始----------"
from win32.lib import win32con
import win32api, win32gui, win32print
def get_real_resolution():
"""获取真实的分辨率"""
hDC = win32gui.GetDC(0)
wide = win32print.GetDeviceCaps(hDC, win32con.DESKTOPHORZRES)
high = win32print.GetDeviceCaps(hDC, win32con.DESKTOPVERTRES)
return {"wide": wide, "high": high}
def get_screen_size():
"""获取缩放后的分辨率"""
wide = win32api.GetSystemMetrics(0)
high = win32api.GetSystemMetrics(1)
return {"wide": wide, "high": high}
def get_scaling():
'''获取屏幕的缩放比例'''
real_resolution = get_real_resolution()
screen_size = get_screen_size()
proportion = round(real_resolution['wide'] / screen_size['wide'], 2)
return proportion
"---------获取屏幕分辨率结束----------"
#root.attributes("-toolwindow", 1) # 工具栏样式。参数1:没有最大化/最小化按钮。
#root.attributes("-topmost", 1) # 窗口置顶显示。
# root.overrideredirect(True) #参数True,隐藏窗口标题栏。即不显示窗口标题和最大化、最小化、关闭按钮。
# root.state("iconic") # 隐藏窗口,可以在任务管理器中查看,相当于在后台运行了。
# root.state("normal") # 设置为普通窗口。
# root.withdraw() # 从屏幕中移除窗口。相当于影藏窗口了(并没有销毁)。
# root.deiconify() # 使窗口重新显示在电脑屏幕上。
# root.attributes("-fullscreen", True) # 全屏显示,用 Windows 热键 “ Alt+F4 ” 关闭这个全屏的Tkinter窗口。
# root.attributes("-alpha",0.8) #设置窗口的透明度 0.8, 参数为 0 到 1。
"--------子窗口开始---------"
def child_window():
"Toplevel有和顶层窗口一样的属性。"
top_window = tk.Toplevel(root)
top_window.geometry("%dx%d+%d+%d" %(260,200,left+50,top+50)) # width, height, left, top
top_window.transient(root) # 使弹出窗口一直置于 root 窗口之上。
"--------子窗口结束---------"
"-----菜单开始--------"
menubar = tk.Menu(tearoff=False)
root.config(menu=menubar)
# 文件菜单
filemenu = tk.Menu(menubar, tearoff=0)
menubar.add_cascade(label = "文件",menu = filemenu)
def callback():
print("~被调用了~")
filemenu.add_command(label="保存", command=callback)
filemenu.add_separator()
filemenu.add_command(label="退出", command=root.quit)
#设置菜单
menubar.add_command(label='设置', command=None)
#子窗口菜单
buffmenu = tk.Menu(menubar, tearoff=0)
menubar.add_cascade(label = "子窗口",menu = buffmenu)
buffmenu.add_command(label = "子窗口1",command=child_window)
buffmenu.add_command(label = "子窗口2",command=child_window)
choice_1 = tk.IntVar()
choice_2 = tk.IntVar()
#多选菜单
def get_value_1():
"""获取多选菜单点击后,返回的值:选中为 1,取消为 0"""
print(choice_1.get())
def get_value_2():
"""获取单选菜单点击后,返回的值:选中 1 返回值为 11;选中 2 返回值为 12,"""
print(choice_2.get())
more_menu = tk.Menu(tearoff=False) # 新建一个 菜单部件。
menubar.add_cascade(label='展开', menu=more_menu) # 把这个菜单部件添加到 menubar 这个菜单中。
more_menu.add_checkbutton(label='多选菜单', variable=choice_1, command=get_value_1)
more_menu.add_separator() # 分割线。
more_menu.add_radiobutton(label='单选菜单1', variable=choice_2, value=11, command=get_value_2)
more_menu.add_radiobutton(label='单选菜单2', variable=choice_2, value=12, command=get_value_2)
"--------右键菜单开始----------"
menubar_root = tk.Menu(tearoff=False)
# root['menu'] = menubar # 没有把这个 菜单部件 加入到 root 窗口的菜单属性中,所以它不会在root窗口的顶部显示。
menubar_root.add_command(label='文件', command=None)
menubar_root.add_command(label='设置', command=None)
def show_menu(event):
"""用 菜单部件 的 post 方法展示菜单"""
menubar_root.post(event.x_root, event.y_root)
root.bind('', show_menu) # root 窗口绑定鼠标右键
"--------右键菜单结束----------"
"-----菜单结束--------"
"------------------工具栏开始---------------"
Fram_bitmap = tk.Frame(root, height=50, width=800,bg="red", bd=1, relief="sunken") #bg背景色 padx=1,pady=1 水平、垂直方向边距。relief边框样式:flat平的、raised凸起(默认)、sunken凹陷、groove、ridge 具体什么样自己尝试
Fram_bitmap.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
Fram_bitmap.grid(row=0, column=0,sticky=tk.NW)
'''grid组件使用行列的方法放置组件的位置,参数有:
column: 组件所在的列起始位置;
columnspam: 组件的列宽;
row: 组件所在的行起始位置;
rowspam: 组件的行宽;
'''
# 位图
bitmap1 = tk.Button(Fram_bitmap,text = '位图1',bitmap = 'question',width=30,height=30)
bitmap1.pack(side='left', padx=1, pady=1,ipadx=0,ipady=0) # 设置组件的添加位置,可以设置为TOP 、BOTTOM 、LEFT 或RIGHT
bitmap2 = tk.Button(Fram_bitmap,text = '位图2',bitmap = 'warning',width=30,height=30)
bitmap2.pack(side='left', padx=1, pady=1,ipadx=0,ipady=0) # 设置组件的添加位置,可以设置为TOP 、BOTTOM 、LEFT 或RIGHT
# 各种位图
# error|gray75|gray50|gray25|gray12|hourglass|info|questhead|question|warning
photo = tk.PhotoImage(file = 'bosoft.gif')
bitmap3 = tk.Button(Fram_bitmap,text = '位 图',image = photo,width=45,height=45,compound = "top",command="") # 通过 "left","right","top" 和 "bottom" 则可以设置文字在图像的旁边显示
bitmap3.pack(side='left', padx=1, pady=1,ipadx=0,ipady=0) # 设置组件的添加位置,可以设置为TOP 、BOTTOM 、LEFT 或RIGHT
"------------------工具栏结束---------------"
Fram_01=tk.Frame(root, height=40, width=800, bd=1,padx=1,pady=1, relief="groove") #bg背景色 padx=1,pady=1 水平、垂直方向边距。relief边框样式"flat", "sunken" "raised","groove" 或 "ridge"
Fram_01.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
Fram_01.grid(row=1, column=0,sticky=tk.NW)
"----标签Label开始------"
Label_01=tk.Label(Fram_01,text="标签Label", font=("华文行楷", 20), bg='yellow',fg="green", bd=2,relief="raised",anchor="nw", justify="left")
# 字体(font) 一般格式: ('Times -10 bold') ('Times',10,'bold','italic') 依次表示字体、字号、加粗、倾斜
# anchor文本位置 nw左上, n中上, ne右上,
# w左中, center中间, e右中,
# sw左下, s中下, se右下
# ns上下延伸,ew左右延伸,nsew全方向延伸
# justify多行文本对齐 "center","left","right"
Label_01.pack(side='left',padx=2,pady=2) # 设置组件的添加位置,可以设置为TOP 、BOTTOM 、LEFT 或RIGHT
"----标签Label结束------"
"--------单行文本框Entry开始--------"
Entry_01=tk.Entry(Fram_01, font=('楷体', 14),width=15,relief="raised") # show='*' 显示为*号
Entry_01.pack(side='left',padx=2,pady=2) # 设置组件的添加位置,可以设置为TOP 、BOTTOM 、LEFT 或RIGHT
Entry_01.delete(0, "end") # 清除文本框内容 #第一个参数指定字符的位置:数字索引号(0开始)、"anchoe"、"end"(最后)、"insert"(光标位置)、鼠标坐标("@x")
Entry_01.insert(0, "单行文本框Entry") # 插入文本框内容 #第一个参数指定字符的位置:数字索引号(0开始)、"anchoe"、"end"(最后)、"insert"(光标位置)、鼠标坐标("@x")
Entry_01.get() # 获取文本框内容
Entry_01.icursor("end") #光标移动到文本框最后
"--------单行文本框Entry结束--------"
"--------文本框右键菜单开始----------"
def cut(editor, event=None):
editor.event_generate("<>")
def copy(editor, event=None):
editor.event_generate("<>")
def paste(editor, event=None):
editor.event_generate('<>')
def rightKey(event, editor):
rightmenubar.delete(0,tk.END)
rightmenubar.add_command(label='剪切',command=lambda:cut(editor))
rightmenubar.add_command(label='复制',command=lambda:copy(editor))
rightmenubar.add_command(label='粘贴',command=lambda:paste(editor))
rightmenubar.post(event.x_root,event.y_root)
rightmenubar = tk.Menu(Entry_01,tearoff=False)#创建一个菜单
Entry_01.bind("", lambda x: rightKey(x, Entry_01))#绑定右键鼠标事件 Entry_01小部件名称
Entry_01.bind("", lambda x: rightKey(x, Entry_01))#绑定右键鼠标事件 Entry_01小部件名称
Entry_01.bind("", lambda x: rightKey(x, Entry_01))#绑定右键鼠标事件 Entry_01小部件名称
"--------文本框右键菜单结束-----"
"---------Spinbox文本框开始---------"
# Spinbox 组件跟 Entry 组件用法非常相似,主要区别是使用 Spinbox 组件,你可以通过范围或者元组指定允许用户输入的内容。
Spinbox_01 = tk.Spinbox(Fram_01, from_=0, to=10)
# Spinbox_02 = tk.Spinbox(Fram_01, values= ("小新", "风间", "正男", "妮妮", "阿呆"))
Spinbox_01.pack(side='left')
"---------Spinbox文本框结束---------"
"------Menubutton开始-------"
mb = tk.Menubutton(Fram_01, text="Menubutton", relief="raised")
mb.pack(side='left')
filemenu2 = tk.Menu(mb, tearoff=False)
filemenu2.add_checkbutton(label="打开", command=callback, selectcolor="yellow")
filemenu2.add_command(label="保存", command=callback)
filemenu2.add_separator()
filemenu2.add_command(label="退出", command=root.quit)
mb.config(menu = filemenu2)
"------Menubutton结束-------"
"-------OptionMenu下拉菜单开始---------------------"
def print_option(var):
# 通过 两种方式 来获取OptionMenu 选中的菜单项的值。
print(variable.get(),var)
def callback():
print(variable.get())
OPTIONS = ["Beijing","OptionMenu", "Shanghai", "Tianjin", "Aomen", "Xianggang", "Hankou"]
variable = tk.StringVar()
variable.set(OPTIONS[1])
om = tk.OptionMenu(Fram_01,
variable, # 第二个参数 绑定变量
"OptionMenu", # 第三个参数 设置初始选中值(非必要值)
*OPTIONS, # 第四个参数 设置菜单弹出的内容, 需在变量前加 * 进行解包。一个星号(*)用来打包和解包序列,两个星号(**)用来打包和解包字典。
command=print_option # 绑定事件处理方法,和 Scale 部件一样,会自动传入一个选中值作为参数。
)
om.pack(side='left')
om.config(direction='right') # 展开方向 direction:direction有'below'(默认),'above','left','right','flush'这几种类型)
optionMenu_button=tk.Button(Fram_01, text="获取OptionMenu值", command=callback)
optionMenu_button.pack(side='left')
"-------OptionMenu下拉菜单开始结束---------------------"
Fram_02=tk.Frame(root, height=50, width=600,bg="yellow", bd=1,padx=1,pady=1, relief="groove") #bg背景色 padx=1,pady=1 水平、垂直方向边距。relief边框样式"flat", "sunken" "raised","groove" 或 "ridge"
Fram_02.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
Fram_02.grid(row=2, column=0,sticky=tk.NW)
"----水平分隔线------"
separator1 = tk.Frame(Fram_02,height=2, bd=1, bg='black',relief="raised")
separator1.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
separator1.pack(fill="x", padx=5, pady=5,ipadx=0,ipady=0) # fill 填充方向x、y
"----水平分隔线------"
"----水平分隔线2------"
style1=ttk.Style() # 创建Style对象
style1.configure('1.TSeparator',background='red') # 设置背景颜色
separator11=ttk.Separator(Fram_02,orient=HORIZONTAL,style='1.TSeparator')
separator11.pack(padx=4,pady=4,fill='x')
"----水平分隔线2------"
"----垂直分隔线2------"
# style1=ttk.Style() # 创建Style对象
style1.configure('2.TSeparator',background='green') # 设置背景颜色
separator21=ttk.Separator(Fram_02,orient=VERTICAL,style='2.TSeparator')
separator21.pack(side='right',padx=0,pady=0,fill='y',expand=True)
"----垂直分隔线2------"
Fram_03=tk.Frame(root, height=400, width=800, bg="red",bd=1,padx=1,pady=1, relief="groove") #bg背景色 padx=1,pady=1 水平、垂直方向边距。relief边框样式"flat", "sunken" "raised","groove" 或 "ridge"
Fram_03.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
Fram_03.grid(row=3, column=0,sticky=tk.NW)
"--------多行文本框text开始----------"
Fram_031=tk.Frame(Fram_03, bd=1,padx=0,pady=0, relief="groove") #bg背景色 padx=1,pady=1 水平、垂直方向边距。relief边框样式"flat", "sunken" "raised","groove" 或 "ridge"
Fram_031.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
Fram_031.grid(row=0, column=0,sticky=tk.NW)
Text_01 = tk.Text(Fram_031, width=15, height=5, undo = True) # undo = True表示支持撤销和恢复
Text_01.grid(row=0,column=0,sticky=tk.NW)
Text_01.insert("insert", "多行文本框text\n") # 插入文本框内容 #第一个参数指定字符的位置:数字索引号(0开始)"line.end"、"current"、"end"(最后)、"insert"(光标位置)、marks、tags
# 设置 tag
Text_01.tag_config("tag_1", backgroun="yellow", foreground="red") # tag_config方法,改变 Text 组件中内容的样式和功能
Text_01.insert("end", "Python.com!\n","tag_1") # "insert" 索引表示插入光标当前的位置,
# Text_01.see(END) # 光标始终在文本框最后
# 在 Text 组件中插入对象,可以使用 window_create() 和 image_create() 方法
def show():
print("哎呀,我被点了一下~")
Text_01.mark_set("mark", '1.6') ##标记mark(这个名字随意起)在1.6之前
Text_01.insert('mark', '插左') # ‘插’出现在1.6之前
# Text_01.mark_gravity('mark', LEFT) # 更改为插入标记的右边
# Text_01.insert('mark', '插右') # ‘插’出现在1.6之前
Text_01.mark_unset('mark') # 解除MArk标记
Text_01.insert("insert","\nI love python! I love python! I love python! I love 88888888!")
b1 = tk.Button(Text_01, text="点我点我", command=show)
Text_01.window_create("insert", window=b1)
# Text_01.delete(1.0, "end") # 删除 Text 组件中的内容可以用 delete() 方法(也包含 window 和 image 对象,但不会删除 marks 的内容)
# Text_01.delete(b1) # 删除单独一个字符(或者一个 window 对象,或者一个 image 对象)
# 查找文本框内字符串位置
def search_text_01(text,char):
# 将任何格式的索引号统一为元组 (行,列) 的格式输出
def getIndex(text, index):
return tuple(map(int, str.split(text.index(index), ".")))
start = 1.0
while True:
pos = text.search(char, start, stopindex="end")
if not pos:
break
print("找到啦,位置是:", getIndex(text, pos))
start = pos + "+1c" # 将 start 指向下一个字符
search_text_01(Text_01,'t')
# 撤销文本输入
def textundo():
Text_01.edit_undo()
# 恢复文本输入
def textredo():
Text_01.edit_redo()
tk.Button(Fram_031, text="撤销", command=textundo).grid(row=2,column=0,sticky=tk.NW)
tk.Button(Fram_031, text="恢复", command=textredo).grid(row=2,column=0,sticky=tk.S)
"--------多行文本框text结束----------"
"------------text滚动条开始---------------"
# 创建一个垂直滚动条控件,使用 command 关联控件的 yview方法
Text_01_sbarY = tk.Scrollbar(Fram_031, orient=VERTICAL, command=Text_01.yview)
# 对小部件进行绑定,使用 set() 进行设置
Text_01.configure(yscrollcommand=Text_01_sbarY.set)
# 设置滚动条位置,NS垂直方向延伸,当窗口改变大小时会在Y方向填满窗口
Text_01_sbarY.grid(row=0, column=1, sticky=NS)
# 创建一个水平滚动条控件,使用 command 关联控件的 xview方法
Text_01_sbarX = tk.Scrollbar(Fram_031, orient=HORIZONTAL, command=Text_01.xview)
# 对小部件进行绑定,使用 set() 进行设置
Text_01.configure(xscrollcommand=Text_01_sbarX.set)
# 设置滚动条位置,EW水平方向延伸,当窗口改变大小时会在X方向填满窗口
Text_01_sbarX.grid(row=1, column=0, sticky=EW)
"------------text滚动条结束---------------"
"----垂直分隔线------"
separator2 = tk.Frame(Fram_03, height=30,bd=2, bg='black',relief="raised")
separator2.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
separator2.grid(row=0, column=1,sticky=NS, padx=10, pady=10,ipadx=0,ipady=0) # fill 填充方向x、y
"----垂直分隔线------"
"------------列表框Listbox开始---------------"
Fram_032=tk.Frame(Fram_03, height=300, bd=1,padx=0,pady=0,bg='green', relief="groove") #bg背景色 padx=1,pady=1 水平、垂直方向边距。relief边框样式"flat", "sunken" "raised","groove" 或 "ridge"
Fram_032.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
Fram_032.grid(row=0, column=2,sticky=tk.NW)
# 创建列表框控件,并添加两个滚动条(分别在垂直和水平方向),使用 set() 进行设置
Listbox_01 = tk.Listbox(Fram_032, bd=0,width=15,height=4, relief="sunken")
for i in range(50):
Listbox_01.insert(tk.END,'第'+ str(i+1)+'次:'+'列表框Listbox 6666,'+ '\n' )
Listbox_01.grid(row=0,column=0,padx=0, pady=0,sticky=NW)
# Listbox_01.delete(0, "end") # 清除所有
Listbox_01.insert("end", '8888') #插入新的项目
# 删除选定项
Listbox_01_Button1 = tk.Button(Fram_032, text="删选定", command=lambda x=Listbox_01: x.delete("active"))
Listbox_01_Button1.grid(row=2,column=0,padx=0, pady=0,sticky=NW)
def Listbox_Button():
Listbox_01.activate(1) # 更改索引号对应的选项为激活(在其文本下方画一条下划线)
print(Listbox_01.curselection()) # 返回一个元组,包含被选中的选项的序号(从 0 开始)
print(Listbox_01.get(1, 3)) # 返回一个元组,包含参数 first 到 last 范围内(包含 first 和 last)的所有选项的文本
# print(Listbox_01.size()) # 返回 Listbox 组件中选项的数量(行数)
Listbox_01_Button2 = tk.Button(Fram_032, text="执行", command=Listbox_Button)
Listbox_01_Button2.grid(row=2,column=0,padx=0, pady=0,sticky=E)
"------------列表框Listbox结束---------------"
"------------Listbox滚动条开始---------------"
# 创建一个垂直滚动条控件,使用 command 关联控件的 yview方法
Listbox_01_sbarY = tk.Scrollbar(Fram_032, orient=VERTICAL, command=Listbox_01.yview)
# 对小部件进行绑定,使用 set() 进行设置
Listbox_01.configure(yscrollcommand=Listbox_01_sbarY.set)
# 设置滚动条位置,NS垂直方向延伸,当窗口改变大小时会在Y方向填满窗口
Listbox_01_sbarY.grid(row=0, column=1, sticky=NS)
# 创建一个水平滚动条控件,使用 command 关联控件的 xview方法
Listbox_01_sbarX = tk.Scrollbar(Fram_032, orient=HORIZONTAL, command=Listbox_01.xview)
# 对小部件进行绑定,使用 set() 进行设置
Listbox_01.configure(xscrollcommand=Listbox_01_sbarX.set)
# 设置滚动条位置,EW水平方向延伸,当窗口改变大小时会在X方向填满窗口
Listbox_01_sbarX.grid(row=1, column=0, sticky=EW)
"------------Listbox滚动条结束---------------"
Fram_0321=tk.Frame(Fram_03, height=300, bd=1,padx=0,pady=0,bg='green', relief="groove") #bg背景色 padx=1,pady=1 水平、垂直方向边距。relief边框样式"flat", "sunken" "raised","groove" 或 "ridge"
# Fram_0321.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。但加pack滚动条时参数不能有
Fram_0321.grid(row=0, column=3)
""" 先建立一个 listbox 框,等会用来绑定 滚动条 """
Lb = tk.Listbox(Fram_0321,width=15,height=5)
for i in range(1, 101):
Lb.insert('end', 'AAAA'*i)
#----------pack滚动条开始---------------
#创建一个水平滚动条
scrollbarlX = tk.Scrollbar (Fram_0321, orient=tk.HORIZONTAL)
#水平滚动条位于窗口底端,当窗口改变大小时会在X方向填满窗口
scrollbarlX.pack (side=tk.BOTTOM, fill=tk.X)
#移动水平滚动条时,改变列表框的x方向可见范围
scrollbarlX.config (command=Lb.xview)
#x方向的滚动条指 令是scrollbarlX 对象的set()方法
Lb.config(xscrollcommand=scrollbarlX.set)
#创建一个垂直滚动条
scrollbar2 = tk.Scrollbar (Fram_0321)
#垂直滚动条位于窗口右端,当窗口改变大小时会在Y方向填满窗口
scrollbar2 .pack (side=tk.RIGHT, fill=tk.Y)
#y方向的滚动条指令是scrollbar2对象的set()方法
Lb.config(yscrollcommand= scrollbar2.set)
#移动垂直滚动条时,改变列表框的y方向可见范围
scrollbar2. config (command=Lb. yview)
# 小部件(Lb) .pack必须放在滚动条最后,side=LEFT, fill=BOTH 位于窗口左端,BOTH当窗口改变大小时会在X与Y方向填满窗口
Lb.pack(side='left', fill=tk.BOTH) # side=LEFT, fill=BOTH 位于窗口左端,当窗口改变大小时会在X与Y方向填满窗口
#----------pack滚动条开始结束---------------
"----垂直分隔线------"
separator3 = tk.Frame(Fram_03, height=30,bd=2, bg='black',relief="raised")
separator3.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
separator3.grid(row=0, column=4,sticky=NS, padx=10, pady=10,ipadx=0,ipady=0) # fill 填充方向x、y
"----垂直分隔线------"
"--------单选按钮Radiobutton开始----------"
Fram_033=tk.Frame(Fram_03, height=300, bd=1,padx=0,pady=0,bg='green', relief="groove") #bg背景色 padx=1,pady=1 水平、垂直方向边距。relief边框样式"flat", "sunken" "raised","groove" 或 "ridge"
Fram_033.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
Fram_033.grid(row=0, column=9,sticky=tk.NW)
LabelFrame_01 = tk.LabelFrame(Fram_033, text="你从哪里得知Python?", padx=5, pady=5)
LabelFrame_01.grid(row=0, column=0,sticky=tk.NW)
GIRLS = [
("西施", 1),
("王昭君", 2),
("貂蝉", 3),
("杨玉环", 4)]
v = tk.IntVar()
v.set(2) # 默认选定
for girl, num in GIRLS:
b = tk.Radiobutton(LabelFrame_01, text=girl, variable=v, value=num) # indicatoron 选项设置为 False,Radiobutton 的样式就会变成普通按钮的样式
b.grid(row=num-1, column=0,sticky=tk.NW)
# Radiobutton_01 = tk.Radiobutton(LabelFrame_01, text="同学/同事介绍", variable=v, value=1).grid(row=0, column=0,sticky=tk.NW)
# Radiobutton_02 = tk.Radiobutton(LabelFrame_01, text="老婆大人介绍", variable=v, value=2).grid(row=1, column=0,sticky=tk.NW)
# Radiobutton_03 = tk.Radiobutton(LabelFrame_01, text="老师/学长介绍", variable=v, value=3).grid(row=2, column=0,sticky=tk.NW)
# '''方法
# deselect()-- 取消该按钮的选中状态。
# flash()
# -- 刷新 Radiobutton 组件,该方法将重绘 Radiobutton 组件若干次(在"active" 和 "normal" 状态间切换)。
# -- 该方法在调试的时候很有用,也可以使用此方法提醒用户激活了该按钮。
# invoke()
# -- 调用 Radiobutton 中 command 选项指定的函数或方法,并返回函数的返回值。
# -- 如果 Radiobutton 的 state(状态)"disabled"是 (不可用)或没有指定 command 选项,则该方法无效。
# select()
# -- 将 Radiobutton 组件设置为选中状态。
# '''
"--------单选按钮Radiobutton结束----------"
"--------多选按钮Radiobutton开始----------"
Fram_034=tk.Frame(Fram_03, height=300, bd=1,padx=0,pady=0,bg='green', relief="groove") #bg背景色 padx=1,pady=1 水平、垂直方向边距。relief边框样式"flat", "sunken" "raised","groove" 或 "ridge"
Fram_034.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
Fram_034.grid(row=0, column=10,sticky=tk.NW)
LabelFrame_01 = tk.LabelFrame(Fram_034, text="你从哪里来?", padx=5, pady=5)
LabelFrame_01.grid(row=0, column=0,sticky=tk.NW)
var = tk.StringVar()
var.set("T")
Checkbutton_01 = tk.Checkbutton(LabelFrame_01, text="湖南", variable=1, onvalue="T", offvalue="F")
Checkbutton_01.pack()
Checkbutton_02 = tk.Checkbutton(LabelFrame_01, text="上海", variable=0, onvalue="T", offvalue="F")
Checkbutton_02.pack()
Checkbutton_03 = tk.Checkbutton(LabelFrame_01, text="北京", variable=var, onvalue="T", offvalue="F")
Checkbutton_03.pack()
# Checkbutton方法
# deselect()
# -- 取消 Checkbutton 组件的选中状态,也就是设置 variable 为 offvalue。
# flash()
# -- 刷新 Checkbutton 组件,该方法将重绘 Checkbutton 组件若干次(在"active" 和 "normal" 状态间切换)。
# invoke()
# -- 调用 Checkbutton 中 command 选项指定的函数或方法,并返回函数的返回值。
# -- 如果 Checkbutton 的state(状态)"disabled"是 (不可用)或没有指定 command 选项,则该方法无效。
# select()
# -- 将 Checkbutton 组件设置为选中状态,也就是设置 variable 为 onvalue。
# toggle()
# -- 切换 Checkbutton 组件的状态(选中 -> 未选中 / 未选中 -> 选中)。
"--------多选按钮Radiobutton结束----------"
"--------下拉列表框(Combobox)开始----------"
Fram_035=tk.Frame(Fram_03, height=150,width=100, bd=1,padx=0,pady=0,bg='yellow', relief="groove") #bg背景色 padx=1,pady=1 水平、垂直方向边距。relief边框样式"flat", "sunken" "raised","groove" 或 "ridge"
Fram_035.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
Fram_035.grid(row=0, column=11,sticky=tk.NW)
def choose():
''' 获取 Combbox 的当前值 的方法'''
print('cb.get()方法获取的值:', combobox.get()) # 方法1
print('strVar.get()方法获取的值:', value.get()) # 方法2
value = StringVar()
values = ['Combobox', 'BBB', 'CCC', 'DDD']
combobox = ttk.Combobox(
master=Fram_035, # 父容器
height=10, # 高度,下拉显示的条目数量
width=20, # 宽度
state='readonly', # 设置状态 normal(可选可输入)、readonly(只可选)、 disabled
cursor='arrow', # 鼠标移动时样式 arrow, circle, cross, plus...
font=('', 12), # 字体
textvariable=value, # 通过StringVar设置可改变的值
values=values, # 设置下拉框的选项
postcommand=choose) # 当用户单击 下拉箭头 时触发 choose 方法)
value.set('Combobox')
# value.set(combobox['value'][0])
# combobox.current(0)
print('combobox.keys():',combobox.keys()) # 可以查看支持的参数
combobox.pack()
f = tk.Frame(Fram_035)
f.pack()
""" 给 Combobox 绑定变量"""
isreadonly = tk.IntVar()
def change():
"""设置 Combobox 输入框是否 只读 属性。
如果设置 为 readonly, 那就不能在 Combobox 中手动输入内容了。"""
combobox['state'] = 'readonly' if isreadonly.get() else 'enable'
def setvalue():
"""两种方法 在 Combobox 框中输入内容"""
# value.insert('end', '插入元素') # 方法 1.
value.set('我爱Python') # 方法 2.
# 创建Checkbutton,绑定到isreadonly变量
tk.Checkbutton(f, text='是否只读:', variable=isreadonly, command=change).pack(side=tk.TOP)
# 创建Button,单击该按钮激发setvalue方法
tk.Button(f, text='绑定变量设置', command=setvalue).pack(side=tk.BOTTOM)
# 函数 描述
# get 返回制定索引的项值,如listbox.get(1);返回多个项值,返回元组,如listbox.get(0,2);返回当前选中项的索引listbox.curselection()
# values 设定下拉列表的内容。如 data = ["a","b","c"], cbx["values"] = data
# current(i) 指定下拉列表生成时显示在列表值,i = index。如current(2),显示列表中的第三个值
"--------下拉列表框(Combobox)结束----------"
"---------treeview树形列表开始-------------------------"
# 框架用于存放First集
Fram_036=tk.Frame(Fram_03, height=150,width=150, bd=1,padx=0,pady=0,bg='blue', relief="groove") #bg背景色 padx=1,pady=1 水平、垂直方向边距。relief边框样式"flat", "sunken" "raised","groove" 或 "ridge"
Fram_036.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。treeview必须有
Fram_036.grid(row=0, column=12,sticky=tk.NW)
# frame.pack(anchor=W, ipadx=0, side=LEFT, expand=True, fill=X)
# fill 以对齐->加滚轮
# content = Text(Fram_036, width=0, height=30)
# content.pack(anchor=N, side=LEFT, expand=False)
# content.configure(background=Fram_03.cget('background'), highlightbackground=Fram_03.cget('background'))
#列,表中每一列的题头
column = ['line','value']
# 声明一个Treview,参数(parent,height,columns,show)
# 这里的声明我用了四个参数,父节点自不用说(属于),height字段为前端显示的行数
# columns字段为属性列表,每一个列为一个字符串所标记
# show 字段我最常用的就是‘headings’,不显示表的第一列(因为太宽,你尽可以去掉看看效果)
treeview = ttk.Treeview(Fram_036, height=10, columns=column, show='headings')
# pack 布局,这是加滚轮所必须的布局,anchor方位(NSWE)可设八个方位,
# ipad为组件之间的距离(我也没试出来效果),expand 扩展参数bool,fill为填充字段X,Y,BOTH
treeview.pack(anchor=W, ipadx=100, side=LEFT, expand=True, fill=BOTH)
# 每一列的具体设置用column函数,heading为显示指定列名,可以循环指定,你懂得
treeview.column(column[0], width=20, anchor='center')
treeview.heading(column[0], text=column[0])
treeview.column(column[1], width=200, anchor='w')
treeview.heading(column[1], text=column[1])
# 下一部分很重要,如果需要加滚轮的话直接按这个来
# ----vertical scrollbar------------
vbar1 = ttk.Scrollbar(treeview, orient=VERTICAL, command=treeview.yview)
treeview.configure(yscrollcommand=vbar1.set)
vbar1.pack(side=RIGHT, fill=Y)
# ----horizontal scrollbar----------
hbar1 = ttk.Scrollbar(treeview, orient=HORIZONTAL, command=treeview.xview)
treeview.configure(xscrollcommand=hbar1.set)
hbar1.pack(side=BOTTOM, fill=X)
# 清除treeview数据
def delButton(tree):
x = tree.get_children()
for item in x:
tree.delete(item)
for i in range(100):
temp = treeview.insert('', index=i) # 新建行
treeview.set(temp, column=column[0], value=str(i))
treeview.set(temp, column=column[1],value='我是treeview')
# 上三行可以用下一行代替,你懂得
# treeview.insert('',0,values=(str(i),'我是treeview')) # 插入数据
def treeviewClick(event): # 单击
print('双击')
for item in treeview.selection():
item_text = treeview.item(item, "values")
print(item_text[0]) # 输出所选行的第一列的值
treeview.bind('', treeviewClick) # 绑定单击离开事件===========
"---------treeview树形列表结束-------------------------"
#-------Scale 刻度开始---------------
Fram_04=tk.Frame(root, height=80, width=800, bd=1,padx=1,pady=1, bg='blue',relief="groove") #bg背景色 padx=1,pady=1 水平、垂直方向边距。relief边框样式"flat", "sunken" "raised","groove" 或 "ridge"
Fram_04.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
Fram_04.grid(row=4, column=0,sticky=tk.NW)
doubleVar = tk.DoubleVar()
def change(value):
""" 获取Scale值的三种方式:
1、Scale 绑定的函数,它会接收到Scale部件传过来的一个值。
2、通过 Scale 部件的 get()方法。
3、通过绑定变量的 get()方法。"""
print(value, scaleX.get(), doubleVar.get())
def scale_show():
print(scaleX.get(), scaleY.get())
scaleX = tk.Scale(Fram_04,
label='示范Sacle', # 设置标签内容
from_=-100, # 设置最大值
to=100, # 设置最小值
resolution=5, # 设置步长
length=100, # 设置轨道的长度
width=10, # 设置轨道的宽度
orient=tk.HORIZONTAL, # 设置水平方向
digits=5, # 设置几位有效数字,即显示的数字个数。
command=change, # 绑定事件处理函数,会自动传入一个“当前值”的参数进去。
variable=doubleVar # 绑定变量
)
scaleX.pack(side='left')
scaleX.set(20) # 设置Scale的当前值
lb2=tk.Label(Fram_04,text='=====').pack(side='left',padx=6,pady=1)
scaleY=tk.Scale(Fram_04, from_=0, to=200)
scaleY.pack(side='left')
scale_button=tk.Button(Fram_04, text="获得scale位置", command=scale_show)
scale_button.pack(side='left')
#-------Scale 刻度结束---------------
#--------ttk.LabeledScale,这个部件不能设置轨道的固定长度和回调参数-------
Fram_041=tk.Frame(Fram_04, height=80, width=800, bd=1,padx=1,pady=1, bg='blue',relief="groove") #bg背景色 padx=1,pady=1 水平、垂直方向边距。relief边框样式"flat", "sunken" "raised","groove" 或 "ridge"
# Fram_04.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
Fram_041.pack(side='left')
lablescale = ttk.LabeledScale(Fram_041,
from_=-100, # 设置最大值
to=200, # 设置最小值
compound = 'top' # 设置显示数值在轨道的位置。 ‘bottom':下方。
)
lablescale.pack(fill='x', expand=1)
lablescale.value = 20 # 设置初始值。
def command_func():
'''获取滑块的值'''
print(lablescale.value)
lablescale_button=ttk.Button(Fram_041, text='获取lablescale滑块值', command=command_func)
lablescale_button.pack(side='left',pady=1)
#--------ttk.LabeledScale结束,这个部件不能设置轨道的固定长度和回调参数-------
#------------------PanedWindow 空间管理组件开始----------------------------------
PanedWindow_01 = tk.PanedWindow(Fram_04,showhandle=True, sashrelief="sunken",bg='red',width=20)
PanedWindow_01.pack(fill="both", expand=1)
left = tk.Label(PanedWindow_01, text="left pane")
PanedWindow_01.add(left)
PanedWindow_02 = tk.PanedWindow(orient="vertical", showhandle=True, sashrelief="sunken",bg='yellow')
PanedWindow_01.add(PanedWindow_02)
top = tk.Label(PanedWindow_02, text="top pane")
PanedWindow_02.add(top)
bottom = tk.Label(PanedWindow_02, text="bottom pane")
PanedWindow_02.add(bottom)
#------------------PanedWindow 空间管理组件结束----------------------------------
#----------------------Canvas 画布组件开始--------------------------------
Fram_05=tk.Frame(root, height=80, width=800, bd=1,padx=1,pady=1,relief="groove") #bg背景色 padx=1,pady=1 水平、垂直方向边距。relief边框样式"flat", "sunken" "raised","groove" 或 "ridge"
Fram_05.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
Fram_05.grid(row=5, column=0,sticky=tk.NW)
Canvas_01 = tk.Canvas(Fram_05, width=200, height=100,bg='white')
Canvas_01.pack(side='left')
# 画一条黄色的横线
Canvas_01.create_line(0, 50, 200, 50, fill="blue")
# 画一条红色的竖线(虚线)
Canvas_01.create_line(100, 0, 100, 100, fill="red", dash=(4, 4))
# 中间画一个蓝色的矩形
Canvas_01.create_rectangle(10, 5, 150, 40, fill="yellow")
# 斜线
Canvas_01.create_line(0, 0, 200, 100, fill = "green", width = 3)
Canvas_01.create_line(200, 0, 0, 100, fill = "green", width = 3)
# 椭圆形(或圆形)
Canvas_01.create_oval(40, 60, 100, 20, fill = "pink")
# 在 Canvas 上显示文本
Canvas_01.create_text(100, 20, text = "Python")
#-----------------Canvas 画布组件结束--------------------------------
"----------Message开始,也是用来显示文本的,用法与Label基本一样----------------------------"
Message_01 = tk.Message(Fram_05, text="Message\n文本框", width=100)
Message_01.pack(side='left')
Message_02 = tk.Message(Fram_05, text="Message也是用来显示文本的,用法与Label基本一样!", width=90)
Message_02.pack(side='left')
"----------Message结束,也是用来显示文本的,用法与Label基本一样----------------------------"
"---------messagebox(消息对话框)开始------------------------------"
def get_mesbox():
mse=tk.messagebox.askokcancel("Python Demo", "发射核弹?")
# tk.messagebox.askokcancel(title, message, options)
# tk.messagebox.askquestion(title, message, options)
# tk.messagebox.askretrycancel(title, message, options)
# tk.messagebox.askyesno(title, message, options)
# tk.messagebox.showerror(title, message, options)
# tk.messagebox.showinfo(title, message, options)
# tk.messagebox.showwarning(title, message, options)
# options参数可以设置的选项和含义:
# default 1. 设置默认的按钮(也就是按下回车响应的那个按钮) 2. 默认是第一个按钮(像“确定”,“是”或“重试”) 3. 可以设置的值根据对话框函数的不同可以选择:CANCEL,IGNORE,OK,NO,RETRY 或 YES
# icon 1. 指定对话框显示的图标 2. 可以指定的值有:ERROR,INFO,QUESTION 或 WARNING 3. 注意:不能指定自己的图标
# parent 1. 如果不指定该选项,那么对话框默认显示在根窗口上 2. 如果想要将对话框显示在子窗口 w 上,那么可以设置 parent=w
# askokcancel(),askretrycancel()和askyesno() 返回布尔类型的值
print(mse)
mesbox=tk.Button(Fram_05, text="messagebox\n消息对话框", command=get_mesbox)
mesbox.pack(side='left')
"-----------messagebox(消息对话框)结束---------------------------------"
"-----------filedialog(文件对话框)开始---------------------------------"
def get_file():
from tkinter import filedialog
fileName = tk.filedialog.askopenfilename()
# filedialog 模块提供了两个函数:askopenfilename(**option) 和 asksaveasfilename(**option),分别用于打开文件和保存文件。
# 1. 如果用户选择了一个文件,那么返回值是该文件的完整路径 2. 如果用户点击了取消按钮,那么返回值是空字符串
# 选项 含义
# efaultextension 1. 指定文件的后缀 2. 例如:defaultextension=".jpg",那么当用户输入一个文件名 "logo" 的时候,文件名会自动添加后缀为 "logo.jpg" 3. 注意:如果用户输入文件名包含后缀,那么该选项不生效
# filetypes 1. 指定筛选文件类型的下拉菜单选项 2. 该选项的值是由 2 元祖构成的列表 3. 每个 2 元祖由(类型名,后缀)构成,例如:filetypes=[("PNG", ".png"), ("JPG", ".jpg"), ("GIF", ".gif")]
# initialdir 1. 指定打开/保存文件的默认路径 2. 默认路径是当前文件夹
# initialfile 默认打开文件名
# parent 1. 如果不指定该选项,那么对话框默认显示在根窗口上 2. 如果想要将对话框显示在子窗口 w 上,那么可以设置 parent=w
# title 指定文件对话框的标题栏文本
print(fileName)
filed_button=tk.Button(Fram_05, text="filedialog\n打开文件\n(文件对话框)", command=get_file)
filed_button.pack(side='left')
"-----------filedialog(文件对话框)结束---------------------------------"
"-----------colorchooser(颜色选择对话框)开始---------------------------------"
def get_color():
from tkinter import colorchooser
color = tk.colorchooser.askcolor()
# askcolor(color, **option) 函数的 color 参数用于指定初始化的颜色,默认是浅灰色;
# 选项 含义
# title 指定颜色对话框的标题栏文本
# parent 1. 如果不指定该选项,那么对话框默认显示在根窗口上 2. 如果想要将对话框显示在子窗口 w 上,那么可以设置 parent=w
# 返回值 1. 如果用户选择一个颜色并按下“确定”按钮后,返回值是一个 2 元祖,第 1 个元素是选择的 RGB 颜色值,第 2 个元素是对应的 16 进制颜色值 2. 如果用户按下“取消”按钮,那么返回值是 (None, None)
print(color)
color_button=tk.Button(Fram_05, text="colorchooser\n颜色选择对话框", command=get_color)
color_button.pack(side='left')
"-----------colorchooser(颜色选择对话框)---------------------------------"
Fram_06=tk.Frame(root, height=80, width=800, bd=1,padx=1,pady=1,relief="raised") #bg背景色 padx=1,pady=1 水平、垂直方向边距。relief边框样式"flat", "sunken" "raised","groove" 或 "ridge"
Fram_06.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
Fram_06.grid(row=6, column=0,sticky=tk.NW)
"----------Tkinter:事件绑定--------------------------"
# Tkinter 提供一个强大的机制可以让你自由地处理事件,对于每个组件来说,你可以通过 bind() 方法将函数或方法绑定到具体的事件上。
# widget.bind(event, handler) # widget 小部件名 event 事件 handler 函数或方法 如:mousefram.bind("", get_mouse)
# 事件序列:Tkinter 使用一种称为事件序列的机制来允许用户定义事件,用户需使用 bind() 方法将具体的事件序列与自定义的方法相绑定。事件序列是以字符串的形式表示的,可以表示一个或多个相关联的事件(如果是多个事件,那么对应的方法只有在满足所有事件的前提下才会被调用)。
# 事件序列使用以下语法描述:
# 事件序列是包含在尖括号(<...>)中
# type 部分的内容是最重要的,它通常用于描述普通的事件类型,例如鼠标点击或键盘按键点击(详见下方)。
# modifier 部分的内容是可选的,它通常用于描述组合键,例如 Ctrl + c,Shift + 鼠标左键点击(详见下方)。
# detail 部分的内容是可选的,它通常用于描述具体的按键,例如 Button-1 表示鼠标左键。
# type 含义
# Activate 当组件的状态从“未激活”变为“激活”的时候触发该事件
# Button 1. 当用户点击鼠标按键的时候触发该事件2. detail 部分指定具体哪个按键:鼠标左键,鼠标中键,鼠标右键,滚轮上滚(Linux),滚轮下滚(Linux)
# ButtonRelease 1. 当用户释放鼠标按键的时候触发该事2. 在大多数情况下,比 Button 要更好用,因为如果当用户不小心按下鼠标,用户可以将鼠标移出组件再释放鼠标,从而避免不小心触发事件
# Configure 当组件的尺寸发生改变的时候触发该事件
# Deactivate 当组件的状态从“激活”变为“未激活”的时候触发该事件
# Destroy 当组件被销毁的时候触发该事件
# Enter 1. 当鼠标指针进入组件的时候触发该事件2. 注意:不是指用户按下回车键
# Expose 当窗口或组件的某部分不再被覆盖的时候触发该事件
# FocusIn 1. 当组件获得焦点的时候触发该事件2. 用户可以用 Tab 键将焦点转移到该组件上(需要该组件的 takefocus 选项为 True)3. 你也可以调用 focus_set() 方法使该组件获得焦点(见上方例子)
# FocusOut 当组件失去焦点的时候触发该事件
# KeyPress 1. 当用户按下键盘按键的时候触发该事件2. detail 可以指定具体的按键,例如 表示当大写字母 H 被按下的时候触发该事件3. KeyPress 可以简写为 Key
# KeyRelease 当用户释放键盘按键的时候触发该事件
# Leave 当鼠标指针离开组件的时候触发该事件
# Map 1. 当组件被映射的时候触发该事件2. 意思是在应用程序中显示该组件的时候,例如调用 grid() 方法
# Motion 当鼠标在组件内移动的整个过程均触发该事件
# MouseWheel 1. 当鼠标滚轮滚动的时候触发该事件2. 目前该事件仅支持 Windows 和 Mac 系统,Linux 系统请参考 Button
# Unmap 1. 当组件被取消映射的时候触发该事件2. 意思是在应用程序中不再显示该组件的时候,例如调用 grid_remove() 方法
# Visibility 当应用程序至少有一部分在屏幕中是可见的时候触发该事件
# modifier 含义
# Alt 当按下 Alt 按键的时候
# Any 1. 表示任何类型的按键被按下的时候2. 例如 表示当用户按下任何按键时触发事件
# Control 当按下 Ctrl 按键的时候
# Double 1. 当后续两个事件被连续触发的时候2. 例如 表示当用户双击鼠标左键时触发事件
# Lock 当打开大写字母锁定键(CapsLock)的时候
# Shift 当按下 Shift 按键的时候
# Triple 跟 Double 类似,当后续三个事件被连续触发的时候
# Event对象属性 含义
# widget 产生该事件的组件
# x, y 当前的鼠标位置坐标(相对于窗口左上角,像素为单位)
# x_root, y_root 当前的鼠标位置坐标(相对于屏幕左上角,像素为单位)
# char 按键对应的字符(键盘事件专属)
# keysym 按键名,见下方 Key names(键盘事件专属)
# keycode 按键码,见下方 Key names(键盘事件专属)
# Key names:当事件为 ,, 的时候,detail 可以通过设定具体的按键名(keysym)来筛选。例如 表示按下键盘上的大写字母 H 时候触发事件, 表示按下键盘上的 Tab 按键的时候触发事件。
# num 按钮数字(鼠标事件专属)
# width, height 组件的新尺寸(Configure 事件专属)
# type 该事件类型
# 当被触发的事件满足该组件绑定的事件时,Tkinter 就会带着事件对象(Event)去调用 handler() 方法。
# 鼠标键盘事件
# 鼠标左键按下,2表示中键,3表示右键;
# 同上;
# 鼠标左键释放;
# 按住鼠标左键移动;
# 双击左键;
# 鼠标指针进入某一组件区域;
# 鼠标指针离开某一组件区域;
# 滚动滚轮;
# 按下A键,A可用其他键替代;
# 同时按下alt和A;alt可用ctrl和shift替代;
# 快速按两下A;
# 大写状态下按A;
# 指键盘的任意按键,
# 窗口事件
# Activate 当组件由不可用转为可用时触发;
# Configure 当组件大小改变时触发;
# Deactivate 当组件由可用转变为不可用时触发;
# Destroy 当组件被销毁时触发;
# Expose 当组件从被遮挡状态中暴露出来时触发;
# Unmap 当组件由显示状态变为隐藏状态时触发;
# Map 当组件由隐藏状态变为显示状态时触发;
# FocusIn 当组件获得焦点时触发;
# FocusOut 当组件失去焦点时触发;
# Property 当窗体的属性被删除或改变时触发;
# Visibility 当组件变为可视状态时触发;
# 响应事件 event对象(def func(event))的API:
# char 返回 按键字符,仅对键盘事件有效;
# keycode 返回 按键编码,仅对键盘事件有效;
# keysym 返回 按键名,仅对键盘事件有效;
# num 数字按键,仅对数字事件有效;
# type 所触发的事件类型;
# widget 引起事件的组件;
# width,heigh 组件改变后的大小,仅Configure有效;
# x,y 返回鼠标当前位置,相对于窗口;
# x_root,y_root 返回鼠标当前位置,相对于整个屏幕
# --------------鼠标按键开始-----------------
def get_mouse(event):
print("获取点击位置:", event.x, event.y)
mouse_lb.configure(text='红色区域内点击位置:'+ str(event.x)+ ','+str(event.y))
mouse = tk.Frame(Fram_06, width=200, height=200,bg='red')
mouse.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
mouse.bind("", get_mouse)
mouse.pack(side='left')
mouse_lb=tk.Label(mouse,text='获取红色区域内点击位置')
mouse_lb.pack(side='top')
# --------------鼠标按键结束-----------------
# --------------捕获键盘事件开始-----------------
def get_keyword(event):
print("捕获键盘:", event.char)
keyword_lb.configure(text="敲键盘捕获键盘:"+event.char)
keyword = tk.Frame(Fram_06, width=200, height=200,bg='green')
keyword.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
keyword.bind("", get_keyword)
keyword.focus_set()
keyword.pack(side='left')
keyword_lb=tk.Label(keyword,text='敲键盘获键盘事件')
keyword_lb.pack(side='top')
# --------------捕获键盘事件结束-----------------
# --------------捕获鼠标在组件上的运动轨迹开始-----------------
def get_trajectory(event):
print("获取蓝色区域鼠标运动轨迹:", event.x, event.y)
mouse_trajectory_lb.configure(text='蓝色区域鼠标运动轨迹:'+ str(event.x)+ ','+str(event.y))
mouse_trajectory = tk.Frame(Fram_06, width=200, height=200,bg='blue')
mouse_trajectory.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
mouse_trajectory.bind("", get_trajectory)
mouse_trajectory.pack(side='left')
mouse_trajectory_lb=tk.Label(mouse_trajectory,text='获取蓝色区域内鼠标运动轨迹')
mouse_trajectory_lb.pack(side='top')
# --------------捕获鼠标在组件上的运动轨迹结束-----------------
"----------Tkinter:事件绑定结束--------------------------"
"------------布局管理 pack,grid,place开始---------------------------"
# pack、grid 和 place 均用于管理同在一个父组件下的所有组件的布局,其中:
# pack 是按添加顺序排列组件
# grid 是按行/列形式排列组件
# place 则允许程序员指定组件的大小和位置
######### 布局管理 pack开始 ########
# pack 参数:
# 1、anchor :当可用空间大于组件所需求的大小时, 该选项决定组件被放置在容器的何处。该选项支持N (北,代表上)、E (东,代表右)、S(南,代表下)、W( 西,代表左)、NW (西北,代表左上〉、N E (东北,代表右上)、SW (西南,代表左下〉、SE (东南,代表右下)、CENTER (中,默认值)这些值。
# 2、 expand : 该bool 值指定当父容器增大时是否拉伸组件。
# 3、fill : 设置组件是否沿水平或垂直方向填充。该选工页支持NONE 、X 、Y 、BOTH 四个值,其中NONE 表示不填充, BOT H 表示沿着两个方向填充。
# 4、ipadx:指定组件在x 方向(水平)上的内部留白(填充 )。
# 5、ipady:指定组件在y 方向(水平〉上的内部留白(填充 )。
# 6、padx : 指定组件在x 方向(水平)上与其他组件的间距。
# 7、pady :指定组件在y 方向(水平)上与其他组件的间距。
# 8、side : 设置组件的添加位置,可以设置为TOP 、BOTTOM 、LEFT 或RIGHT 这四个值的其中之一。
# pack方法:
# pack_configure(**options) 跟 pack() 一样
# pack_forget() -- 将组件从屏幕中“删除”-- 并没有销毁该组件,只是看不到了-- 可以通过 pack 或其他布局管理器显示已“删除”的组件
# pack_info() -- 以字典的形式返回当前 pack 的选项
# pack_propagate(flag) -- 如果开启,父组件会自动调节尺寸以容纳所有子组件 默认值是开启(flag = True) 该方法仅适用于父组件,如果不启用这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
# pack_slaves() -- 以列表的形式返回该组件的所有子组件-- 该方法仅适用于父组件
######### 布局管理 pack开始 ########
######### 布局管理 grid结束 ########
# grid 参数:
# column 1. 指定组件插入的列(0 表示第 1 列)2. 默认值是 0
# columnspan 指定用多少列(跨列)显示该组件
# in_ 1. 将该组件放到该选项指定的组件中2. 指定的组件必须是该组件的父组件
# ipadx 指定水平方向上的内边距
# ipady 指定垂直方向上的内边距
# padx 指定水平方向上的外边距
# pady 指定垂直方向上的外边距
# row 指定组件插入的行(0 表示第 1 行)
# rowspan 指定用多少行(跨行)显示该组件
# sticky 1. 控制组件在 grid 分配的空间中的位置2. 可以使用 "n", "e", "s", "w" 以及它们的组合来定位(ewsn代表东西南北,上北下南左西右东)3. 使用加号(+)表示拉长填充,例如 "n" + "s" 表示将组件垂直拉长填充网格,"n" + "s" + "w" + "e" 表示填充整个网格4. 不指定该值则居中显示
# grid方法:
# grid_bbox(column=None, row=None, col2=None, row2=None) 返回一个 4 元组描述该组件所在的限定矩形-- 如果指定 column 和 cow 参数,则返回该位置(column, cow)的组件的限定矩形描述 如果指定 4 个参数,则返回从(column, cow)到(col2, row2)所有组件的限定矩形描述 例如 grid_bbox(0, 0, 1, 1) 返回的是 4 个组件所在的限定矩形
# grid_columnconfigure(index, **options) 设置列的属性 注意:设置的是该组件所拥有的 grid 的列 可以设置的选项及含义如下:
# 选项 含义
# minsize 指定该列的最小宽度
# pad 指定该列中最大网格的水平边距
# weight 指定列与列之间的相对距离,默认值是 0,3.初创建窗口的时候,grid 会自动根据组件的尺寸分配窗口的尺寸,当你拉伸窗口的尺寸时就会有空白显示出来。这个选项正是指定列与列之间是否填充空白,默认是不填充的。另外,该选项的值是指定填充空白的倍数,例如 weight = 2 的列会比 weight = 1 的列填充多一倍的空白。所以需要平均填充的话,只需要所有的列都设置 weight = 1 即可。
# grid_configure(**options) 跟 grid() 一样
# grid_forget() 将组件从屏幕中“删除” 并没有销毁该组件,只是看不到了 可以通过 grid 或其他布局管理器显示已“删除”的组件,但该组件所在网格的选项设置不会恢复
# grid_info() 以字典的形式返回当前 grid 的选项
# grid_location(x, y) 返回位于(或接近)给定坐标(x, y)的网格位置 返回值是一个 2 元组表示网格对应的(列,行)
# grid_propagate(flag) 如果开启,父组件会自动调节尺寸以容纳所有子组件 默认值是开启(flag = True) 该方法仅适用于父组件
# grid_remove() 跟 grid_forget() 一样,但恢复的时候会记住该组件所在网格的选项设置
# grid_rowconfigure(index, **options) 设置行的属性 注意:设置的是该组件所拥有的 grid 的行 可以设置的选项及含义如下:
# 选项 含义
# minsize 指定该行的最小高度
# pad 指定该列中最大网格的垂直边距
# weight 指定行与行之间的相对距离,默认值是 0,参考上边 grid_columnconfigure() 的详细解释
# grid_size() 返回该组件所拥有的 grid 的尺寸 返回值是一个 2 元组,表示(列, 行)分别的网格数
# grid_slaves(row=None, column=None) 以列表的形式返回该组件的所有子组件 该方法仅适用于父组件
######### 布局管理 grid结束 ########
######### 布局管理 place开始 ########
# place 参数:
# anchor 1. 控制组件在 place 分配的空间中的位置2. "n", "ne", "e", "se", "s", "sw", "w", "nw", 或 "center" 来定位(ewsn代表东西南北,上北下南左西右东)3. 默认值是 "nw"
# bordermode 1. 指定边框模式("inside" 或 "outside")2. 默认值是 "inside"
# height 指定该组件的高度(像素)
# in_ 1. 将该组件放到该选项指定的组件中2. 指定的组件必须是该组件的父组件
# relheight 1. 指定该组件相对于父组件的高度2. 取值范围 0.0 ~ 1.0
# relwidth 1. 指定该组件相对于父组件的宽度2. 取值范围 0.0 ~ 1.0
# relx 1. 指定该组件相对于父组件的水平位置2. 取值范围 0.0 ~ 1.0
# rely 1. 指定该组件相对于父组件的垂直位置2. 取值范围 0.0 ~ 1.0
# width 指定该组件的宽度(像素)
# x 1. 指定该组件的水平偏移位置(像素)2. 如同时指定了 relx 选项,优先实现 relx 选项
# y 1. 指定该组件的垂直偏移位置(像素)2. 如同时指定了 rely 选项,优先实现 rely 选项
# place方法:
# place_configure(**options) 跟 place() 一样
# place_forget() 将组件从屏幕中“删除” 并没有销毁该组件,只是看不到了 可以通过 place 或其他布局管理器显示已“删除”的组件
# place_info() 以字典的形式返回当前 place 的选项
# place_slaves() 以列表的形式返回该组件的所有子组件 该方法仅适用于父组件
# slaves() 跟 place_slaves() 一样
######### 布局管理 place结束 ########
"------------布局管理 pack,grid,place结束---------------------------"
'''
ttk带有17个小部件,其中11个已经存在于Tkinter中:Button,Checkbutton,Entry,Frame,Label,LabelFrame,Menubutton,PanedWindow,Radiobutton,Scale和Scrollbar。
6个新的窗口小部件类是:Combobox,Notebook,Progressbar,Separator,Sizegrip和Treeview。 所有这些类都是Widget的子类。
'''
"---------进度条 Progressbar开始-----------------"
# Progressbar(父对象, options, ...)
# 参数 含义
# length 进度条的长度 默认是100像素
# mode 可以有两种模式, determinate:一个指针会从起点移至终点,通常当我们知道所需工作时间时,可以使用此模式,这是默认模式,indeterminate:一个指针会在起点和终点间来回移动,通常当我们不知道工作所需时间时,可以使用此模式
# maximum 进度条的最大值,默认是100像素
# name 进度条的名称,供程序参考引用
# orient 进度条的方向,可以是HORIZONTAL(默认) 或者是 VERTICAL
# value 进度条的目前值
# variable 记录进度条目前的进度值
# Progressbar 的方法 start()/step()/stop()
# start(interval):每隔interval时间移动一次指针。interval的默认值是50ms,每次移动指针调用一次step(amount)。在step()方法内的amount参数意义就是增值量
# step(amount):每次增加一次amount,默认值是1.0,在determinate模式下,指针不会超过maximum参数。在indeterminate模式下,当指针达到maximum参数值的前一格时,指针会回到起点
# stop():停止start()运行
import time
def show():
num=0
while progressbarOne.cget('value') <= progressbarOne['maximum'] and num<100*2: # 滚动条循环2次,不加and num<100*2条件就无限循环
progressbarOne.step(2)
Fram_06.update()
print(progressbarOne.cget('value'))
time.sleep(0.05)
num+=2
print(num)
progressbarOne = tkinter.ttk.Progressbar(Fram_06, length=100, mode='determinate', orient=tkinter.HORIZONTAL)
progressbarOne.pack(pady=1)
progressbarOne['maximum'] = 100
progressbarOne['value'] = 0
prog_button = tkinter.Button(Fram_06, text='进度条 Progressbar', command=show)
prog_button.pack(pady=1)
"---------进度条 Progressbar结束-----------------"
"------------Notebook笔记本开始----------------------------"
Fram_06=tk.Frame(root, height=110, width=800, bd=1,padx=1,pady=1, bg='white',relief="groove") #bg背景色 padx=1,pady=1 水平、垂直方向边距。relief边框样式"flat", "sunken" "raised","groove" 或 "ridge"
Fram_06.pack_propagate(False) # 如果不加这个参数,当Frame框架中加入部件时,会自动变成底层窗口,自身的特性会消失。
Fram_06.grid(row=6, column=0,sticky=tk.NW)
# ------------HP_tk2中Notebook2模块
class Notebook2(tk.Frame): # 继承Frame类的Notebook类
def __init__(self, master=None, m=0, anchor=tk.NW, size=9, width=10, **kw):
tk.Frame.__init__(self, master, **kw)
self.root = master # 定义内部变量root
self.m = m
self.width = width
self.size = size
self.anchor = anchor
self.s1 = tk.TOP
self.s2 = tk.BOTTOM
if (self.anchor in [tk.SW, tk.S, tk.SE]):
self.s1 = tk.BOTTOM
self.s2 = tk.TOP
self.t = []
self.v = []
self.view = None
self.pack(side=self.s2, fill=tk.BOTH, expand=1, ipady=1, pady=1, ipadx=1, padx=1)
self.tab()
def add(self, tab=None, text=''):
if (tab != None):
self.m = self.m + 1
def handler(self=self, i=self.m - 1):
self.select(i)
if (self.anchor in [tk.NW, tk.N, tk.SW, tk.S]):
self.button = tk.Button(self.tab, width=self.width, text=text, cursor='hand2', anchor=tk.S,
font=('Helvetica', '%d' % self.size), command=handler)
self.t.append(self.button)
self.button.pack(side=tk.LEFT)
self.v.append(tab)
if (self.m == 1):
self.select(0)
if (self.anchor in [tk.NE, tk.SE]):
self.button = tk.Button(self.tab, width=self.width, text=text, cursor='hand2', anchor=tk.S,
font=('Helvetica', '%d' % self.size), command=handler)
self.t.append(self.button)
self.button.pack(side=tk.RIGHT)
self.v.append(tab)
if (self.m == 1):
self.select(0)
def tab(self):
self.tab = tk.Frame(self)
if (self.anchor in [tk.N, tk.S]):
self.tab.pack(side=self.s1)
if (self.anchor in [tk.NW, tk.NE, tk.SW, tk.SE]):
self.tab.pack(side=self.s1, fill=tk.X)
for i in range(self.m):
def handler(self=self, i=i):
self.select(i)
self.button = tk.Button(self.tab, width=self.width, text='Tab%d' % i, cursor='hand2', anchor=tk.S,
font=('Helvetica', '%d' % self.size), command=handler)
self.t.append(self.button)
self.v.append(None)
if (self.anchor in [tk.NW, tk.SW]):
self.button.pack(side=tk.LEFT)
else:
self.button.pack(side=tk.RIGHT)
self.update()
def frame(self):
self.frame = tk.Frame(self, bd=2, borderwidth=2, # 边框宽度
padx=1, # 部件x方向间距
pady=1, # 部件y方向间距
)
self.frame.pack(side=self.s2, fill=tk.BOTH, expand=1)
def select(self, x):
print(x)
if (self.view != None):
self.view.pack_forget()
for i in range(self.m):
self.t[i]['relief'] = tk.RIDGE
self.t[i]['anchor'] = tk.S
self.t[i]['bg'] = "#F0F0ED"
self.t[x]['anchor'] = tk.N
self.t[x]['bg'] = 'white'
self.view = self.v[x]
if (self.view != None):
self.view.pack(fill=tk.BOTH, expand=1)
def modify(self, x, tab=None, text=''):
if (x > self.m - 1):
return
if (tab != None):
self.v[x] = tab
if (text != ''):
self.t[x]['text'] = text
# ------上面是class Notebook2定义
tabControl = ttk.Notebook(Fram_06) #创建Notebook
tab1 = tk.Frame(tabControl,bg='blue') #增加新选项卡
tabControl.add(tab1, text='Notebook') #把新选项卡增加到Notebook
tab2 = tk.Frame(tabControl,bg='yellow')
tabControl.add(tab2, text='综合信息')
tab3 = tk.Frame(tabControl,bg='green')
tabControl.add(tab3, text='技术分析')
tab4 = tk.Frame(tabControl,bg='blue')
tabControl.add(tab4, text='编写代码')
tab5 = tk.Frame(tabControl,bg='blue')
tabControl.add(tab5, text='模拟回测')
tab6 = ttk.Frame(tabControl)
tabControl.add(tab6, text='双色球')
tab7 = ttk.Frame(tabControl)
tabControl.add(tab7, text='大乐透')
tabControl.pack(expand=1,padx=10, pady=5,fill="both")
tabControl.select(tab1) #选择tab1
#---------------演示1------------------------------------
mytabControl=Notebook2(tab1,anchor=tk.SW)
mytab1 = tk.Frame(mytabControl,bg='red') #增加新选项卡
mytabControl.add(mytab1,text='信息1')
mytab2 = tk.Frame(mytabControl,bg='blue') #增加新选项卡
mytabControl.add(mytab2,text='信息2')
mytab3 = tk.Frame(mytabControl,bg='yellow') #增加新选项卡
mytabControl.add(mytab3,text='信息3')
#---------------演示2------------------------------------
mytabControl2=Notebook2(tab2,m=3)
mytabControl3=Notebook2(tab3,m=4,anchor=tk.SW)
mytabControl4=Notebook2(tab4,m=5,anchor=tk.S)
mytabControl5=Notebook2(tab5,m=4,anchor=tk.N)
mytabControl6=Notebook2(tab6,m=5,anchor=tk.SE)
mytabControl7=Notebook2(tab7,m=4,anchor=tk.NE)
"------------Notebook笔记本结束----------------------------"
tk.mainloop()