0基础使用php五分钟实现数据库增删改查功能
写在前面:最近在学习php与数据库的交互,为了防止忘记数据库的操作,所以写了此篇文章来记录一下(附:本文章没有考虑sql注入问题和数据重复问题,即少了数据的检测和防止sql注入的操作,所以仅做初学者参考使用)
本篇文章使用的是php初级代码,前端没有导入好看的模板,旨在迅速的教会初学者使用php和mysql数据库进行交互,实现简单的增删改查功能。
运行代码环境:使用的是集成的wampserver服务器,自带mysql服务器和Apache,编辑器使用的是VSCODE,web使用的是360浏览器。
下面进入正式流程;
1.建立文件夹
(文件项目部署在wampserver服务器的www目标文件下,即安装了wampserver之后的wampserver本身自己在的那个文件夹,这样可以直接使用localhost进行本地访问,当然也可以根据自己的喜好放在别的文件夹下进行访问(此步骤需要对wampserver的配置文件进行修改,不建议使用,可以学习题主把文件丢在www文件下))。
2.文件夹已经创好,我们使用wampserver自带的phpmyadmin来创建一个数据库(进入方式,在浏览器的搜索栏输入localhost/phpmyadmin.php即可进入)
记得在进入数据库之前要先把wampserver运行起来,只有服务器运行起来之后我们才能够进入phpmyadmin.php(运行起来即桌面右下角的服务器图标变成绿色的)

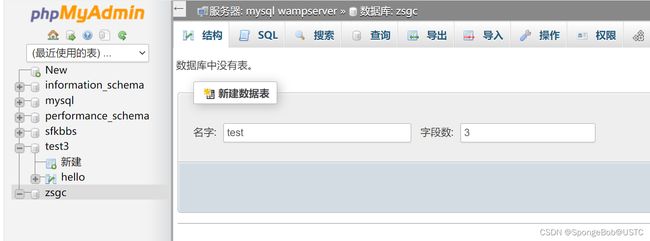
3.创建一个数据库,左边是数据库的名称,右边是数据库的编码方式,我们选择编码方式为utf8_general_ci;
4.创建数据库完成之后我们在这个数据库里面创建一个新的表格,我们选择三个字段数来进行展示。
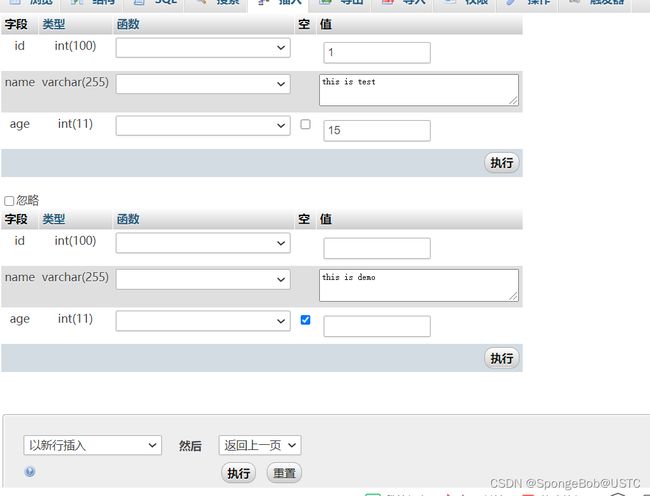
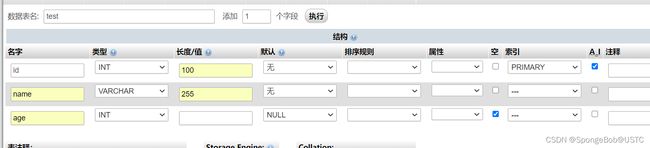
5.选择数据表的数据类型
这里我们为了更多的体现数据库的功能,我们设置了id为数据的主键,设置了age允许默认值是空值的情况,然后name设置的是varchar类型(这个地方要注意,后面可能会因此出现bug)
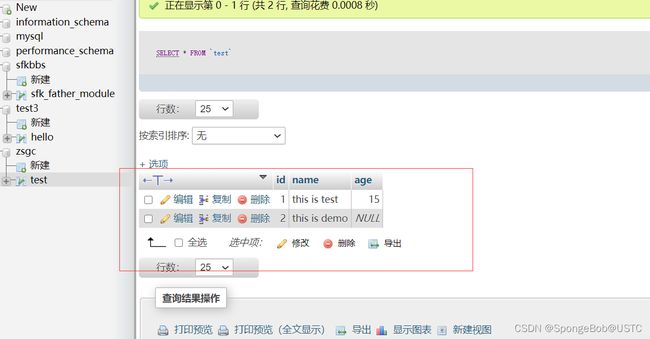
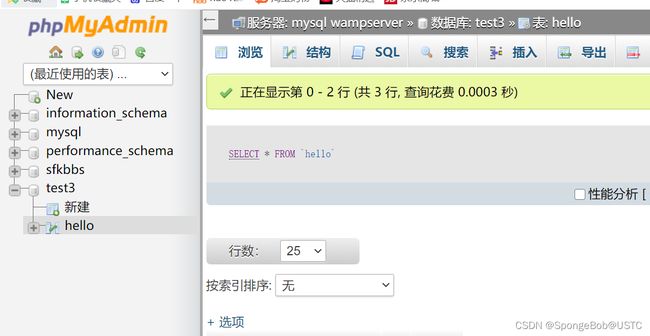
6.先在数据库可视化界面里面给数据库添加几个数据,点击最下面的执行按钮,即把数据成功的添加到了数据库当中
7.添加完成,可以看到数据库中已经存入了我们刚刚导入的数据。
8.开始代码的书写(在我们刚刚创建的文件夹中创建一个新的php文件,用于代码的书写)
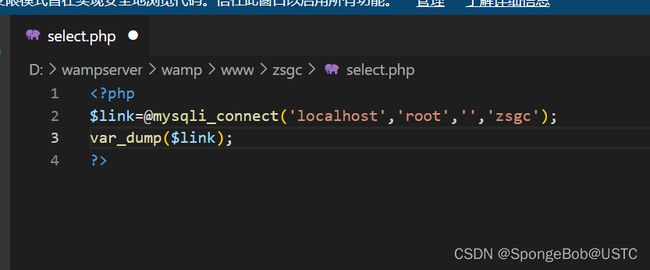
9.先书写两行代码测试是否数据库已经完成了连接(测试数据库和环境配置是否出现了问题)

第2行的代码是进行数据库的连接,第一个参数是数据库的位置,因为我们是本地的数据库,所以我们就是localhost,然后第二个参数表示的是数据库登陆的用户名,第三个参数表示的是登陆数据库时的密码(默认就是0),第四个数据库就是表明我们要用的是哪个数据库,第五个参数是表明我们要使用服务器的哪个端口(可以不写,我们这里选择了用默认的,就让它自己使用默认值了)。
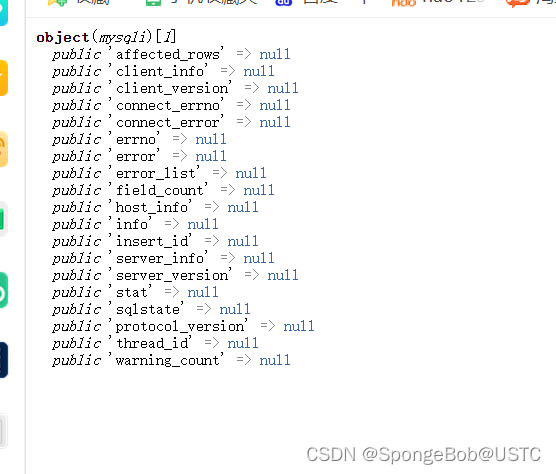
第三行的代码为测试代码,返回$link的值,如果返回了一个object对象,表示这个数据库已经连接成功了。
10.进入浏览器,输入http://localhost/zsgc/select.php,看到显示如下画面,显示生成了一个object界面,表示我们的数据库已经和代码连接成功了。
11.进行少量前端代码和后端代码的融合,看不懂的可以直接copy(下面会有解释),代码如下
select.php:
$link=@mysqli_connect('localhost','root','','zsgc');
//var_dump($link);
$select="select * from test"; //需要执行的sql语句
$result=mysqli_query($link,$select); //表明执行了数据库的语句之后的结果存在result中
while($data=mysqli_fetch_assoc($result)){
$html=<<<A
你的id为:{$data['id']}你的姓名为:{$data['name']}
A;
echo $html;
}
mysqli_close($link);
?>
变量$html的作用是为了在前端页面展示后端的数据,即把前端的数据封装成一个字符串类型的数据,然后把后端数据存进来之后再进行输出展示
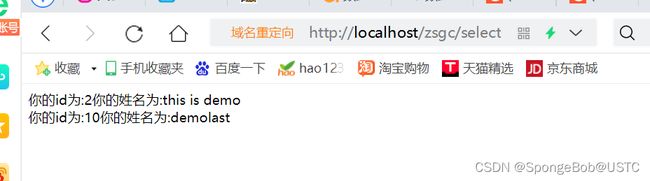
12.运行之后的效果展示

可以看到,我们的数据已经被显示到了界面上,即已经实现了数据的查的功能。
13.实现删除操作,新建一个文件delete.php,这个文件主要是接收我们想要删除的文件的id,然后把数据传输到delete2.php这个文件里,这第二个文件的目的就是完成我们的目标,即完成数据的删除。
代码如下
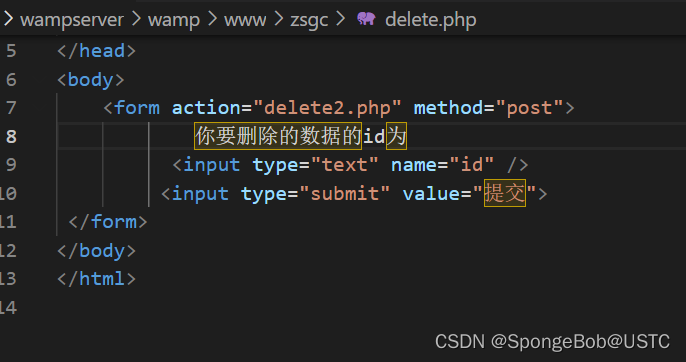
delete.php:
<html>
<head>
<meta charset="utf-8" />
head>
<body>
<form action="delete2.php" method="post">
你要删除的数据的id为
<input type="text" name="id" />
<input type="submit" value="提交">
form>
body>
html>
delete2.php:
header('Content-type:text/html;charset=utf-8'); //进行编码,防止页面出现乱码
$link=@mysqli_connect('localhost','root','','zsgc');
//var_dump($link);
$select="delete from test where id={$_POST['id']}"; //需要执行的sql语句
$result=mysqli_query($link,$select);
mysqli_close($link);
?>
点击提交之后,会进入一个空白的delete2.php文件,这就意味着文件已经删除成功了,然后我们再次打开select.php文件,效果如下,可以看到,id为1的文件已经被删除了,数据库中存在的数据只有id为2的数据了。
14.增加和修改因为可以通过同一种方式来实现,我们在这里就只演示增加的实现方式,修改的方式可以同理使用增加来实现,即先对id这个主键进行验证,当表示数据库中存在这个数据时,可以对其的数据进行修改。
同删除的理,我们使用两个php文件(add1和add2)来实现增加功能的实现;
add1.php
<html>
<head>
<meta charset="utf-8" />
head>
<body>
<form action="add2.php" method="post">
你要增加的数据的id为:
<input type="text" name="id" />
你要增加的数据的名字为:
<input type="text" name="name" />
你要增加的数据的年龄为:
<input type="text" name="age" />
<input type="submit" value="提交">
form>
body>
html>
add2.php
header('Content-type:text/html;charset=utf-8'); //进行编码,防止页面出现乱码
$link=@mysqli_connect('localhost','root','','zsgc');
//var_dump($link);
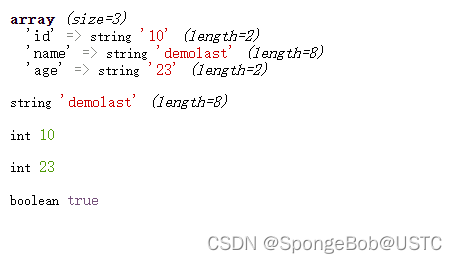
var_dump($_POST);
$a=(int)$_POST['id'];
$b=(int)$_POST['age'];
$c=$_POST['name'];
var_dump($c);
var_dump($a);
var_dump($b);
$add="insert into test(id,name,age) values($a,'$c',$b)";
//需要执行的sql语句
$result=mysqli_query($link,$add);
var_dump($result);
if(mysqli_errno($link)){
exit(mysqli_error($link));
}
mysqli_close($link);
?>
显示的结果如下,最下面返回了一个bool类型的值,且值为true,表示我们的数据已经插入成功了。