DataGridView合并单元格
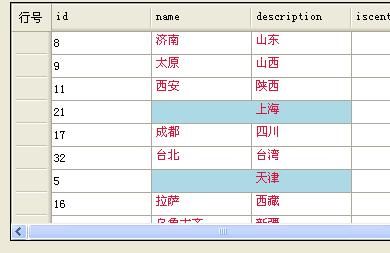
纵向合并效果如下:

横向合并效果如下:

以下是设计思路:因为代码比较简单,所以这里不多加解释.只说下遗憾,运行以下的代码时,发现在整个DATAGRID的列完全能显示的时候,绘制背景色没有问题,但,当有一部分行或列被挡住时,使用滚动条来移动,却发现有些DATAGRIDCELL的背景色被绘制窜行了,或者丢失了.而你左右多移动几下滚动条绘制又没有问题了,估计这是因为DATAGRIDVIEW本身绘制的机制问题,刷新的比较慢.所以在这里也只是提到这种简单的实现方法,如果有些朋友需要更高级的控制或更高级的要求,我想简单地通过这种在DATAGRIDVIEW里写代码的方式是行不通了.建议使用第3方控件或者干脆自己来做一个GRID吧!(呵呵,当然,做一个GRID是一个不小的工程,不过总觉得一旦能用代码实现它将是一劳永逸的,有时间一定要尝试下!呵呵!)
以下是源代码:
 代码
代码
#region
"合并单元格的测试"
private int ? nextrow = null ;
private int ? nextcol = null ;
private void dataGridView1_CellFormatting( object sender, System.Windows.Forms.DataGridViewCellFormattingEventArgs e)
{
if ( this .dataGridView1.Columns[ " description " ].Index == e.ColumnIndex && e.RowIndex >= 0 )
{
if ( this .nextcol != null & e.ColumnIndex == this .nextcol)
{
e.CellStyle.BackColor = Color.LightBlue;
this .nextcol = null ;
}
if ( this .nextrow != null & e.RowIndex == nextrow)
{
e.CellStyle.BackColor = Color.LightPink;
this .nextrow = null ;
}
if (e.RowIndex != this .dataGridView1.RowCount - 1 )
{
if (e.Value.ToString() == this .dataGridView1.Rows[e.RowIndex + 1 ].Cells[e.ColumnIndex].Value.ToString())
{
e.CellStyle.BackColor = Color.LightPink;
nextrow = e.RowIndex + 1 ;
}
}
}
if ( this .dataGridView1.Columns[ " name " ].Index == e.ColumnIndex && e.RowIndex >= 0 )
{
if (e.Value.ToString() == this .dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex + 1 ].Value.ToString())
{
e.CellStyle.BackColor = Color.LightBlue;
nextcol = e.ColumnIndex + 1 ;
}
}
}
// ==========================
// 绘制单元格
private void dataGridView1_CellPainting( object sender, System.Windows.Forms.DataGridViewCellPaintingEventArgs e)
{
// 纵向合并
if ( this .dataGridView1.Columns[ " description " ].Index == e.ColumnIndex && e.RowIndex >= 0 )
{
using (
Brush gridBrush = new SolidBrush( this .dataGridView1.GridColor),
backColorBrush = new SolidBrush(e.CellStyle.BackColor))
{
using (Pen gridLinePen = new Pen(gridBrush))
{
// 擦除原单元格背景
e.Graphics.FillRectangle(backColorBrush, e.CellBounds);
/// /绘制线条,这些线条是单元格相互间隔的区分线条,
/// /因为我们只对列name做处理,所以datagridview自己会处理左侧和上边缘的线条
if (e.RowIndex != this .dataGridView1.RowCount - 1 )
{
if (e.Value.ToString() != this .dataGridView1.Rows[e.RowIndex + 1 ].Cells[e.ColumnIndex].Value.ToString())
{
e.Graphics.DrawLine(gridLinePen, e.CellBounds.Left, e.CellBounds.Bottom - 1 ,
e.CellBounds.Right - 1 , e.CellBounds.Bottom - 1 ); // 下边缘的线
// 绘制值
if (e.Value != null )
{
e.Graphics.DrawString((String)e.Value, e.CellStyle.Font,
Brushes.Crimson, e.CellBounds.X + 2 ,
e.CellBounds.Y + 2 , StringFormat.GenericDefault);
}
}
}
else
{
e.Graphics.DrawLine(gridLinePen, e.CellBounds.Left, e.CellBounds.Bottom - 1 ,
e.CellBounds.Right - 1 , e.CellBounds.Bottom - 1 ); // 下边缘的线
// 绘制值
if (e.Value != null )
{
e.Graphics.DrawString((String)e.Value, e.CellStyle.Font,
Brushes.Crimson, e.CellBounds.X + 2 ,
e.CellBounds.Y + 2 , StringFormat.GenericDefault);
}
}
// 右侧的线
e.Graphics.DrawLine(gridLinePen, e.CellBounds.Right - 1 ,
e.CellBounds.Top, e.CellBounds.Right - 1 ,
e.CellBounds.Bottom - 1 );
e.Handled = true ;
}
}
}
// 横向合并
if ( this .dataGridView1.Columns[ " name " ].Index == e.ColumnIndex && e.RowIndex >= 0 )
{
using (
Brush gridBrush = new SolidBrush( this .dataGridView1.GridColor),
backColorBrush = new SolidBrush(e.CellStyle.BackColor))
{
using (Pen gridLinePen = new Pen(gridBrush))
{
// 擦除原单元格背景
e.Graphics.FillRectangle(backColorBrush, e.CellBounds);
if (e.Value.ToString() != this .dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex + 1 ].Value.ToString())
{
// 右侧的线
e.Graphics.DrawLine(gridLinePen, e.CellBounds.Right - 1 , e.CellBounds.Top,
e.CellBounds.Right - 1 , e.CellBounds.Bottom - 1 );
// 绘制值
if (e.Value != null )
{
e.Graphics.DrawString((String)e.Value, e.CellStyle.Font,
Brushes.Crimson, e.CellBounds.X + 2 ,
e.CellBounds.Y + 2 , StringFormat.GenericDefault);
}
}
// 下边缘的线
e.Graphics.DrawLine(gridLinePen, e.CellBounds.Left, e.CellBounds.Bottom - 1 ,
e.CellBounds.Right - 1 , e.CellBounds.Bottom - 1 );
e.Handled = true ;
}
}
}
}
#endregion
private int ? nextrow = null ;
private int ? nextcol = null ;
private void dataGridView1_CellFormatting( object sender, System.Windows.Forms.DataGridViewCellFormattingEventArgs e)
{
if ( this .dataGridView1.Columns[ " description " ].Index == e.ColumnIndex && e.RowIndex >= 0 )
{
if ( this .nextcol != null & e.ColumnIndex == this .nextcol)
{
e.CellStyle.BackColor = Color.LightBlue;
this .nextcol = null ;
}
if ( this .nextrow != null & e.RowIndex == nextrow)
{
e.CellStyle.BackColor = Color.LightPink;
this .nextrow = null ;
}
if (e.RowIndex != this .dataGridView1.RowCount - 1 )
{
if (e.Value.ToString() == this .dataGridView1.Rows[e.RowIndex + 1 ].Cells[e.ColumnIndex].Value.ToString())
{
e.CellStyle.BackColor = Color.LightPink;
nextrow = e.RowIndex + 1 ;
}
}
}
if ( this .dataGridView1.Columns[ " name " ].Index == e.ColumnIndex && e.RowIndex >= 0 )
{
if (e.Value.ToString() == this .dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex + 1 ].Value.ToString())
{
e.CellStyle.BackColor = Color.LightBlue;
nextcol = e.ColumnIndex + 1 ;
}
}
}
// ==========================
// 绘制单元格
private void dataGridView1_CellPainting( object sender, System.Windows.Forms.DataGridViewCellPaintingEventArgs e)
{
// 纵向合并
if ( this .dataGridView1.Columns[ " description " ].Index == e.ColumnIndex && e.RowIndex >= 0 )
{
using (
Brush gridBrush = new SolidBrush( this .dataGridView1.GridColor),
backColorBrush = new SolidBrush(e.CellStyle.BackColor))
{
using (Pen gridLinePen = new Pen(gridBrush))
{
// 擦除原单元格背景
e.Graphics.FillRectangle(backColorBrush, e.CellBounds);
/// /绘制线条,这些线条是单元格相互间隔的区分线条,
/// /因为我们只对列name做处理,所以datagridview自己会处理左侧和上边缘的线条
if (e.RowIndex != this .dataGridView1.RowCount - 1 )
{
if (e.Value.ToString() != this .dataGridView1.Rows[e.RowIndex + 1 ].Cells[e.ColumnIndex].Value.ToString())
{
e.Graphics.DrawLine(gridLinePen, e.CellBounds.Left, e.CellBounds.Bottom - 1 ,
e.CellBounds.Right - 1 , e.CellBounds.Bottom - 1 ); // 下边缘的线
// 绘制值
if (e.Value != null )
{
e.Graphics.DrawString((String)e.Value, e.CellStyle.Font,
Brushes.Crimson, e.CellBounds.X + 2 ,
e.CellBounds.Y + 2 , StringFormat.GenericDefault);
}
}
}
else
{
e.Graphics.DrawLine(gridLinePen, e.CellBounds.Left, e.CellBounds.Bottom - 1 ,
e.CellBounds.Right - 1 , e.CellBounds.Bottom - 1 ); // 下边缘的线
// 绘制值
if (e.Value != null )
{
e.Graphics.DrawString((String)e.Value, e.CellStyle.Font,
Brushes.Crimson, e.CellBounds.X + 2 ,
e.CellBounds.Y + 2 , StringFormat.GenericDefault);
}
}
// 右侧的线
e.Graphics.DrawLine(gridLinePen, e.CellBounds.Right - 1 ,
e.CellBounds.Top, e.CellBounds.Right - 1 ,
e.CellBounds.Bottom - 1 );
e.Handled = true ;
}
}
}
// 横向合并
if ( this .dataGridView1.Columns[ " name " ].Index == e.ColumnIndex && e.RowIndex >= 0 )
{
using (
Brush gridBrush = new SolidBrush( this .dataGridView1.GridColor),
backColorBrush = new SolidBrush(e.CellStyle.BackColor))
{
using (Pen gridLinePen = new Pen(gridBrush))
{
// 擦除原单元格背景
e.Graphics.FillRectangle(backColorBrush, e.CellBounds);
if (e.Value.ToString() != this .dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex + 1 ].Value.ToString())
{
// 右侧的线
e.Graphics.DrawLine(gridLinePen, e.CellBounds.Right - 1 , e.CellBounds.Top,
e.CellBounds.Right - 1 , e.CellBounds.Bottom - 1 );
// 绘制值
if (e.Value != null )
{
e.Graphics.DrawString((String)e.Value, e.CellStyle.Font,
Brushes.Crimson, e.CellBounds.X + 2 ,
e.CellBounds.Y + 2 , StringFormat.GenericDefault);
}
}
// 下边缘的线
e.Graphics.DrawLine(gridLinePen, e.CellBounds.Left, e.CellBounds.Bottom - 1 ,
e.CellBounds.Right - 1 , e.CellBounds.Bottom - 1 );
e.Handled = true ;
}
}
}
}
#endregion
