Vue3超详细教程
认识vue3
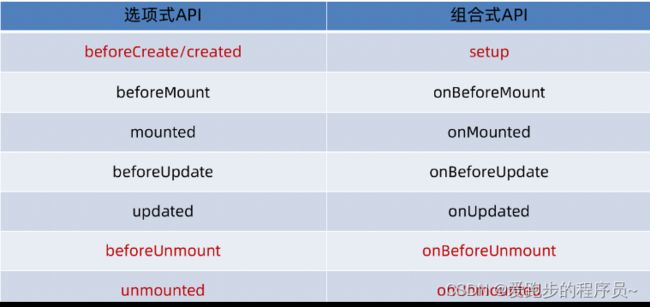
1. Vue2 选项式 API vs Vue3 组合式API
特点:
- 代码量变少
- 分散式维护变成集中式维护
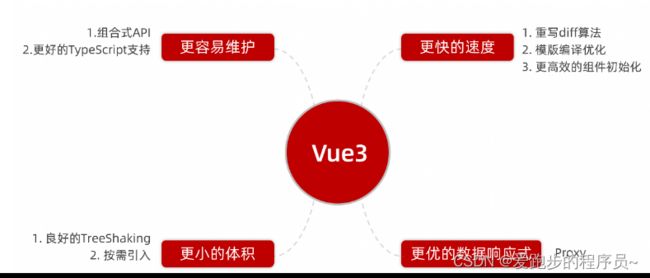
2. Vue3的优势
使用create-vue搭建Vue3项目
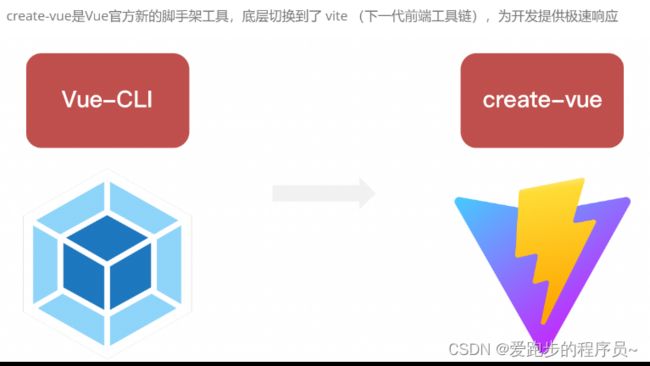
1. 认识create-vue
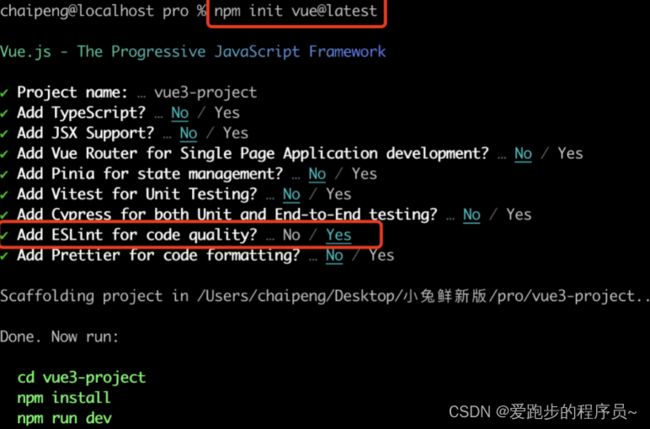
2. 使用create-vue创建项目
前置条件 - 已安装16.0或更高版本的Node.js
执行如下命令,这一指令将会安装并执行 create-vue
npm init vue@latest
熟悉项目和关键文件
组合式API - setup选项
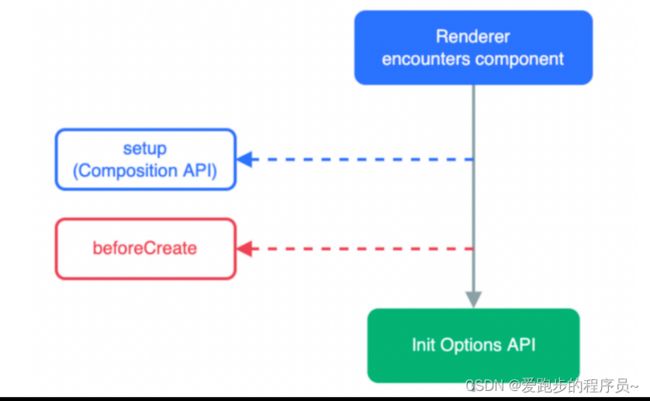
1. setup选项的写法和执行时机
写法
执行时机
2. setup中写代码的特点
在setup函数中写的数据和方法需要在末尾以对象的方式return,才能给模版使用
3.
script标签添加 setup标记,不需要再写导出语句,默认会添加导出语句
组合式API - reactive和ref函数
1. reactive
接受对象类型数据的参数传入并返回一个响应式的对象
{{ state.msg }}
2. ref
接收简单类型或者对象类型的数据传入并返回一个响应式的对象
3. reactive 对比 ref
- 都是用来生成响应式数据
- 不同点
- reactive不能处理简单类型的数据
- ref参数类型支持更好,但是必须通过.value做访问修改
- ref函数内部的实现依赖于reactive函数
- 在实际工作中的推荐
- 推荐使用ref函数,减少记忆负担,小兔鲜项目都使用ref
组合式API - computed
计算属性基本思想和Vue2保持一致,组合式API下的计算属性只是修改了API写法
组合式API - watch
侦听一个或者多个数据的变化,数据变化时执行回调函数,俩个额外参数 immediate控制立刻执行,deep开启深度侦听
1. 侦听单个数据
2. 侦听多个数据
侦听多个数据,第一个参数可以改写成数组的写法
3. immediate
在侦听器创建时立即出发回调,响应式数据变化之后继续执行回调
4. deep
通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,需要开启deep
组合式API - 生命周期函数
1. 选项式对比组合式
2. 生命周期函数基本使用
- 导入生命周期函数
- 执行生命周期函数,传入回调
import { onMounted } from 'vue'
onMounted(()=>{
// 自定义逻辑
})
3. 执行多次
生命周期函数执行多次的时候,会按照顺序依次执行
import { onMounted } from 'vue'
onMounted(()=>{
// 自定义逻辑
})
onMounted(()=>{
// 自定义逻辑
})
组合式API - 父子通信
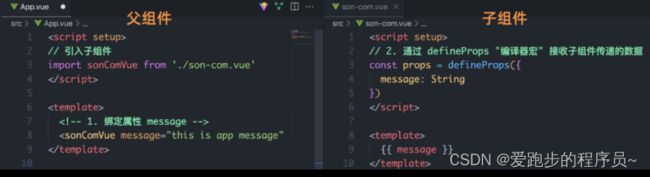
1. 父传子
基本思想
- 父组件中给子组件绑定属性
- 子组件内部通过props选项接收数据
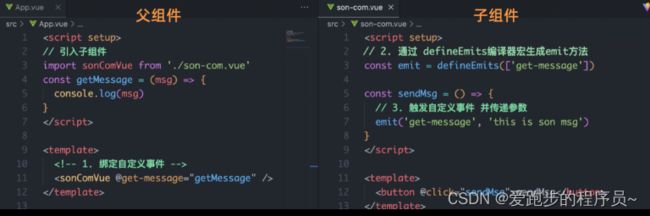
2. 子传父
基本思想
组合式API - 模版引用
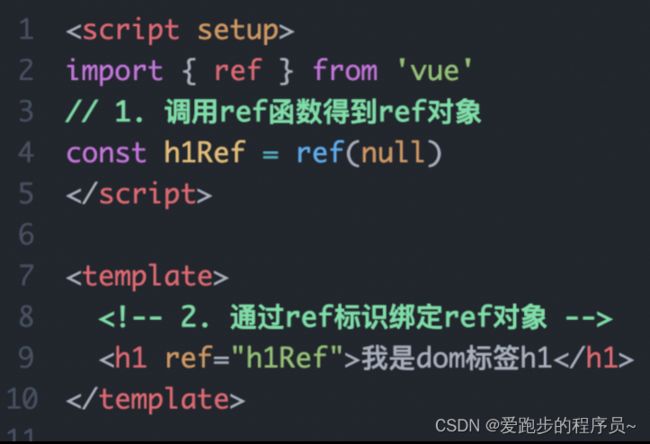
概念:通过 ref标识 获取真实的 dom对象或者组件实例对象
1. 基本使用
实现步骤:
2. defineExpose
默认情况下在
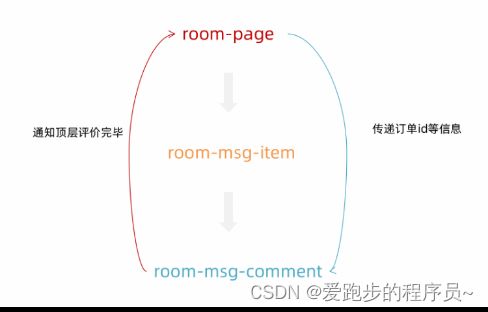
组合式API - provide和inject
1. 作用和场景
2. 跨层传递普通数据
实现步骤
- 顶层组件通过 provide 函数提供数据
- 底层组件通过 inject 函数提供数据
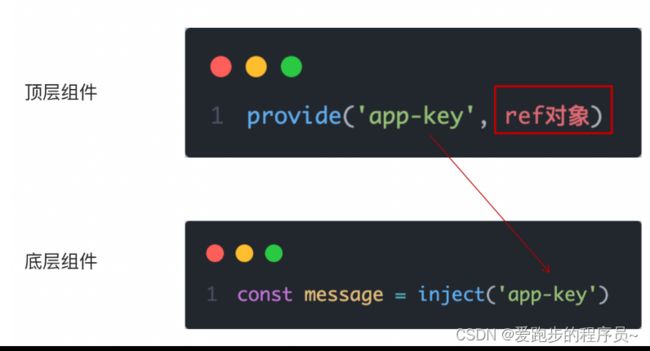
3. 跨层传递响应式数据
在调用provide函数时,第二个参数设置为ref对象
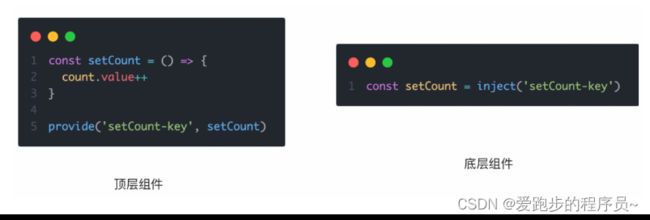
4. 跨层传递方法
顶层组件可以向底层组件传递方法,底层组件调用方法修改顶层组件的数据
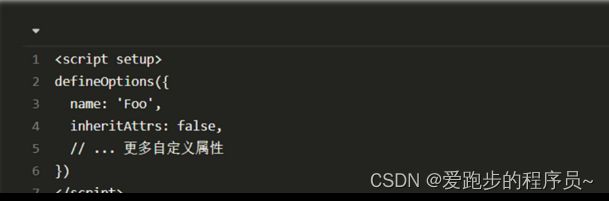
Vue3.3 新特性-defineOptions
背景说明:
有
但是用了
为了解决这一问题,引入了 defineProps 与 defineEmits 这两个宏。但这只解决了 props 与 emits 这两个属性。
如果我们要定义组件的 name 或其他自定义的属性,还是得回到最原始的用法——再添加一个普通的
这样就会存在两个
所以在 Vue 3.3 中新引入了 defineOptions 宏。顾名思义,主要是用来定义 Options API 的选项。可以用 defineOptions 定义任意的选项, props, emits, expose, slots 除外(因为这些可以使用 defineXXX 来做到)
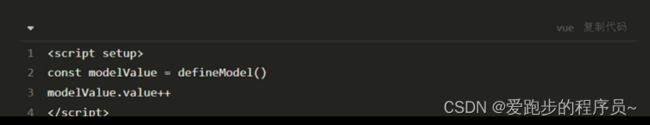
Vue3.3新特性-defineModel
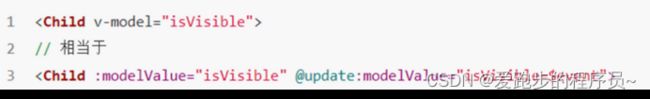
在Vue3中,自定义组件上使用v-model, 相当于传递一个modelValue属性,同时触发 update:modelValue 事件

我们需要先定义 props,再定义 emits 。其中有许多重复的代码。如果需要修改此值,还需要手动调用 emit 函数。
生效需要配置 vite.config.js
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue({
script: {
defineModel: true
}
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})